css 常见面试题
目录
前言
一、css盒模型
1.IE盒模型:box-sizing:border-box
2.标准盒模型【box-sizing:content-box】默认
二、margin 合并
三、margin 负值
四、认识BFC
五、实现圣杯布局(一般用于PC端)
六、实现双飞翼布局(一般用于PC端)
七、FLEX 布局
八、position定位
九、水平、垂直居中
十、line-height 继承时的坑
十一、以及px、em、rem、rpx区别
十二、画三角形
十三、清除浮动方法
十五、常见的CSS3 属性
十六、css常见选择符,哪些属性可以继承,以及优先算法如何计算?
十七、超链接定义属性顺序
十八、css实现圆角div,在不同分辨率屏幕中居中显示
十九、LESS-----CSS扩展语言
二十、链接的打开方式有几种,分别是什么?
总结
前言
如果哪里不正确欢迎指出问题,我会积极改正的。
一、css盒模型
Hello World
盒模型【box-sizing】主要分为两种:IE盒模型(又称‘怪异盒模型’) 和 标准盒模型
- IE盒模型【box-sizing:border-box】:内容(content+padding+border)+ margin
- 标准盒模型【box-sizing:content-box】:content+padding+border+ margin
例子:
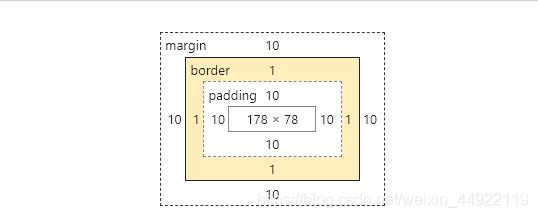
1.IE盒模型:box-sizing:border-box
宽度(设置的width) = 内容宽 +(左内边距+右内边距)+(左外边框+内外边框)
高度(设置的height) = 内容高 +(上内边距+下内边距)+(上外边框+下外边框)
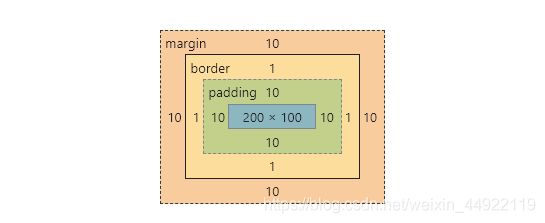
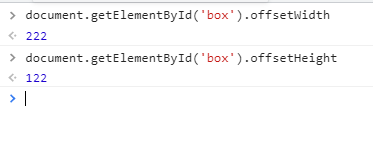
2.标准盒模型【box-sizing:content-box】默认
宽度 = 内容宽(设置的width)+(左内边距+右内边距)+(左外边框+内外边框)
高度 = 内容高(设置的height)+(上内边距+下内边距)+(上外边框+下外边框)
二、margin 合并
1.margin合并:块级元素的上外边距与下外边距有时会合并为单个外边距。
2.注意点:
- 是两个块级元素
- 是上下不包含左右
- 只发生在当前的文档流中竖值方向上
- 行内框,浮动框或绝对定位之间的外边距不会合并。
3.出现合并的情况:
两个块元素是兄弟元素、父子元素、空元素和有内容的元素
4.造成合并原因:
- 当父子边框合并后,父类设置margin 和子类设置margin 都是相对于父类产生效果,并且取最大值的哪一个
- 当兄弟元素的时候margin-top 和margin-bottom的时候,取最大的那一个。
- 当空元素和有内容的元素合并的时候,取有内容的元素
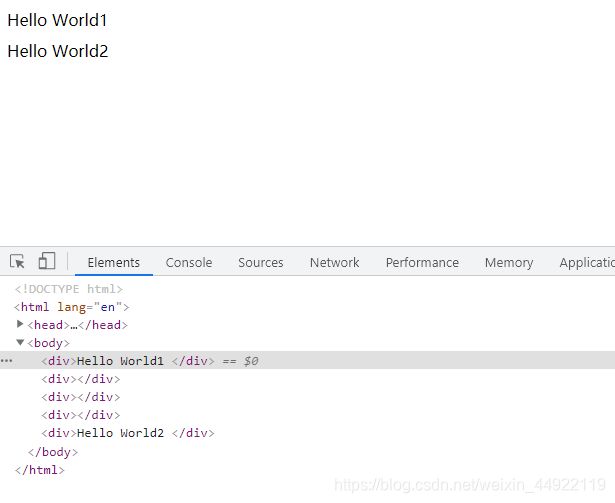
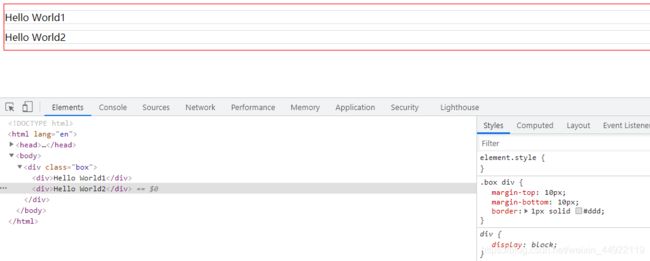
5.例子:兄弟元素
div {
margin-top: 10px;
margin-bottom: 10px;
}结果:Hello World1 与 Hello World2 之间的距离 = 10px (原因:上下margin会合并,且有内容的div会合并没有内容的div)
6.解决margin合并的方法:
- 使用float float会脱离文档流,后面的元素会占据它的位置,但是它不能占据前面的元素的位置
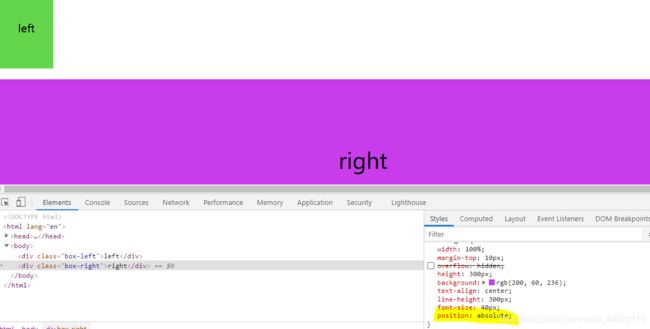
-
使用绝对定位
上面的float:left改成position: absolute效果一样
position: absolute不设置位置的情况下,默认还在正常文档流的位置

-
使用inline-block
上面的float:left改成display: inline-block效果一样

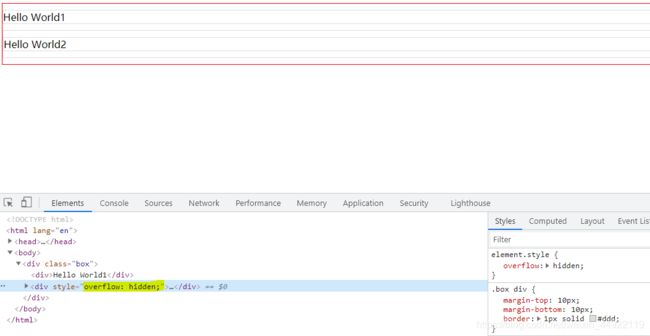
- 同一个BFC的两个相邻的Box会发生margin重叠,所以我们可以设置,两个不同的BFC,也就是我们可以让把第二个用div包起来,然后激活它使其成为一个BFC
三、margin 负值
1. margin 不同方向负值 结果
margin-top 负值 元素向上拖拽
margin-left 负值 元素向左拖拽
margin-bottom 负值 元素本身不变,下边元素上移
margin-right 负值 元素本身不变,右边元素上移
2.排列情况 举例:
.box {
height: 100px;
width: 200px;
border: 1px solid #ddd;
}
.container {
height: 300px;
width: 600px;
border: 1px solid #ddd;
}- 上下排列
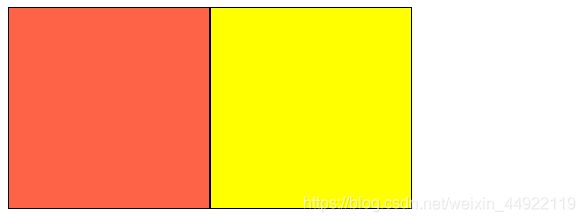
margin 负值 上下排列情况
结果:
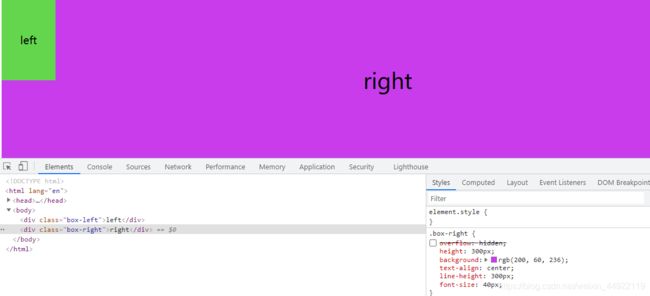
- 左右排列
.box-left,
.box-right {
float: left;
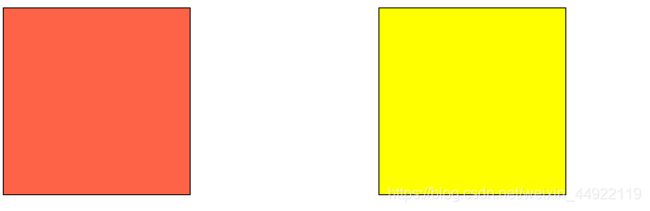
} margin 负值 左右排列情况
结果:
四、认识BFC
1、BFC(Block Formatting Content)块级格式化上下文
2、作用:
- 形成独立的渲染区域
- 内部元素不会影响外界
3、形成 BFC 常见条件
- 浮动元素 float 不是none
- 绝对定位元素 position: absolute 或 fixed
- 块级元素 overflow 不是 visible
- flex 元素
- inline-block 元素
4、应用场景:
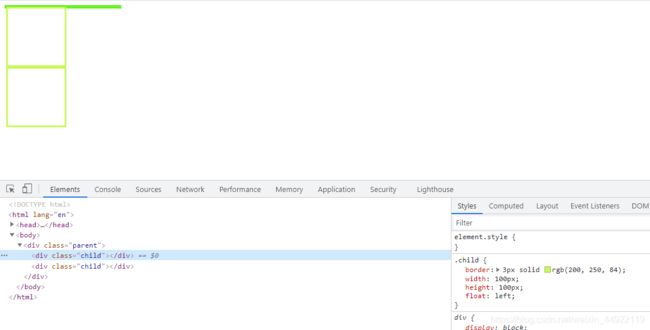
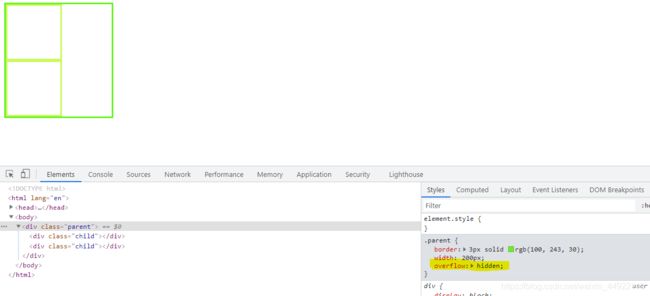
- 清除浮动
当我们不给父节点设置高度,子节点设置浮动的时候,会发生高度塌陷,这个时候我们就要清除浮动。
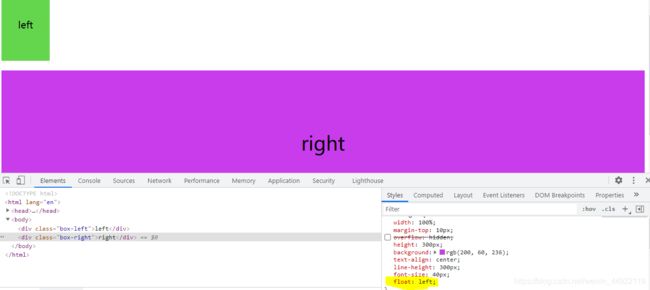
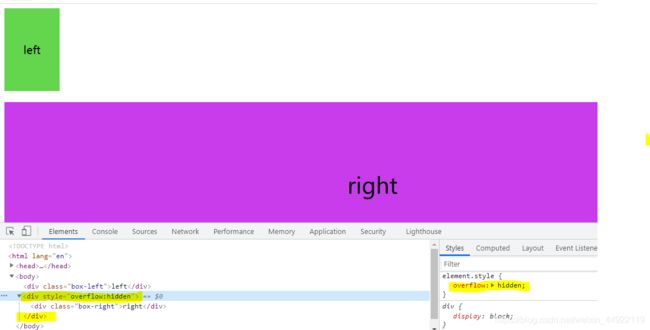
- 自适应两栏布局
BFC的区域不会与float box重叠,所以我们让right单独成为一个BFC
- 避免margin重叠
同一个BFC的两个相邻的Box会发生margin重叠,所以我们可以设置,两个不同的BFC,也就是我们可以让把第二个用div包起来,然后激活它使其成为一个BFC
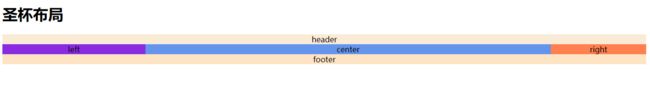
五、实现圣杯布局(一般用于PC端)
1、目的:
- 两侧内容宽度固定,中间内容宽度自适应
- 三栏布局,中间一栏最先 加载、渲染出来(主要内容)
2、实现方法1: float + margin
0
圣杯布局
header
center
left
right
3、优缺点:
- 优点:不需要添加dom节点
- 缺点:圣杯布局的缺点:正常情况下是没有问题的,但是特殊情况下就会暴露此方案的弊端,如果将浏览器无线放大时,「圣杯」将会「破碎」掉。如图:当center部分的宽小于left部分时就会发生布局混乱。(middle
六、实现双飞翼布局(一般用于PC端)
1、目的:(同 圣杯布局)
- 两侧内容宽度固定,中间内容宽度自适应
- 三栏布局,中间一栏最先 加载、渲染出来(主要内容)
2、实现方法1: float + margin
0
双飞翼布局
Main
Left
Right
3、优缺点:
- 优点:不会像圣杯布局那样变形
- 缺点是:多加了一层dom节点
4、与圣杯布局区别:
圣杯布局:为了让中间div内容不被遮挡,将中间div设置了padding-left和padding-right后,将两边div用定位position: relative并配合right和left属性,以便左右板块移动后不遮挡中间板块。
双飞翼布局:为了让中间div内容不被遮挡,直接在中间div内部创建子div用于放置内容,在该div里用margin-left和margin-right为左右两栏div留出位置
补充--两栏布局和三栏布局的原文链接: 两栏布局和三栏布局
七、FLEX 布局
1、属性
父级容器相关属性:
- flex-dorection 主轴方向 水平row、垂直column方向
- justify-content 水平对齐方式 开始对齐flex-start、结束对齐flex-end、居中对齐center、两端对齐space-between
- align-items 竖直对齐方式 开始对齐flex-start、结束对齐flex-end、居中对齐center、两端对齐space-between
- flex-wrap 是否换行 wrap 换行,第一行在下方 nowrap 不换行(默认)wrap-reverse 换行,第一行在下方
子元素相关:
- align-self 子元素在交叉轴上的对齐方式 开始对齐flex-start、结束对齐flex-end、居中对齐center【可以覆盖align-items 属性】
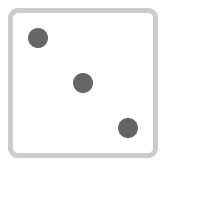
2、实现骰子布局
.box {
display: flex;
justify-content: space-between;
width: 150px;
height: 150px;
border: 5px solid #ccc;
padding: 15px;
box-sizing: border-box;
border-radius: 10px;
}
.item {
display: block;
width: 20px;
height: 20px;
background-color: #666;
border-radius: 50%;
}
.item:nth-child(2) {
align-self: center;
}
.item:nth-child(3) {
align-self: flex-end;
}
3、详细参考:
原文链接:Flex 布局教程:语法篇 Flex 布局教程:实例篇
八、position定位
1、区别:其中absolute、static会生成块元素,不论元素本身类型
- relative 相对定位 相对于 自身 定位
- absolute 绝对定位 相对于 最近一层的父级元素 定位
- fixed 绝对固定定位 相对于浏览器窗口定位
- inherit 规定应从父元素中继承position值
- static 无定位 元素正常出现
九、水平、垂直居中
1、水平居中:
- 行内 inline 元素:
①、父元素为块元素,在父元素上加上:text-align:center
水平居中
②、父元素不是块元素,把父元素转为块元素:display:block,再在父元素上加上:text-align:center
水平居中
- 块级 block 元素:
①、宽度定:给元素设置:margin:0 auto
水平居中
②、宽度不定:默认子元素和父元素宽度一样,把子元素转为行内元素:display:inline ,再给其父元素设置:text-align:center
.box {
width: 200px;
height: 200px;
border: 2px solid #666;
text-align: center;
}
.item {
height: 100px;
border: 2px solid #666;
display: inline;
}- 使用定位属性:
设置父元素相对定位,子元素绝对定位,子元素设置left:50%,margin-left:- 元素宽度/2 px 或 transform:translatex(-50%)
.box {
position: relative;
width: 200px;
height: 200px;
border: 2px solid #666;
}
.item {
position: absolute;
left: 50%;
transform: translateX(-50%); /* 方法一 */
/* margin-left: -50px; */ /* 方法二 */
height: 100px;
width: 100px;
border: 2px solid #666;
display: inline;
}- flex布局实现:添加到待处理元素的父元素上
.box {
display: flex;
justify-content: center;
width: 200px;
height: 200px;
border: 2px solid #666;
}
.item {
height: 100px;
width: 100px;
border: 2px solid #666;
display: inline;
}2、垂直居中
- 行内 inline 元素:
①、单行行内元素:添加行高等于盒子高度(父元素高度)
.box {
width: 200px;
height: 200px;
border: 2px solid #666;
}
.item {
display: block;
line-height: 200px;
width: 100px;
border: 2px solid #666;
}②、多行行内元素:给父元素设置:display:table-cell vertical-align:middle
.box {
width: 200px;
height: 200px;
border: 2px solid #666;
display: table-cell;
vertical-align: middle;
}
.item {
border: 2px solid #666;
}- 块级 block 元素:
①、使用定位方法:
.box {
position: relative;
width: 200px;
height: 200px;
border: 2px solid #666;
}
.item {
position: absolute;
top: 50%;
transform: translateY(-50%);
/* 方法一 */
/* margin-top: -50px; */
/* 方法二 */
height: 100px;
width: 100px;
border: 2px solid #666;
display: inline;
}②、使用flex布局方法
.box {
display: flex;
align-items: center;
width: 200px;
height: 200px;
border: 2px solid #666;
}
.item {
height: 100px;
width: 100px;
border: 2px solid #666;
display: inline;
}3、垂直水平居中
- 定位实现:
父元素相对定位,子元素绝对定位,
法一:已知宽和高:设置子元素:top:0; right:0 ;left:0; bottom:0 ;margin:auto;
法二:已知宽和高:设置子元素: top: 50%;left: 50%; margin-left: - 宽度/2 px; margin-top: - 宽度/2 px;
法三:未知宽和高:设置子元素:top: 50%;left: 50%; transform:translate(-50%,-50%);
.box {
position: relative;
width: 200px;
height: 200px;
border: 2px solid #666;
}
// 方法一
.item {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
width: 100px;
height: 100px;
border: 2px solid #666;
}
// 方法二
.item {
position: absolute;
top: 50%;
left: 50%;
margin-left: -50px;
margin-top: -50px;
width: 100px;
height: 100px;
border: 2px solid #666;
}
// 方法三
.item {
position: absolute;
top: 50%;
left: 50%;
transform:translate(-50%,-50%);
width: 100px;
height: 100px;
border: 2px solid #666;
}
- 使用flex布局方法
.box {
display: flex;
justify-content: center;
align-items: center;
width: 200px;
height: 200px;
border: 2px solid #666;
}
.item {
border: 2px solid #666;
}十、line-height 继承时的坑
0
内容
- 具体数值 : body设置 line-height: 50px 那么: p 标签中的 line-height: 50px (继承body值)
- 比例 :body设置 line-height: 1.5 那么: p 标签中的 line-height: 24px (1.5 * 16px)
- 百分比:body设置 line-height: 200% 那么: p 标签中的 line-height: 60px (200% * 30px)
十一、以及px、em、rem、rpx区别
- px:绝对长度单位。(只需要适配少部分手机设备,且分辨率对页面影响不大的,使用px即可)
- em: 相对长度单位,相对于父元素
- rem:相对长度单位,相对于 html 根元素【调整的时候只需调整html根元素即可】(需要适配各种移动设备,使用rem)
html {
font-size: 100px; // 1 rem = 100px(自定义)
}
.p1 {
font-size: 0.1rem; // 10 px
}
.p2 {
font-size: 0.2rem; // 20px
}- rpx:是微信小程序解决自适应屏幕尺寸的尺寸单位。微信小程序规定屏幕的宽度为750rpx
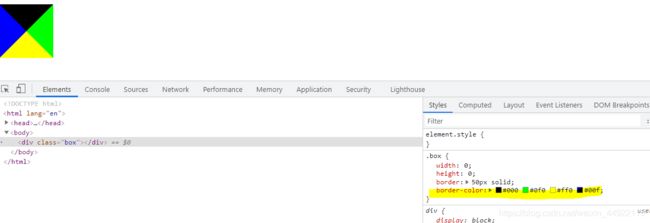
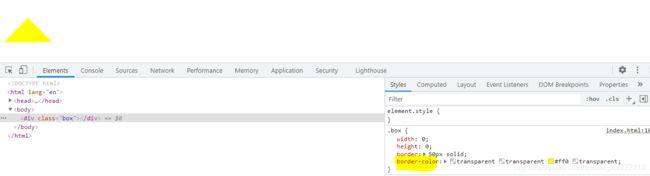
十二、画三角形
设置border属性,长度宽度定义为0, 想要那个方向的三角形(上 右 下 左),就把其他方向的三角形颜色设置为 transparent
.box {
width: 0;
height: 0;
border: 50px solid;
border-color: transparent transparent #ff0 transparent;
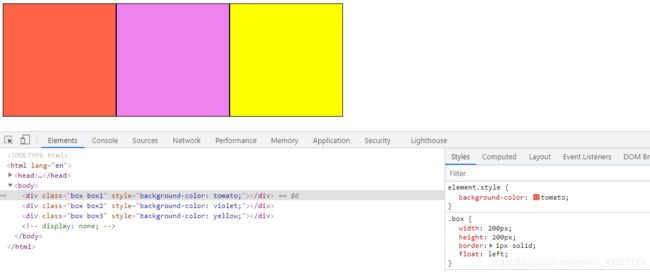
}十三、清除浮动方法
1、额外标签法:在最后一个浮动标签后,新加一个标签,给其设置clear:both
【添加无意义标签,语义化差。不推荐使用】
2、通过触发BFC方式,实现清除浮动:父元素添加overflow:hidden
【内容增多的时候容易造成不会自动换行导致内容被隐藏掉,无法显示要溢出的元素。不推荐使用】
3、使用after伪元素清除浮动
【ie6-7不支持伪元素:after,使用zoom:1触发hasLayout. 推荐使用】
.clearfix:after{/*伪元素是行内元素 正常浏览器清除浮动方法*/
content: "";
display: block;
height: 0;
clear:both;
visibility: hidden;
}
.clearfix{
*zoom: 1;/*ie6清除浮动的方式 *号只有IE6-IE7执行,其他浏览器不执行*/
}
big
small
4、使用before和after双伪元素清除浮动
【ie6-7不支持伪元素:after,使用zoom:1触发hasLayout. 推荐使用】
.clearfix:after,.clearfix:before{
content: "";
display: table;
}
.clearfix:after{
clear: both;
}
.clearfix{
*zoom: 1;
}
big
small
十四、display:none 、visibility:hidden区别
- display:none是彻底消失,不在文档流中占位,浏览器也不会解析该元素;
- visibility:hidden是视觉上消失了,可以理解为透明度为0的效果,在文档流中占位,浏览器会解析该元素;
十五、常见的CSS3 属性
部分例子: translate( x , y )、box-sizing、box-shadow、text-shadow、border-radius、border-image、background-size
详细讲解请参考原文链接:CSS3详细讲解
十六、css常见选择符,哪些属性可以继承,以及优先算法如何计算?
1、常见的css选择符:
id选择符 #
class选择符 .
标签选择符 div p
相邻选择符 ul+div
子选择符 ul>li
后代选择符 ul li
通配符 *
属性选择符 a[href='xxx']
伪类选择符 a:after a:hover...
2、CSS中哪些属性可以继承?
(1)字体系列属性
font、font-family、font-weight、font-size、font-style、font-variant、font-stretch、font-size-adjust
(2)文本系列属性
text-indent、text-align、text-shadow、line-height、word-spacing、letter-spacing、
text-transform、direction、color
(3)表格布局属性
caption-sideborder-collapseempty-cells
(4)列表属性
list-style-type、list-style-image、list-style-position、list-style
(5)光标属性
cursor
(6)元素可见性
visibility
(7)还有一些不常用的;speak,page,设置嵌套引用的引号类型quotes等属性
注意:当一个属性不是继承属性时,可以使用inherit关键字指定一个属性应从父元素继承它的值,inherit关键字用于显式地
指定继承性,可用于任何继承性/非继承性属性。
不可以继承的有:width、height、margin、padding、border、backgroud-color
3、优先级算法如何计算?
!important > 行内样式 > id> class > 元素和伪元素>通配选择器 *
十七、超链接定义属性顺序
a:link 超链接的默认样式
a:visited 访问过的(已经看过的)链接样式
a:hover 鼠标处于鼠标悬停状态的链接样式
a:active 当鼠标左键按下时,被激活(就是鼠标按下去那一瞬间)的链接样式。
正常顺序及实例代码如下:
a:link{color:#333 ;text-decoration:none ; }
a:visited { color:#333 ;text-decoration:none ;}
a:hover { color:#FF6600 ;text-decoration:underline ;}
a:active {text-decoration:none ; color:#FF6600 ;text-decoration:none ; } 十八、css实现圆角div,在不同分辨率屏幕中居中显示
1.border-radius:5px // 实现div为5px的圆角div
2.用css实现200*200的div在不同分辨率屏幕上下左右居中css定位的使用
- 解题思路:
不同屏幕下
1、只能使用绝对定位
2、绝对定位标签是以左上角为起点
3、中心点是高*0.5,宽*0.5
4、不要忘记写z轴的高度
position:absolute; width: 200px; height: 200px; top: 50%; left: 50%; margin-left: -100px; margin-top: -100px; z-index: 1000;
十九、LESS-----CSS扩展语言
1、
- 定义变量:@width: 10px
- 混合--直接引用:.bordered()
- 混合传参(@aaa:值)
- 嵌套(div{ span{}})
- 运算:@base: 2cm * 3mm; // 结果是 6cm 支持+、-、*、/
- 注释:块注释和行注释都可以使用 //、 /**/
- 导入:@import "library"; // library.less
- 映射:color: #colors[primary]
- 函数:margin: i
目录
前言
一、css盒模型
1.IE盒模型:box-sizing:border-box
2.标准盒模型【box-sizing:content-box】默认
二、margin 合并
三、margin 负值
四、认识BFC
五、实现圣杯布局(一般用于PC端)
六、实现双飞翼布局(一般用于PC端)
七、FLEX 布局
八、position定位
九、水平、垂直居中
十、line-height 继承时的坑
十一、以及px、em、rem、rpx区别
十二、画三角形
十三、清除浮动方法
十五、常见的CSS3 属性
十六、css常见选择符,哪些属性可以继承,以及优先算法如何计算?
十七、超链接定义属性顺序
十八、css实现圆角div,在不同分辨率屏幕中居中显示
十九、LESS-----CSS扩展语言
二十、链接的打开方式有几种,分别是什么?
二十一、word-spacing 与单词间距?
f((2 > 1), 0, 3px)
2、扩展
详细参考原文链:基础学习视频 、 官网详细学习
二十、链接的打开方式有几种,分别是什么?
target="_self" : 在当前窗口中打开
target="_blank" : 在新窗口中打开
target="_parent" : 在父窗口中打开
target="_top" : 在顶级窗口中打开
二十一、word-spacing 与单词间距?
letter-spacing作用于所有字符,但word-spacing仅作用于空格字符。换句话说,word-spacing的作用就是增加空格的间隙宽度。
总结
本文章仅限于我自己在面试中的总结,记录下来分享给大家,希望对大家有帮助!
同时也预祝大家面试成功!