前端学习日志之html
代码格式开头
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
head>
<body>
百分比编码
html参考手册
html属性参考手册
HTML 标签参考手册
| 入门属性名 | 作用 |
|---|---|
| class | 为html元素定义一个或多个类名(classname)(类名从样式文件引入) |
| id | 定义元素的唯一id |
| style | 规定元素的行内样式(inline style) |
| title | 描述了元素的额外信息 (作为工具条使用) |
标题
<h1>这是一个标题h1>
<h2>这是一个标题h2>
<h3>这是一个标题h3>
段落
<p>这是一个段落。p>
<p>这是另外一个段落。p>
链接
<a href="https://www.baidu.com" style="text-decoration:none;" target="_top">百度a>
请始终将正斜杠添加到子文件夹。假如这样书写链接:href=“https://www.runoob.com/html”,就会向服务器产生两次 HTTP 请求。这是因为服务器会添加正斜杠到这个地址,然后创建一个新的请求,就像这样:href=“https://www.runoob.com/html/”。
style="text-decoration:none 链接不产生下划线
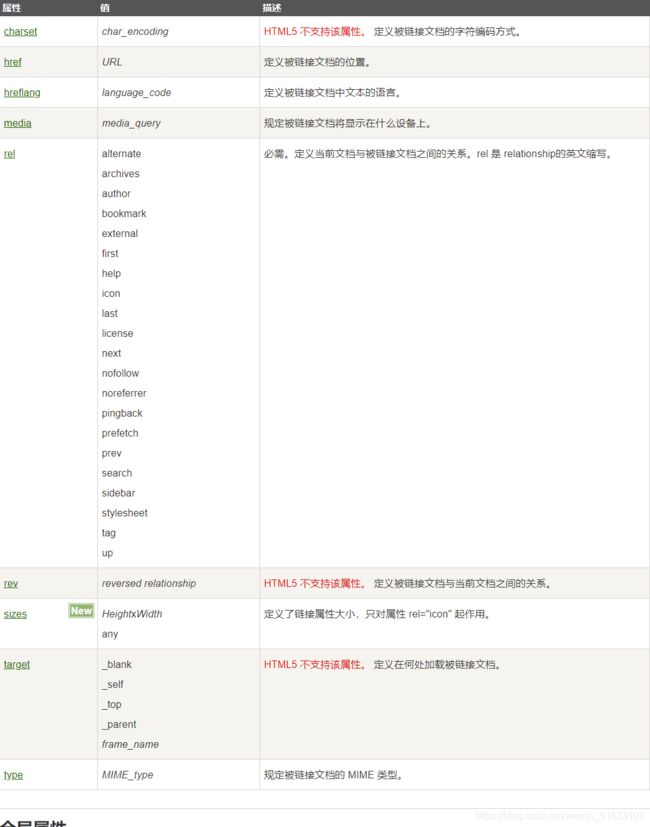
< a>标签
<a> 标签的 rel 属性用于指定当前文档与被链接文档的关系。
用于 <a> 标签的可选属性 rel 和 rev 分别表示源文档与目标文档之间正式的关系
和方向。rel 属性指定从源文档到目标文档的关系,而 rev 属性则指定从目标文档
到源文档的关系。这两种属性可以在 <a> 标签中同时使用。
rel 或 rev 属性的值都是以空格分隔的关系列表。
写地址
<address>
Written by <a href="mailto:[email protected]">Jon Doea>.<br>
Visit us at:<br>
Example.com<br>
Box 564, Disneyland<br>
USA
address>
作者的联系信息,然后呈现效果是斜体
target
target=“_top”直接跳转
target=“_blank”打开新窗口
target="_self", 它使得目标文档载入并显示在相同的框架或者窗口中作为源文档。(此处就是实现你的每次跳转都在同一个窗口的核心点)
target="_parent" ,属性作用使得文档载入父窗口或者包含来超链接引用的框架的框架集。如果这个引用是在窗口或者在顶级框架中,那么它与目标 _self 等效。
target不设置 直接跳转
text-decoration
参数:
none : 无装饰
blink : 闪烁
underline : 下划线
line-through : 贯穿线
overline : 上划线
图像
<p><img loading="lazy" border="10" src="smiley.gif" alt="HTML 教程" width="32" height="32" >p>
loading=“lazy”,懒加载,用于节流
src属性后接本地地址
border属性是控制图像边框
al t 属性用来为图像定义一串预备的可替换的文本。替换文本属性的值是用户定义的。 当用户因为某种原因(比如:打开速度慢、src属性存在错误或者用户使用了屏幕阅读器)不能查看图像时,alt属性提供了替代信息
换行
<br>
水平线
<hr>
注释
id
<a href="#C4">查看章节 4a>
p>
<h2>章节 1h2>
<p>这边显示该章节的内容……p>
<h2>章节 2h2>
<p>这边显示该章节的内容……p>
<h2>章节 3h2>
<p>这边显示该章节的内容……p>
<h2><a id="C4">章节 4a>h2>
<p>这边显示该章节的内容……p>
缩写和首字母缩写
<abbr title="etcetera">etc.abbr>
<acronym title="World Wide Web">WWWacronym>
在某些浏览器中,当您把鼠标移至缩略词语上时,title 可用于展示表达的完整版本。
文本格式
<i>斜体文本i>
<em>斜体em>
<b>加粗文本b>
<strong>加粗strong>
<small>这个文本是缩小的small>
<big>这个文本是放大的big>
<p><bdo dir="rtl">该段落文字从右到左显示。bdo>p>
这是 <sub> 下标sub> 和 <sup> 上标sup>
<mark>标记语句,显示形式是荧光笔mark>
<pre>
此例演示如何使用 pre 标签
对空行
和 空格
进行控制
pre>
<del>删除字del><ins> 插入字ins><br>
<s>删除字,用于错误的例子s>
<u>拼写错误,或者汉语的专有名词u>
æ即符号 æ
<q>本质就是加上一对双引号q>
<blockquote>
用缩进的方式长段引用
用缩进的方式长段引用
用缩进的方式长段引用
blockquote>
<dfn>现在就是个斜体,将来还可能有助于创建文档的索引或术语表dfn>
< font>
< font> 规定文本的字体、字体尺寸、字体颜色。
<font face="verdana" size="2" color="green" >This is some text!font>
常用于显示计算机/编程的标签
<code>电脑自动输出code><br><br>
<kbd>键盘输入kbd>
<tt>打字机文本tt>
<samp>计算机代码样本samp>
<var>计算机变量var>
< code> 标签
用于表示计算机源代码或者其他机器可以阅读的文本内容。
软件代码的编写者已经习惯了编写源代码时文本表示的特殊样式。
< code> 标签就是为他们设计的.
< pre>
pre 元素可定义预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。
< var>
< var> 标签是计算机文档中应用的另一个小窍门,这个标签经常与 < code> 和 < pre> 标签一起使用,用来显示计算机编程代码范例及类似方面的特定元素。
用 < var> 标签标记的文本通常显示为斜体。
< cite>
< cite> 标签通常表示它所包含的文本对某个参考文献的引用,比如书籍或者杂志的标题。
按照惯例,引用的文本将以斜体显示。
用 < cite> 标签把指向其他文档的引用分离出来,尤其是分离那些传统媒体中的文档,如书籍、杂志、期刊,等等。如果引用的这些文档有联机版本,还应该把引用包括在一个 < a> 标签中,从而把一个超链接指向该联机版本。
< cite> 标签还有一个隐藏的功能:它可以使你或者其他人从文档中自动摘录参考书目。我们可以很容易地想象一个浏览器,它能够自动整理引用表格,并把它们作为脚注或者独立的文档来显示。
< cite> 标签的语义已经远远超过了改变它所包含的文本外观的作用;它使浏览器能够以各种实用的方式来向用户表达文档的内容。
< script>
< script> 标签用于定义客户端脚本,比如 JavaScript。
< script> 元素既可包含脚本语句,也可以通过 “src” 属性指向外部脚本文件。
JavaScript 通常用于图像操作、表单验证以及动态内容更改。
列表
无序列表ul,有序列表ol
<ul>
<li>coffeeli>
<li>teali>
<li>meli>
ul>>
<br>
<ol>
<li>firstli>
<li>secondli>
ol>
type=“1” “A” “a” “I” “i”
列表可以嵌套
定义列表
<dl>
<dt>abaabaabadt>
<dd>asdasdasdasdd>
dl>
可以单条术语单条描述,可以多条术语单条描述,可以多条术语多条描述,可以单条术语多条描述
表格
<head>
<style>
table{
border:1px solid black;
}
thead th{
background: grew;
}
tbody th{
background: lightgrew;
}
head>
<table>
<caption>紧贴着表格加标题caption>
<colgroup>
<col style="background:red">
<col span="2" style="background: green">
colgroup>
<thead>
<tr>
<th>姓名th>
<th>年龄th>
<th>特征th>
tr>
thead>
<tbody>
<tr>
<th>Eliasth>
<td>18td>
<td>handsometd>
tr>
<tr>
<th>Tommyth>
<td>18td>
<td>shabitd>
tr>
<tr>
<th>Augustth>
<td>18td>
<td>naotantd>
tr>
tbody>
<tfoot>
<tr>
<td colspan="3">仅作为Elias的个人评价td>
tr>
tfoot>
table>
th元素内容默认居中处理
浏览器会自动跳转表格单元格尺寸
border-collapse:collapse单元格线条合并
表单
<head>
<title>表单title>
head>
<body>
<form action="welcome.php" method="POST" autocomplete="off">
名字<input type="text" name="name"><br><br>
密码<input type="password" name="password"><br><br>
<button type="submit">提交button>
<button type="reset">清除button>
form>
body>
自动填充 autocomplete=“on”(默认就是on)
制定目标显示位置 target
默认值(不输入就有)value;
自动聚焦(一打开就可以直接输入):在需要自动聚焦的input加autofocus
禁用元素:disable
禁止修改:readonly
(一个是元素被封掉了,一个只是没法填,数据还是能提交上去)
隐式关联:用不用对显示上没有什么区别
点击名字时也能选中后面的text文本框
<label>名字<input type="text" name="name">label>
显式关联:
<label for="name">名字label><input type="text" name="name" id="name">
<body>
<form action="welcome.php" method="POST" autocomplete="off">
<fieldset>
<legend>基本信息legend>
<label for="name">姓名:label><input type="text" name="name" id="name"><br><br>
<label for="sex">性别:
<select name="sex">
<option value="male">男option>
<option value="female">女option>
select>
label>
<label for="age">年龄:label><input type="text" name="age" id="age"><br><br>
fieldset>
form>
body>
表单分组 fieldset:用一个丑不拉几的黑框框将他们框在一起
legend必须作为fieldset的第一个元素出现,作为表单的标题
下拉列表:
select 与option用于将填充的text变成选项
optgroup用于选项很多时的对选项进行的分组
按钮
1.button
<button type="submit">提交button>
2.input
<input type="button" onclick="msg()" value="点我">
<script>
function msg(){
alert("I love U");
}
script>
input元素的type属性
单选框
<label><input type="radio" name="sex" value="male">男label>
<label><input type="radio" name="sex" value="female">女label>
复选框
<label><input type="checkbox" name="f" value="m1">1label>
<label><input type="checkbox" name="f" value="m2">2label>
演示时间与日期
<form action="welcome.php" method="GET">
<label>时间:<input type="time" name="time">label>
<br><br>
<label>日期:<input type="date" name="date">label>
<br><br>
<label>年月:<input type="month" name="month">label>
<br><br>
<label>星期:<input type="week" name="week">label>
<br><br>
<label>本地日期与时间:<input type="datetime-local" name="datetime-local">label>
<br><br>
<input type="submit" value="提交">
form>
颜色选择框
<form action="welcome.php" method="GET">
<label>选颜色<input type="color" name="color">label>
<br><br>
<input type="submit" value="提交">
form>
网页标题
<head>
<title>html教程title>
head>
< base>
tip:请把 < base> 标签排在 < head> 元素中第一个元素的位置,这样 head 区域中其他元素就可以使用 < base> 元素中的信息了
注释:如果使用了 < base> 标签,则必须具备 href 属性或者 target 属性或者两个属性都具备。
< base> 标签描述了基本的链接地址/链接目标,该标签作为HTML文档中所有的链接标签的默认链接:
<head>
<base href="http://www.runoob.com/images/" target="_blank">
head>
< base href="…/">
我们并不常用的一个标签,但是一旦用得不当会带来灾难性的影响。
它会影响到所有页面上的href和src属性相对路劲的定位:
例如:
<link rel="stylesheet" href="./1.css">
<video src="2.mp4">video>
<audio src="../3.mp3">audio>
<a href="/aaa">a>
<script src="D:///desk/test/node_modules/vue/dist/vue.js">script>
但是base标签不会影响链接内部的路径
@import: url("../2.css")
< link>
< link> 标签定义了文档与外部资源之间的关系。
< link> 标签通常用于链接到样式表:
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
head>
< style>
< style> 标签定义了HTML文档的样式文件引用地址.
在< style> 元素中你也可以直接添加样式来渲染 HTML 文档:
<style type="text/css">
h1 {color:red;}
p {color:blue;}
style>
< meta>
为搜索引擎定义关键词:
<meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript">
为网页定义描述内容:
<meta name="description" content="免费 Web & 编程 教程">
定义网页作者:
<meta name="author" content="Runoob">
每30秒钟刷新当前页面:
<meta http-equiv="refresh" content="30">
CSS
三大方式
- 内联样式- 在HTML元素中使用"style" 属性
- 内部样式表 -在HTML文档头部 < head> 区域使用< style> 元素 来包含CSS
- 外部引用 - 使用外部 CSS 文件
div
<div style="opacity:0.5;position:absolute;left:50px;width:300px;height:150px;background-color:#40B3DF">div>
< div> 可定义文档中的分区或节(division/section)。
1.opacity:不透明度
2.position:绝对
3.Height:设置div的高度
4.Width:设置div的宽度
(px就是一个单位,指定固定值。
% 是相对的,比如父容器宽度为100px的话,如果它里面标签定义了宽度为50%,那么这个标签的宽度折算就是50px,当前单位不止px,其实px跟%没有什么联系)
5.margin:用于设置div的外延边距,也就是到父容器的距离
可以用%也可以用px
<div style="width:500px;height:500px;background-color:Black;">
<div style="margin-left: 50px;margin-top: 5px;width: 200px;height: 200px;background-color: white">
div>
div>
说明:margin:后面跟有四个距离分别为到父容器的上右下左边的距离,可以看例子中白色的div到黑色的div的边距离效果,还可以分别设置这四个边的距离,用到的属性如下:
margin-left
margin-right
margin-top
margin-bottom
6.left距窗口左边距离