uni-App获取地图address与高德地图API配合
现在使用获取地图,不需要再去安装sdk,只需要和我一样执行下方代码可以解决问题(这里会从先获取经纬度,再到经纬度转成具体的地址,最后补充定位当前位置),并且当中会提及到很多,自己开发的时候踩过的坑,谢谢
一、获取经纬度及问题
首先使用uni-App获取经纬度
uni.getLocation({
type: 'wgs84 ',
success(res) {
console.log(res.longitude)
console.log(res.latitude)
}
})很多使用上面这串代码还是获取不到经纬度,或者是会报错,下面首先提供方案:
①遇到上述这种情况,就是你没有获取定位的权限,所以需要在app.json文件中去写入下面这代码
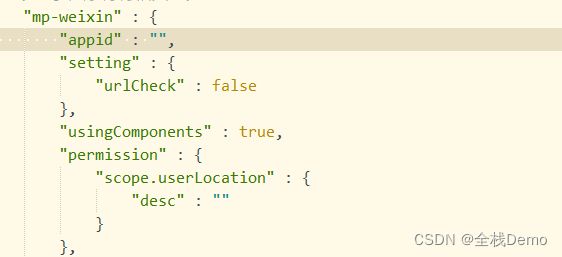
(在uni中设置app.json就是在箭头所示处)
在下面添加这样permission的代码就可以使用了,代码我给放下面()
"permission" : {
"scope.userLocation" : {
"desc" : ""
}
}这里有desc这个东西,主要是用来写你获取这个定位权限是用来干嘛的
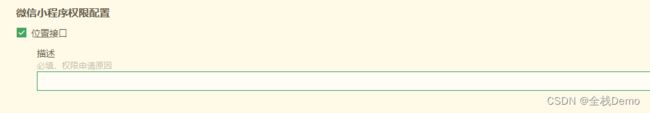
②上述操作做完后,还是没有获取到经纬度的,执行
这个给他勾选上,我自己是遇到了这两种问题,有其余问题的 可以在评论区,我给解答,这样再执行获取经纬度的代码就可以获取到具体的经纬度值了
这是官网给的参数这些,需要获取其他的,自取
uni-app位置
二、将经纬度逆转码转为具体位置
这里我们需要使用高德地图的来转码,但是不用下载sdk,看操作
首先,自己去高德地图网站申请一个key,下面是如何获取key
高德地图获取key
这里有个坑,就是想着我们是开发微信小程序,所以申请的key也是小程序的,但后面就会发现暂时是调试不了的,真机调试是可以的,所以我们也需要申请一个web端的key
![]()
这里需要注意:是web服务!!不然也会报错,具体的报错码,可以去官网查看错误码是什么原因,我给放下面了,具体其他问题再去解决
官网错误码
创建完key后,下面就是怎么使用了,只需要发起一个请求就可以轻松解决
uni.request({
url: 'https://restapi.amap.com/v3/geocode/regeo',
method: 'GET',
data: {
location: res.longitude + ',' + res.latitude,
key: '把自己的key复制过来'
},
success(resdata) {
console.log(resdata.data.regeocode.formatted_address)
})
这串代码需要上面的获取到的经纬度,所以在上一串代码中的success的函数中放入这个请求,就可以了
注意:
①启动失败的,去查看自己的错误码
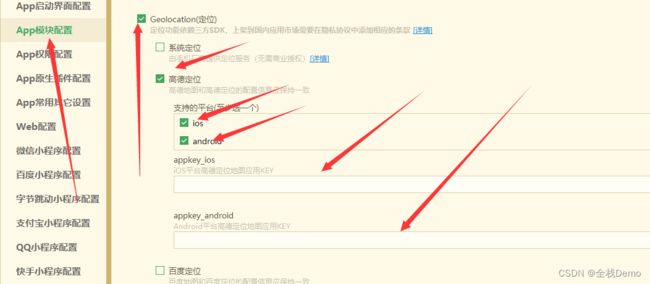
②如果爆红了,就是你还没开启高德的定位,在manifest.json中打开后,把该勾的勾上,填写和刚刚一样的key,就可以解决获取具体的位置信息了
![]()
成功拿到数据!!!
三、数据正确了,地图还没动
当现在我们能拿到当前我们位置的数据了,但是还没地图,或者有地图的,还没定位到自己的位置在哪儿的,这样就需要我们继续操作了
使用map标签就可以显示一个地图,默认给显示到北京了
下面将会把地图定位到我们当前的位置
首先给map标签一个id(id = "mymap")
如果我们想要一加载页面就自动定位到当前的位置,我们就需要将其放在monted钩子函数里面,因为还是需要我们的经纬度,所以尽量的封装好获取经纬度的方法,或者将其放在success中得到经纬度
然后执行
let map = uni.createMapContext("mymap")
map.moveToLocation(longitude, latitude)第一行就是将我们刚刚声明的id和其绑定起来方便操作,第二行就是移动的,将经纬度传给这个方法就可以了
注意!!!
①这里在官网是明确声明了,我们需要将其参数声明show-location="true",所以光执行上述代码,还是没用声明就可以执行了,现在的map标签就成这样的
这样就解决了获取地图中的address和地图定位的问题,感谢大家!有问题的,欢迎评论区质问