CSS+移动端
2022.3.4 学习笔记
目录
四、CSS3之 3D转换
1.三维坐标系
2.3D移动 translate3d
3.3D透视 perspective
4.3D旋转 rotate3d
5. 3D呈现 transfrom-style(重要)
五、浏览器私有前缀
1 . 私有前缀
2. 提倡的写法
移动端:
一、移动端基础
二、视口
1.布局视口 layout viewport
2.视觉视口 visual viewport
3.理想视口 ideal viewport
4.meta视口标签
三、二倍图
1.物理像素&物理像素比
2.多倍图
3.背景缩放 background-size
CSS3知识点补充:
四、CSS3之 3D转换
1.三维坐标系
三维坐标系其实就是指立体空间, 立体空间是由3个轴共同组成的。
x轴: 水平向右 注意: x 右边是正值, 左边是负值 y轴: 垂直向下 注意: y 下面是正值, 上面是负值 z轴: 垂直屏幕 注意: 往外面是正值, 往里面是负值
2.3D移动 translate3d
translform:translateX(100px): 仅仅是在x轴上移动。
translform:translateY(100px): 仅仅是在Y轴上移动。
translform:translateZ(100px): 仅仅是在Z轴上移动 (注意: translateZ一般用px单位)。
transform:translate3d(x,y,z): 其中 x、 y、 z 分别指要移动的轴的方向的距离,且x、y、z不可以省略,如果没有就写0。(大写X、Y、Z,小写3d。)
translform:translateZ(100px): 仅仅是在Z轴上移动。 有了透视, 就能看到translateZ 引起的变化。近大远小 ,往外是正值 ,往里是负值。
3.3D透视 perspective
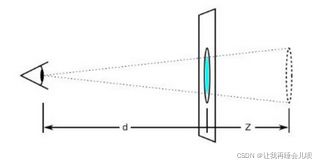
在2D平面产生近大远小视觉立体, 但是只是效果二维的。如果想要在网页产生3D效果需要透视(理解成3D物体投影在2D平面内)。透视我们也称为视距: 视距就是人的眼睛到屏幕的距离。距离视觉点越近(即perspective越小)的在电脑平面成像越大, 越远成像越小 。透视的单位是像素。
透视写在被观察元素的父盒子上。
d : 就是视距, 视距就是一个距离人的眼睛到屏幕的距离。 z : 就是 z轴, 物体距离屏幕的距离, z轴越大(正值)我们看到的物体就越大。
4.3D旋转 rotate3d
①语法:
3D旋转指可以让元素在三维平面内沿着 x轴, y轴, z轴或者自定义轴进行旋转。
transform:rotateX(45deg): 沿着x轴正方向旋转 45度
transform:rotateY(45deg) : 沿着y轴正方向旋转 45度
transform:rotateZ(45deg) : 沿着Z轴正方向旋转 45度
transform:rotate3d(x,y,z,deg): 沿着自定义轴旋转,deg为角度 (了解即可)
②左手准则:
左手的拇指指向 x/y轴的正方向,其余手指的弯曲方向就是该元素沿着x/y轴旋转的正值方向。
③自定义轴
transform:rotate3d(x,y,z,deg): 沿着自定义轴旋转 deg为角度 (了解即可)
xyz 是表示旋转轴的矢量, 标示你是否希望沿着该轴旋转, 最后一个值标示旋转的角度。例如transform:rotate3d(1,0,0,45deg) 就是沿着x轴旋转45deg;transform:rotate3d(1,1,0,45deg) 就是沿着对角线旋转45deg。
5. 3D呈现 transfrom-style(重要)
控制子元素是否开启三维立体环境。transform-style: flat,子元素不开启3d立体空间(默认)。transform-style: preserve-3d,子元素开启立体空间。代码写给父级, 但是影响的是子盒子。
五、浏览器私有前缀
1 . 私有前缀
-moz-: 代表 firefox 浏览器私有属性
-ms-: 代表 ie 浏览器私有属性
-webkit-: 代表 safari、 chrome 私有属性
-o-: 代表 Opera 私有属性
2. 提倡的写法
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-o-border-radius: 10px;
border-radius: 10px;
移动端:
一、移动端基础
1.浏览器现状:
国内的UC和QQ, 百度等手机浏览器都是根据Webkit修改过来的内核, 国内尚无自主研发的内核, 就像国内的手机操作系统都是基于Android修改开发的一样。兼容移动端主流浏览器, 处理Webkit内核浏览器即可。
2. 手机屏幕现状:
移动端设备屏幕尺寸非常多, 碎片化严重;Android设备有多种分辨率;作为开发者无需关注这些分辨率, 因为我们常用的尺寸单位是 px 。
3.移动端调试方法:
①Chrome DevTools (谷歌浏览器) 的模拟手机调试(常用)。
②搭建本地web服务器, 手机和服务器一个局域网内, 通过手机访问服务器。
③使用外网服务器, 直接IP或域名访问。
二、视口
视口(viewport)就是浏览器显示页面内容的屏幕区域。 视口可以分为布局视口、 视觉视口和理想视口。
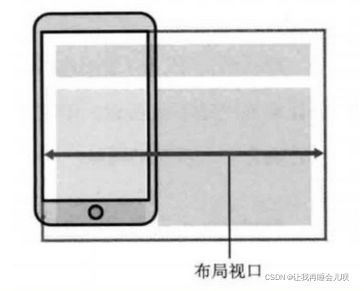
1.布局视口 layout viewport
一般移动设备的浏览器都默认设置了一个布局视口, 用于解决早期的PC端页面在手机上显示的问题。iOS, Android基本都将这个视口分辨率设置为 980px, 所以PC上的网页大多都能在手机上呈现, 只不过元素看上去很小,一般默认可以通过手动缩放网页。
2.视觉视口 visual viewport
它是用户正在看到的网站的区域。 注意: 是网站的区域。我们可以通过缩放去操作视觉视口, 但不会影响布局视口, 布局视口仍保持原来的宽度。
3.理想视口 ideal viewport
为了使网站在移动端有最理想的浏览和阅读宽度而设定。理想视口对设备来讲, 是最理想的视口尺寸。需要手动添写meta视口标签通知浏览器操作,meta视口标签的主要目的: 布局视口的宽度应该与理想视口的宽度一致, 简单理解就是设备有多宽, 我们布局的视口就多宽 。
4.meta视口标签
标准的viewport设置:视口宽度和设备保持一致;不允许用户自行缩放;视口的默认缩放比例1.0; 最大允许的缩放比例1.0;最小允许的缩放比例1.0。
三、二倍图
1.物理像素&物理像素比
①物理像素点指的是屏幕显示的最小颗粒, 是物理真实存在的。 这是厂商在出厂时就设置好了,比如苹果6\7\8 是 750* 1334
②PC端页面开发时1个px 等于1个物理像素的, 但是移动端开发时1px 不是一定等于1个物理像素的
③一个px的能显示的物理像素点的个数, 称为物理像素比或屏幕像素比,例如iPhone8的物理像素比为2
2.多倍图
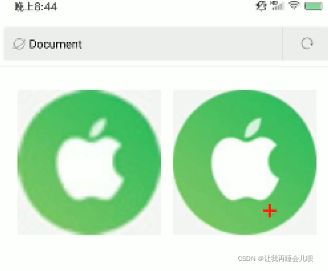
对于一张 50px * 50px 的图片,在手机 Retina 屏中打开, 按照刚才的物理像素比会放大倍数, 这样会造成图片模糊。在标准的viewport设置中, 使用倍图来提高图片质量, 解决在高清设备中的模糊问题 ,通常使用二倍图, 这个看实际开发公司需求。
例:apple50.jpg的尺寸是50*50,apple
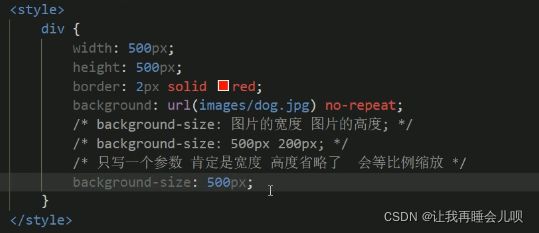
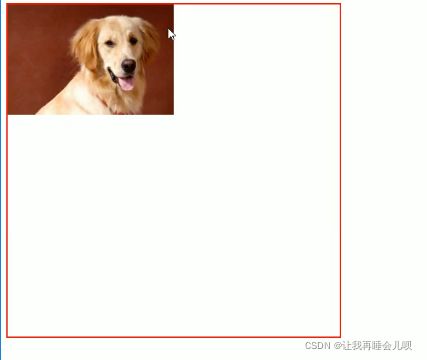
3.背景缩放 background-size
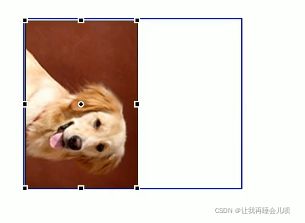
语法:background-size: 背景图片宽度 背景图片高度 ;
background-size 属性规定背景图像的尺寸。单位:长度 /百分比 / cover/ contain。cover把背景图像扩展至足够大, 以使背景图像完全覆盖背景区域。contain把图像图像扩展至最大尺寸, 以使其宽度或者高度完全适应内容区域。
例如:图片原始大小为300*200
①长度
②百分比
③background-size:cover; 图片高度和宽度等比例拉伸,当图片完全覆盖div盒子时不再拉伸了,可能会有部分背景图显示不全
④background-size:contain; 图片高度和宽度等比例拉伸,当高度和宽度其中一边铺满div盒子时不再拉伸了,可能有部分空白区域