Unity可视化Shader工具ASE介绍——4、ASE的自定义模板使用
大家好,我是阿赵。
继续介绍Unity可视化Shader编辑工具ASE。之前的文章介绍了在ASE里面可以选择不同的Shader类型。这一篇来继续探讨一下,这些Shader类型究竟是什么。
一、所谓的Shader类型是什么
选择不同的Shader类型,会出现不同的选项,这看起来很神奇。实际上,这些可以供我们选择的Shader类型,是ASE给我们做好的一些Shader模板。


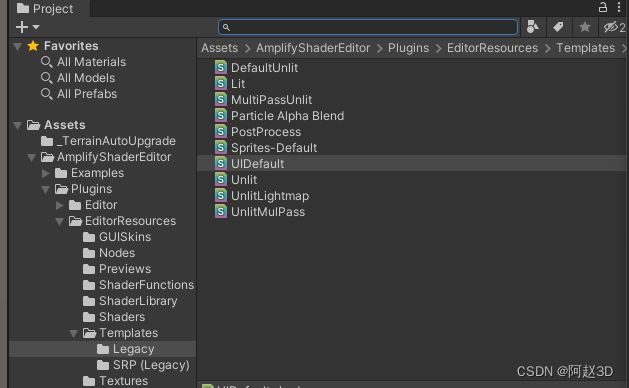
在AmplifyShaderEditor/Plugins/EditorResources/Templates文件夹里面,可以看到模板文件夹,里面有各种各样的模板。有一些是Package文件,需要导入才能看到。
直接打开这些模板文件,或者在ASE编辑器里面点击Edit Template按钮,都能打开模板文件。


二、模板的结构
这里用一个UI的shader模板作为例子,打开看看模板是长什么样子的
Shader /*ase_name*/"Hidden/Templates/Legacy/UIDefault"/*end*/
{
Properties
{
[PerRendererData] _MainTex ("Sprite Texture", 2D) = "white" {}
_Color ("Tint", Color) = (1,1,1,1)
_StencilComp ("Stencil Comparison", Float) = 8
_Stencil ("Stencil ID", Float) = 0
_StencilOp ("Stencil Operation", Float) = 0
_StencilWriteMask ("Stencil Write Mask", Float) = 255
_StencilReadMask ("Stencil Read Mask", Float) = 255
_ColorMask ("Color Mask", Float) = 15
[Toggle(UNITY_UI_ALPHACLIP)] _UseUIAlphaClip ("Use Alpha Clip", Float) = 0
/*ase_props*/
}
SubShader
{
Tags
{
"Queue"="Transparent"
"IgnoreProjector"="True"
"RenderType"="Transparent"
"PreviewType"="Plane"
"CanUseSpriteAtlas"="True"
}
Stencil
{
Ref [_Stencil]
Comp [_StencilComp]
Pass [_StencilOp]
ReadMask [_StencilReadMask]
WriteMask [_StencilWriteMask]
}
Cull Off
Lighting Off
ZWrite Off
ZTest [unity_GUIZTestMode]
Blend SrcAlpha OneMinusSrcAlpha
ColorMask [_ColorMask]
/*ase_pass*/
Pass
{
Name "Default"
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma target 3.0
#include "UnityCG.cginc"
#include "UnityUI.cginc"
#pragma multi_compile __ UNITY_UI_CLIP_RECT
#pragma multi_compile __ UNITY_UI_ALPHACLIP
/*ase_pragma*/
struct appdata_t
{
float4 vertex : POSITION;
float4 color : COLOR;
float2 texcoord : TEXCOORD0;
UNITY_VERTEX_INPUT_INSTANCE_ID
/*ase_vdata:p=p;uv0=tc0.xy;c=c*/
};
struct v2f
{
float4 vertex : SV_POSITION;
fixed4 color : COLOR;
half2 texcoord : TEXCOORD0;
float4 worldPosition : TEXCOORD1;
UNITY_VERTEX_INPUT_INSTANCE_ID
UNITY_VERTEX_OUTPUT_STEREO
/*ase_interp(2,):sp=sp.xyzw;uv0=tc0.xy;c=c;uv1=tc1.xyzw*/
};
uniform fixed4 _Color;
uniform fixed4 _TextureSampleAdd;
uniform float4 _ClipRect;
uniform sampler2D _MainTex;
/*ase_globals*/
v2f vert( appdata_t IN /*ase_vert_input*/ )
{
v2f OUT;
UNITY_SETUP_INSTANCE_ID( IN );
UNITY_INITIALIZE_VERTEX_OUTPUT_STEREO(OUT);
UNITY_TRANSFER_INSTANCE_ID(IN, OUT);
OUT.worldPosition = IN.vertex;
/*ase_vert_code:IN=appdata_t;OUT=v2f*/
OUT.worldPosition.xyz += /*ase_vert_out:Offset;Float3*/ float3( 0, 0, 0 ) /*end*/;
OUT.vertex = UnityObjectToClipPos(OUT.worldPosition);
OUT.texcoord = IN.texcoord;
OUT.color = IN.color * _Color;
return OUT;
}
fixed4 frag(v2f IN /*ase_frag_input*/ ) : SV_Target
{
/*ase_frag_code:IN=v2f*/
half4 color = /*ase_frag_out:Color;Float4*/(tex2D(_MainTex, IN.texcoord) + _TextureSampleAdd) * IN.color/*end*/;
#ifdef UNITY_UI_CLIP_RECT
color.a *= UnityGet2DClipping(IN.worldPosition.xy, _ClipRect);
#endif
#ifdef UNITY_UI_ALPHACLIP
clip (color.a - 0.001);
#endif
return color;
}
ENDCG
}
}
CustomEditor "ASEMaterialInspector"
}
可以看到,在这个模板文件里面,总体上的结构和我们平常看到的shader并没有太大的差异。不过在一些关键的地方,出现了/**/备注。比如/ase_name/或者/ase_props/这种。
很显然,ASE模板是通过这种备注的形式,把一个模板shader划分了很多段,并且通过备注让生成最终代码时识别到每一个段的作用,并且用后面生成的代码作为替代。
所以,这些包含了特定格式的备注,是必须存在的,不能随手把它们删掉了。如果我们需要修改模板,就要在理解了每个部分的作用的情况下,在允许的范围内添加或者减少内容。
三、自定义一个多Pass的模板
虽然ASE已经提供了很多Shader类型的模板给我们用,但有时候,我们还是觉得这些Shader类型不够用。既然知道了模板的格式,那么我们自己也可以创建一些模板供自己使用。
这里我打算写一个多个Pass的模板作为例子。
原来的模板里面,基本上都只有一个输出,这是因为这些模板都只有一个Pass

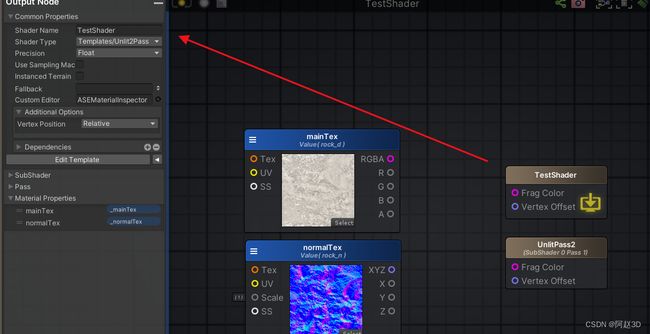
但有时候的效果,一个Pass是不够的,所以我们可能需要2个或者更多的Pass,比如这样:

下面开始制作这个模板。
1、复制一个Unlit的模板,并自行改一个名字
2、打开这个模板文件,把里面的Shader名也改了
3、给当前的Pass命名
4、复制当前的Pass
在复制的时候,记得要包含着/ase_pass/一起复制,复制完之后,把第二个pass的名字也改一下。
在第二个pass的结尾,需要加上/ase_pass_end/

5、查看模板
如果一切正确,那么现在ShaderType里面,应该有刚刚制作的模板选择了。


可以看到,第一个pass的名字,是和当前这个Shader的名字一样的,而第二个pass的名字,就是刚才在模板里面输入的UnitPass2了。
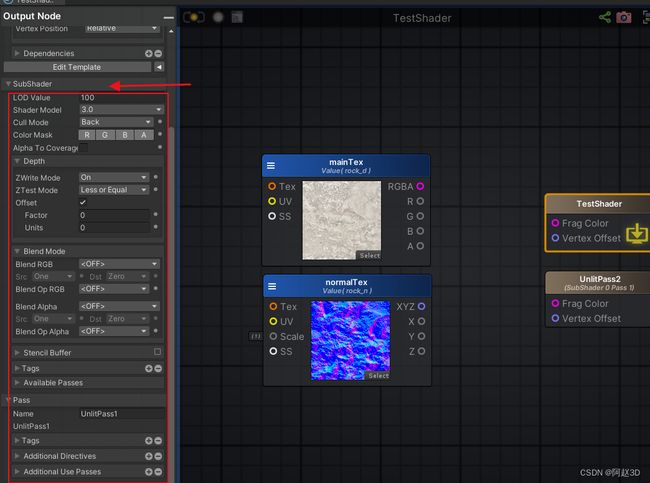
6、根据需要自定义选项
可以看到,在生产的shader里面,可以选择所有的shader选项。

有时候我们并不想所有的选项都是可选的,想隐藏一些。这里先看看为什么所有的选项都能看得到。

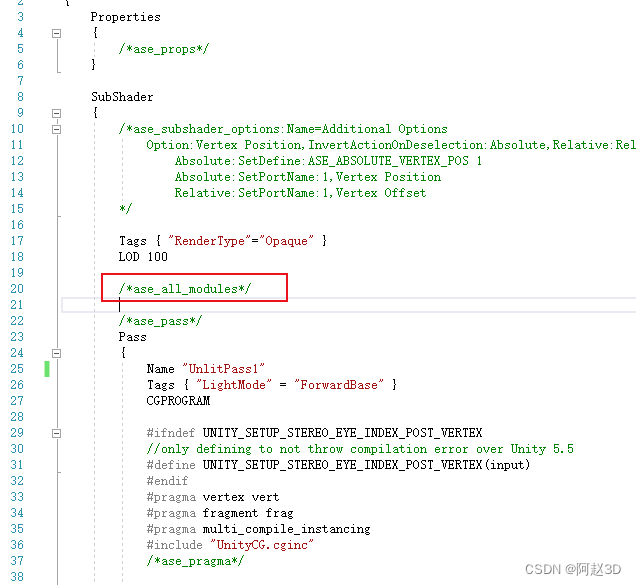
这是因为在模板里面有一句注释/ase_all_modules/。这句话代表了,所有的属性都会显示出来。
如果不想那样,那就把/ase_all_modules/删掉。这时候,就不是所有的选项都可以看得到了。

接下来,如果需要什么属性,就在模板里面写,比如需要可以修改Blend混合模式,就把BlendMode加到模板里面

其他的属性也是这样的原理,你想它出现在哪里,就在模板里面加在哪里。
四、总结
介绍到了这一篇,ASE的神秘面纱已经被掀开了一大部分了。所谓的Shader类型,其实就是各种预先写好的模板文件。编辑节点,实际上就是用节点来生成中间的算法,然后再把这些算法通过模板文件指定的位置替代原有的内容,最终生成出Shader代码。
理解了这些东西之后,就更容易发现,ASE是一个很方便的可视化工具,但它的一切还是建立在本身已经对Shader有一定了解的基础上的,而并不是通过使用ASE,就能把一个完全不懂写Shader的人变得会写Shader。ASE只是通过模板和节点,把写代码的过程加快或者省略掉,让编写Shader的人的精力集中于节点算法的连接,最后直接生成出可以用的代码。






