element-ui element-plus合并行、el-table 行合并,可以指定要合并行的列名称
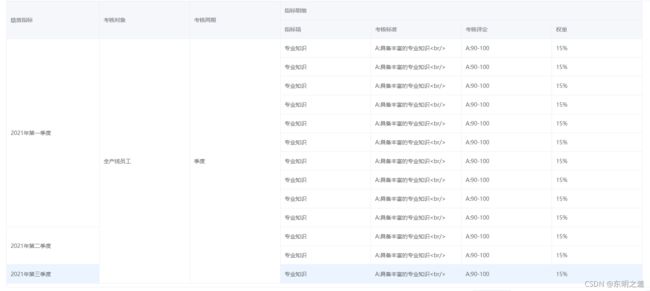
效果图
1.使用
vue3使用
导入js文件,并设置需要合并的列
//导入js文件(文件脚本内容在下文)
import {getRowSpanMethod} from '@/hook/el-tables/use-span-method.js'
//调用函数并导出需要的合并列函数 注意需要根据
//data为查询到的数据
//['prop1', 'prop2', 'prop3'] 需要合并的列
const spanMethod=getRowSpanMethod(data,['prop1', 'prop2', 'prop3'])
vue2使用
导入js文件,并设置需要合并的列
//导入js文件(文件脚本内容在下文)
import {getRowSpanMethod} from '@/hook/el-tables/use-span-method.js'
//调用函数并导出需要的合并列函数 注意需要根据
export default{
...
data(){
return {
//先设置一个默认方法,这样可以保证数据正常显示
spanMethod: () => { return { rowspan: 0, colspan: 0 } },
....
}
},
methods:{
//调用接口查询表格数据
getTableData(){
///查询数据 假如获取到的数据为 data
//data为查询到的数据
//['prop1', 'prop2', 'prop3'] 需要合并的列
this.spanMethod=getRowSpanMethod(data,['prop1', 'prop2', 'prop3'])
}
}
}
在vue页面模板中使用
<el-table :data="data" height="100%" :span-method="spanMethod">
...
el-table>
2.js文件源码
这个文件(use-span-method.js)通过导出一个函数来提供给el-table的和并方法使用
/**
* 合并相同数据,导出合并列所需的方法(只适合el-table)
* @param {Object} data
* @param {Object} rowSpanArray
*/
export function getRowSpanMethod(data, rowSpanArray) {
/**
* 要合并列的数据
*/
const rowSpanNumObject = {};
//初始化 rowSpanNumObject
rowSpanArray.map(item => {
rowSpanNumObject[item] = new Array(data.length).fill(1, 0, 1).fill(0, 1);
rowSpanNumObject[`${item}-index`] = 0;
});
//计算相关的合并信息
for (let i = 1; i < data.length; i++) {
rowSpanArray.map(key => {
const index = rowSpanNumObject[`${key}-index`];
if (data[i][key] === data[i - 1][key]) {
rowSpanNumObject[key][index]++;
} else {
rowSpanNumObject[`${key}-index`] = i;
rowSpanNumObject[key][i] = 1;
}
});
}
//提供合并的方法并导出
const spanMethod = function({ row, column, rowIndex, columnIndex }) {
if (rowSpanArray.includes(column['property'])) {
const rowspan = rowSpanNumObject[column['property']][rowIndex];
if (rowspan > 0) {
return { rowspan: rowspan, colspan: 1 }
}
return { rowspan: 0, colspan: 0 }
}
return { rowspan: 1, colspan: 1 }
};
return spanMethod;
}
附
数据结构
//表格数据
const data=[
{name:'张三',age:20,address:'中国北京',prop1:'测试1',prop2:'测试2',prop3:'测试3'},
{name:'李四',age:20,address:'中国北京',prop1:'测试1',prop2:'测试3',prop3:'测试3'},
{name:'王五',age:20,address:'中国北京',prop1:'测试2',prop2:'测试3',prop3:'测试3'},
{name:'测试',age:20,address:'中国北京',prop1:'测试2',prop2:'测试2',prop3:'测试3'},
]