Echarts 横向滚动和纵向滚动开发

有时候我们开发中用到echarts会遇到这种情况,以柱状图为例子,当数据过多,图就会堆叠在一起,看起来十分难看。通常解决办法是通过减小barWidth值来缩小柱子宽度,但是若数据达到上百条,这场面是相当壮观。另一个很常用的就是在外部容器div添加overflow:scroll,这确实能解决一些问题,但是若是数据量过少,就会显的非常稀疏,经历过的都懂。
言归正传,以上都不是最佳解决方式,echarts其实已经为我们提供好相应的API配置了,无论是横向滚动还是纵向滚动,dataZoom都能满足。
|—》任意门
以上演示图关键代码说明:
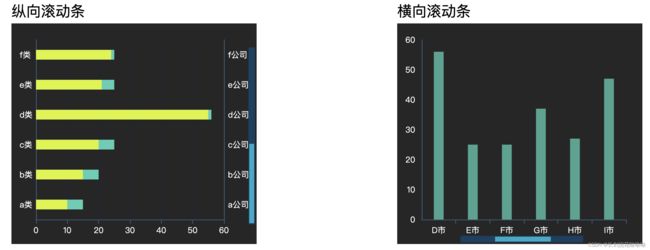
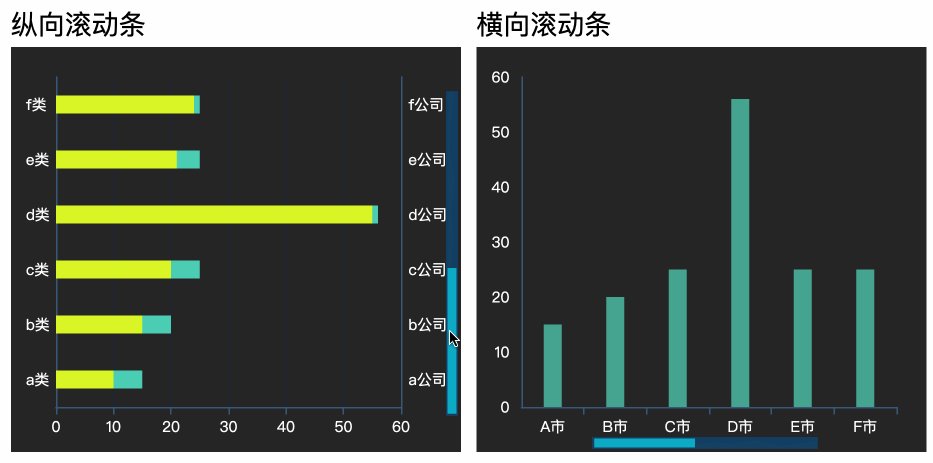
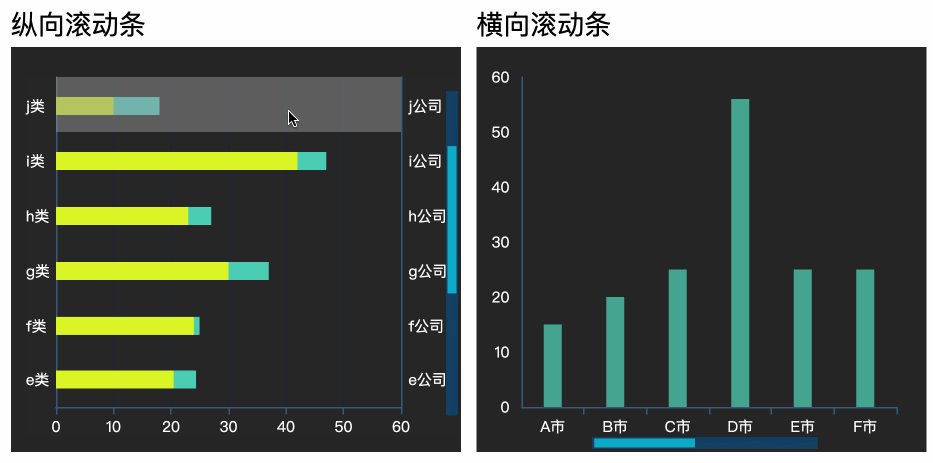
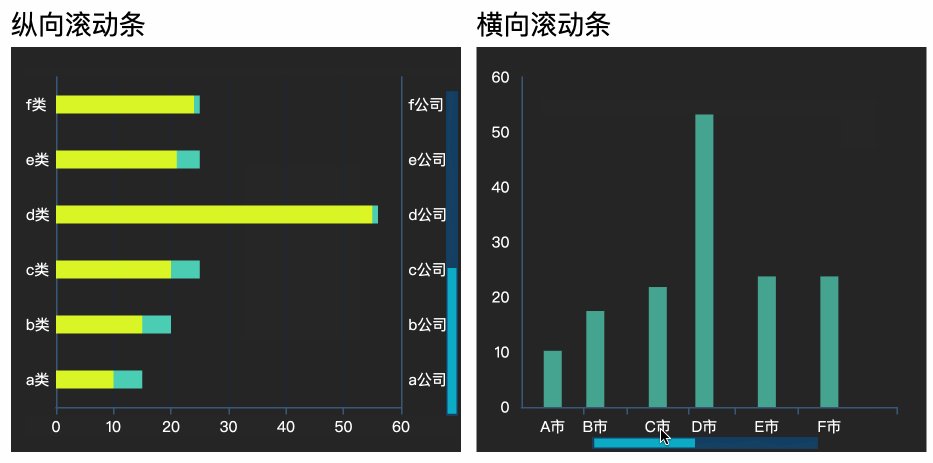
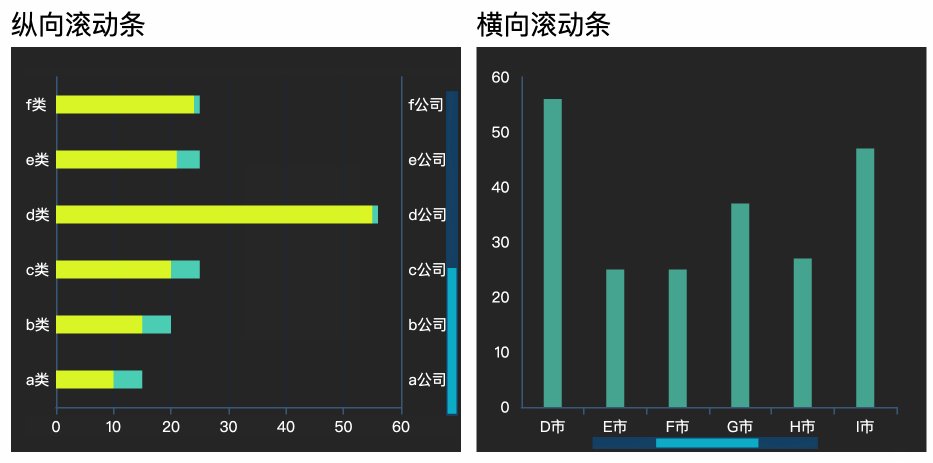
纵向滚动条
dataZoom: [
{
type: "slider",
show: true,//隐藏或显示(true)组件
backgroundColor: "rgb(19, 63, 100)", // 组件的背景颜色。
fillerColor: "rgb(16, 171, 198)", // 选中范围的填充颜色。
borderColor: "rgb(19, 63, 100)", // 边框颜色
showDetail: false, //是否显示detail,即拖拽时候显示详细数值信息
startValue: 0, // 数据窗口范围的起始数值
endValue: 5, // 数据窗口范围的结束数值(一页显示多少条数据)
yAxisIndex: [0, 1],//控制哪个轴,如果是 number 表示控制一个轴,如果是 Array 表示控制多个轴。此处控制第二根轴
filterMode: "empty",
width: 8, //滚动条高度
height: "80%", //滚动条显示位置
right: 3, // 距离右边
handleSize: 0,//控制手柄的尺寸
zoomLoxk: true, // 是否锁定选择区域(或叫做数据窗口)的大小
top: "middle",
},
{
//没有下面这块的话,只能拖动滚动条,鼠标滚轮在区域内不能控制外部滚动条
type: "inside",
yAxisIndex: [0, 1],//控制哪个轴,如果是 number 表示控制一个轴,如果是 Array 表示控制多个轴。此处控制第二根轴
zoomOnMouseWheel: false, //滚轮是否触发缩放
moveOnMouseMove: true, //鼠标移动能否触发平移
moveOnMouseWheel: true,//鼠标滚轮能否触发平移
},
],
横向滚动条
dataZoom: [
{
type: "slider", //隐藏或显示(true)组件
show: true,
backgroundColor: "rgb(19, 63, 100)", // 组件的背景颜色。
fillerColor: "rgb(16, 171, 198)", // 选中范围的填充颜色。
borderColor: "rgb(19, 63, 100)", // 边框颜色
showDetail: false, //是否显示detail,即拖拽时候显示详细数值信息
startValue: 0,
endValue: 5,
filterMode: "empty",
width: "50%", //滚动条高度
height: 8, //滚动条显示位置
left: "center",
zoomLoxk: true, // 是否锁定选择区域(或叫做数据窗口)的大小
handleSize: 0, //控制手柄的尺寸
bottom: 3, // dataZoom-slider组件离容器下侧的距离
},
{
//没有下面这块的话,只能拖动滚动条,鼠标滚轮在区域内不能控制外部滚动条
type: "inside",
zoomOnMouseWheel: false, //滚轮是否触发缩放
moveOnMouseMove: true, //鼠标滚轮触发滚动
moveOnMouseWheel: true,
},
],
示范图完整代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js">script>
head>
<body>
<div class="container">
<div class="col">
<div class="title">纵向滚动条div>
<div class="content">
<div id="verticalScollChartId" style="width: 300px;height: 270px;">div>
div>
div>
<div class="col">
<div class="title">横向滚动条div>
<div class="content">
<div id="horizontalScollChartId" style="width: 300px;height: 270px;">div>
div>
div>
div>
body>
<script>
// 纵向
const verticalScollChart = echarts.init(document.getElementById('verticalScollChartId'));
getVerticalScrollOption()
// 获取纵向option
function getVerticalScrollOption() {
const option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
legend: { show: false },
grid: {
top: 20,
left: 30,
right: 40,
bottom: 30,
containLabel: false
},
xAxis: {
type: 'value',
splitLine: {
lineStyle: {
color: "#1F2535",
},
},
axisLabel: {
fontSize: 10,
color: "#fff",
},
axisTick: {
show: true,
},
minInterval: 1,
axisLine: {
show: true,
lineStyle: {
color: "rgb(58,88,120)",
},
},
},
yAxis: [{
type: "category",
axisLabel: {
color: "#fff",
fontSize: 10,
lineHeight: 14,
interval: 0,
textStyle: {
align: "left",
},
margin: 20, //刻度标签与轴线之间的距离。
},
axisLine: {
lineStyle: {
color: "rgb(58,88,120)",
},
},
axisTick: {
show: false,
},
data: ['a类', 'b类', 'c类', 'd类', 'e类', 'f类', 'g类', 'h类', 'i类', 'j类', 'k类', 'l类'],
},
{
type: "category",
axisLabel: {
color: "#fff",
fontSize: 10,
interval: 0,
margin: 5,
},
axisLine: {
lineStyle: {
color: "rgb(58,88,120)",
},
},
axisTick: {
show: false,
},
data: ['a公司', 'b公司', 'c公司', 'd公司', 'e公司', 'f公司', 'g公司', 'h公司', 'i公司', 'j公司', 'k公司', 'l公司'],
}],
series: [
{
name: '2011',
type: 'bar',
barWidth: 12,
itemStyle: {
color: 'rgba(82, 248, 215, 0.8)'
},
data: [15, 20, 25, 56, 25, 25, 37, 27, 47, 18, 26, 44],
},
{
name: '2012',
type: 'bar',
yAxisIndex: 1,
barWidth: 12,
itemStyle: {
color: 'rgba(255, 255, 0, 0.8)'
},
data: [10, 15, 20, 55, 21, 24, 30, 23, 42, 10, 21, 23]
},
],
dataZoom: [
{
type: "slider",
show: true,//隐藏或显示(true)组件
backgroundColor: "rgb(19, 63, 100)", // 组件的背景颜色。
fillerColor: "rgb(16, 171, 198)", // 选中范围的填充颜色。
borderColor: "rgb(19, 63, 100)", // 边框颜色
showDetail: false, //是否显示detail,即拖拽时候显示详细数值信息
startValue: 0, // 数据窗口范围的起始数值
endValue: 5, // 数据窗口范围的结束数值(一页显示多少条数据)
yAxisIndex: [0, 1],//控制哪个轴,如果是 number 表示控制一个轴,如果是 Array 表示控制多个轴。此处控制第二根轴
filterMode: "empty",
width: 8, //滚动条高度
height: "80%", //滚动条显示位置
right: 3, // 距离右边
handleSize: 0,//控制手柄的尺寸
zoomLoxk: true, // 是否锁定选择区域(或叫做数据窗口)的大小
top: "middle",
},
{
//没有下面这块的话,只能拖动滚动条,鼠标滚轮在区域内不能控制外部滚动条
type: "inside",
yAxisIndex: [0, 1],//控制哪个轴,如果是 number 表示控制一个轴,如果是 Array 表示控制多个轴。此处控制第二根轴
zoomOnMouseWheel: false, //滚轮是否触发缩放
moveOnMouseMove: true, //鼠标移动能否触发平移
moveOnMouseWheel: true,//鼠标滚轮能否触发平移
},
],
};
option && verticalScollChart.setOption(option);
}
// 横向
const horizontalScollChart = echarts.init(document.getElementById('horizontalScollChartId'));
getHorizontalScrollOption()
// 获取横向option
function getHorizontalScrollOption() {
const option = {
legend: { show: false },
grid: {
top: 20,
left: 30,
right: 20,
bottom: 30,
containLabel: false
},
xAxis: {
type: 'category',
splitLine: {
lineStyle: {
color: "#1F2535",
},
},
axisLabel: {
fontSize: 10,
color: "#fff",
},
axisTick: {
show: true,
},
axisLine: {
show: true,
lineStyle: {
color: "rgb(58,88,120)",
},
},
data: ['A市', 'B市', 'C市', 'D市', 'E市', 'F市', 'G市', 'H市', 'I市', 'J市', 'K市', 'L市']
},
yAxis: {
type: 'value',
splitLine: {
show: false, // 是否显示分隔线
},
axisLabel: {
color: "#fff",
fontSize: 10,
lineHeight: 14,
interval: 0,
},
axisLine: { // 是否显示坐标轴轴线
lineStyle: {
color: "rgb(58,88,120)",
},
},
axisTick: {
show: false, // 是否显示坐标轴刻度。
},
},
series: [
{
type: 'bar',
barWidth: 12,
itemStyle: {
color: 'rgba(82, 248, 215, 0.6)'
},
data: [15, 20, 25, 56, 25, 25, 37, 27, 47, 18, 26, 44],
}
],
dataZoom: [
{
type: "slider", //隐藏或显示(true)组件
show: true,
backgroundColor: "rgb(19, 63, 100)", // 组件的背景颜色。
fillerColor: "rgb(16, 171, 198)", // 选中范围的填充颜色。
borderColor: "rgb(19, 63, 100)", // 边框颜色
showDetail: false, //是否显示detail,即拖拽时候显示详细数值信息
startValue: 0,
endValue: 5,
filterMode: "empty",
width: "50%", //滚动条高度
height: 8, //滚动条显示位置
left: "center",
zoomLoxk: true, // 是否锁定选择区域(或叫做数据窗口)的大小
handleSize: 0, //控制手柄的尺寸
bottom: 3, // dataZoom-slider组件离容器下侧的距离
},
{
//没有下面这块的话,只能拖动滚动条,鼠标滚轮在区域内不能控制外部滚动条
type: "inside",
zoomOnMouseWheel: false, //滚轮是否触发缩放
moveOnMouseMove: true, //鼠标滚轮触发滚动
moveOnMouseWheel: true,
},
],
};
option && horizontalScollChart.setOption(option);
}
script>
<style>
.container {
width: 100%;
display: flex;
justify-content: space-around;
}
.title {
font-size: 18px;
line-height: 30px;
font-size: 600;
height: 30px;
}
.col {
height: 300px;
width: 300px;
}
.content {
background-color: rgba(0, 0, 0, .85);
height: calc(100% - 30px);
position: relative;
}
style>
html>