Nginx的安装与卸载
一.nginx的好处
学习 Nginx 对于一个全栈开发者来说是非常有价值的,下面是一些学习 Nginx 的原因和好处:
- 反向代理和负载均衡:Nginx 是一个高性能的反向代理服务器,可以用于将客户端请求转发给多个后端服务器,实现负载均衡。学习 Nginx 可以让您了解如何配置和管理反向代理和负载均衡,以提高应用程序的性能和可靠性。
- 静态文件服务:Nginx 可以用作静态文件服务器,可以帮助您有效地提供网站中的静态资源,如 HTML、CSS、JavaScript 和图像文件。学习 Nginx 可以了解如何配置和优化 Nginx 以提供静态文件,并实现网站的快速加载。
- 缓存和加速:Nginx 具有强大的缓存功能,可以缓存动态内容以提高响应速度,并减轻后端服务器的负载。学习 Nginx 的缓存功能可以帮助您改善网页响应时间,提高用户体验。
- 安全性和访问控制:Nginx 提供了许多安全性和访问控制功能,例如 SSL/TLS 加密、基于 IP 地址的访问控制、访问日志记录等。学习 Nginx 可以帮助您保护您的应用程序免受潜在的安全漏洞和恶意攻击。
- 高可用性和容错性:通过 Nginx 的高可用性和容错性特性,您可以实现应用程序的无缝扩展和故障恢复。学习 Nginx 可以帮助您了解如何配置和管理多个 Nginx 实例,以实现高可用性架构和容错机制。
- 设置虚拟主机:使用 Nginx,您可以设置和管理多个虚拟主机,即在同一台服务器上托管多个网站。学习 Nginx 可以帮助您了解如何配置和管理虚拟主机,以满足不同网站的需求。
总的来说,学习 Nginx 可以为您提供更强大的工具和技能,以管理和优化您的应用程序和网站。它可以提供更好的性能、可靠性、安全性和扩展性,对于开发和部署现代 Web 应用程序非常有帮助。
二.niginx的安装
以下的操作之前,请将防火墙进行关闭
- 关闭防火墙
systemctl stop firewalld.service
- 禁止防火墙开机启动
systemctl disable firewalld.service
- 放行端口
firewall-cmd --zone=public --add-port=80/tcp --permanent
- 重启防火墙
firewall-cmd --reload
ubantu系统安装
我的是ubantu系统要在Ubuntu系统上下载和安装Nginx,可以按照以下步骤进行操作:
- 打开终端:您可以使用快捷键Ctrl+Alt+T打开终端。
- 更新软件源:运行以下命令以更新软件源和包列表:
sudo apt update
- 安装Nginx:运行以下命令以安装Nginx:
sudo apt install nginx
需要输入sudo用户密码以及确认安装。
- 启动Nginx服务:安装完成后,Nginx服务将自动启动。如果未启动,您可以运行以下命令手动启动:
sudo systemctl start nginx
-
验证安装:打开您的Web浏览器,输入服务器的IP地址或域名,如果看到Nginx默认欢迎页面,说明Nginx已成功安装。
以下是在Ubuntu上安装Nginx时的常见文件路径: -
Nginx的配置文件目录: /etc/nginx
-
主配置文件:/etc/nginx/nginx.conf
-
网站配置文件目录:/etc/nginx/sites-available/ (网站配置文件通常位于此目录中)
-
网站启用配置文件目录:/etc/nginx/sites-enabled/ (已启用的网站配置文件通常位于此目录中)
-
Nginx的网站根目录: /var/www/html
这是默认情况下Nginx在Ubuntu上用于存储网站文件的根目录。 -
Nginx的日志文件目录: /var/log/nginx
-
访问日志文件:/var/log/nginx/access.log
8 .错误日志文件:/var/log/nginx/error.log
centos安装
要在CentOS上安装Nginx,可以按照以下步骤进行操作:
- 打开终端并使用root用户或具有sudo权限的用户登录到CentOS服务器。
- 运行以下命令以更新服务器上的软件包列表:
sudo yum update
- 安装Nginx软件包。运行以下命令:
sudo yum install nginx
在安装过程中,系统将要求您确认安装。键入“y”并按回车键继续。
4.安装完成后,可以启动Nginx服务。运行以下命令:
sudo systemctl enable nginx
sudo systemctl start nginx
这将启动Nginx,并将其配置为在系统引导时自动启动。
至于Nginx的文件位置,以下是一些重要的文件和目录:
- Nginx的配置文件目录: /etc/nginx
- 主配置文件:/etc/nginx/nginx.conf
- 网站配置文件目录:/etc/nginx/conf.d/
- 默认站点配置文件:/etc/nginx/conf.d/default.conf
- Nginx的网站根目录: /usr/share/nginx/html
这是默认情况下Nginx用于存储网站文件的根目录。在此目录下,您可以将相应的网站文件和目录放置在适当的位置。 - Nginx的日志文件目录: /var/log/nginx
- 访问日志文件:/var/log/nginx/access.log
- 错误日志文件:/var/log/nginx/error.log
如果觉得麻烦,各个文件太分散了可以编译安装
编译安装
如果您希望将安装的Nginx文件集中在同一个文件夹中,而不是默认的分散位置,可以使用源代码编译安装的方式进行操作。以下是在Ubuntu上将Nginx源代码编译安装到指定文件夹的步骤:
- 首先,确保您的Ubuntu系统已安装编译Nginx所需的构建工具和依赖项。打开终端,运行以下命令以安装必要的软件包:
sudo apt update
sudo apt install build-essential zlib1g-dev libpcre3-dev libssl-dev
- 下载Nginx的源代码包。您可以从Nginx官方网站(https://nginx.org/en/download.html)获取最新的稳定版本的源代码包,或者使用以下命令下载特定版本的源代码(请将
wget http://nginx.org/download/nginx-<version>.tar.gz
- 解压源代码包。运行以下命令解压下载的源代码包:
tar -zxvf nginx-<version>.tar.gz
- 进入解压后的源代码目录:
cd nginx-<version>
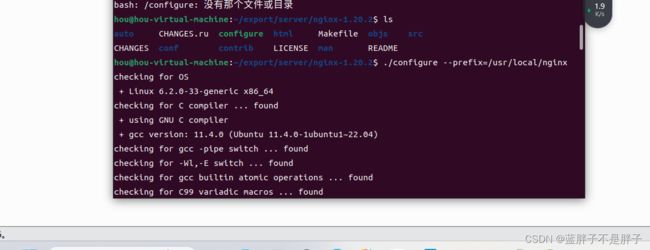
配置编译选项并指定安装路径。运行以下命令,将Nginx安装到指定的文件夹中,例如
./configure --prefix=/usr/local/nginx
make
sudo make install
这将会编译Nginx并将其安装到指定的文件夹。
- 进入安装好的目录 /usr/local/nginx/sbin
没有权限的加sudo
./nginx 启动
./nginx -s stop 快速停止
./nginx -s quit 优雅关闭,在退出前完成已经接受的连接请求
./nginx -s reload 重新加载配置
此时可以再次访问nginx欢迎页面
这种方式bash运行,接下来编辑脚本运行
编写脚本
创建服务脚本
vi /usr/lib/systemd/system/nginx.service
服务脚本内容
[Unit]
Description=nginx - web server
After=network.target remote-fs.target nss-lookup.target
[Service]
Type=forking
PIDFile=/usr/local/nginx/logs/nginx.pid
ExecStartPre=/usr/local/nginx/sbin/nginx -t -c /usr/local/nginx/conf/nginx.conf
ExecStart=/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
ExecReload=/usr/local/nginx/sbin/nginx -s reload
ExecStop=/usr/local/nginx/sbin/nginx -s stop
ExecQuit=/usr/local/nginx/sbin/nginx -s quit
PrivateTmp=true
[Install]
WantedBy=multi-user.target
重新加载系统服务
systemctl daemon-reload
启动服务
systemctl start nginx.service
开机启动
systemctl enable nginx.service
完成以后就无序在特定路径使用sh脚本启动了
卸载
因为之前为了演示演示指令网络安装,所以是默认的文件路径这样很不方便,所以采用编译安装,先卸载之前安装的
如果您使用 yum 在 CentOS 或者基于 Red Hat 的发行版上安装了 Nginx,可以使用以下命令卸载它:
sudo yum remove nginx
这将从系统中删除 Nginx 及其关联的软件包和配置文件。
如果您使用 apt 在 Ubuntu 或者基于 Debian 的发行版上安装了 Nginx,使用以下命令卸载它:
sudo apt remove nginx
这将删除 Nginx 及其关联的软件包和配置文件。
无论使用 yum 还是 apt 进行安装,remove 命令会删除软件包和配置文件,但是不会删除已经在安装期间创建的用户和组。
如果您希望同时删除 Nginx 创建的用户和组,可以使用 purge 命令:
sudo apt purge nginx # Ubuntu/Debian
sudo yum remove --purge nginx # CentOS/RHEL
这会完全卸载 Nginx,包括软件包、配置文件以及与之关联的用户和组。请注意,卸载 Nginx 不会删除网站根目录或日志文件等用户生成的数据,需要手动删除这些文件。
根据提示删除成功后再次访问web页面是无法到欢迎页面的
编译卸载
如果通过编译源代码的方式安装了 Nginx,可以按照以下步骤来卸载它:
- 进入到之前编译安装 Nginx 的源代码目录,一般是您下载和解压 Nginx 源代码的目录。
- 在该目录下运行以下命令,以删除之前安装的 Nginx 程序和文件:
sudo make uninstall
这将会执行之前编译安装过程中生成的 uninstall 脚本来删除已安装的文件和程序。
3 .手动删除 Nginx 配置文件、网站文件和日志文件等其他可能的残留文件。这些文件的位置和名称取决于您在配置编译选项时所设置的内容。
默认情况下,编译安装的 Nginx 的安装目录为 /usr/local/nginx/,您可以执行以下命令以删除该目录及其内容:
sudo rm -rf /usr/local/nginx/
请注意,执行 make uninstall 命令前,请确保您在之前编译安装 Nginx 源代码时使用了 make install 命令。
通过执行以上步骤,您应该能够从系统中完全卸载编译安装的 Nginx。但请注意,在卸载过程中可能会删除您自定义的配置文件和其他数据文件,因此请谨慎操作,并备份您重要的数据文件。
三.nginx的基本使用
3.1目录结构
conf
用来存放配置文件相关,nginx.config 配置功能都是在这里面做,然后调用外部的配置文件

html
用来存放静态文件的默认目录 html、css等

一开始进入的欢迎页就是这里的index
sbin
nginx的主程序
其他的重要的
比如logs 存放log日志其中的pid存放线程id

3.2运行原理

通过查看线程,nginx启动后启动多个进程,我们发现,master只是用于读取配置文件进行结构化协调,worker进行请求处理工作

3.3(必须掌握)nginx的配置文件
2023.9.20 停笔 明日课后继续
nginx的主要配置文件是nginx.conf,而旁边的配置文件default指的是默认配置文件,当做出修改太多,为了还原时使用的

打开默认配置文件
# 设置 Nginx 运行的用户,默认是 nobody,可以根据需要修改
#user nobody;
# 配置工作进程数,通常设置为 CPU 核心数
worker_processes 1;
# 配置错误日志文件的位置
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
# 配置 Nginx 进程号文件的位置
#pid logs/nginx.pid;
# 配置事件模块,用于控制连接的处理
events {
# 设置每个工作进程的最大并发连接数
worker_connections 1024;
}
# 配置 HTTP 模块,包含 HTTP 请求和响应相关的设置
http {
# 引入 MIME 类型定义文件,用于指定文件类型
include mime.types;
# 默认文件类型
default_type application/octet-stream;
# 配置日志格式
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
# 配置访问日志的位置
#access_log logs/access.log main;
# 启用 sendfile,提高文件传输性能
sendfile on;
#tcp_nopush on;
# 客户端保持连接的超时时间,通常设置为 65 秒
keepalive_timeout 65;
# 启用 Gzip 压缩,提高传输效率
#gzip on;
# 配置一个 HTTP 服务器块
server {
# 监听端口号 80
listen 80;
# 设置服务器名字
server_name localhost;
#charset koi8-r;
# 配置访问日志的位置
#access_log logs/host.access.log main;
# 配置默认的请求处理
location / {
# 设置根目录,通常是网站文件的存放路径
root html;
# 设置默认文件名
index index.html index.htm;
}
# 定义服务器错误码的处理方式
error_page 500 502 503 504 /50x.html;
location = /50x.html {
# 指定错误页面所在的路径
root html;
}
# 配置 PHP 脚本的代理
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# 配置 FastCGI 服务器,用于处理 PHP 脚本
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# 禁止访问 .htaccess 文件,如果 Apache 的文档根目录与 Nginx 的一致
#location ~ /\.ht {
# deny all;
#}
}
# 另一个虚拟主机的配置示例,可以根据需要启用
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS 服务器配置示例,可以根据需要启用
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
其中 nginx运行的服务有http和https 每一个类型中有多个server,server代表一个站点,root表示nginx安装的根路径,index就是根据这里域名(servername)访问时候,默认跳转的index
虚拟主机
原本一台服务器只能对应一个站点,通过虚拟主机技术可以虚拟化成多个站点同时对外提供服务
servername匹配规则
我们需要注意的是servername匹配分先后顺序,写在前面的匹配上就不会继续往下匹配了。
完整匹配
我们可以在同一servername中匹配多个域名
比如我在nginx安装目录下,新建了一个www网页

修改配置文件
其中的域名是我局域网自己设置的

#一个server代表主机 通过端口号区别服务的不同
server {
listen 80;
server_name houhou; #域名主机名 这里使用host注册的局域网虚拟域名
#charset koi8-r;
#access_log logs/host.access.log main;
#服务的静态资源
location / {
root www;#nginx安装的主目录
index index.html index.htm;#该服务点的默认页面
# 配置反向代理到目标服务器1
proxy_pass http://backend1;
# 可选:配置其他反向代理相关参数,如缓存、请求头、超时等
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
# 出错页面展示在50x的路径
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#虚拟主机 用于部署多个项目的时候
server {
listen 8989;
server_name houhoudemo;
location / {
root html;
index index.html index.htm;
}
}