PostMan接口测试的基本使用
Postman的接口测试的基本使用
windows下的下载:Download Postman | Get Started for Free
安装,创建账户(用户名或邮箱、密码)
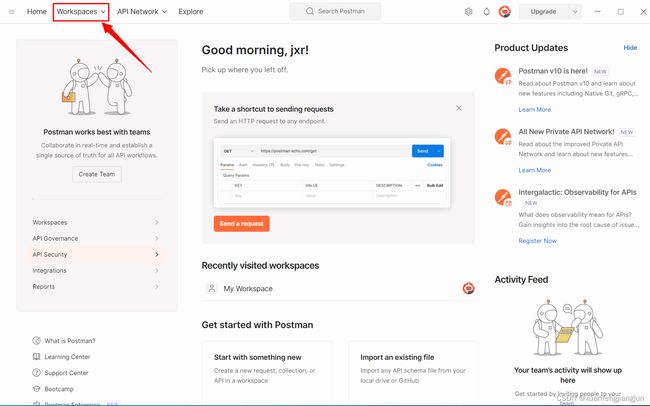
登录后postman的界面如图所示:
点击上图所示的Workspaces,创建一个工作空间,当然也会显示你之前创建过的工作空间。
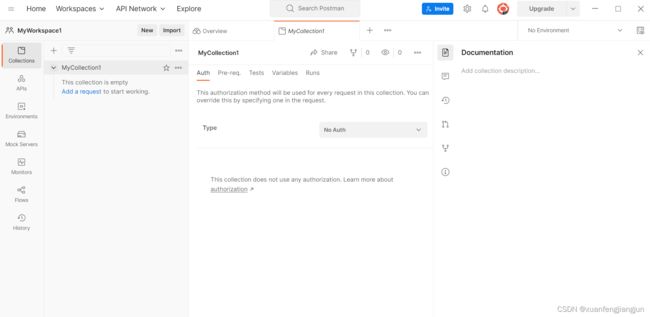
创建工作空间后如图所示
点击Create Collection创建Collection
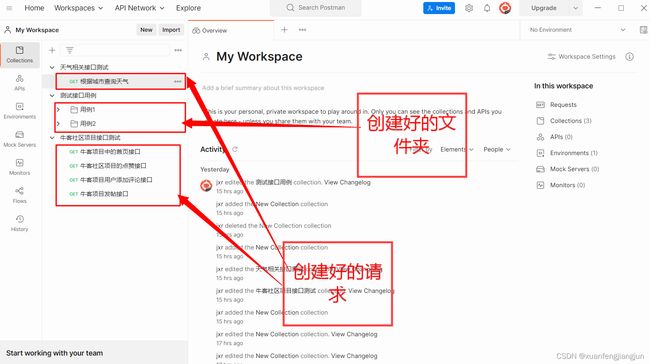
创建请求或文件夹
Postman的界面介绍
Home主页
workspaces 工作空间
Collections 集合,项目集合。
ApiS api文档
EnViromments 环境变量,全局变量
Mock Server 虚拟服务器
Monitors 监听器
History 历史记录
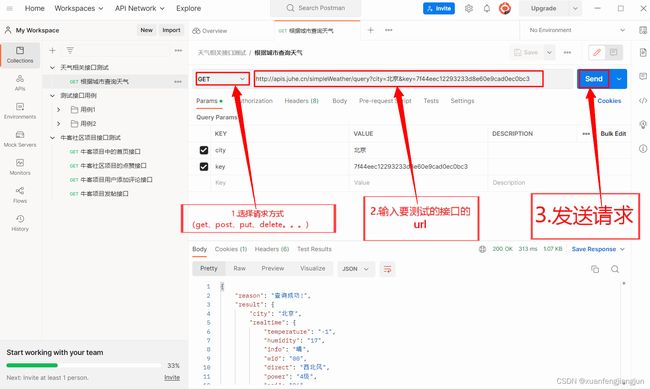
Postman执行接口测试
请求页签
Params:get请求传参
authorization:鉴权
headers:请求头
Body:post请求传参
form-data:既可以传键值对参数也可以传文件。
x-www-from-urlencoded:只能够传键值对参数
raw:json,text,xml,html,javascript
binary:把文件以二进制的方式传参。
pre-request-script:请求之前的脚本。
tests:请求之后的断言。
cookies:用于管理cookie信息。
响应页签:
Body:接口返回的数据。
Pretty:以Json,html,XML … 不同的格式查看返回的数据。
Raw:以文本的方式查看返回的数据。
PreView:以网页的方式查看返回的数据。
Cookies:响应的Cookie信息
Headers:响应头
Test Results:断言的结果。
200状态码:OK状态信息
681MS:响应的时间
343B:响应的字节数
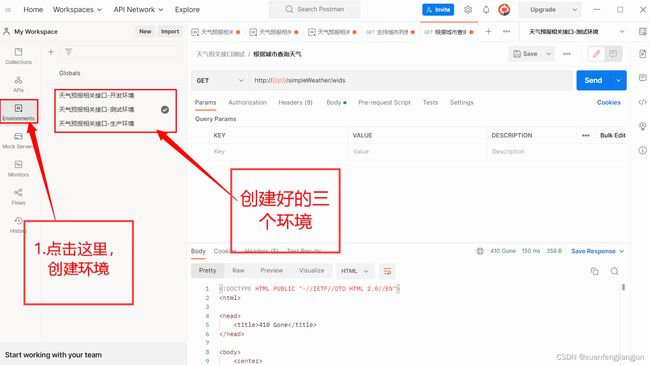
环境变量和全局变量的设置:
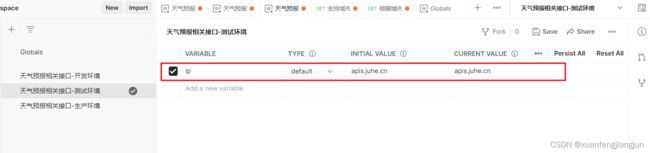
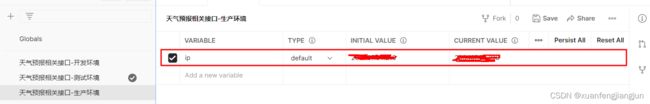
设置环境变量(变量名为ip,可以识别的,但是三个环境的变量必须一致!)
添加变量的方式:{{变量名}}
接口关联:将第一个请求的返回值自动添加到第二个请求参数中
在断言Tests中添加下面的js语句:
两种方式:Json提取器、正则表达式提取器
//Json提取器
//第一个接口:使用json提取器提取accesss_token值。就是responseBody
console.log(responseBody);
//把返回的字符串格式的数据转换成对象的形式。
var result = JSON.parse(responseBody);
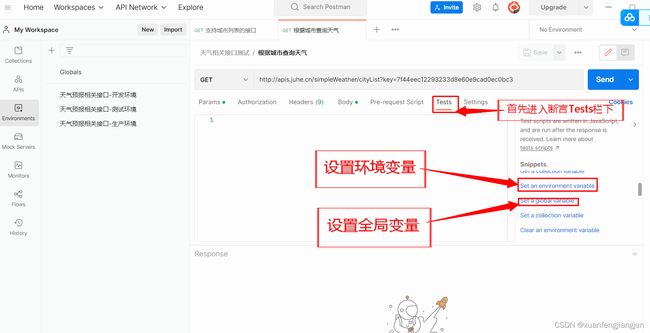
//设置全局变量的方式!!!
//把access_token设置为全局变量(设置全局变量或环境变量还可在Tests的右边栏中点击完成,如下图所示)
pm.globals.set("access_token",result.access_token);
//在第二个接口中的Param栏中设置参数是可使用下面的方式:
{{access_token}}
//正则表达式提取器
//第一个接口:使用正则表达式提取器实现接口关联,match匹配。
var result = responseBody.match(new RegExp('"access_token":"(.*?)"'));
console.log(result[1]);
//设置为全局变量
pm.globals.set("access_token",result[1]);
//在第二个接口中的Param栏中设置参数是可使用下面的方式:
{{access_token}}
//注:此处的获取JSON中变量(result.access_token)的方式是不定的,需要查看返回JSON的格式的数据后在决定
//例如如下的JSON数据:
{
"reason": "查询成功!",
"result": {
"city": "北京",
"realtime": {
...
},
"future": [
{
...
},
{
...
},
{
...
},
{
...
},
{
...
}
]
},
"error_code": 0
}
//此时如果将city设置为全局变量采用如下方式:
//JSON提取器方式
var resp = JSON.parse(responseBody);
//console.log(resp);
//console.log(resp.result);
pm.globals.set("city", resp.result.city);
//正则表达式提取器方式
var resp = responseBody.match(new RegExp('"city":"(.*?)"'));
console.log(resp);
console.log(resp[1]);
pm.globals.set("city", resp[1]);
Postman内置动态参数以及自定义的动态参数
postman内置动态参数:
{{$timestamp}} 生成当前时间的时间戳
{{$randomInt}} 生成0-1000之间的随机数
{{$guid}} 生成速记GUID字符串
自定义动态参数:
//第一个接口中
//手动的获得时间戳
var times = Date.now();
//设置为全局变量
pm.globals.set("times",times);
//第二个接口中
//在第二个接口中的Param栏中设置参数是可使用下面的方式:
{{times}}
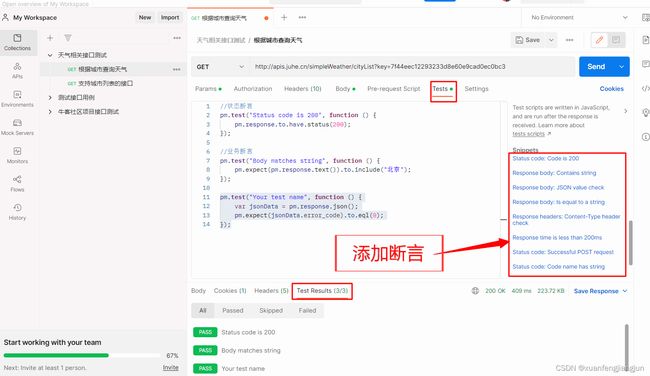
Postman断言
常规六种断言
状态断言:
Status code:Code is 200 检查返回的状态码是否为200
业务断言:
Response body:Contains string 检查响应中包括指定字符串
Response body:Json value check 检查响应中其中json的值
Response body:is equal to a string 检查响应是否等于一个字符串
Response headers:Content-Type… 检查是否包含响应头Content-Type
Response time is less than 200ms 检查请求耗时小于200ms
自定义动态参数(全局变量)断言的方式:
pm.globals.get(“times”)
globals[“times”]
globals.times
//状态断言
pm.test("Status code is 200", function () {
//检查响应状态码是否为200
pm.response.to.have.status(200);
});
//业务断言
pm.test("Body matches string", function () {
//检查返回值中是否包含此字符
pm.expect(pm.response.text()).to.include("这里是要匹配的字符");
});
pm.test("Your test name", function () {
var jsonData = pm.response.json();
//检查error_code是否为0
pm.expect(jsonData.error_code).to.eql(0);
});
//断言中的代码不可设置内置的动态参数,可使用自定义的动态参数
//使用自定义的动态参数如下(注意不是用{{...}}的方式)
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include("string_you_want_to_search" + pm.globals.get("times") );
});
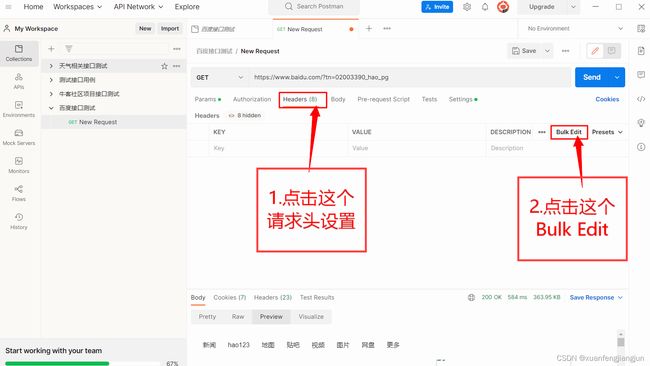
Postman发送Https的请求:
通过抓包工具来获取一个Https的请求,然后获取请求头中的User-Agent,将其复制添加到Postman接口测试的请求中的请求头设置的Bulk Edit中,如图所示:
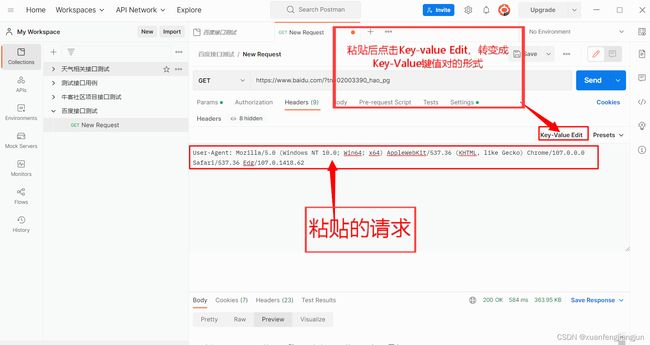
点击后的界面如图所示,将复制好的请求头粘贴到这里,如图所示。
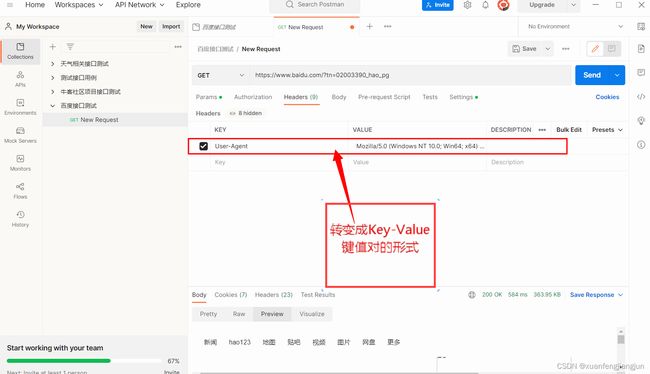
点击Key-value Edit后如图所示:
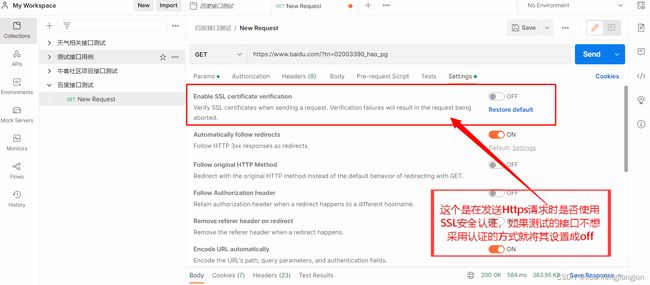
Postman发送Https请求时,除了上面的设置,还要设置一个。点击接口测试请求中的Settings设置。