2019独角兽企业重金招聘Python工程师标准>>> ![]()
jsonp实现的原理主要是利用src属性可以去加载跨域的资源,例如script、img。 动态的创建script标签,加载跨域资源
下面看一个简单的例子: 前端:(本页面的端口号为63342)
Title
//去加载跨域资源
跨域资源站点后端(我这里使用nodejs写的,很简单的一个server):
const express=require('express');
const fs=require('fs');
const expressStatic=require('express-static')
var server=express();
server.get('/js/index.js',function (req,res) {
fs.readFile('./js/index.js',function (err,data) {
if(err){
res.send('数据读取失败')
}else {
res.send(data);
}
res.end();
})
})
server.listen(8080);
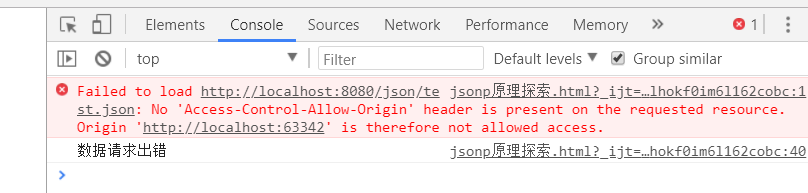
二、用xhr去请求数据会怎么样呢: 前端:
Title
名字:
年龄:
后端:
const express=require('express');
const fs=require('fs');
// const expressStatic=require('express-static');
var server=express();
server.get('/json/test.json',function (req,res) {
var obj=req.query;
fs.readFile('./json/test.json',function (err,data) {
if(err){
res.send('数据读取失败')
}else {
res.send(data);
}
res.end();
})
})
// server.use(expressStatic('./'))
server.listen(8080);
console.log('启动成功')
结果:跨域了无法请求到数据
三、相对jsonp只能请求get数据,cors跨域资源共享实现跨域请求资源更好 只需要后端实现cors接口就好,改变http响应头。
const express=require('express');
const fs=require('fs');
// const expressStatic=require('express-static');
var server=express();
server.get('/json/test.json',function (req,res) {
var obj=req.query;
res.header("Access-Control-Allow-Origin", "*");//所有站点都可以访问该资源
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By",' 3.2.1')
res.header("Content-Type", "application/json;charset=utf-8");
fs.readFile('./json/test.json',function (err,data) {
if(err){
res.send('数据读取失败')
}else {
res.send(data);
}
res.end();
})
})
// server.use(expressStatic('./'))
server.listen(8080);
console.log('启动成功')
cors的详解可以去看阮一峰老师的博客