Vuex的同步存值与取值及异步请求
前言
1.概念
Vuex是一个用于管理Vue.js应用程序中状态的状态管理模式和库。Vue.js是一个流行的JavaScript框架,用于构建用户界面,而Vuex则专门用于管理应用程序的状态,以确保状态在整个应用程序中保持一致和可维护。
2.Vuex的特点:
-
状态(State): 在Vuex中,状态是一个存储数据的对象,代表了应用程序中的某些信息或数据。这个状态是响应式的,意味着当状态发生变化时,相关组件会自动更新以反映这些变化。
-
存储(Store): Vuex引入了存储的概念,它是一个包含应用程序状态的单一对象。这个对象包含了你的应用程序中的所有全局状态,可以在整个应用程序中共享和访问。
-
Getter: Getter是一种用于从状态中派生数据的计算属性。它们可以用于在组件中获取状态的部分数据,然后对其进行进一步处理。
-
Mutation: Mutation是一种用于修改状态的方法,但是它们必须是同步的。这意味着它们用于执行状态的变更,但不能包含异步操作。Mutation用于记录状态变更,以便可以追踪和调试应用程序的状态变化。
-
Action: Action类似于Mutation,但它可以包含异步操作。Actions用于提交Mutation,以便在异步操作完成后修改状态。这使得处理异步操作(例如HTTP请求)更加灵活和可维护。
-
模块化(Modules): Vuex允许你将应用程序的状态分割成模块。每个模块都有自己的状态、mutations、actions和getters,这有助于将大型应用程序的状态管理分解成更小的可管理部分。
使用Vuex的主要目标是确保应用程序中的状态管理变得可预测、可维护和易于理解。通过将状态集中存储在一个单一的Store中,你可以更轻松地追踪状态的变化、调试问题,并确保多个组件之间的状态同步。
要使用Vuex,你需要在Vue.js应用程序中安装和配置它,然后在组件中通过Getter、Mutation和Action来访问和修改状态。这有助于构建更具组织性和可维护性的Vue.js应用程序。
3.图解
一.Vuex的取值与改变值
1.Vuex的使用
1.1安装
最新版本node.js: npm install vuex -S
指定版本安装 :npm i -S [email protected]
1.2 模拟Vuex管理编写基本页面
HTML
vuex管理
页面1
页面2
JS
第二个页面
{{msg}}
第一个页面
{{msg}}
1.3 新建store仓库实例
分别在store仓库目录下创建actions.js、getters.js、mutations.js、state.js、index.js文件
(1)在store/state.js中定义状态数据
export default {
TName:'YU'
}
(2)在store/mutations.js中设置修改状态的同步函数
export default{
setTName:(state,payload){
state.TName = payload.TName
}
}state指的就是state.js文件导出的对象,payload指的是vue文件中传递过来的参数
(3)通过store/getters.js进行存值
export default{
getTname:(state){
return state.TName;
}
}
(4)在store/index.js文件中新建vuex的store实例,并注册上面引入的各大模块
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state'
import getters from './getters'
import actions from './actions'
import mutations from './mutations'
Vue.use(Vuex)
const store = new Vuex.Store({
state,
getters,
actions,
mutations
})
export default store
并且在main.js中进行配置,并在实例中挂载store仓库
import store from './store'2.取值与改变值
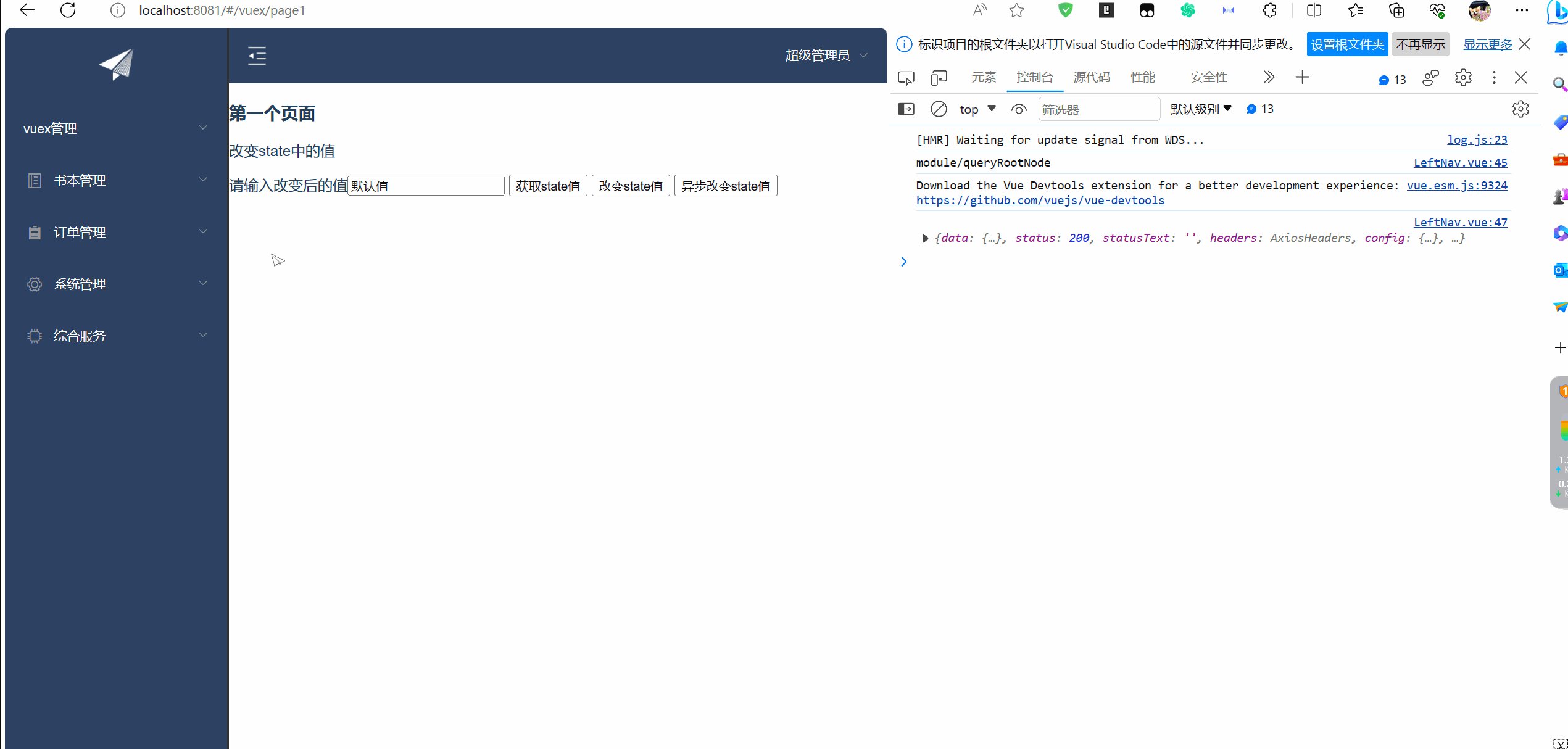
通过方法模拟获取值与改变值
第一个页面
改变state中的值
请输入改变后的值
methods:{
fun1(){
let Tname = this.$store.state.TName;
alert(Tname)
},
fun2(){
this.$store.commit('setTName',{
TName:this.msg
})
}
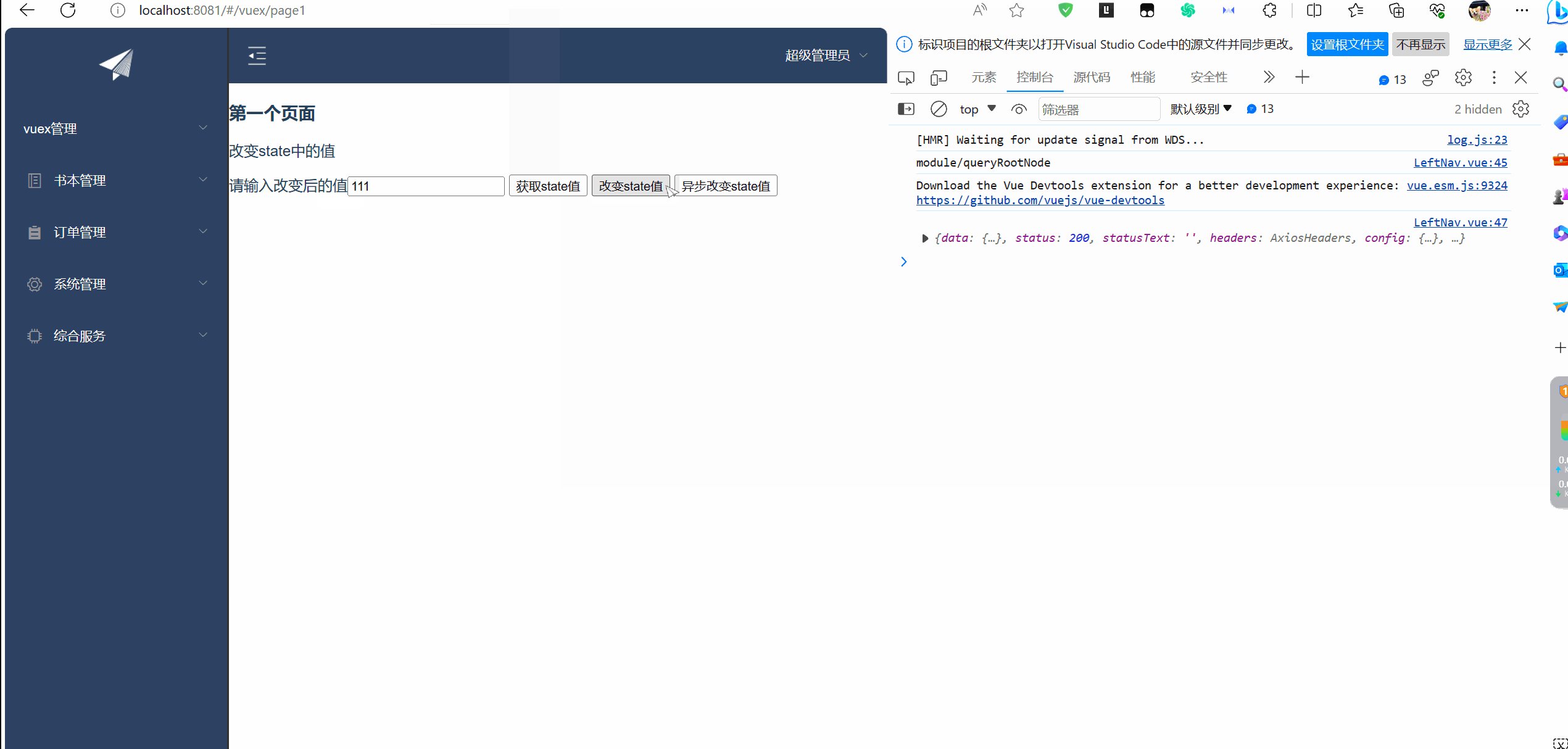
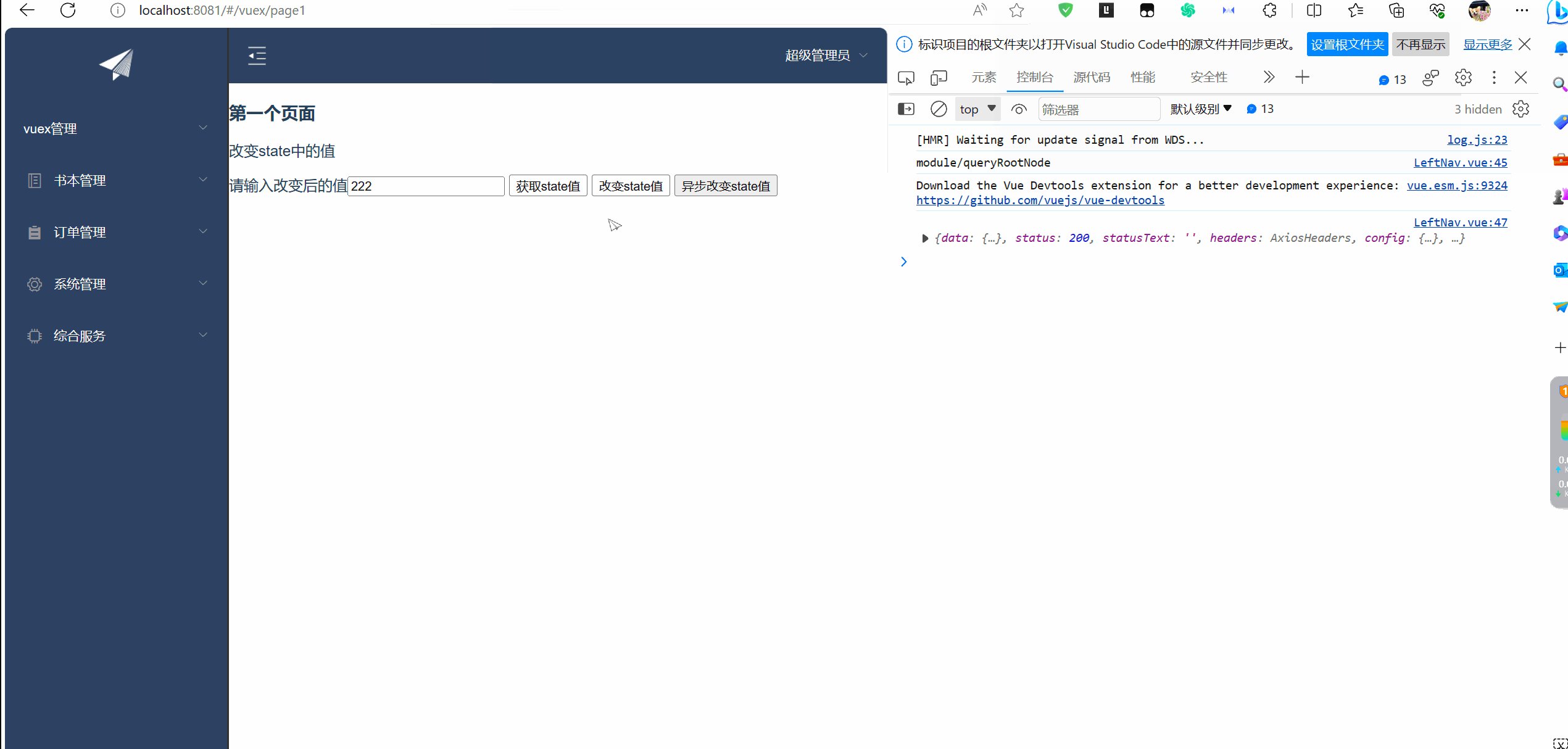
}效果演示
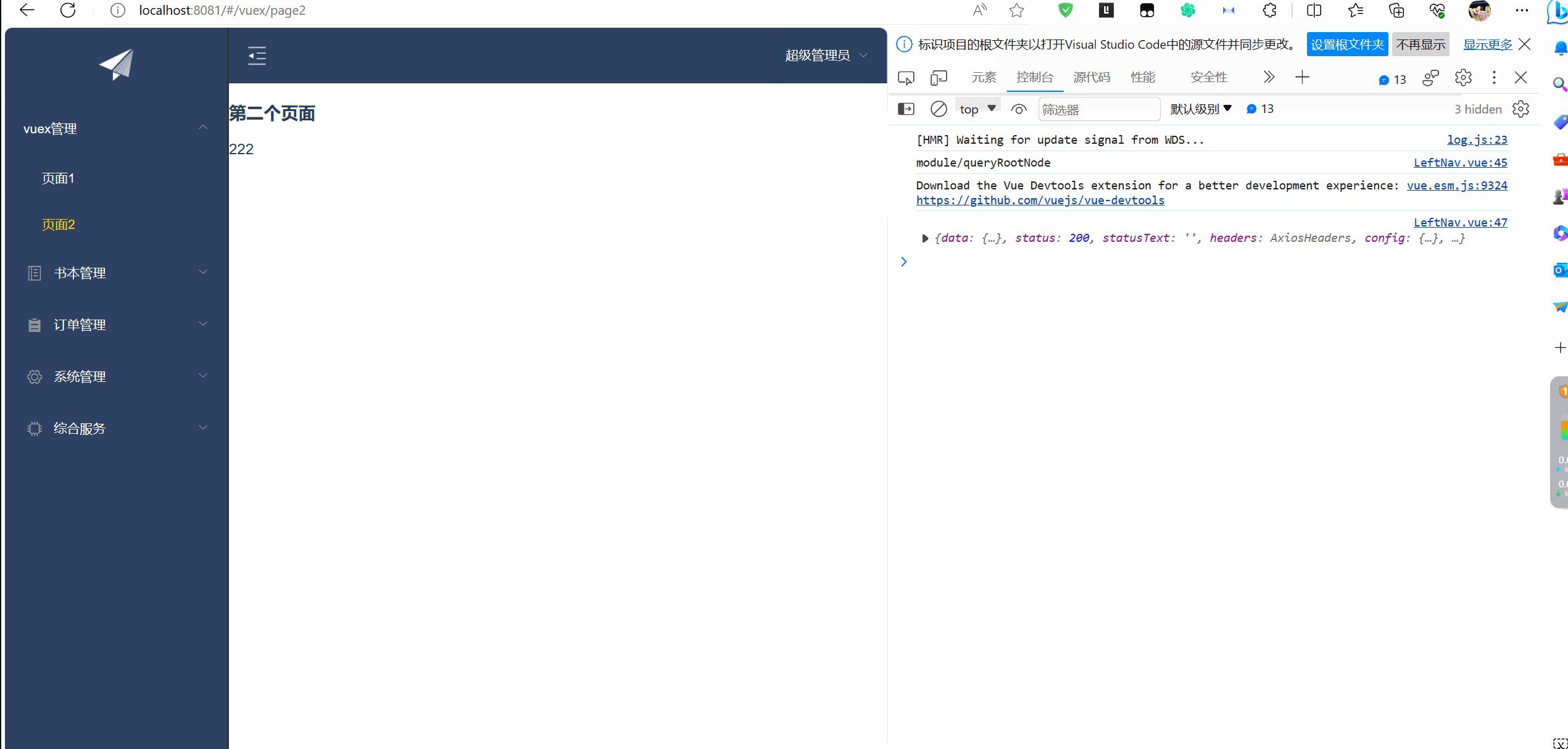
3.跨页面取值
在page2中export default中定义计算属性对象获取值
computed:{
TName(){
return this.$store.state.TName
}
}效果演示
二.异步请求
1.定义异步方法
export default{
setTNameAsync:(context,payload)=>{
setTimeout(function(){
context.commit('setTName',payload);
},5000)
}
}
context指的是vuex的上下文
通过定时器的方式展示异步请求的方法,并在提交异步请求时调用同步请求的方法
2.定义函数调用异步方法
fun3(){
this.$store.dispatch('setTNameAsync',{
TName:this.msg
})
}效果展示
三.异步发送Ajax请求
1.定义发送Ajax后台请求方法
setTNameAjax:(context,payload)=>{
this.axios.post(url,{params:params}).then(r=>{
let _this = payload._this;
let url = this.axios.urls.VUEX_AJAX;
let param = {
resturantName:payload.TName
}
}).catch(e=>{
})
}2.定义后台方法
@RequestMapping("/queryVuex")
public JsonResponseBody queryVuex(HttpServletRequest request) {
String resturantName = request.getParameter("resturantName");
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
String date = sdf.format(new Date());
try {
System.out.println("模拟异步情况,睡眠6秒,不能超过10秒,axios超时时间设置的是10秒!");
Thread.sleep(6000);
System.out.println("睡醒了,继续...");
} catch (Exception e) {
e.printStackTrace();
}
return new JsonResponseBody<>(resturantName + "-" + date,true,0,null);
}3.配置路由
'VUEX_AJAX':'vuex/queryVuex',//vuex的后台异步请求4.前台函数调用
fun4(){
this.$store.dispatch('setTNameAjax',{
TName:this.msg,
_this:this
})
}注:这里需要将this进行传递到AJAX方法中进行调用
效果展示:
今天的分享到这里就结束了,感谢各位大大的观看,各位大大的三连是博主更新的动力,感谢谢谢谢谢谢谢谢谢各位的支持!!!!!
![]()