- JavaEE 项目常见错误解决方案
一弦一柱
JavaEE常见错误中文乱码JSP404
JavaEE项目常见错误解决方案数据库连接JavaBean获取不到数据库字段值或出现意料之外的值业务中出现null或""404NOTFOUNDGET请求中文乱码form表单提交中文乱码最近的实训中,练了一个比较基础的项目,JSP+Servlet+JavaBean,完成两张表的CRUD操作,前端使用Bootstrap和JQuery,交互使用AJAX,IDE选用Eclipse,在时间比较仓促的情况下完
- 前端框架的发展史
Qpeterqiufengyi
专有名词解释前端框架
1、htmlcss+div从1990年代初HTML被发明开始样式表就以各种形式出现了,不同的浏览器结合了它们各自的样式语言,读者可以使用这些样式语言来调节网页的显示方式。一开始样式表是给读者用的,最初的HTML版本只含有很少的显示属性,读者来决定网页应该怎样被显示。但随着HTML的成长,为了满足设计师的要求,HTML获得了很多显示功能。随着这些功能的增加外来定义样式的语言越来越没有意义了。1994
- 前端 UI 框架发展史
之道前端
前端知识点前端ui学习程序人生前端框架
上一小节我们了解了前端UI框架的作用和意义,接下来我们再来了解前端UI框架的发展历史。虽然是讲历史,但我不想讲得太复杂,也不打算搞什么编年史记录啥的,毕竟我们不是来学历史的。我会简单描述一下前端UI框架的发展历程,同时在这个过程中,把我自己的一些感受和想法分享给你。你可以以轻松娱乐的心态来看这篇文章,同时也大概了解一下我们前端开发是怎么发展到现在这样子的。这样可以让你更好地去理解将要学习的前端UI
- Webpack 打包详细教程
oliver.chau
前端开发webpack前端node.js
Webpack是一个现代JavaScript应用的静态模块打包工具,它可以处理JavaScript、CSS、图片等资源,并优化它们以提高性能。以下是Webpack从基础到进阶的详细教程。1.Webpack基础概念Webpack的核心概念包括:Entry(入口):Webpack开始打包的起点。Output(输出):打包后的文件存放路径。Loaders(加载器):转换非JavaScript资源(如CS
- 微信小程序云开发的sql语法 where `$and` 运算符怎么用?踩坑总结!
代码简单说
2025开发必备微信小程序sql小程序where微信小程序and
微信小程序云开发$and组合查询时间戳转换**最近在小程序云开发里用$and组合查询,结果直接翻车,明明条件写对了,却总是查不出数据,要么就是报错,真是要被折腾疯了,官方文档也没给完整示例,最终折腾了半天,终于找到正确用法,现在分享出来,避免大家踩坑1.$and查询失败的真正原因在云开发数据库查询时,如果你的$and组合条件查不出数据,大概率是因为数据类型不匹配,特别是在时间筛选时,很多人会写成这
- 如何在PHP中实现API版本管理:保持向后兼容性
奥顺互联V
phpphp开发语言
如何在PHP中实现API版本管理:保持向后兼容性在现代Web开发中,API(应用程序编程接口)是连接前端和后端的关键桥梁。随着业务需求的不断变化,API的版本管理变得尤为重要。良好的版本管理策略不仅能够确保新功能的顺利引入,还能保持向后兼容性,避免对现有客户端造成破坏性影响。本文将探讨如何在PHP中实现API版本管理,并保持向后兼容性。1.为什么需要API版本管理?API版本管理的主要目的是在不破
- Web端测试时,接口返回200,页面有没显示,可能时什么原因?
海姐软件测试
测试工具面试职场和发展
需从系统架构、前后端交互、测试方法三个维度展开分析,结合具体场景给出可落地的排查方案:一、核心原因分析(按优先级排序)前端渲染异常JS脚本执行错误(如语法错误导致页面渲染中断)DOM元素未正确加载(XHR异步请求未完成时触发渲染)CSS样式冲突(display:none/visibility:hidden导致元素不可见)数据解析错误接口返回字段缺失(如缺少关键展示字段id)数据格式不符合预期(如字
- 我与DeepSeek读《大型网站技术架构》(3)
诺亚凹凸曼
架构
大型网站架构的核心要素《大型网站技术架构:核心原理与案例分析》第三章聚焦于大型网站架构的核心要素,从技术维度剖析了构建高可用、高性能、可扩展系统的关键设计方向。1.五大核心架构要素(1)性能(Performance)目标:快速响应用户请求,优化用户体验。关键策略:前端优化:CDN加速静态资源、合并压缩JS/CSS、浏览器缓存。服务端优化:缓存(Redis/Memcached)、异步处理(消息队列)
- Dash 简介
tankusa
dash
Dash是一个基于Python的开源框架,专门用于构建数据分析和数据可视化的Web应用程序。Dash由Plotly团队开发,旨在帮助数据分析师、数据科学家和开发人员快速创建交互式的、基于数据的Web应用,而无需深入掌握前端技术(如HTML、CSS和JavaScript)。Dash的核心优势在于其简单易用性和强大的功能。通过Dash,用户可以使用纯Python代码来构建复杂的Web应用,而无需编写繁
- opencv借助ffmpeg读取sdp文件进行rtp拉流 20231019
诗筱涵
rtsp用简单代码实现功能OpenCVrtp
20231019ffmpeg装起来很快编译命令g++rtp_ffmpeg_test.cpp-ooutput$(pkg-config--libsopencv4)代码如下#include#include#include#includeusingnamespacestd;usingnamespacecv;intmain(intargc,char**argv){cout>frame;if(frame.em
- RuoYi-Vue部署到Linux服务器(Jar+Nginx)
pingcode
若依框架JAVA全栈开发笔记(全)JAVA运维笔记ruoyi
一、本地环境准备源码下载、本地Jdk及Node.js环境安装,参考以下文章。附:RuoYi-Vue下载与运行二、服务器环境准备1.安装Jdk附:JDK8下载安装与配置环境变量(linux)2.安装MySQL附:MySQL8免安装版下载安装与配置(linux)3.安装Redis附:Redis下载安装与配置(linux)4.安装Nginx附:
- 视频下载插件:yt-dlp
小怪兽长大啦
python
Yt-dlp插件使用下载方法方法一:Python插件下载使用pip工具安装即可:pipinstallyt-dlp.Python已经配置过环境变量,下载yt-dlp时不需要配置。方法二:直接下载EXE可执行文件网上下载yt-dlp应用程序:https://github.com/yt-dlp/yt-dlp/releases配置环境变量。常用使用命令(配置好环境变量后,控制台下输入命令即可)直接下载视频
- Zookeeper【概念(集中式到分布式、什么是分布式 、CAP定理 、什么是Zookeeper、应用场景、为什么选择Zookeeper 、基本概念) 】(一)-全面详解(学习总结---从入门到深化)
童小纯
中间件大全---全面详解zookeeper分布式
作者简介:大家好,我是小童,Java开发工程师,CSDN博客博主,Java领域新星创作者系列专栏:前端、Java、Java中间件大全、微信小程序、微信支付、若依框架、Spring全家桶如果文章知识点有错误的地方,请指正!和大家一起学习,一起进步如果感觉博主的文章还不错的话,请三连支持一下博主哦博主正在努力完成2023计划中:以梦为马,扬帆起航,2023追梦人目录Zookeeper概念_集中式到分布
- 从零手撕 LLaMa3 项目爆火(图解+代码)
机器学习社区
大模型深度学习大模型算法人工智能RAG多模态大模型Llama面试题
节前,我们组织了一场算法岗技术&面试讨论会,邀请了一些互联网大厂朋友、今年参加社招和校招面试的同学。针对大模型技术趋势、大模型落地项目经验分享、新手如何入门算法岗、该如何准备面试攻略、面试常考点等热门话题进行了深入的讨论。汇总合集《大模型面试宝典》(2024版)发布!一个月前,Meta发布了开源大模型llama3系列,在多个关键基准测试中优于业界SOTA模型,并在代码生成任务上全面领先。此后,开发
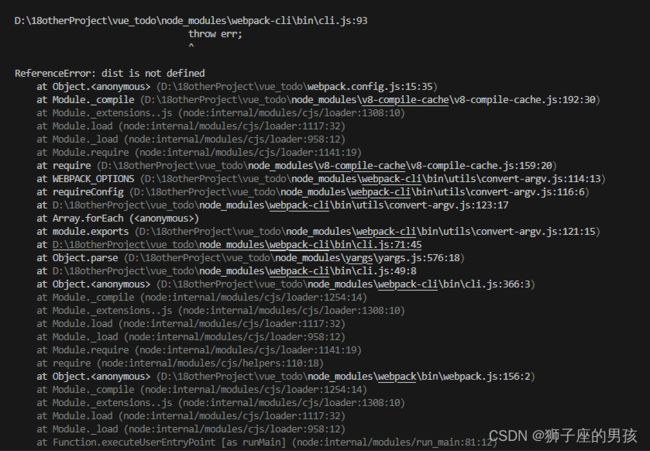
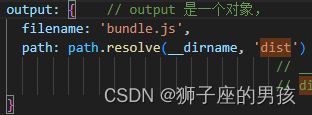
- Yarn:包管理优化与工作空间的最佳实践
在现代前端开发中,包管理工具是不可或缺的工具之一。Yarn作为一个快速、可靠且安全的包管理工具,相对于npm,提供了一些独特的功能和优化,尤其是在工作空间管理和性能优化方面尤为突出。本文将深入探讨Yarn的专业使用,包括其工作空间的强大功能、性能优化技术以及在大型项目中的最佳实践。Yarn简介Yarn是由Facebook开发的一个JavaScript包管理工具,它旨在解决npm的一些关键问题,如安
- 数字IC前端设计究竟怎样?薪资前景如何?
IC观察者
fpga开发集成电路模拟IC模拟版图模拟版图入门
数字ic前端岗位介绍:数字ic前端设计处于数字IC设计流程的前端,属于数字IC设计类岗位的一种。数字ic前端设计主要分成几种层次的设计:IPlevel,unitlevel,fullchip/SoClevel,gatelevel等。作为数字IC前端工程师,为了让写的RTL代码没有bug,会经常与验证工程师要求debugcase;为了了解芯片整体架构和功能属性,还要与架构工程师打交道;还要与后端工程师
- 使用Yarn创建Grafana模板的完整指南
云服务器linux运维yarn
在本篇文章中,我将带你逐步完成如何使用Yarn生成Grafana模板的过程。Grafana是一款开源的数据可视化工具,我们可以使用它来创建各种仪表板,以便更好地监控和展示数据。请跟随我一起来完成这一过程。整体流程概览在开始之前,我们先来看看整个操作的流程。以下是步骤的概述,以表格形式展示:步骤描述1安装Node.js和Yarn2创建新的Yarn项目3安装Grafana的API客户端库4编写Graf
- Qt程序闪退如何查原因呢,闪退点不是自己应用代码
bug菌¹
#CSDN问答解惑(全栈版)全栈Bug调优(实战版)qt数据库开发语言c++
本文收录于《CSDN问答解惑-专业版》专栏,主要记录项目实战过程中的Bug之前因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!问题描述 Qt程序闪退如何查原因呢,闪退点不是自己应用代码如图,因为是qt底层,这种闪退该怎么查原因和避免呢,现在遇到很多这种底层报错又没办法查代码如上问题有来自我自身项目
- tauri + vue3 如何实现在一个页面上局部加载外部网页?
bug菌¹
全栈Bug调优(实战版)#CSDN问答解惑(全栈版)taurivue3
本文收录于「Bug调优」专栏,主要记录项目实战过程中的Bug之前因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!问题描述 tauriv1(1.6左右)+vue3我想在vue3前端页面上在一个页面而不是window.open打开一个新的窗口去加载外部网页我想在一个页面中局部中间加载一个外部网页(试过
- Monorepo与pnpm:前端项目管理的完美搭档
秋の本名
前端pnpm前端框架mojo
一、什么是pnpmpnpm又称performantnpm,翻译过来就是高性能的npm。1.节省磁盘空间提高安装效率pnpm通过使用硬链接和符号链接(又称软链接)的方式来避免重复安装以及提高安装效率。硬链接:和原文件共用一个磁盘地址,相当于别名的作用,如果更改其中一个内容,另一个也会跟着改变符号链接(软链接):是一个新的文件,指向原文件路径地址,类似于快捷方式官网原话:当使用npm时,如果你有100
- web前端期末大作业:婚纱网页主题网站设计——唯一旅拍婚纱公司网站HTML+CSS+JavaScript
IT-司马青衫
前端课程设计html
静态网站的编写主要是用HTMLDⅣV+CSSJS等来完成页面的排版设计,一般的网页作业需要融入以下知识点:div布局、浮动定位、高级css、表格、表单及验证、js轮播图、音频视频Fash的应用、uli、下拉导航栏、鼠标划过效果等知识点,学生网页作业源码,制作水平和原创度都适合学习或交作业用,记得点赞。精彩专栏推荐【作者主页——获取更多优质源码】【web前端期末大作业——毕设项目精品实战案例(1
- Webpack打包构建流程
码上跑步
webpack前端node.js
webpack的打包构建流程为什么需要打包?在前端有非常多的资源,如css、js、vue、vue、图片、字体等。有些资源需要加工处理1.ts->jsts-loader2.css->css-loader+style-loader3.图片->file-loader+url-loader4.html->html-webpack-plugin需要对产物进行优化optimization(webpack优化配
- webpack
码上跑步
webpack前端node.js
webpack介绍webpack是一个构建工具,实现了模块化管理项目.他的工作方式是用各种loader将各种资源转化为js文件或者对js文件进行压缩编译亦或对静态资源进行处理.官网:webpack由来模块化存在一些问题1.ESM的兼容性问题2.模块文件过多,网络请求频繁3.前端的所有资源包括html和css都需要模块化构建工具应运而生,需要一个集编译,模块打包,支持不同的资源的模块打包工具.Web
- vue脚手架
码上跑步
vue.js前端javascript
Vue脚手架脚手架是官方提供的标准化开发工具。下载配置//全局安装vue的脚手架npminstall@vue/cli-g//在项目目录下开启一个脚手架vuecreate‘项目名’//进入项目目录,直接运行npmrunserve1.vue.js与vue.runtime.xxx.js的区别:(1).vue.js是完整版的Vue,包含:核心功能+模板解析器。(2).vue.runtime.xxx.js是
- 前端实现版本更新自动检测✅
水煮白菜王
前端VueJavaScript前端vue.jsjavascript
作者简介:水煮白菜王,一位资深前端劝退师文章专栏:前端专栏,记录一下平时在博客写作中,总结出的一些开发技巧和知识归纳总结✍。感谢支持目录一、背景二、实现原理2.1逻辑2.2一些好处三、具体实现3.1工程化封装3.2关键方法解析脚本哈希获取:对比逻辑:四、全部代码4.1vue34.2vue2五、注意事项与常见问题5.1可能出现的问题5.2浏览器兼容方案一、背景在现代Web应用中,部署前端版本更新后及
- 什么是XSS
藤原千花的败北
web漏洞xss前端web安全网络安全
文章目录前言1.前端知识2.什么是XSS3.漏洞挖掘4.参考前言之前对XSS的理解就是停留在弹窗,认为XSS这种漏洞真的是漏洞吗?安全学习了蛮久了,也应该对XSS有更进一步的认识了。1.前端知识现代浏览器是一个高度复杂的软件系统,由多个核心组件协同工作,旨在高效、安全地呈现网页内容并执行交互逻辑。对一般用户来讲,其主要功能就是向服务器发出请求,在窗口中展示用户所选择的网络资源。这里所说的资源一般是
- springMVC RestFul接口设计模式详解,包括前后端设计详解。@GetMapping、@PostMapping、@PutMapping@DeleteMapping@PathVariable
漫慢丶
springmvcrestful设计模式java
目录1、什么是RestFul接口设计模式2、使用该接口设计模式后端还需要配置什么3、使用该接口设计模式前端需要注意什么4、Controller具体实现方式1、什么是RestFul接口设计模式RestFul这是一种springmvc接口的设计模式,用来区别不同类型的请求,来匹配控制器处理映射。例如请求URL为/test/那么中根据Get、put、post等请求方式,就可以具体映射到对应的控制器方法。
- 关于ubuntu中用npm安装gulp-imagemin时报错'Error: Command failed: /bin/sh -c autoreconf -iv'
一个IT小白
在ubuntu中安装gulp-imagemin时报错:提示找不到autoreconf这时需要安装autoreconf,指令如下:sudoapt-getinstallautoconf然后再执行指令安装gulp-imageminnpminstallgulp-imagemin--save-dev安装成功~
- 运行autoreconf -fvi报错configure.ac:29: error: possibly undefined macro: AM_PROG_LIBTOOL
爱因斯坦小姐
linux
报错内容说明configure.ac文件中使用了AM_PROG_LIBTOOL,但autoreconf无法找到它。这是因为libtool没有正确的安装或者配置。首先安装libtool:sudoapt-getupdatesudoapt-getinstalllibtool在项目的根目录下初始化libtool:libtoolize接下来重新运行autoreconf-fvi,或许就没问题啦!
- 【推荐项目】 043-停车管理系统
蜗牛 | ICU
推荐项目springbootvue.jsjava前端框架
043-停车管理系统介绍使用springbootvuejsmysql技术搭建框架。智能停车管理系统描述后端框架:采用SpringBoot与MySQL的强强联合,为系统提供稳健、高效的服务支撑。前端框架:前端选用Vue.js,打造流畅、美观的用户交互界面。管理员功能:用户信息管理:轻松管理用户信息,包括新增、编辑、删除及查询用户。界面清晰,操作便捷,确保用户数据的安全与准确。车位信息管理:实时查看车
- 怎么样才能成为专业的程序员?
cocos2d-x小菜
编程PHP
如何要想成为一名专业的程序员?仅仅会写代码是不够的。从团队合作去解决问题到版本控制,你还得具备其他关键技能的工具包。当我们询问相关的专业开发人员,那些必备的关键技能都是什么的时候,下面是我们了解到的情况。
关于如何学习代码,各种声音很多,然后很多人就被误导为成为专业开发人员懂得一门编程语言就够了?!呵呵,就像其他工作一样,光会一个技能那是远远不够的。如果你想要成为
- java web开发 高并发处理
BreakingBad
javaWeb并发开发处理高
java处理高并发高负载类网站中数据库的设计方法(java教程,java处理大量数据,java高负载数据) 一:高并发高负载类网站关注点之数据库 没错,首先是数据库,这是大多数应用所面临的首个SPOF。尤其是Web2.0的应用,数据库的响应是首先要解决的。 一般来说MySQL是最常用的,可能最初是一个mysql主机,当数据增加到100万以上,那么,MySQL的效能急剧下降。常用的优化措施是M-S(
- mysql批量更新
ekian
mysql
mysql更新优化:
一版的更新的话都是采用update set的方式,但是如果需要批量更新的话,只能for循环的执行更新。或者采用executeBatch的方式,执行更新。无论哪种方式,性能都不见得多好。
三千多条的更新,需要3分多钟。
查询了批量更新的优化,有说replace into的方式,即:
replace into tableName(id,status) values
- 微软BI(3)
18289753290
微软BI SSIS
1)
Q:该列违反了完整性约束错误;已获得 OLE DB 记录。源:“Microsoft SQL Server Native Client 11.0” Hresult: 0x80004005 说明:“不能将值 NULL 插入列 'FZCHID',表 'JRB_EnterpriseCredit.dbo.QYFZCH';列不允许有 Null 值。INSERT 失败。”。
A:一般这类问题的存在是
- Java中的List
g21121
java
List是一个有序的 collection(也称为序列)。此接口的用户可以对列表中每个元素的插入位置进行精确地控制。用户可以根据元素的整数索引(在列表中的位置)访问元素,并搜索列表中的元素。
与 set 不同,列表通常允许重复
- 读书笔记
永夜-极光
读书笔记
1. K是一家加工厂,需要采购原材料,有A,B,C,D 4家供应商,其中A给出的价格最低,性价比最高,那么假如你是这家企业的采购经理,你会如何决策?
传统决策: A:100%订单 B,C,D:0%
&nbs
- centos 安装 Codeblocks
随便小屋
codeblocks
1.安装gcc,需要c和c++两部分,默认安装下,CentOS不安装编译器的,在终端输入以下命令即可yum install gccyum install gcc-c++
2.安装gtk2-devel,因为默认已经安装了正式产品需要的支持库,但是没有安装开发所需要的文档.yum install gtk2*
3. 安装wxGTK
yum search w
- 23种设计模式的形象比喻
aijuans
设计模式
1、ABSTRACT FACTORY—追MM少不了请吃饭了,麦当劳的鸡翅和肯德基的鸡翅都是MM爱吃的东西,虽然口味有所不同,但不管你带MM去麦当劳或肯德基,只管向服务员说“来四个鸡翅”就行了。麦当劳和肯德基就是生产鸡翅的Factory 工厂模式:客户类和工厂类分开。消费者任何时候需要某种产品,只需向工厂请求即可。消费者无须修改就可以接纳新产品。缺点是当产品修改时,工厂类也要做相应的修改。如:
- 开发管理 CheckLists
aoyouzi
开发管理 CheckLists
开发管理 CheckLists(23) -使项目组度过完整的生命周期
开发管理 CheckLists(22) -组织项目资源
开发管理 CheckLists(21) -控制项目的范围开发管理 CheckLists(20) -项目利益相关者责任开发管理 CheckLists(19) -选择合适的团队成员开发管理 CheckLists(18) -敏捷开发 Scrum Master 工作开发管理 C
- js实现切换
百合不是茶
JavaScript栏目切换
js主要功能之一就是实现页面的特效,窗体的切换可以减少页面的大小,被门户网站大量应用思路:
1,先将要显示的设置为display:bisible 否则设为none
2,设置栏目的id ,js获取栏目的id,如果id为Null就设置为显示
3,判断js获取的id名字;再设置是否显示
代码实现:
html代码:
<di
- 周鸿祎在360新员工入职培训上的讲话
bijian1013
感悟项目管理人生职场
这篇文章也是最近偶尔看到的,考虑到原博客发布者可能将其删除等原因,也更方便个人查找,特将原文拷贝再发布的。“学东西是为自己的,不要整天以混的姿态来跟公司博弈,就算是混,我觉得你要是能在混的时间里,收获一些别的有利于人生发展的东西,也是不错的,看你怎么把握了”,看了之后,对这句话记忆犹新。 &
- 前端Web开发的页面效果
Bill_chen
htmlWebMicrosoft
1.IE6下png图片的透明显示:
<img src="图片地址" border="0" style="Filter.Alpha(Opacity)=数值(100),style=数值(3)"/>
或在<head></head>间加一段JS代码让透明png图片正常显示。
2.<li>标
- 【JVM五】老年代垃圾回收:并发标记清理GC(CMS GC)
bit1129
垃圾回收
CMS概述
并发标记清理垃圾回收(Concurrent Mark and Sweep GC)算法的主要目标是在GC过程中,减少暂停用户线程的次数以及在不得不暂停用户线程的请夸功能,尽可能短的暂停用户线程的时间。这对于交互式应用,比如web应用来说,是非常重要的。
CMS垃圾回收针对新生代和老年代采用不同的策略。相比同吞吐量垃圾回收,它要复杂的多。吞吐量垃圾回收在执
- Struts2技术总结
白糖_
struts2
必备jar文件
早在struts2.0.*的时候,struts2的必备jar包需要如下几个:
commons-logging-*.jar Apache旗下commons项目的log日志包
freemarker-*.jar
- Jquery easyui layout应用注意事项
bozch
jquery浏览器easyuilayout
在jquery easyui中提供了easyui-layout布局,他的布局比较局限,类似java中GUI的border布局。下面对其使用注意事项作简要介绍:
如果在现有的工程中前台界面均应用了jquery easyui,那么在布局的时候最好应用jquery eaysui的layout布局,否则在表单页面(编辑、查看、添加等等)在不同的浏览器会出
- java-拷贝特殊链表:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
bylijinnan
java
public class CopySpecialLinkedList {
/**
* 题目:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
拷贝pNext指针非常容易,所以题目的难点是如何拷贝pRand指针。
假设原来链表为A1 -> A2 ->... -> An,新拷贝
- color
Chen.H
JavaScripthtmlcss
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <HTML> <HEAD>&nbs
- [信息与战争]移动通讯与网络
comsci
网络
两个坚持:手机的电池必须可以取下来
光纤不能够入户,只能够到楼宇
建议大家找这本书看看:<&
- oracle flashback query(闪回查询)
daizj
oracleflashback queryflashback table
在Oracle 10g中,Flash back家族分为以下成员:
Flashback Database
Flashback Drop
Flashback Table
Flashback Query(分Flashback Query,Flashback Version Query,Flashback Transaction Query)
下面介绍一下Flashback Drop 和Flas
- zeus持久层DAO单元测试
deng520159
单元测试
zeus代码测试正紧张进行中,但由于工作比较忙,但速度比较慢.现在已经完成读写分离单元测试了,现在把几种情况单元测试的例子发出来,希望有人能进出意见,让它走下去.
本文是zeus的dao单元测试:
1.单元测试直接上代码
package com.dengliang.zeus.webdemo.test;
import org.junit.Test;
import o
- C语言学习三printf函数和scanf函数学习
dcj3sjt126com
cprintfscanflanguage
printf函数
/*
2013年3月10日20:42:32
地点:北京潘家园
功能:
目的:
测试%x %X %#x %#X的用法
*/
# include <stdio.h>
int main(void)
{
printf("哈哈!\n"); // \n表示换行
int i = 10;
printf
- 那你为什么小时候不好好读书?
dcj3sjt126com
life
dady, 我今天捡到了十块钱, 不过我还给那个人了
good girl! 那个人有没有和你讲thank you啊
没有啦....他拉我的耳朵我才把钱还给他的, 他哪里会和我讲thank you
爸爸, 如果地上有一张5块一张10块你拿哪一张呢....
当然是拿十块的咯...
爸爸你很笨的, 你不会两张都拿
爸爸为什么上个月那个人来跟你讨钱, 你告诉他没
- iptables开放端口
Fanyucai
linuxiptables端口
1,找到配置文件
vi /etc/sysconfig/iptables
2,添加端口开放,增加一行,开放18081端口
-A INPUT -m state --state NEW -m tcp -p tcp --dport 18081 -j ACCEPT
3,保存
ESC
:wq!
4,重启服务
service iptables
- Ehcache(05)——缓存的查询
234390216
排序ehcache统计query
缓存的查询
目录
1. 使Cache可查询
1.1 基于Xml配置
1.2 基于代码的配置
2 指定可搜索的属性
2.1 可查询属性类型
2.2 &
- 通过hashset找到数组中重复的元素
jackyrong
hashset
如何在hashset中快速找到重复的元素呢?方法很多,下面是其中一个办法:
int[] array = {1,1,2,3,4,5,6,7,8,8};
Set<Integer> set = new HashSet<Integer>();
for(int i = 0
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
lanrikey
history
后退时关闭当前页面
<script type="text/javascript">
jQuery(document).ready(function ($) {
if (window.history && window.history.pushState) {
- 应用程序的通信成本
netkiller.github.com
虚拟机应用服务器陈景峰netkillerneo
应用程序的通信成本
什么是通信
一个程序中两个以上功能相互传递信号或数据叫做通信。
什么是成本
这是是指时间成本与空间成本。 时间就是传递数据所花费的时间。空间是指传递过程耗费容量大小。
都有哪些通信方式
全局变量
线程间通信
共享内存
共享文件
管道
Socket
硬件(串口,USB) 等等
全局变量
全局变量是成本最低通信方法,通过设置
- 一维数组与二维数组的声明与定义
恋洁e生
二维数组一维数组定义声明初始化
/** * */ package test20111005; /** * @author FlyingFire * @date:2011-11-18 上午04:33:36 * @author :代码整理 * @introduce :一维数组与二维数组的初始化 *summary: */ public c
- Spring Mybatis独立事务配置
toknowme
mybatis
在项目中有很多地方会使用到独立事务,下面以获取主键为例
(1)修改配置文件spring-mybatis.xml <!-- 开启事务支持 --> <tx:annotation-driven transaction-manager="transactionManager" /> &n
- 更新Anadroid SDK Tooks之后,Eclipse提示No update were found
xp9802
eclipse
使用Android SDK Manager 更新了Anadroid SDK Tooks 之后,
打开eclipse提示 This Android SDK requires Android Developer Toolkit version 23.0.0 or above, 点击Check for Updates
检测一会后提示 No update were found