Vuex 入门
1.vueX 数据共享
v-bind 数据绑定 v-on事件绑定 $bus 兄弟传值
上面这三种 只适合 小范围 的数据共享
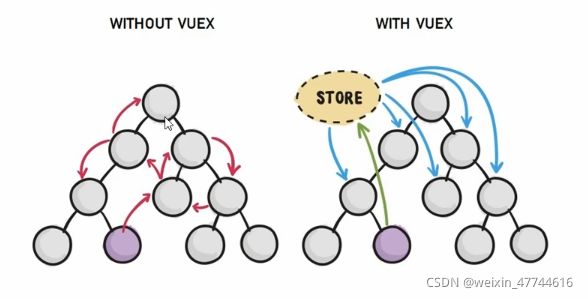
Vuex 是实现组件全局状态(数据) 管理的一种机制,可以方便的实现组件之间的数据共享
2.Vuex 的好处
-
能够在vuex中 集中管理数据的共享 易于开发和后期维护
-
能够高效的实现组件之间的数据共享 提高开发效率
-
存储在 vuex中的数据都是响应式的,能够保持与页面的同步
3.什么数据适合存在vuex
一般情况下 组件之间的需要共享的数据 存储在vuex中,组件的私有数据 存在data 里面即可
4.vuex的安装 到vue项目中
npm ....
5.加减案例操作
定义两个组件 add jianfa 组件
将两个组件引入到父亲组件中 =====>
import 组件 from 路径
components对象挂在组件:{
'组件的别名':组件,
逗号分割多个组件
}
----------------------------------------------------------
6.vuex的数据拿取
-
普通的数据拿取
state:{
count:0
}
this.$store.state.count 普通的拿去 this 可以省略
-
computed计算属性拿取
首先 导入 import {mapState} from 'vuex'
computed:{
采用 mapState拿取 展开运算符 ====>mapState是一个函数
...mapState(['state里面的值'])
}
//组件里面的值//vueXstoe的写法 import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) export default new Vuex.Store({ state: { count: 0, user: 'test' }, mutations: { }, actions: {}, modules: {} })count的值为:{{count}}
7.vuex修改state的数据mutations
点击按钮 ===>方法 this.$store.stae.count++ 完全没有任何毛病
-
官方推荐使用 mutations 同步处理操作
-
简单粗暴的修改方式 vue的devtools 无法检测到数据变化 通过 mutations 的方法修改 就可以
-
在mutations 里面定义方法
mutations :{
add(){
逻辑代码处理
}
}
在组件中的点击事件中 采用this.$store.commit('方法名来调用 ')
-
vuex的commit方法('方法名',参数)传参数
在store中接受 参数 可以
-
vuex中将 mutations 方法 映射为 methods的方法
再用mapmutations 映射===>methods:{
...mapmutations (['方法名'])就可以直接调用了
这种方式 就相当于 在methods声明了方法
}
//下面是 vuex 的数据修改 传参以及 没传参的 组件代码
count的值为:{{count}}
//store 里面的写法
export default new Vuex.Store({
state: {
count: 0,
user: 'test'
},
mutations: {
jianfa(state, stpe) {
state.count -= stpe
},
jianfa1(state, stpe) {
state.count -= stpe
}
},
actions: {},
modules: {}
})
8.vuex异步修改 state的数据actions
-
官方推荐使用 actions 来修改
actions 可以异步修改 state里面的数据
但是 state里面的数据 必须由mutations里面的方法 来修改
那就用 actions里面的方法 去调用 mutations里面的方法去修改
组件中 采用 this.$store.dispath("actions里面的方法名字",传的参数)
或者 采用第二中接受 方式 我们首先导入 mapActions 映射成我们组件的方法
在methods:{
...mapAction(["actions里面的方法名字"])
然后vuex中的action是里面的方法 就可以 this.actions的方法名调用了
}
9.vueX 的getter 包装数据展示
方法 1----------------------------------------------------------
getter 用来 包装数据的
在 vuex的存储中 有 getters:{
方法(){
getter 一定要有 return 函数 要有return
}
}
显示的时候 是this.$stroe.getter.方法名展示
或者方法 2------------------------------------------------------------------
import mapGetter from 'vuex'
再computed:{
...mapgetter(["getter的方法名字"])
}
使用的时候 直接====>方法的名字使用就可以了
10.modules 分模块
const moduleA = { //当前的 A模块
namespaced: true,//空间命名法
state: () => ({// 数据存储
count: 1 //数据
}),
mutations: {
add(state) {
state.count++
}
},
actions: {},
}
export default new Vuex.Store({
state: {
num: 10
},
mutations: {
add(state) {
state.num++
}
},
actions: {},
modules: {
moduleA
}
})
使用的时候 直接 $store.state.moduleA.A的数据名字
为了 区分 模块A 与总模块的方法重名 ====> 调用出现错误
使用 空间命名法 ===>namespaced: true,//空间命名法 (加再)
方法写法也会发生改变比如 ...maPmutation({
方法名(不加双引号):"哪个模块的/模块的方法名字"
})