- C#实战:使用ZXing.NET库轻松生成二维码与条形码
墨瑾轩
一起学学C#【一】c#.net开发语言
下面我将详细介绍C#中用于生成二维码和条形码的库——ZXing.NET,并附带一份详细的代码示例,其中每行代码均配有注释以解释其功能。ZXing.NET是基于开源项目ZXing(ZebraCrossing)的.NET移植版,它提供了生成和解析多种一维条形码和二维二维码的功能。准备工作首先,确保您已通过NuGet包管理器在项目中安装了ZXing.NET库。在VisualStudio中,可以通过以下步
- C# GDI+编程(二)
Bczheng1
#c#桌面编程c#开发语言
常用的绘图函数DrawArc绘制一个弧形示例:graphics.DrawArc(pen,0,0,200,200,90,120)倒数第二个参数,表示起始度数,最后一个参数是弧形的跨越度数。比如起始度数是90,跨越度数是120的弧形如下图:红色的是弧形。类似的方法还有DrawPie绘制一个扇形和FillPie填充一个扇形。都有起始度数,跨越度数。DrawPolygon绘制多边形示例:Point[]pt
- C# 技术使用笔记:如何高效处理字符串
caifox菜狐狸
C#技术使用笔记c#笔记stringStringBuilderSubstringReplaceSplit
1.C#字符串基础概念1.1字符串不可变性在C#中,字符串具有不可变性,这意味着一旦创建了一个字符串对象,其内容就不能被修改。例如,当我们执行以下代码时:stringstr="Hello";str=str+"World";实际上,str+"World"并是修改了原来的"Hello"字符串,而是创建了一个全新的字符串对象"HelloWorld",并将str的引用指向了这个新对象,原来的"Hello"
- C# 正则表达式的详细使用说明
生命不息-学无止境
C#理论知识c#正则表达式
正则表达式基础概念正则表达式是一种用于匹配文本模式的工具。它是由普通字符(例如字母、数字)和特殊字符(称为元字符)组成的字符串模式。在C#中,主要通过System.Text.RegularExpressions命名空间来使用正则表达式。元字符表格显示:分类正则表达式字符描述示例字符类.匹配除换行符之外的任意单个字符a.b可匹配aab、acb等[abc]匹配字符a、b或c中的任意一个[abc]可匹配
- 【转】C#正则表达式详解
weixin_30765475
c#javascript操作系统ViewUI
正则表达式通常包含字母文本(Literaltext)和元字符(metacharacter)字母文本指的是普通文本如"abcde"可匹配字符串中任何包含"abcde"的字符串。元字符则更加灵活运用通用的表达式匹配所有符合此表达式规律的字符串。C#正则表达式语法一、匹配单个字符[]——从中选择一个字符匹配中间支持的类型:单词字符([ae])、非单词字符([!?,;@#$*])、字母范围([A-Z])、
- 82.RadioButton的选中处理逻辑 C#例子 WPF例子
军训猫猫头
c#开发语言wpf
privatevoidRadioButton_Click(objectsender,RoutedEventArgse){//确保sender是RadioButton类型if(senderisRadioButtonradioButton&&radioButton.IsChecked==true){//获取RadioButton的内容if(radioButton.Contentisstringcont
- 【C#语言】C#中的同步与异步编程:原理、示例与最佳实践
JosieBook
#C#语言c#开发语言同步异步
文章目录⭐前言⭐一、同步编程:简单但低效的线性执行代码示例执行流程示意图同步编程特点⭐二、异步编程:非阻塞的高效执行代码示例执行流程示意图异步编程核心机制适用场景⭐三、并行异步编程:最大化性能代码示例执行流程示意图并行异步优势⭐四、同步vs异步vs并行异步:对比总结⭐五、实际开发中的选择建议何时用同步?何时用异步?何时用并行异步?⭐总结标题详情作者JosieBook头衔CSDN博客专家资格、阿里云
- C# Windows Forms点击事件详解
Ro小陌
WindowsC#开发语言c#windows开发语言
在C#WindowsForms开发中,点击事件是最基础且高频使用的交互机制。以下从底层原理、事件绑定、常见问题及高级用法四个维度进行深度解析:一、点击事件的底层机制消息循环与事件驱动WindowsForms基于Win32消息循环,所有用户操作(如点击)会被转换为WM_LBUTTONDOWN、WM_LBUTTONUP等消息。.NET通过Application.Run()启动消息循环,将消息路由到对应
- C#搭建Json RPC2.0 Server/Client
Flora*.*
rpcc#
写在前面这篇文章写了改,改了写,中间耽搁好长时间,最终还是决定坚持写下来,因为我自己在学习这部分开发时也花了很长时间去理解,所以这篇文章也相当于是对我这部分开发和学习的一个总结,希望它能给你带来帮助。因为本人能力有限,所以文中有些写的不明白或者有错误的地方还请大佬批评指正,我也会不断在项目中进行总结,更新这篇文章,让其更加通俗易懂!背景介绍在MES项目开发中,我们不希望经常改动主程序,但因为不同客
- STOPWATCH类
抗争到底zhy
前端
在C#中,Stopwatch类属于System.Diagnostics命名空间,它的主要用途是精准测量代码块的执行时间。在性能分析、算法优化以及其他需要时间测量的场景里,这个类非常实用。下面为你详细介绍Stopwatch类。基本使用步骤1.引入命名空间usingSystem.Diagnostics;2.创建Stopwatch实例Stopwatchstopwatch=newStopwatch();3
- 自动生成二维码(根据文本内容)——CAD c#二次开发
山水CAD筑梦人
CADC#二次开发c#数据库服务器
用户输入文本内容,运行插件生成二维码(jpg图片格式),扫码即可显示文本内容。※※※也可根据excel文件内容批量一键生成上万个二维码。※※※效果如下:首先需要引用库usingZXing;部分代码如下:publicclass二维码{internalstaticListtempFiles=newList();privatestaticPoint3dcurrentInsertPoint=newPoin
- C#运算符与表达式详解
AitTech
C#c#算法开发语言
在C#编程中,运算符和表达式是构建复杂逻辑和处理数据的关键元素。以下是对C#运算符与表达式的详细解析:一、运算符运算符是一种特殊的符号,用于执行各种数学、逻辑和其他操作。C#中的运算符可以分为以下几类:算术运算符:+:加法运算符,用于将两个数值相加。-:减法运算符,用于将一个数值减去另一个数值。*:乘法运算符,用于将两个数值相乘。/:除法运算符,用于将一个数值除以另一个数值。%:取模运算符,用于获
- 3.4 C#的运算符和表达式详解(运算符优先级、算术运算符、逻辑运算符……)
Argonaut春
从零开始学cc#javaandroid运算符表达式
文章目录C#的运算符和表达式3.4.1运算符与表达式类型1.算术运算符与算术表达式2.字符串运算符与字符串表达式3.关系运算符与关系表达式4.逻辑运算符与逻辑表达式5.条件运算符与条件表达式6.赋值运算符与赋值表达式3.4.2运算符的优先级与结合性1.运算符的优先级2.结合性示例代码C#的运算符和表达式运算符大致分为3类:一元运算符,包括前缀运算符和后缀运算符,用于处理一个操作数二元运算符,使用时
- 配置 VSCode 的 C# 开发环境
Q_w7742
vscodec#ide
1.安装必要的依赖1.1VSCode扩展安装C#相关插件(如C#、C#Extensions等)。1.2.NETSDK下载地址:.NETSDK下载页面1.3安装检测在命令行输入以下命令,如果正确返回了版本号,则表示.NETSDK安装成功:dotnet--version2.创建C#项目2.1使用命令行创建项目打开终端(或命令提示符)。运行以下命令以创建一个新的控制台应用程序:dotnetnewcons
- C#网络通信实战:从零打造高性能Socket编程与TCP/IP协议栈应用
墨瑾轩
一起学学C#【一】c#tcp/ip开发语言
网络通信是现代软件开发中不可或缺的一部分,特别是在分布式系统和互联网应用中。C#提供了丰富的网络编程接口,尤其是基于Socket的TCP/IP协议栈编程,可以实现高性能的网络通信。以下从零开始逐步介绍如何在C#中使用Socket进行高性能网络通信编程,包括创建Socket、连接服务器、发送和接收数据,以及处理并发和错误等,包含详细的代码和注释。一、创建Socket CsharpusingSyste
- C# 零基础入门篇(19.DateTime 使用指南)
think__deeply
c#开发语言visualstudio
##一、概述`DateTime`是C#中用于表示日期和时间的结构,位于`System`命名空间中。它提供了丰富的属性和方法,用于处理日期和时间的创建、格式化、比较和计算。##二、创建DateTime对象###(一)使用默认构造函数```DateTimenow=DateTime.Now;//获取当前日期和时间DateTimetoday=DateTime.Today;//获取当前日期,时间为00:00
- 【进阶编程】Roslyn 解析 C# 语法树(Syntax Tree)的节点详解
de之梦-御风
技术.net进阶编程c#
Roslyn解析C#语法树(SyntaxTree)的节点详解Roslyn解析C#代码后会生成一棵语法树(SyntaxTree),其中每个代码元素(类、方法、变量等)都是一个语法节点(SyntaxNode)。在Roslyn中,语法树的核心结构包括:SyntaxTree(语法树)SyntaxNode(语法节点)SyntaxToken(语法标记,如关键字、标点符号)SyntaxTrivia(额外信息,如
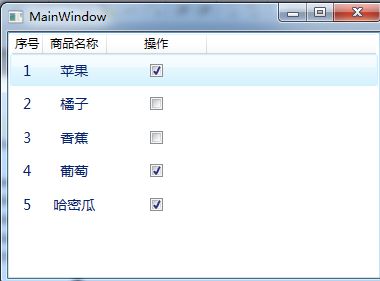
- C# WPF编程-ToggleButton
SongYuLong的博客
C#WPF开发c#wpf开发语言
ToggleButton在WPF中,ToggleButton是一个非常有用的控件,它允许用户在两种状态之间切换:选中(Checked)和未选中(Unchecked)。此外,还有一个中间状态叫做“不确定”(Indeterminate),但需注意的是,并不是所有的使用场景都需要或支持这个状态。下面将介绍如何使用ToggleButton,包括基本用法、样式定制以及事件处理。privatevoidTogg
- C# WPF 项目实战:构建一个现代化的音乐播放器
墨夶
C#学习资料1c#wpf开发语言
嘿,小伙伴们!今天我们要来动手实践一个非常有趣的项目——使用C#和WPF构建一个现代化的音乐播放器。如果你是一名对桌面应用程序开发感兴趣的开发者,并且希望深入了解WPF(WindowsPresentationFoundation)框架,那么这篇文章绝对不容错过!WPF是微软推出的一款用于构建富客户端应用程序的强大框架,支持现代UI设计、数据绑定、动画和多媒体等功能。通过本文,我们将从零开始创建一个
- c# 正则表达式基础知识
观无
c#正则表达式mysql
一、使用原理模式匹配机制:在C#中,正则表达式通过定义一种模式来描述文本的特征。例如,\d表示匹配任意一个数字字符。当使用正则表达式进行匹配时,正则表达式引擎会从输入文本的起始位置开始,逐个字符地将输入文本与模式进行比较。引擎尝试找到一个连续的字符序列,该序列与整个模式完全匹配。如果找到了这样的序列,则匹配成功;否则,匹配失败。回溯机制:当正则表达式中存在可选部分(如a?表示a可选出现一次或不出现
- C# BindingFlags 使用详解
鲤籽鲲
C#c#C#知识捡漏开发语言
总目录前言在C#编程的世界里,反射(Reflection)是一个强大且灵活的特性,它允许我们在运行时动态地获取和操作类型的信息。而BindingFlags枚举类型,作为反射中的核心概念之一,为我们提供了精确控制类型成员查找和操作的能力(通过组合多个标志来指定搜索类型如字段、方法、属性等成员的条件)。今天,就让我们深入探讨BindingFlags的使用,解锁反射的更多可能性。一、什么是Binding
- C# 中泛型(Generics)的核心概念
ByteGeek
C#基础从入门到精通c#windows开发语言
在C#中,泛型(Generics)是一种强大的编程特性,允许你编写可重用、类型安全的代码,而无需为不同类型重复编写相似的逻辑。泛型的核心思想是参数化类型,即通过占位符(如T)表示类型,在编译时确定具体类型。以下是泛型的详细讲解:1.泛型的基本概念类型参数化:用占位符(如T、TKey、TValue)代替具体类型。编译时类型安全:泛型在编译时检查类型一致性,避免运行时类型错误。避免装箱
- 【C#高级编程】—表达式树详解
_Csharp
C#基础-高阶-实战知识点c#开发语言表达式表达式树
表达式树详解什么是表达式树?C#表达式树(ExpressionTrees)是一种将代码表示为数据结构的技术,允许在运行时分析、转换和执行代码逻辑。表达式树是一种树形数据结构,它将代码(例如Lambda表达式)表示为对象。每个节点代表一个操作(例如加法、减法、调用方法等),而子节点代表操作的操作数。基本概念数据结构表示:表达式树以树形结构表示代码(如lambda表达式),每个节点代表一个操作(如方法
- C#运算符与表达式:从入门到游戏伤害计算实践
吴师兄大模型
C#编程从入门到进阶c#游戏开发语言运算符表达式变成游戏程序
Langchain系列文章目录01-玩转LangChain:从模型调用到Prompt模板与输出解析的完整指南02-玩转LangChainMemory模块:四种记忆类型详解及应用场景全覆盖03-全面掌握LangChain:从核心链条构建到动态任务分配的实战指南04-玩转LangChain:从文档加载到高效问答系统构建的全程实战05-玩转LangChain:深度评估问答系统的三种高效方法(示例生成、手
- 从入门到精通: C#100个关键技术关键词
_老码
从入门到精通c#开发语言
C#是一种强大而灵活的面向对象编程语言,由Microsoft在2000年创建,主要用于.NET框架。通过掌握本指南中的100个关键技术关键词,你将逐步了解C#的核心概念、基本语法、面向对象编程、异常处理、文件操作、标准库等方面的知识。每个关键词都配有详细的注释,帮助你轻松理解和应用。让我们一起开始这段精彩的C#学习之旅吧!基础概念C#-一种面向对象的编程语言,由Microsoft在2000年创建,
- C#入门:从变量与数据类型开始你的游戏开发之旅
吴师兄大模型
C#编程从入门到进阶c#开发语言变量与数据类型游戏开发Unity基础C#变量数据类型
Langchain系列文章目录01-玩转LangChain:从模型调用到Prompt模板与输出解析的完整指南02-玩转LangChainMemory模块:四种记忆类型详解及应用场景全覆盖03-全面掌握LangChain:从核心链条构建到动态任务分配的实战指南04-玩转LangChain:从文档加载到高效问答系统构建的全程实战05-玩转LangChain:深度评估问答系统的三种高效方法(示例生成、手
- 5大陷阱+实战:C#日志分析,从‘日志迷宫’到‘监控神殿’的逆袭全攻略!
墨瑾轩
C#乐园c#网络开发语言
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣你的日志还在‘打哑谜’吗?“错误日志像‘天书’读不懂?监控告警像‘哑巴’不发声?”——别慌!今天用C#日志分析,让你的系统像“福尔摩斯”一样精准破案,从实时监控到根因定位,从此告别“黑盒运维”!权威背书:日志分析≠‘抄作业’!“90%的故障因‘日志解析缺失’导
- C# 事件机制详解:定义、订阅、触发与应用实践
江沉晚呤时
C#c#java前端.netcore
在C#中,事件(Event)是面向对象编程中的一种重要特性,主要用于处理对象之间的通知和消息传递。通过事件机制,某个对象(事件发布者)可以通知其他对象(事件订阅者)发生了一些重要的变化,通常用于实现发布-订阅模式(Publisher-Subscriber)。这使得代码在响应外部或内部的变化时更加松散耦合,易于维护和扩展。本文将深入探讨C#中的事件机制,解释事件的定义、订阅、触发、生命周期管理、常见
- 深入解析 C# Lambda 表达式
江沉晚呤时
C#lucene.netcorenetc#asp.net
C#中的Lambda表达式为开发者提供了一种简洁、灵活的方式来编写匿名方法或委托。随着C#的版本不断更新,Lambda表达式变得越来越重要,特别是在LINQ(语言集成查询)、事件处理、回调以及其他函数式编程场景中。本文将详细讲解C#Lambda表达式的概念、语法、应用及其与委托、匿名方法的关系,帮助你更好地理解和运用Lambda表达式。1.什么是Lambda表达式?Lambda表达式是一种可以在没
- YOLOv8n-OBB使用C#在windows10进行部署(CPU)
cd_Ww777
YOLO
1.训练YOLOv8-OBB模型1.1数据集制作所用标注工具:X-AnyLabeling下载链接:https://github.com/CVHub520/X-AnyLabeling/releases/download/v2.3.6/X-AnyLabeling-CPU.exe附上两张图片为标注过程中的重要步骤;标注快捷键的使用具体参考官方文档,附图为简单实用的快捷键。https://github.c
- 安装数据库首次应用
Array_06
javaoraclesql
可是为什么再一次失败之后就变成直接跳过那个要求
enter full pathname of java.exe的界面
这个java.exe是你的Oracle 11g安装目录中例如:【F:\app\chen\product\11.2.0\dbhome_1\jdk\jre\bin】下的java.exe 。不是你的电脑安装的java jdk下的java.exe!
注意第一次,使用SQL D
- Weblogic Server Console密码修改和遗忘解决方法
bijian1013
Welogic
在工作中一同事将Weblogic的console的密码忘记了,通过网上查询资料解决,实践整理了一下。
一.修改Console密码
打开weblogic控制台,安全领域 --> myrealm -->&n
- IllegalStateException: Cannot forward a response that is already committed
Cwind
javaServlets
对于初学者来说,一个常见的误解是:当调用 forward() 或者 sendRedirect() 时控制流将会自动跳出原函数。标题所示错误通常是基于此误解而引起的。 示例代码:
protected void doPost() {
if (someCondition) {
sendRedirect();
}
forward(); // Thi
- 基于流的装饰设计模式
木zi_鸣
设计模式
当想要对已有类的对象进行功能增强时,可以定义一个类,将已有对象传入,基于已有的功能,并提供加强功能。
自定义的类成为装饰类
模仿BufferedReader,对Reader进行包装,体现装饰设计模式
装饰类通常会通过构造方法接受被装饰的对象,并基于被装饰的对象功能,提供更强的功能。
装饰模式比继承灵活,避免继承臃肿,降低了类与类之间的关系
装饰类因为增强已有对象,具备的功能该
- Linux中的uniq命令
被触发
linux
Linux命令uniq的作用是过滤重复部分显示文件内容,这个命令读取输入文件,并比较相邻的行。在正常情 况下,第二个及以后更多个重复行将被删去,行比较是根据所用字符集的排序序列进行的。该命令加工后的结果写到输出文件中。输入文件和输出文件必须不同。如 果输入文件用“- ”表示,则从标准输入读取。
AD:
uniq [选项] 文件
说明:这个命令读取输入文件,并比较相邻的行。在正常情况下,第二个
- 正则表达式Pattern
肆无忌惮_
Pattern
正则表达式是符合一定规则的表达式,用来专门操作字符串,对字符创进行匹配,切割,替换,获取。
例如,我们需要对QQ号码格式进行检验
规则是长度6~12位 不能0开头 只能是数字,我们可以一位一位进行比较,利用parseLong进行判断,或者是用正则表达式来匹配[1-9][0-9]{4,14} 或者 [1-9]\d{4,14}
&nbs
- Oracle高级查询之OVER (PARTITION BY ..)
知了ing
oraclesql
一、rank()/dense_rank() over(partition by ...order by ...)
现在客户有这样一个需求,查询每个部门工资最高的雇员的信息,相信有一定oracle应用知识的同学都能写出下面的SQL语句:
select e.ename, e.job, e.sal, e.deptno
from scott.emp e,
(se
- Python调试
矮蛋蛋
pythonpdb
原文地址:
http://blog.csdn.net/xuyuefei1988/article/details/19399137
1、下面网上收罗的资料初学者应该够用了,但对比IBM的Python 代码调试技巧:
IBM:包括 pdb 模块、利用 PyDev 和 Eclipse 集成进行调试、PyCharm 以及 Debug 日志进行调试:
http://www.ibm.com/d
- webservice传递自定义对象时函数为空,以及boolean不对应的问题
alleni123
webservice
今天在客户端调用方法
NodeStatus status=iservice.getNodeStatus().
结果NodeStatus的属性都是null。
进行debug之后,发现服务器端返回的确实是有值的对象。
后来发现原来是因为在客户端,NodeStatus的setter全部被我删除了。
本来是因为逻辑上不需要在客户端使用setter, 结果改了之后竟然不能获取带属性值的
- java如何干掉指针,又如何巧妙的通过引用来操作指针————>说的就是java指针
百合不是茶
C语言的强大在于可以直接操作指针的地址,通过改变指针的地址指向来达到更改地址的目的,又是由于c语言的指针过于强大,初学者很难掌握, java的出现解决了c,c++中指针的问题 java将指针封装在底层,开发人员是不能够去操作指针的地址,但是可以通过引用来间接的操作:
定义一个指针p来指向a的地址(&是地址符号):
- Eclipse打不开,提示“An error has occurred.See the log file ***/.log”
bijian1013
eclipse
打开eclipse工作目录的\.metadata\.log文件,发现如下错误:
!ENTRY org.eclipse.osgi 4 0 2012-09-10 09:28:57.139
!MESSAGE Application error
!STACK 1
java.lang.NoClassDefFoundError: org/eclipse/core/resources/IContai
- spring aop实例annotation方法实现
bijian1013
javaspringAOPannotation
在spring aop实例中我们通过配置xml文件来实现AOP,这里学习使用annotation来实现,使用annotation其实就是指明具体的aspect,pointcut和advice。1.申明一个切面(用一个类来实现)在这个切面里,包括了advice和pointcut
AdviceMethods.jav
- [Velocity一]Velocity语法基础入门
bit1129
velocity
用户和开发人员参考文档
http://velocity.apache.org/engine/releases/velocity-1.7/developer-guide.html
注释
1.行级注释##
2.多行注释#* *#
变量定义
使用$开头的字符串是变量定义,例如$var1, $var2,
赋值
使用#set为变量赋值,例
- 【Kafka十一】关于Kafka的副本管理
bit1129
kafka
1. 关于request.required.acks
request.required.acks控制者Producer写请求的什么时候可以确认写成功,默认是0,
0表示即不进行确认即返回。
1表示Leader写成功即返回,此时还没有进行写数据同步到其它Follower Partition中
-1表示根据指定的最少Partition确认后才返回,这个在
Th
- lua统计nginx内部变量数据
ronin47
lua nginx 统计
server {
listen 80;
server_name photo.domain.com;
location /{set $str $uri;
content_by_lua '
local url = ngx.var.uri
local res = ngx.location.capture(
- java-11.二叉树中节点的最大距离
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class MaxLenInBinTree {
/*
a. 1
/ \
2 3
/ \ / \
4 5 6 7
max=4 pass "root"
- Netty源码学习-ReadTimeoutHandler
bylijinnan
javanetty
ReadTimeoutHandler的实现思路:
开启一个定时任务,如果在指定时间内没有接收到消息,则抛出ReadTimeoutException
这个异常的捕获,在开发中,交给跟在ReadTimeoutHandler后面的ChannelHandler,例如
private final ChannelHandler timeoutHandler =
new ReadTim
- jquery验证上传文件样式及大小(好用)
cngolon
文件上传jquery验证
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="jquery1.8/jquery-1.8.0.
- 浏览器兼容【转】
cuishikuan
css浏览器IE
浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同
问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding差异较大。
碰到频率:100%
解决方案:CSS里 *{margin:0;padding:0;}
备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS文件开头都会用通配符*来设
- Shell特殊变量:Shell $0, $#, $*, $@, $?, $$和命令行参数
daizj
shell$#$?特殊变量
前面已经讲到,变量名只能包含数字、字母和下划线,因为某些包含其他字符的变量有特殊含义,这样的变量被称为特殊变量。例如,$ 表示当前Shell进程的ID,即pid,看下面的代码:
$echo $$
运行结果
29949
特殊变量列表 变量 含义 $0 当前脚本的文件名 $n 传递给脚本或函数的参数。n 是一个数字,表示第几个参数。例如,第一个
- 程序设计KISS 原则-------KEEP IT SIMPLE, STUPID!
dcj3sjt126com
unix
翻到一本书,讲到编程一般原则是kiss:Keep It Simple, Stupid.对这个原则深有体会,其实不仅编程如此,而且系统架构也是如此。
KEEP IT SIMPLE, STUPID! 编写只做一件事情,并且要做好的程序;编写可以在一起工作的程序,编写处理文本流的程序,因为这是通用的接口。这就是UNIX哲学.所有的哲学真 正的浓缩为一个铁一样的定律,高明的工程师的神圣的“KISS 原
- android Activity间List传值
dcj3sjt126com
Activity
第一个Activity:
import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import a
- tomcat 设置java虚拟机内存
eksliang
tomcat 内存设置
转载请出自出处:http://eksliang.iteye.com/blog/2117772
http://eksliang.iteye.com/
常见的内存溢出有以下两种:
java.lang.OutOfMemoryError: PermGen space
java.lang.OutOfMemoryError: Java heap space
------------
- Android 数据库事务处理
gqdy365
android
使用SQLiteDatabase的beginTransaction()方法可以开启一个事务,程序执行到endTransaction() 方法时会检查事务的标志是否为成功,如果程序执行到endTransaction()之前调用了setTransactionSuccessful() 方法设置事务的标志为成功则提交事务,如果没有调用setTransactionSuccessful() 方法则回滚事务。事
- Java 打开浏览器
hw1287789687
打开网址open浏览器open browser打开url打开浏览器
使用java 语言如何打开浏览器呢?
我们先研究下在cmd窗口中,如何打开网址
使用IE 打开
D:\software\bin>cmd /c start iexplore http://hw1287789687.iteye.com/blog/2153709
使用火狐打开
D:\software\bin>cmd /c start firefox http://hw1287789
- ReplaceGoogleCDN:将 Google CDN 替换为国内的 Chrome 插件
justjavac
chromeGooglegoogle apichrome插件
Chrome Web Store 安装地址: https://chrome.google.com/webstore/detail/replace-google-cdn/kpampjmfiopfpkkepbllemkibefkiice
由于众所周知的原因,只需替换一个域名就可以继续使用Google提供的前端公共库了。 同样,通过script标记引用这些资源,让网站访问速度瞬间提速吧
- 进程VS.线程
m635674608
线程
资料来源:
http://www.liaoxuefeng.com/wiki/001374738125095c955c1e6d8bb493182103fac9270762a000/001397567993007df355a3394da48f0bf14960f0c78753f000 1、Apache最早就是采用多进程模式 2、IIS服务器默认采用多线程模式 3、多进程优缺点 优点:
多进程模式最大
- Linux下安装MemCached
字符串
memcached
前提准备:1. MemCached目前最新版本为:1.4.22,可以从官网下载到。2. MemCached依赖libevent,因此在安装MemCached之前需要先安装libevent。2.1 运行下面命令,查看系统是否已安装libevent。[root@SecurityCheck ~]# rpm -qa|grep libevent libevent-headers-1.4.13-4.el6.n
- java设计模式之--jdk动态代理(实现aop编程)
Supanccy2013
javaDAO设计模式AOP
与静态代理类对照的是动态代理类,动态代理类的字节码在程序运行时由Java反射机制动态生成,无需程序员手工编写它的源代码。动态代理类不仅简化了编程工作,而且提高了软件系统的可扩展性,因为Java 反射机制可以生成任意类型的动态代理类。java.lang.reflect 包中的Proxy类和InvocationHandler 接口提供了生成动态代理类的能力。
&
- Spring 4.2新特性-对java8默认方法(default method)定义Bean的支持
wiselyman
spring 4
2.1 默认方法(default method)
java8引入了一个default medthod;
用来扩展已有的接口,在对已有接口的使用不产生任何影响的情况下,添加扩展
使用default关键字
Spring 4.2支持加载在默认方法里声明的bean
2.2
将要被声明成bean的类
public class DemoService {