JavaScript与JavaQuery
JavaScript与JavaQuery
目录
- JavaScript与JavaQuery
-
- js 基础
-
- 变量与基本数据类型
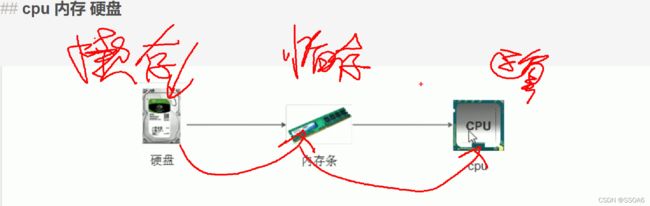
- CPU 内存 硬盘
- JavaScript历史
- js 的作用
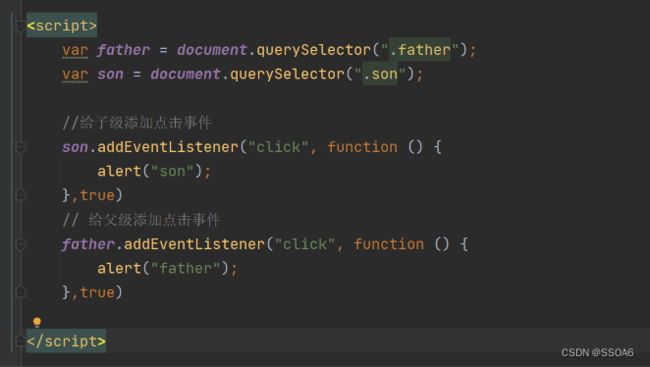
- JS的功效(地位)
- 游览器中的js
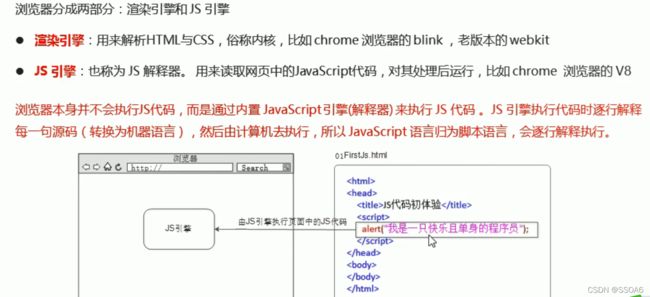
- JS的组成
- 体验 JS
- 输出
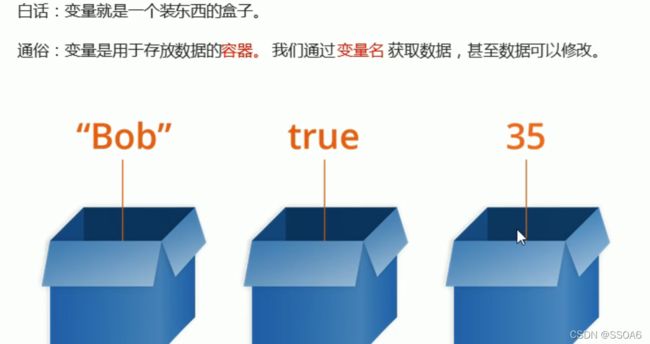
- 变量
-
- 声明变量
- 特性
- 变量命名规范
- 数据类型
- js 中的进制
- 数字的取值范围
- 字符串数据类型
-
- 字符串的嵌套
- 字符串的长度获取
- 字符串的拼接
- 布尔类型
- Undefined 和 Null
- 数据类型转换
-
- 转字符串
- 转数字类型
- 布尔数据类型
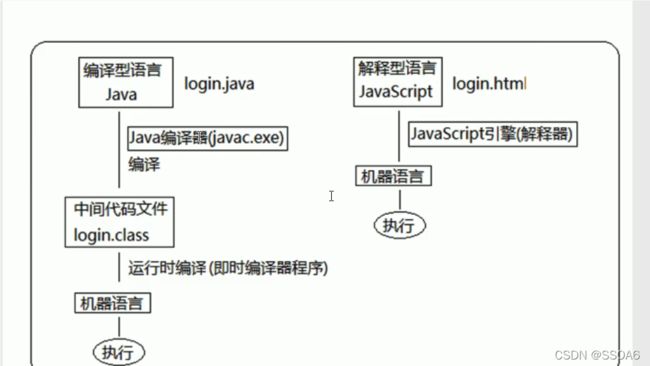
- 编译与解释
- 标识符
- 运算符
-
- 基本概念
- 浮点数进度问题
- 递增的递减运算符概念
- 运算符
- 逻辑运算符
- 短路运算(逻辑中断)
- 赋值运算符
- 运算符优先级
- JS 分支
-
- JS 分支结构
- 单路分支
- 二路分支
- 多路分支
- 演练
- 三元运算符
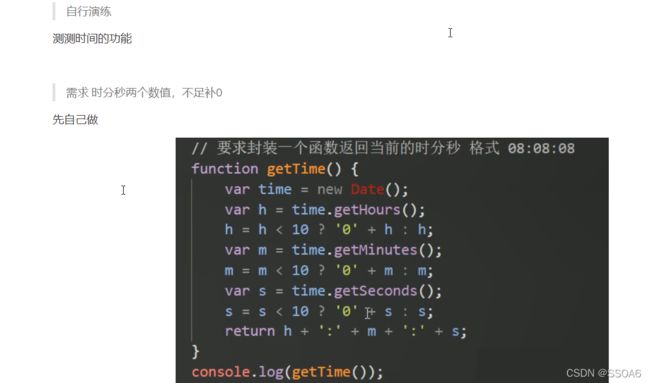
- 演练 定时器 补零
- switch 的用法
- 循环
-
- 循环嵌套
-
- 演练 三角形
- 游览器断点调试
- 小结
- JS 数组
-
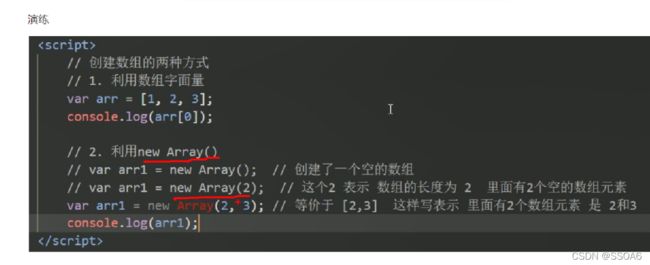
- 数组的定义
- 数组获取数据的方法
- 数组的遍历
- 实例 求最大值
- join数组方法 字符串数组的拼接
- 数组添加数据
- 小结
- 遍历演练
- JS 函数
-
- 函数的定义与调用
- 带参函数 与 返回值
-
- 形参与实参
- 实参大于形参
- 形参大于实参
- 演练
- arguments (函数可以不要参数)
-
- arguments 演示求总和
- 注意 函数返回多个值 会出现问题
- 不定长参数
- 函数嵌套
- 匿名函数
- 作用域
-
- 全局和局部变量的介绍
- 作用域链
- 练一练
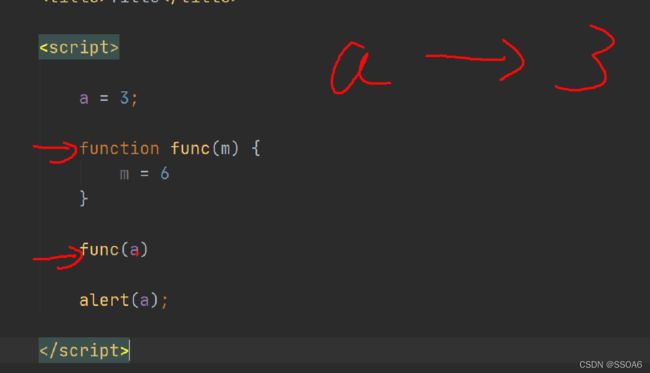
- 预解析
-
- 变量
- 函数
- 预解析规则
- 练一练
-
- 案例1
- 案例2
- 案例3
- 案例4
- JS 对象
-
- 对象是什么
- 我们为什么要使用对象
- 创建对象 方式一
-
- 演示
- 获取属性的值
- 创建对象 方式二
- 创建对象 方式三 构造函数
- 遍历对象属性
-
- 演示
- 对象 练一练
- 小结
- 内置对象
- 数学类 Math
-
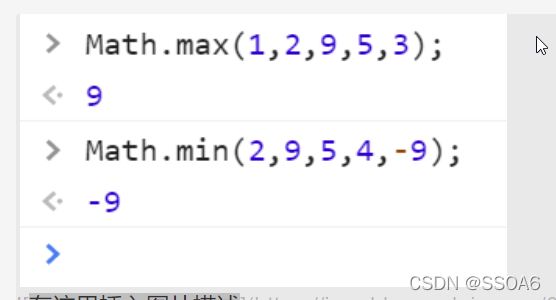
- Math 常用类
-
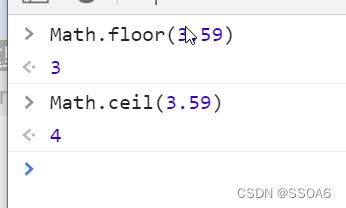
- 向上取整和向下取整
- round 和 abs
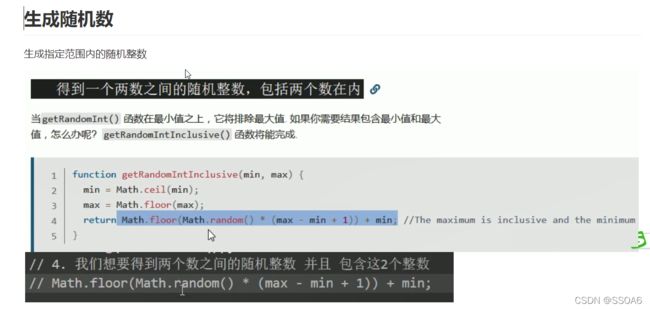
- 生成随机数
- 获取 最小值 a到 最大值 b之间的随机整数
- 演练 猜数字小游戏
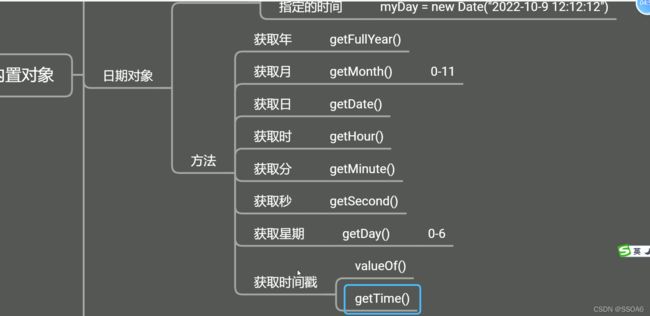
- 日期对象 data
-
-
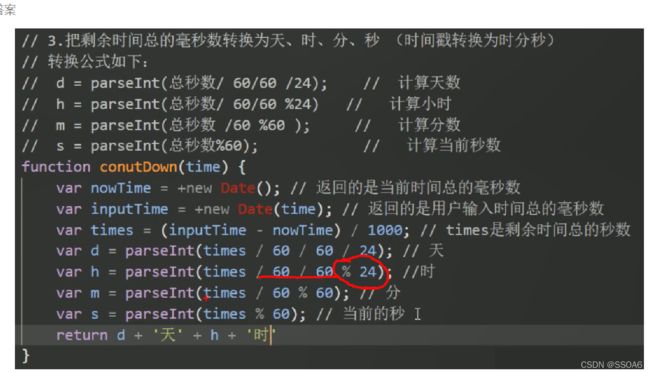
- 练一练 倒计时
- 计算还有多久到51劳动节
-
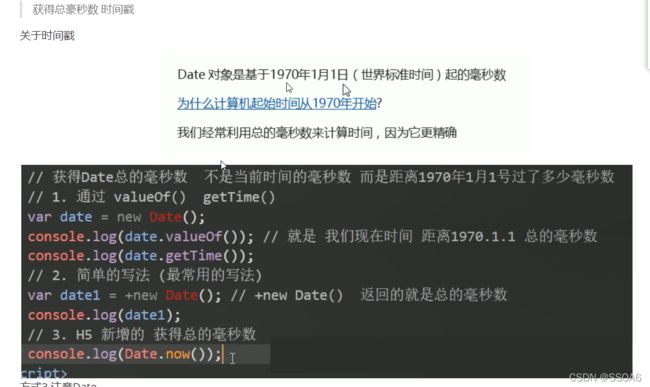
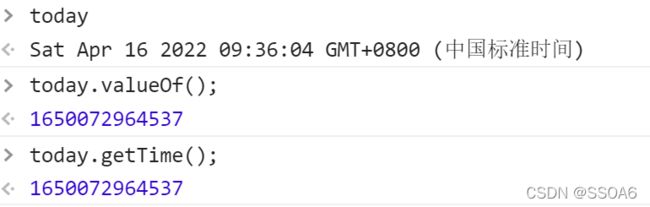
- 时间戳
- 构造时间
- 小结
-
- 数组对象
-
- 遍历
- 数组的增删改查操作
-
- 增 末尾添加 push
- 删 末尾删除
- 增 首位添加
- 删 首位删除
- 增删方法
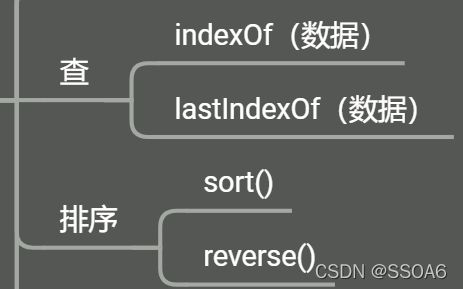
- 数组排序
- 数组索引
-
- 练一练
- 数组转字符串
- 数组切片
- 小结
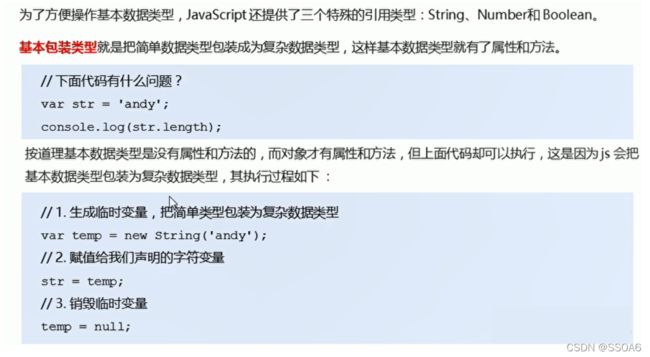
- 字符串对象
-
- 基本
- 查找位置
-
- 演练
- 根据下标拿内容
-
- 演练 统计
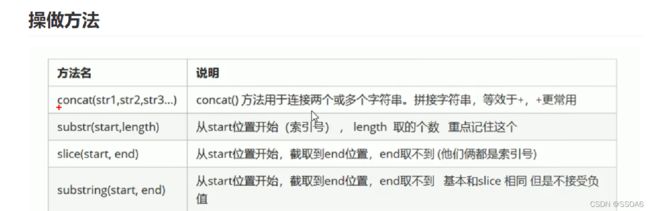
- 字符串方法
- 字符串分割
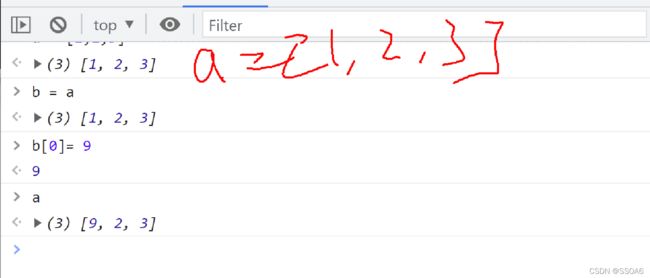
- 值的引用传递和值传递
-
- 演练
- 传参情况
- 注意
- wed APIs
-
- api 与 web api
-
- 什么是web api
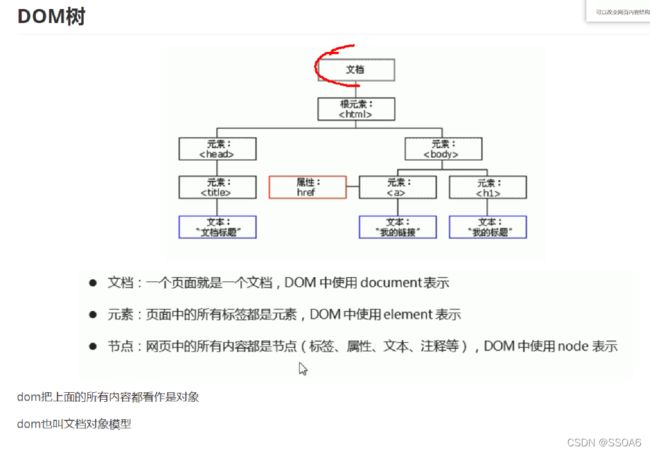
- 什么是 dom
-
- dom 树
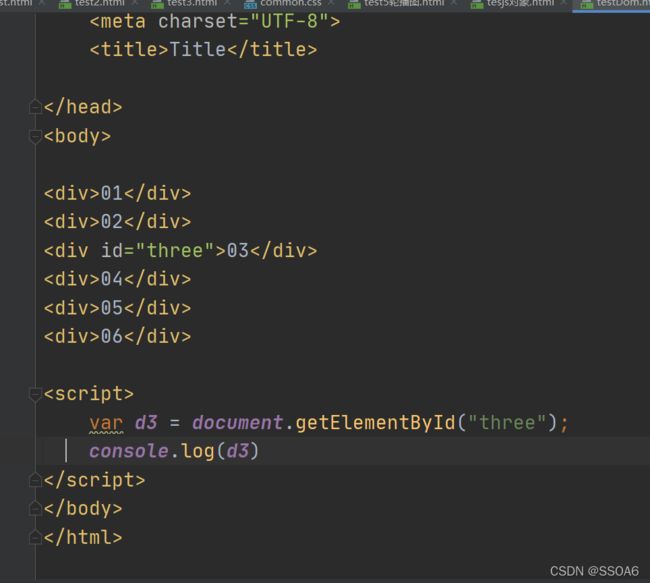
- 获取元素
-
- 根据标签来获取
-
- 演练
- 通过HTML5 新增方法获取 (根据类来拿)
-
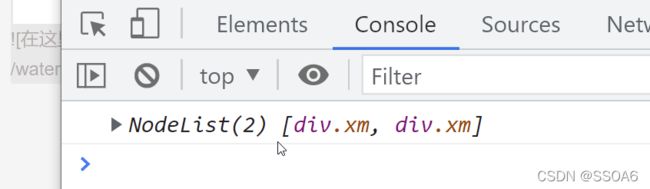
- 演练 (通过 class 类来拿)
- 演练 (通过css 选择器来拿)
- 小结
- 获取box
- 事件基础
-
- 常见的鼠标事件
-
- 演练 点击事件
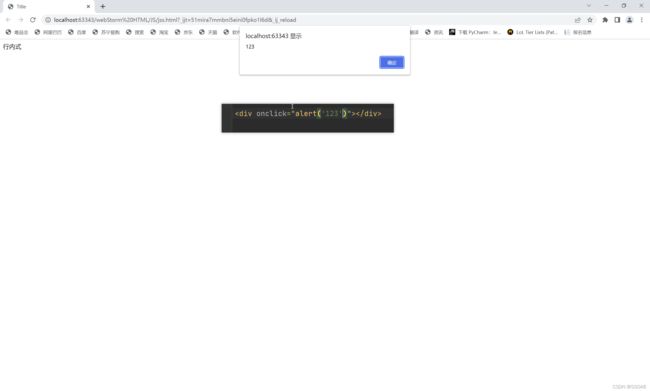
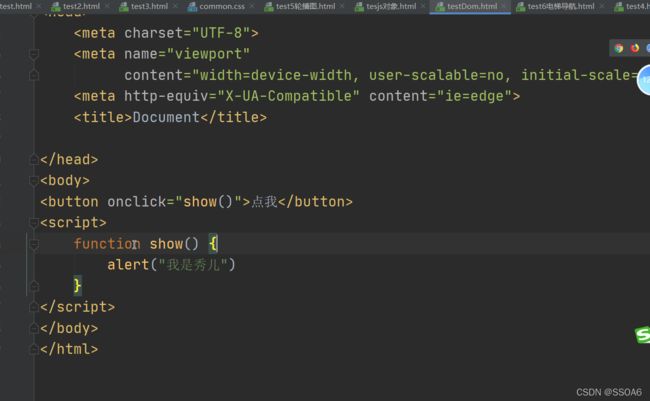
- 演练 行内式
- 操作元素
-
- 改变元素标签
-
- 演练
- 区别 innerText 与 innerHtml
- innerHtml 添加值
- 修改属性值
-
- 演练
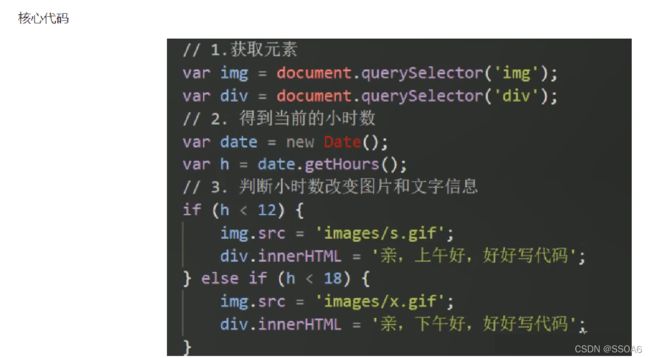
- 演练 分时显示不同的图片
- 操作表单属性
-
- 控制内容
-
- 演练 修改值
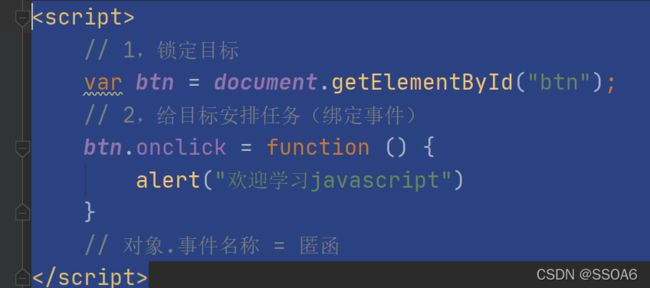
- 演练 密码显隐
- 修改样式
-
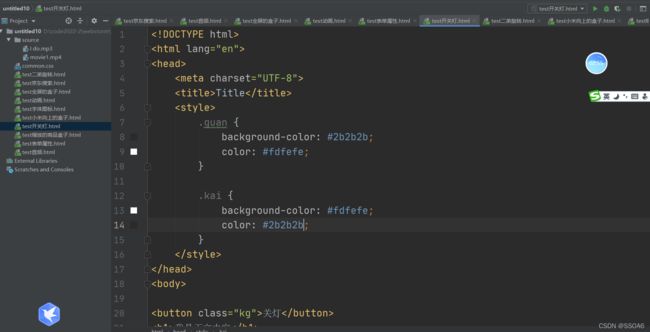
- 演练 开关灯
- 显示隐藏
- 获得焦点案例
- 表单验证 验证密码长度
- 小结
- 演练
- 案例 排查按钮点击
- 鼠标进入与鼠标移除事件
- 演练 全选与取消
- 获取属性的值
-
- 自义定属性
- 移除属性
- 演练 table 切换栏
- 自义定属性规范
- 节点
-
- 节点层级
- 父节点
-
- 演练
- 子节点 1
-
- 演示
- 子节点 2
-
- 演示
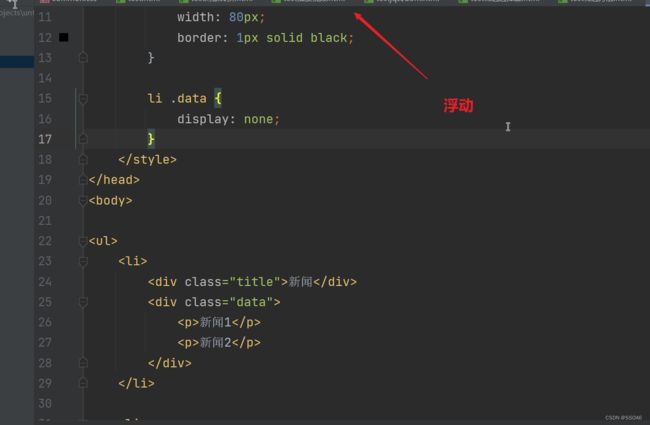
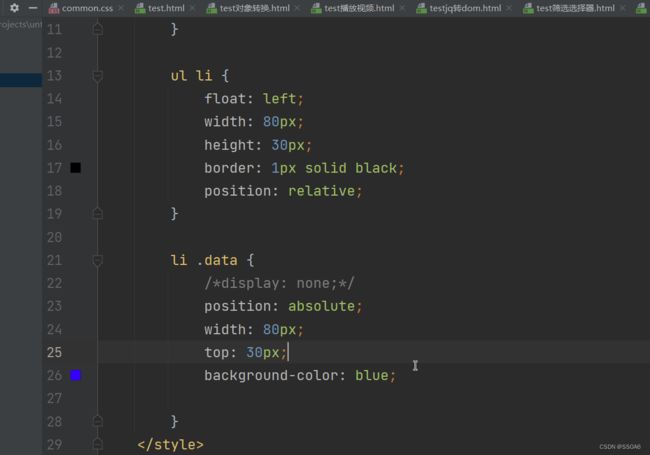
- 案例 下拉菜单
- 兄弟节点
-
- 第一个 .nextSibing
- 第二个 .previousSibling
- 创建节点
- 末尾添加
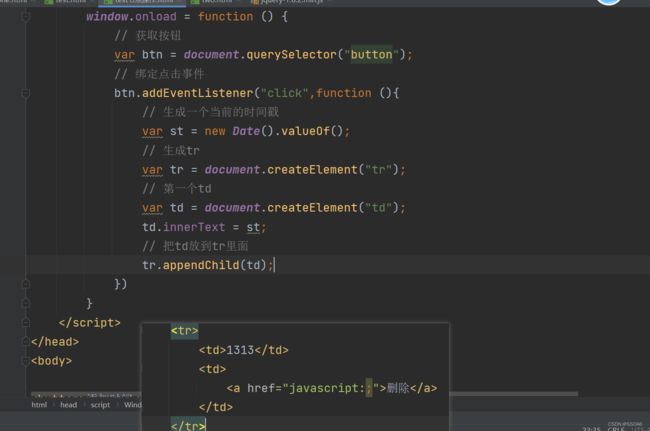
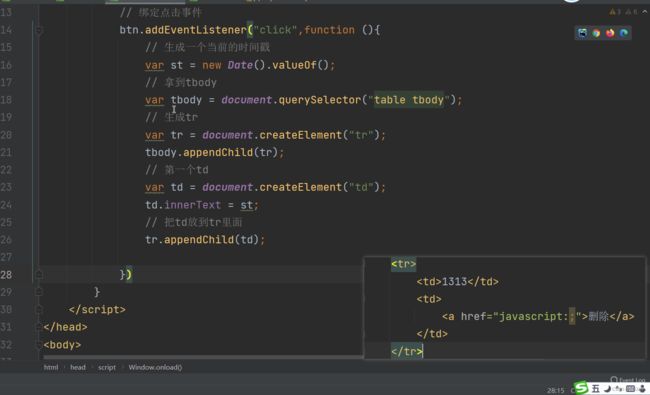
- 演练 留言板
-
- 演示
- 首位添加
-
- 演示
- 事件进阶
-
- 传统事件注册
- 事件解绑
-
- 示例
- dom 事件流
-
-
- 示例
- 捕获阶段
- 冒泡阶段
- dom 事件流的方向
- 设置事件为冒泡方向
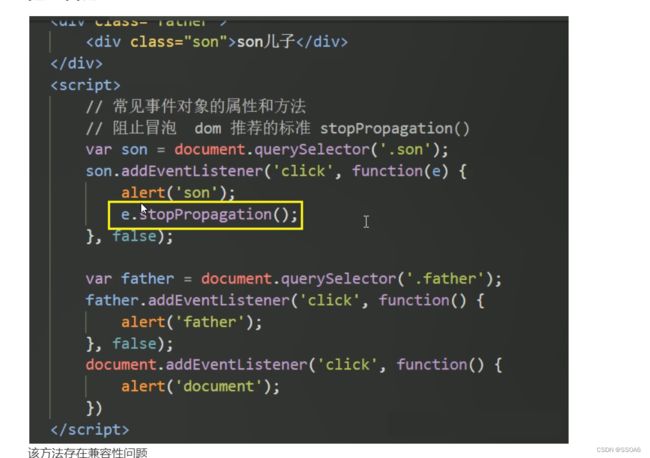
- 阻止冒泡
-
- 示例
- 补充 事件绑定
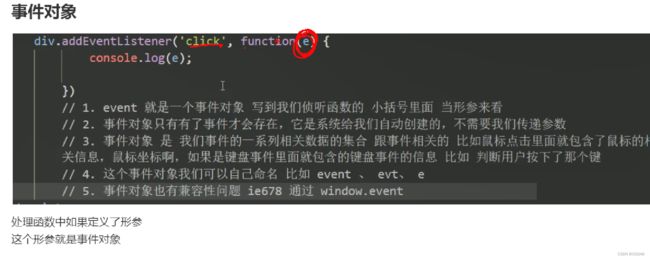
- 时间对象
- 事件常用对象
- this 与 事件的 target 属性
-
- 示例
- 事件类型
- 阻止默认事件
-
- 示例 取消 a 标签默认事件
- 事件委托
- 禁止复制
- 节点操作
-
- 首位添加子节点
-
- 演练
- 定时器
-
- 示例
- 倒计时器
-
- 倒计时器让盒子消失
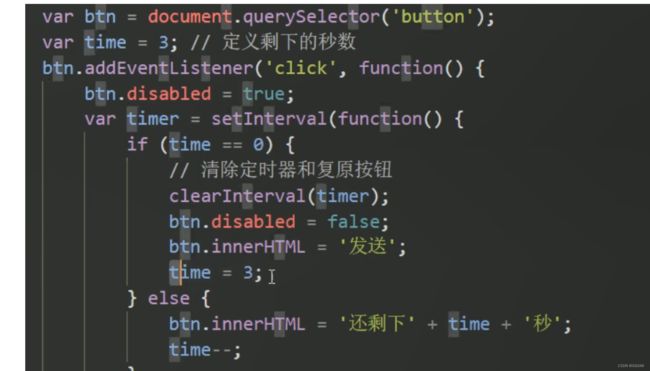
- 案例 重新发验证码
-
- js 执行机制
- location 对象
-
-
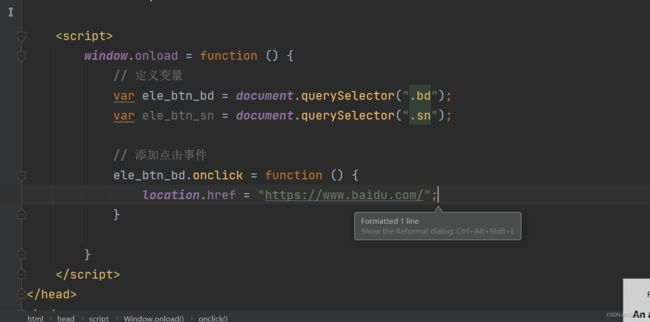
- 跳转百度
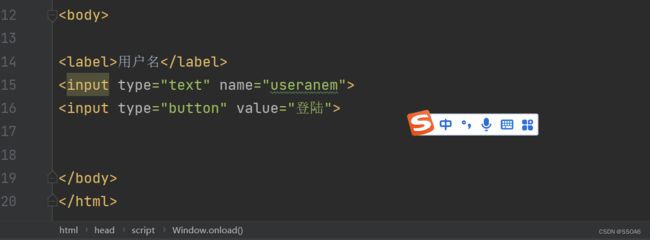
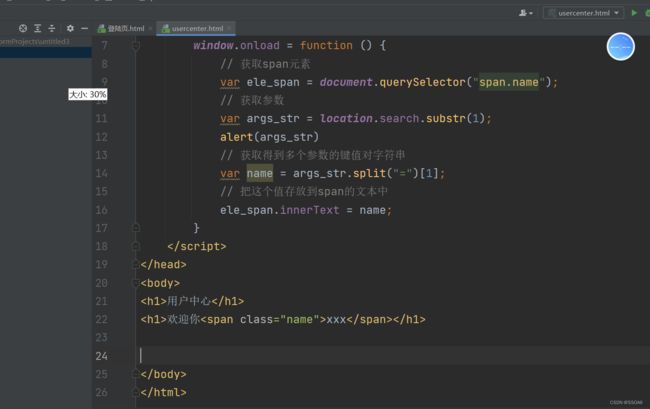
- 页面跳转 显示用户名
- location 的方法
- navigator
- history 对象
-
- 回退 示例
- 前进 示例
-
- JQ
-
- Jquery 入门
-
- 关于Jquery
- 下载 jquery
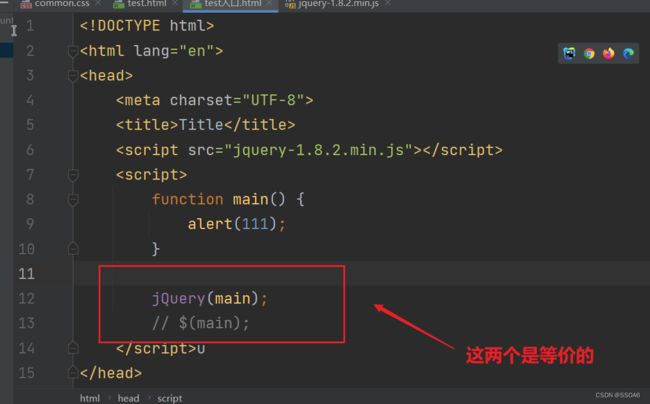
- 两个模式
- Jquery 用法
- 窗体加载
-
- 元素加载
- 加载事后执行
- Jquery 基础
-
- dom 对象
- jquery
- jquery 对象的命名规则
- jquery 对象与 dom 对象的显示
- 不同对象用不同的方法
- dom 对象转换为 jquery 对象
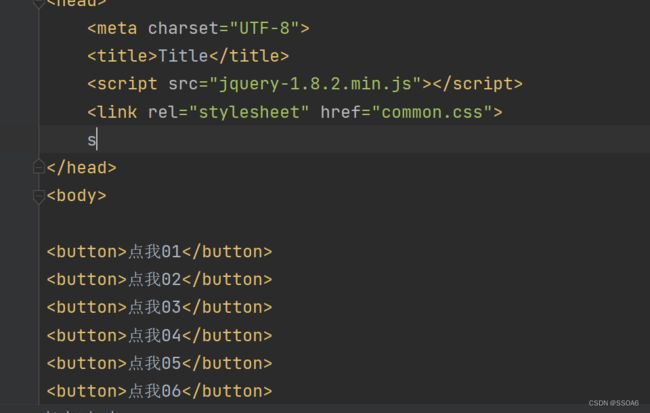
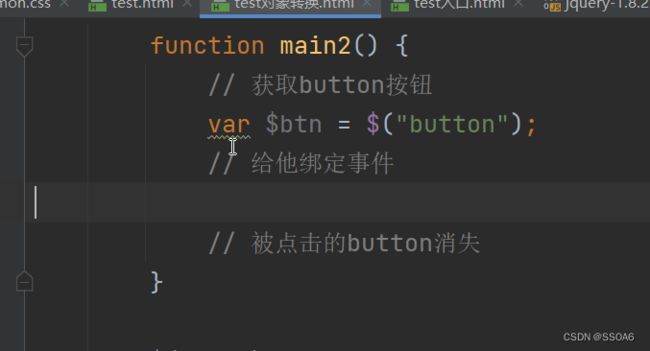
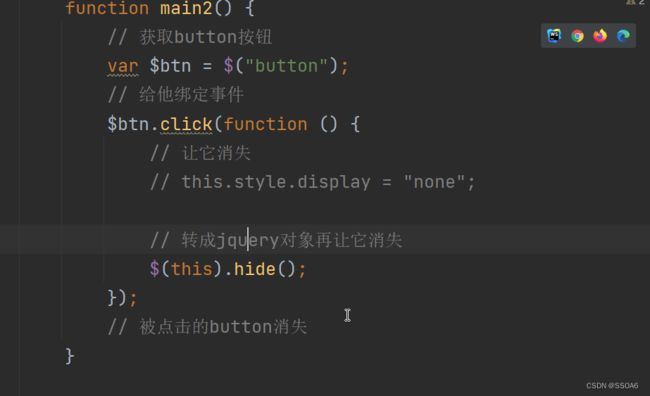
- 案例 点击按钮让他消失
- jquery 对象转换为 dom 对象
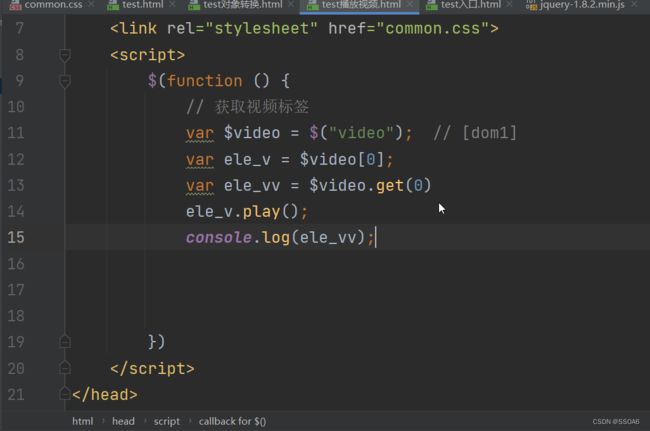
- 案例 窗体一加载让他自动播放视频
- 两种对象互相转换
- jquery 常用 api
-
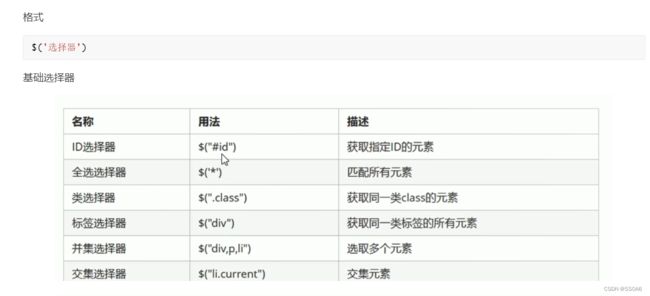
- 基础选择器
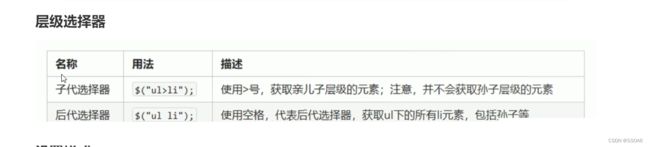
- 层级选择器
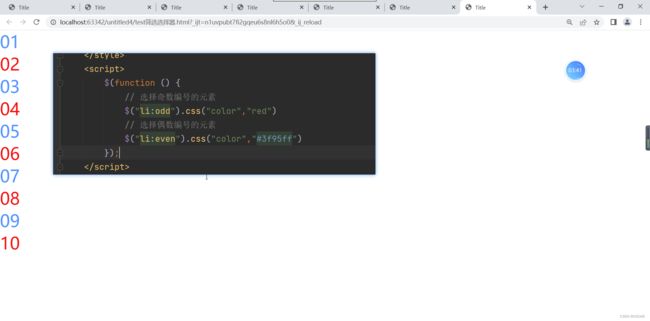
- 样式调试
- 筛选选择器
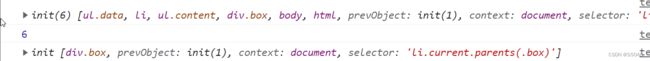
- 筛选方法
- 演练 下拉菜单
- 鼠标事件
- 样式操作
-
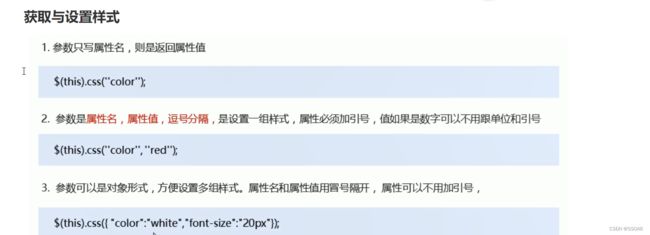
- 样式连写
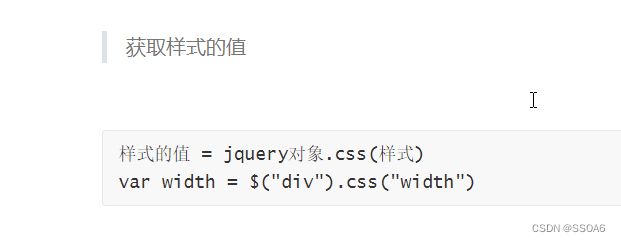
- 获取css
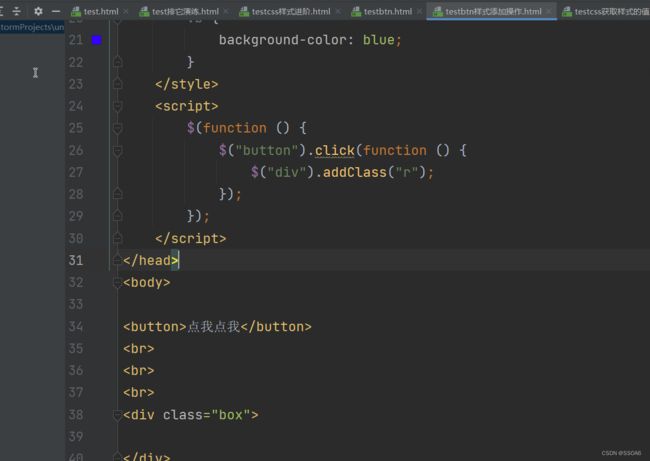
- 添加样式(类)
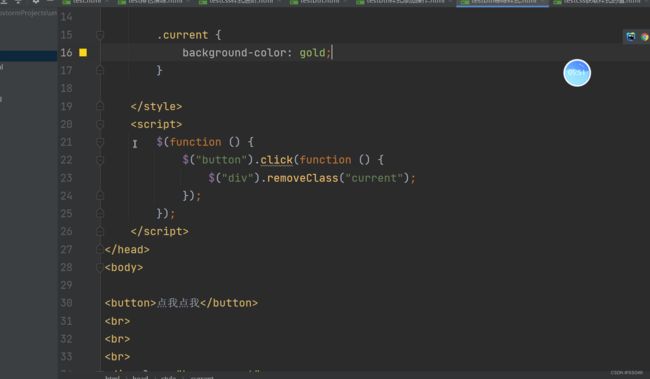
- 移除样式
- 切换样式
- JS 样式 VS JQ 样式
- 动画效果
-
- 显示隐藏
- 滑动
- 淡入淡出
- 自定义动画
- 案例 王者网站
- 属性操作
-
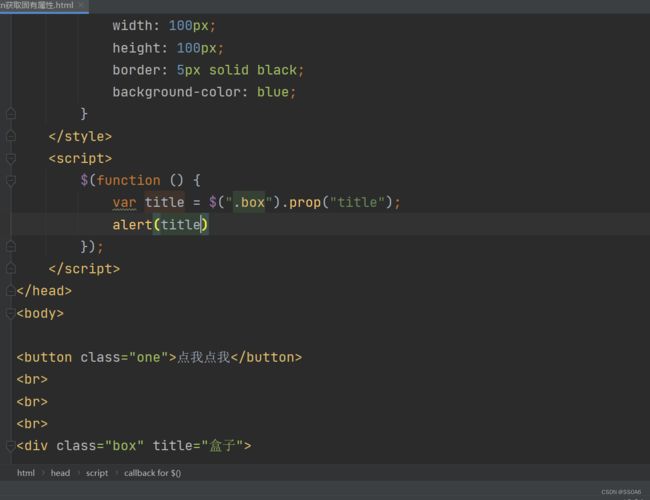
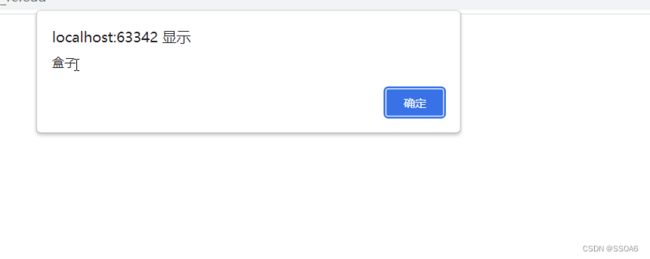
- 获取固有属性
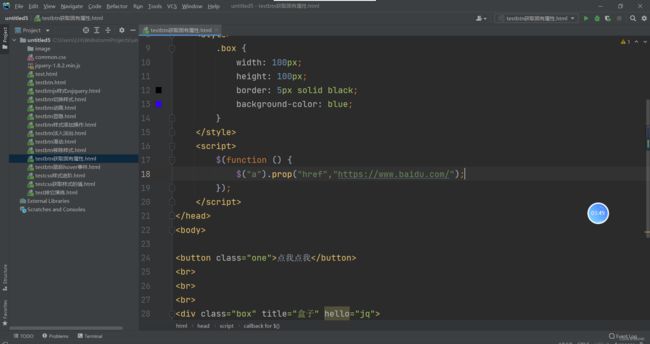
- 改变属性
- 获取勾选的数据
- 获取自义定属性
- 数据缓存 data
-
- data VS attr
- 演练
- 获取控件的值(表单)
- 设置值和标签(div...)
-
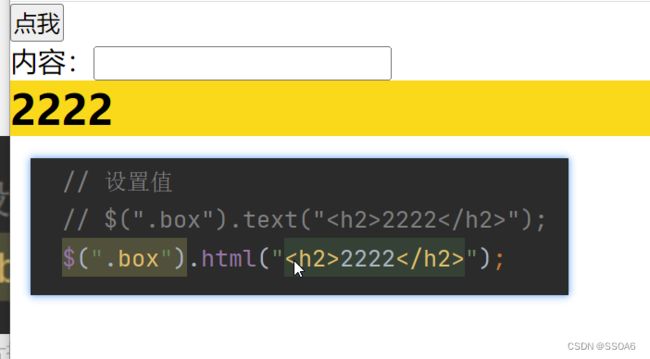
- 设置值
- 普通标签的内容操作 text html
- 节点操作
-
- 创建节点
- 添加节点
- 案例 留言板 添加
- 删除会员
-
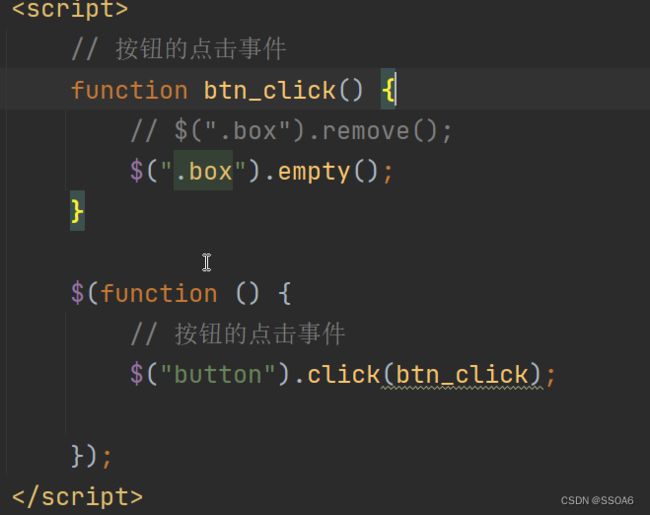
- 移除自己
- 移除自己的子级
- 节点操作小结
- 数据的遍历
-
- 原生 js 遍历
-
- js 遍历for循环
- js forEach 遍历
- jq 遍历
- jq 遍历2 (专门遍历对象)
- 案例 购物车
- 正则表达式
-
- 获取正则表达式
- 元字符
-
- \b 匹配数字
- \s 验证空格
- \w 验证英文符号
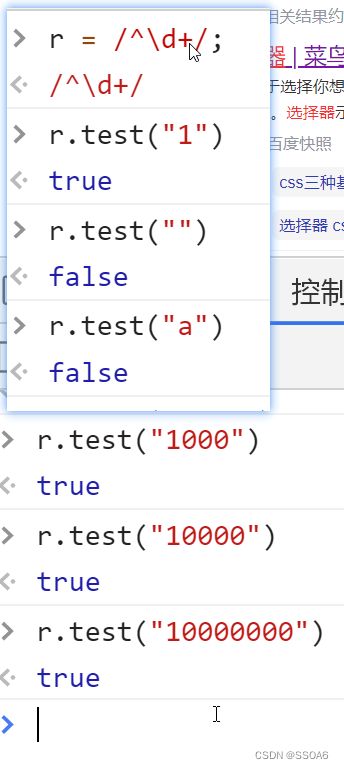
- 以某开头
- 以某结尾
- 数量修饰 +号代表一个或者无限个
- 数量修饰 ? 代表0个或者1个
- 数量修饰 * 代表0个获取无限个
- 数量修饰 {m} 限定有m个
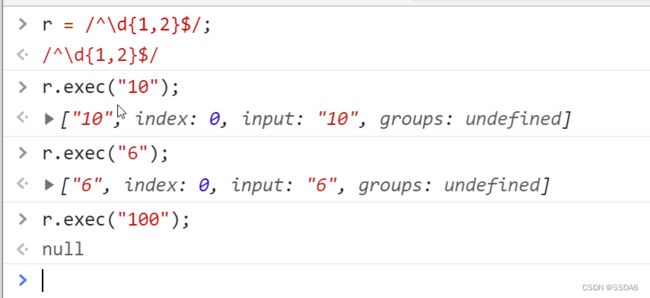
- 数量修饰 {m,n} 限定至少出现m次,至多出现n次
- ajax
-
- 参数
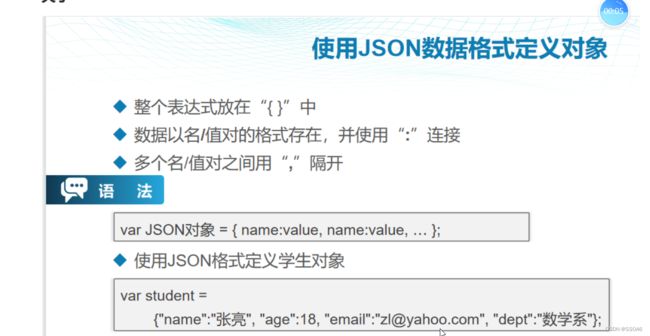
- 使用json 数据格式定义对象
- 使用json 数据格式定义对象数组
- complete 参数
- json 数组处理 演示
- 实现无刷新
- 新建后端接口
- 前端放 ajax 请求接受json数据
- fastjson
-
- fastjson 引入
- fastjson 使用
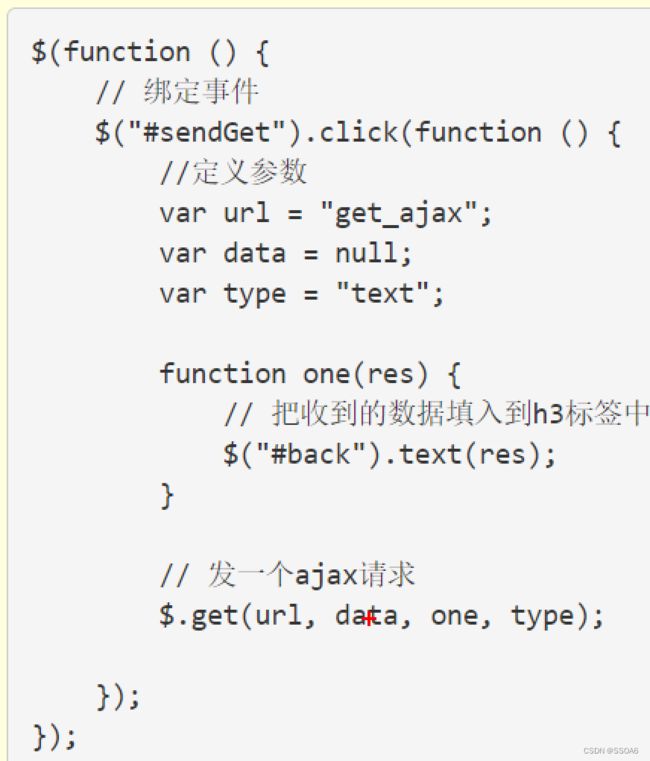
- get 发 ajax 请求
-
- 示例
- json 请求
- JS 面向对象
-
- 构造方法
- 方法的定义与应用
- 带参的方法
- 继承
-
- 示例
- 调用父类的构造方法
- 方法中的局部变量和成员变量获取
- 明确 this
- JavaScript 类与对象
-
- 老版本创建对象方式
- 构造函数 new
- 关注构造函数中的this
- 类属性类方法
- 构造方法中定义成员方法存在的问题
- 获取原型对象的构造函数
- 关于 this
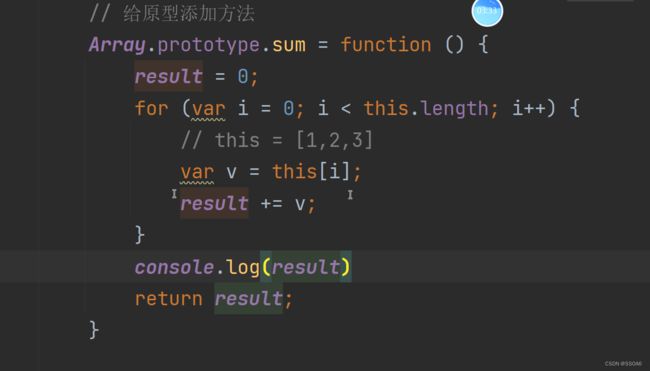
- 给原型对象写方法
- 在经典 JS (es5之前) 怎么实现继承
-
- 继承
- es 6
-
- ES 6 介绍
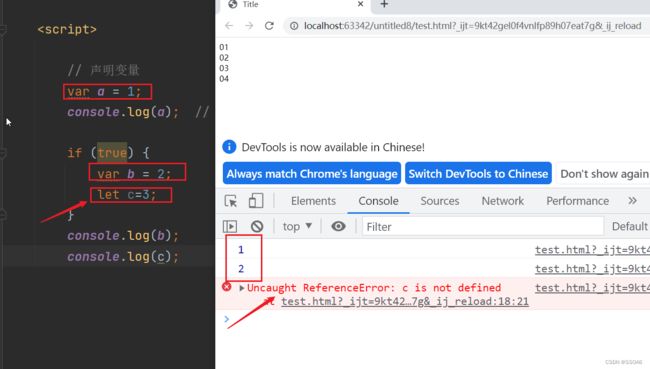
- let
-
- 变量预加载
- let 变量具有暂时性死区特性
- 练习
- 练习二
- const 常量
-
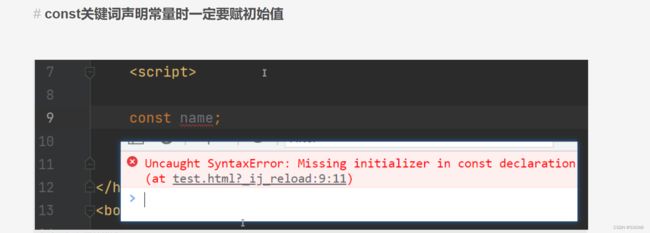
- 声明常量一定要给值
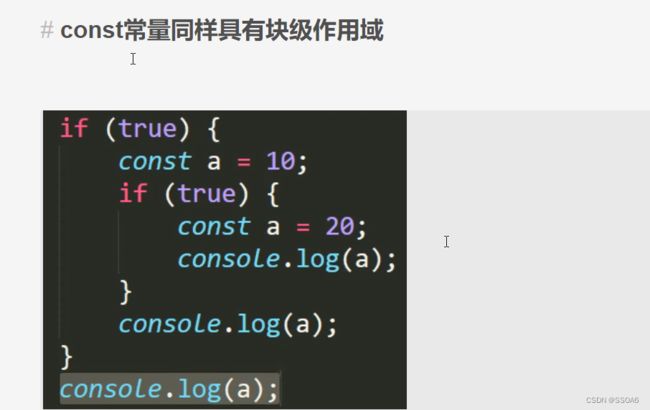
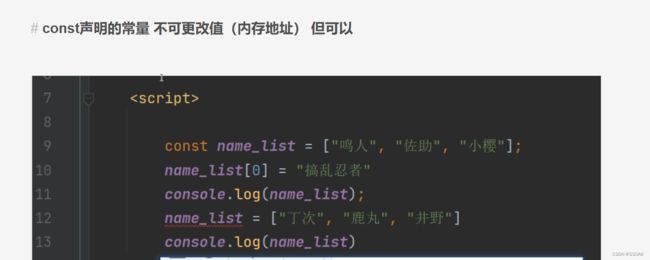
- consti声明的常量不可更改值(内存地址)但可以
- 比较 三个声明方式
- 箭头函数
-
- 箭头函数一行代码有返回值的情况
- 箭头函数 如果形参只有一个
- 箭头函数只有一参只返回一行代码的数据
- 箭头行数的中的 this
- 字典对象中的 this
- 剩余参数(变长参数)
-
- 剩余参数配合解构赋值
- 扩张运算符
- 数组合并
js 基础
变量与基本数据类型
CPU 内存 硬盘
JavaScript历史
js 的作用
JS的功效(地位)
游览器中的js
JS的组成
体验 JS
行内式
<div onclick="alert('123')">行内式</div>
内嵌式
<script>
alert('你好')
</script>
外链式
<script src="sjssj.js"></script>
输出
变量
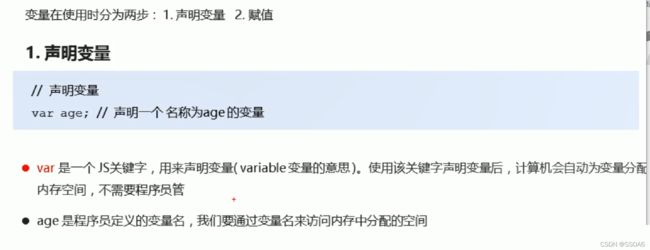
声明变量
先声明后赋值
var a;
a = 1;
a
边声明变赋值
var a = 1;
a
特性
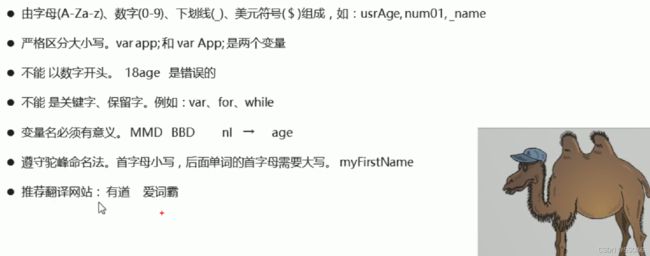
变量命名规范
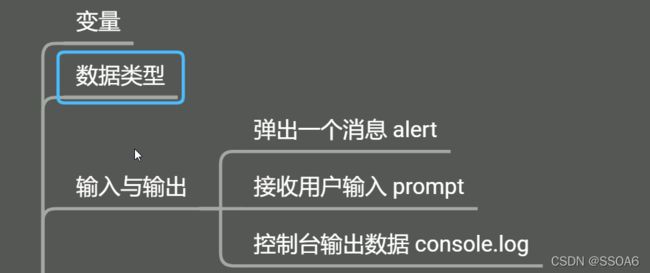
数据类型
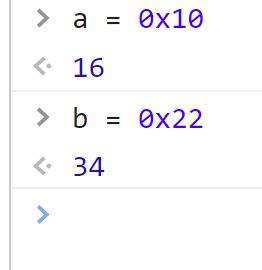
js 中的进制
前面加个0就是八进制
前面加个0x就是十进制
前面加个0b就是二进制
十六进制
二进制
![]()
数字的取值范围
字符串数据类型
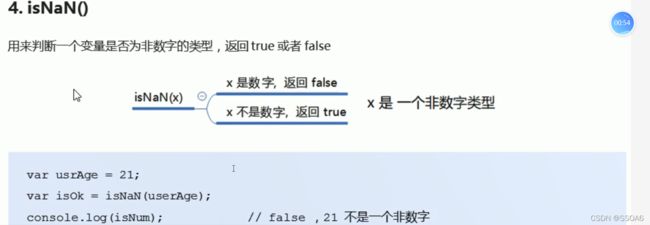
![]()
验证数据类型
typeof
返回一个数据类型
字符串的嵌套
字符串的长度获取
字符串的拼接
布尔类型
ture
false
Undefined 和 Null
数据类型转换
转字符串
![]()
![]()
转数字类型
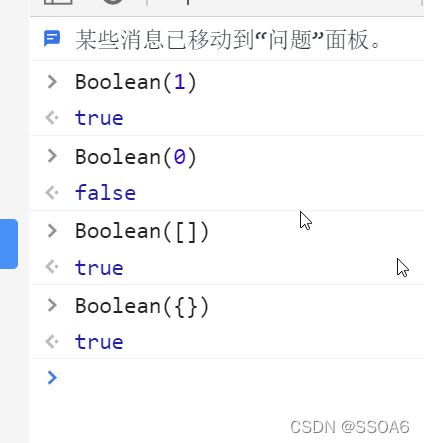
布尔数据类型

JS 特点 和 python 不同的是 Boolean() 里放空列表 返回 false ; JS里返回true

编译与解释
标识符
标记实体的符号
计算机中,数据都是实体,一切皆为对象,对象都是实体
标识符包括,变量名,方法名,

运算符
基本概念
浮点数进度问题
递增的递减运算符概念
运算符
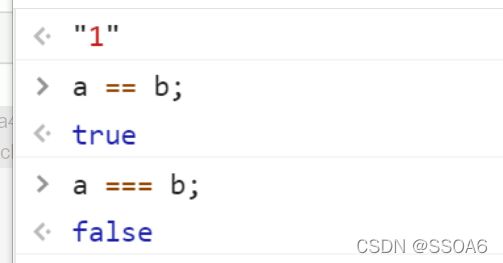
双等号比较值
三等号比较值也比较数据类型
逻辑运算符
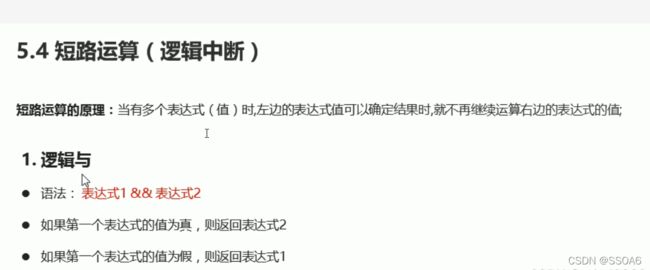
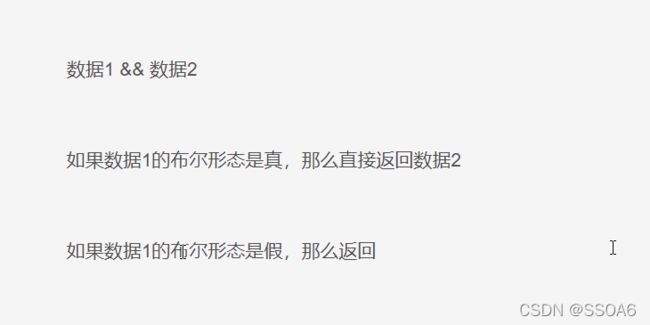
短路运算(逻辑中断)
![]()
赋值运算符
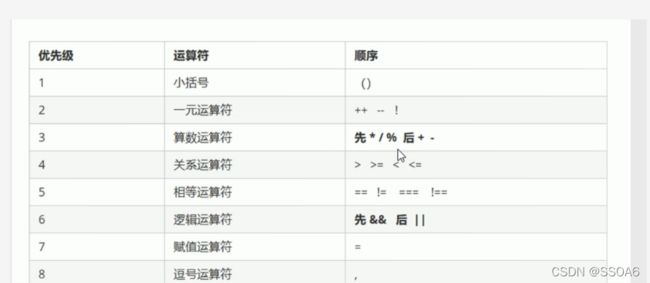
运算符优先级
JS 分支
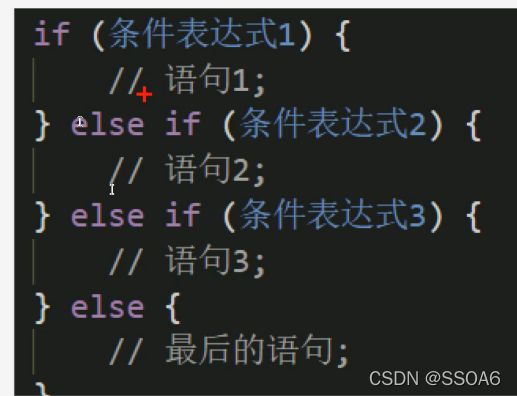
JS 分支结构
单路分支
二路分支
多路分支
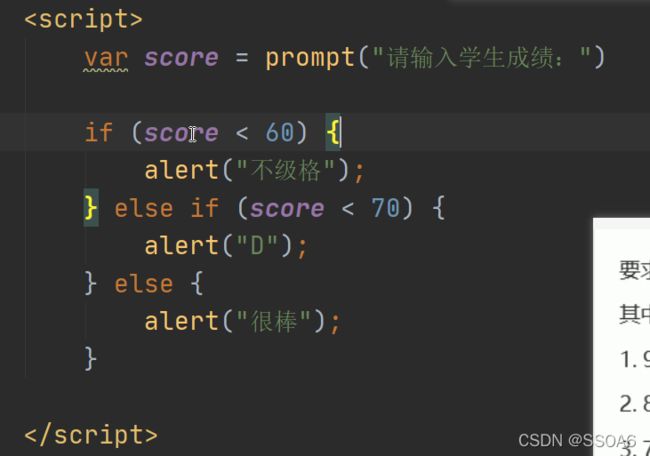
演练
prompt("请输入")
三元运算符
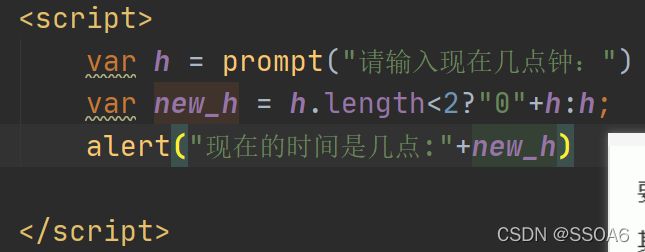
演练 定时器 补零
switch 的用法
循环
循环嵌套
演练 三角形
游览器断点调试
![]()
小结
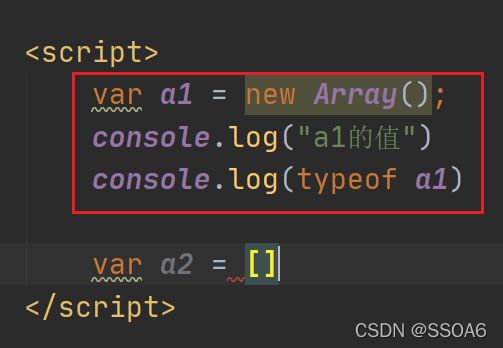
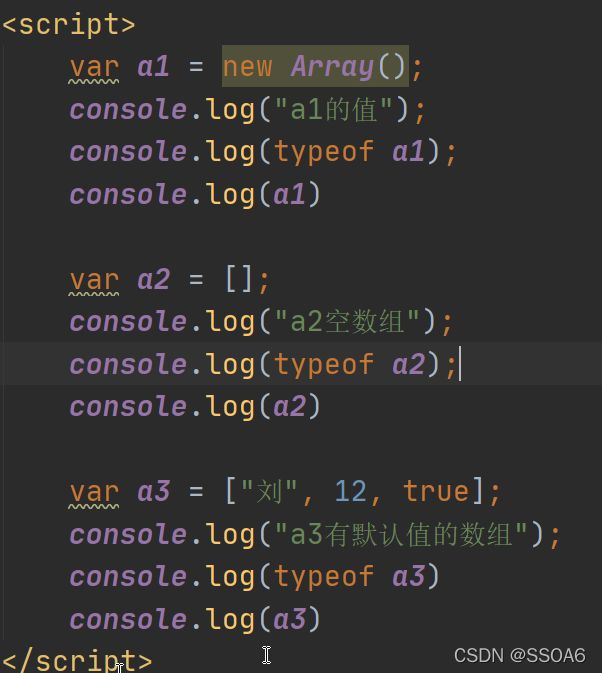
JS 数组
数组的定义
注意的是JS里的数组和java的不一样,JS数组和Java的集合非常相似

输出结果
![]()
JS是弱类型语言,所以JS没有泛型集合,JS的集合是可以存储不同的数据类型的

数组获取数据的方法
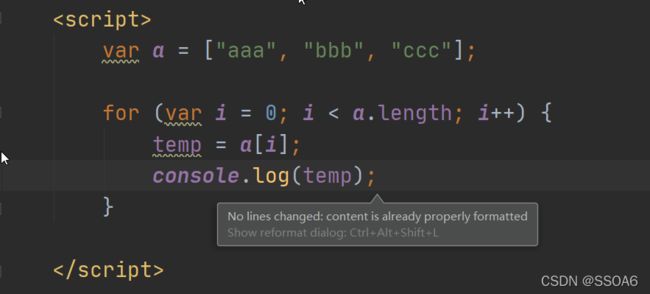
数组的遍历
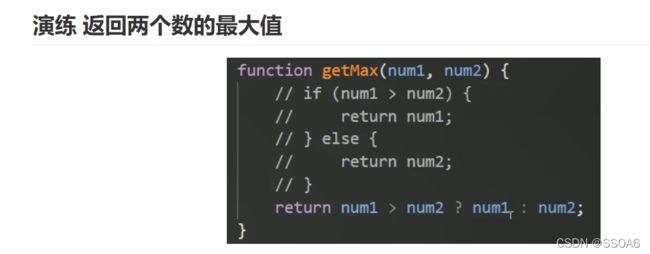
实例 求最大值
join数组方法 字符串数组的拼接
字符串.join(字符串列表)
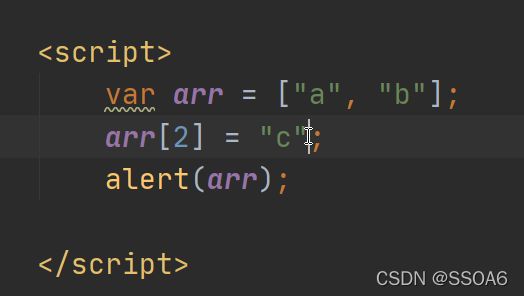
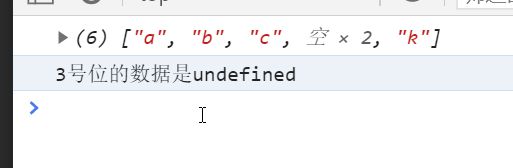
数组添加数据
创建0-100的数组
小结
遍历演练
演练有三种,可以自己试一试
JS 函数
函数的定义与调用
带参函数 与 返回值
形参与实参
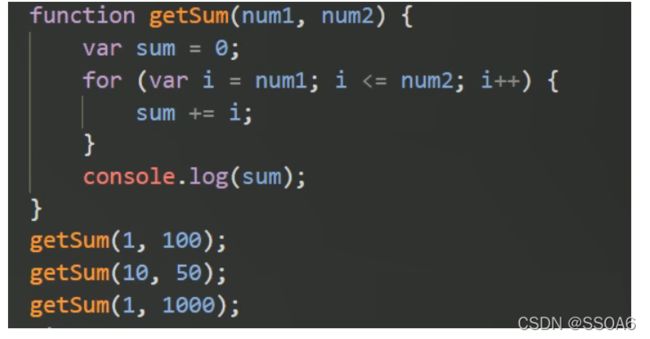
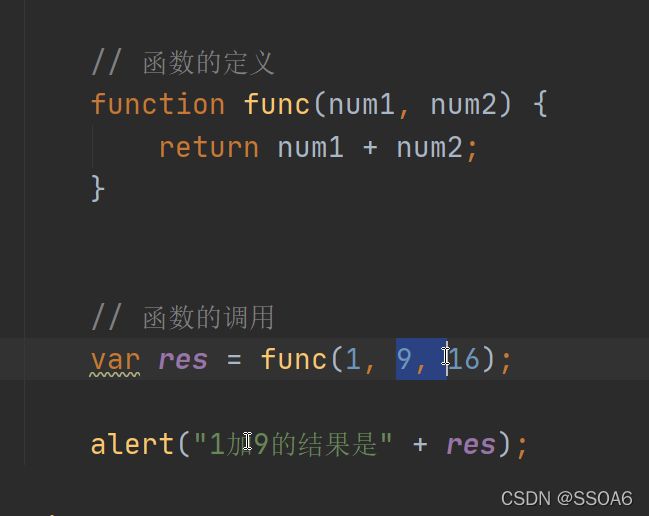
实参大于形参
需注意多出来的实参就丢弃
![]()
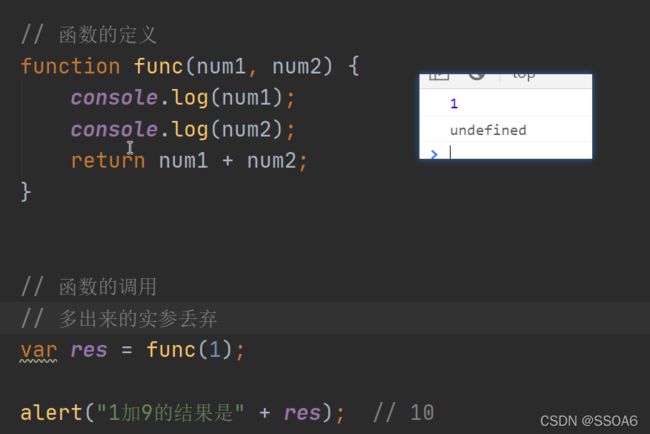
形参大于实参
演练
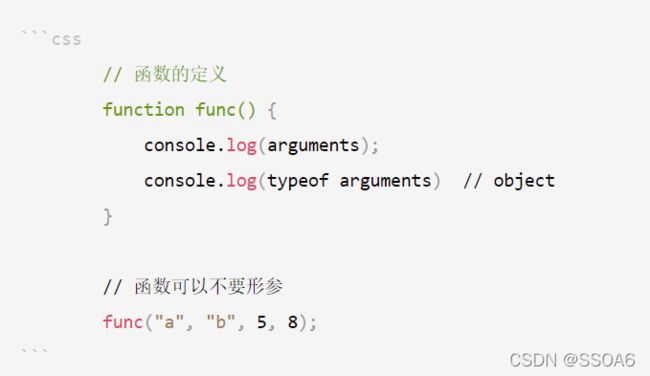
arguments (函数可以不要参数)
arguments 演示求总和
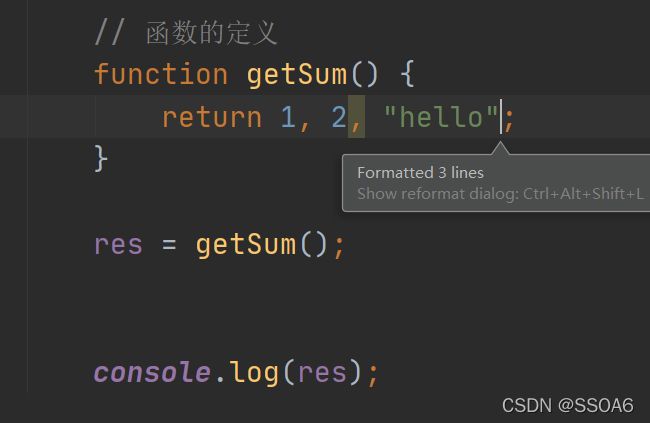
注意 函数返回多个值 会出现问题
不定长参数
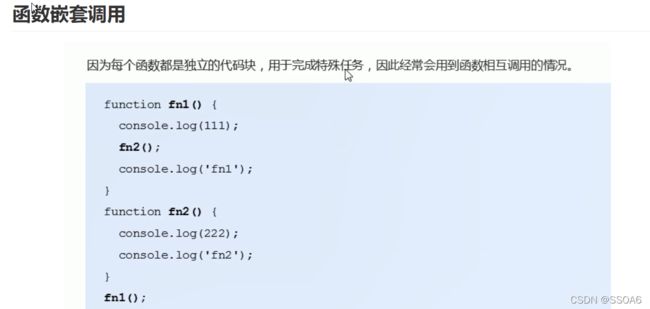
函数嵌套
匿名函数
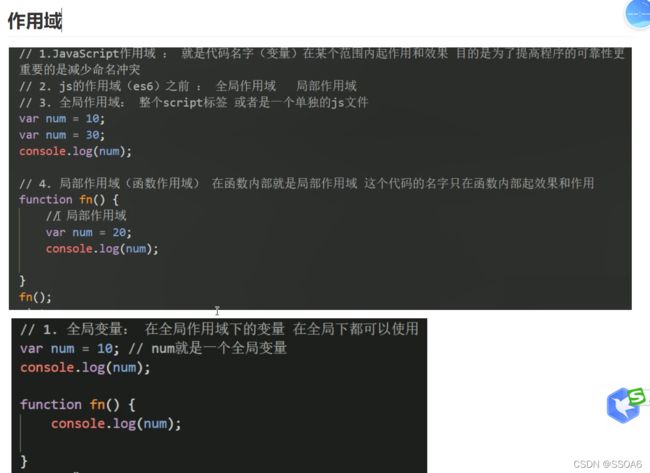
作用域
再开开下面的代码
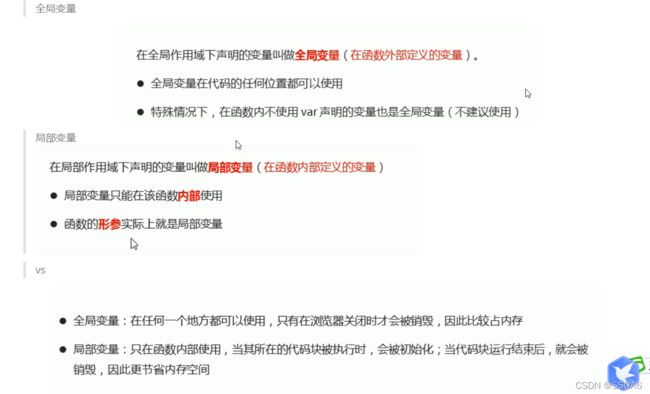
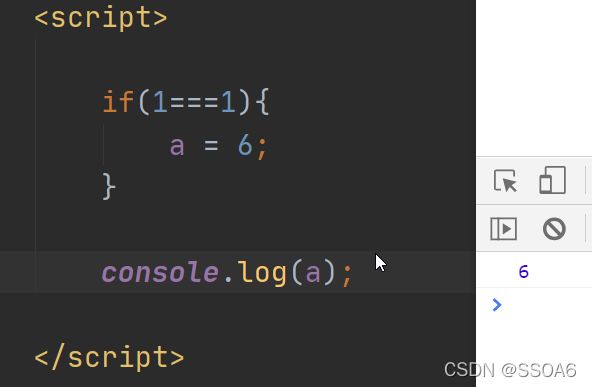
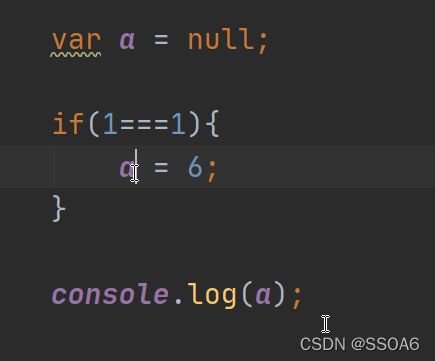
全局和局部变量的介绍
作用域链
练一练
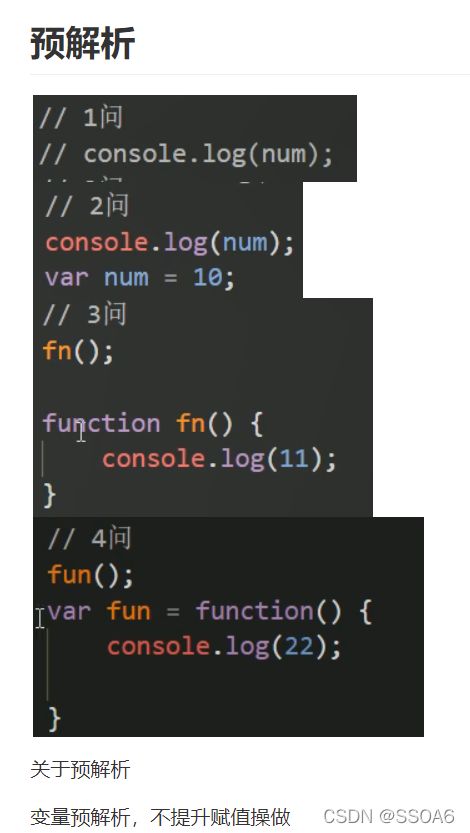
预解析
变量
第一种情况
第二种情况
函数
下面是python
注意:同样是弱类型语音 python 就不行, js 就可以

预解析规则
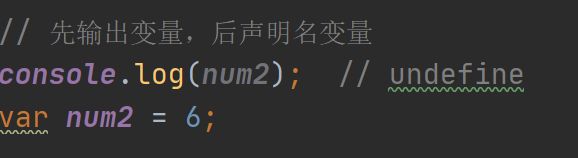
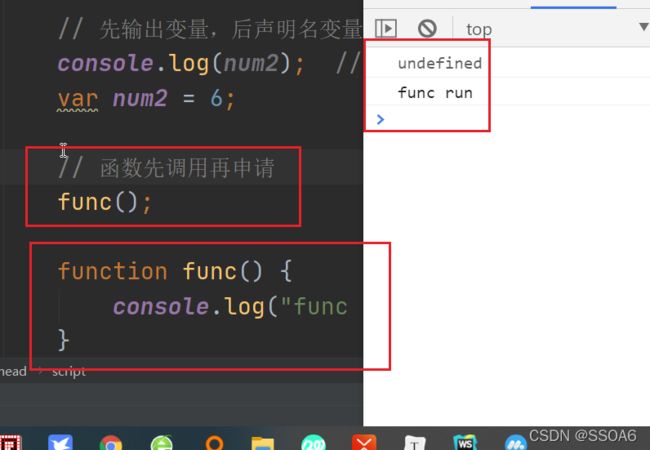
函数预解析
![]()
注意 匿名函数不可以先调用后定义
注意看下面的代码,结果为
![]()
预解析的时候应该是这个样子的

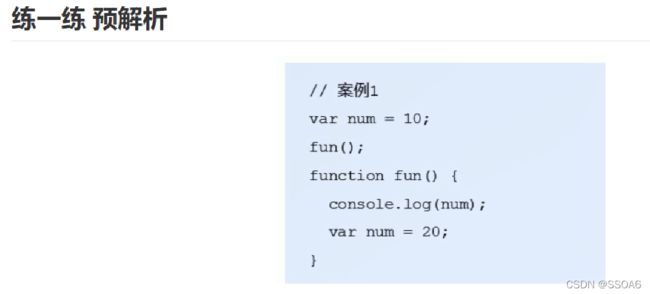
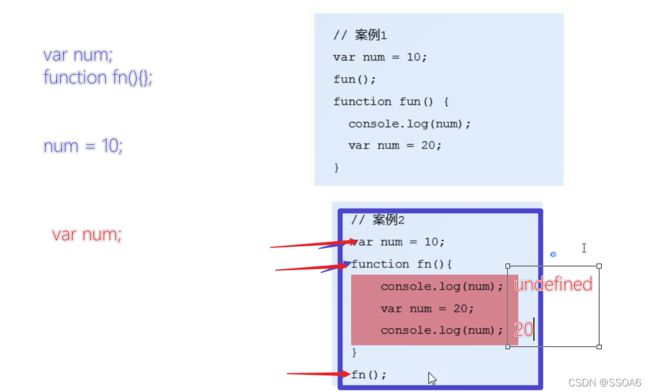
练一练
案例1
案例2
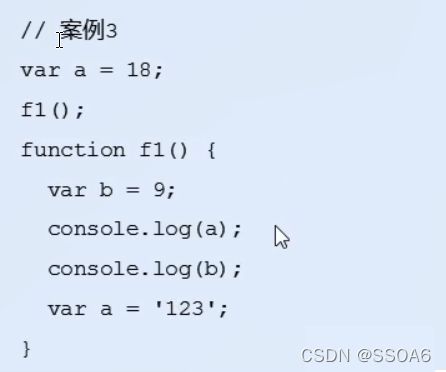
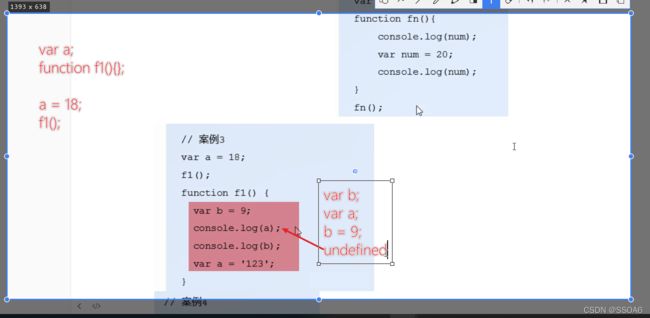
案例3
案例4
![]()
JS 对象
对象是什么
我们为什么要使用对象
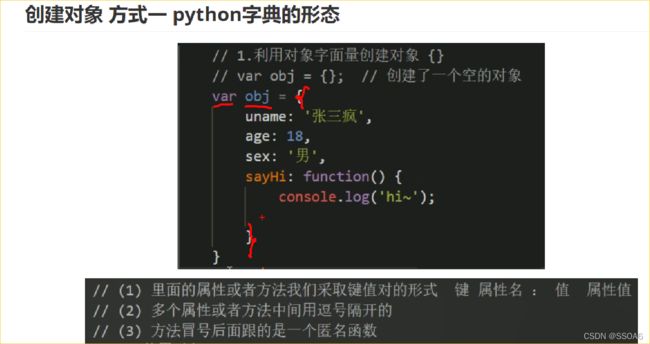
创建对象 方式一


这就是对象,在 java 中是双列集合,在 python 中是字典,在 js 中就是对象
演示
var obj1 = {
"name":"小明",
"age":16,
"showinfo":function (){
alert("大家好,我叫"+this.name+",我今年"+this.age+"岁")
}
}
obj1.showinfo()
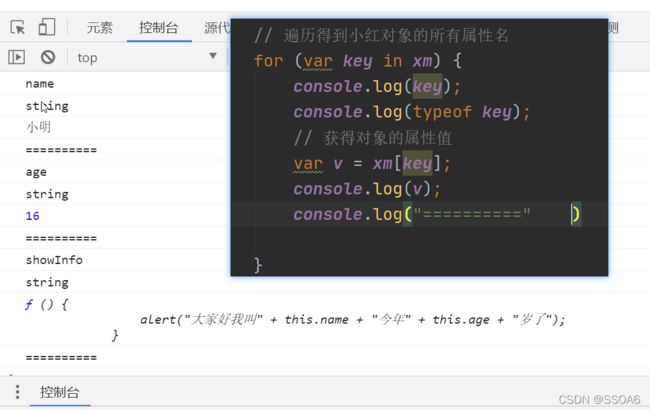
获取属性的值
![]()
这里小明没有截图,小明和年龄都可以输出来的
创建对象 方式二
// 利用 new Object 创建对象
var obj = new Object();
obj.name = "小明";
obj.age = 16;
obj.showInfo = function () {
alert("大家好,我叫" + this.name + ",我今年" + this.age + "岁")
}
obj.showInfo()
创建对象 方式三 构造函数
// 方式三
// 定义函数
function Student(name,age){
this.name = name;
this.age = age;
this.showInfo = function (){
alert("大家好,我叫" + this.name + ",我今年" + this.age + "岁")
}
}
var xm = new Student("小明",16)
xm.showInfo()
var xh = new Student("小红",14)
xh.showInfo()
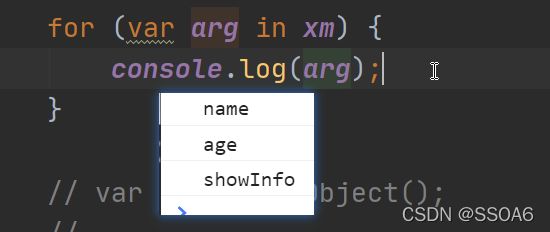
遍历对象属性
演示
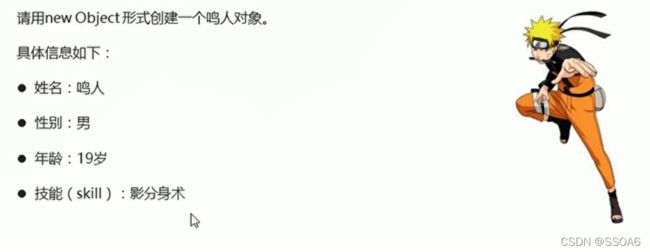
对象 练一练
小结
内置对象
数学类 Math
Math 常用类
向上取整和向下取整
round 和 abs
生成随机数
获取 最小值 a到 最大值 b之间的随机整数
演练 猜数字小游戏
日期对象 data
练一练 倒计时
计算还有多久到51劳动节
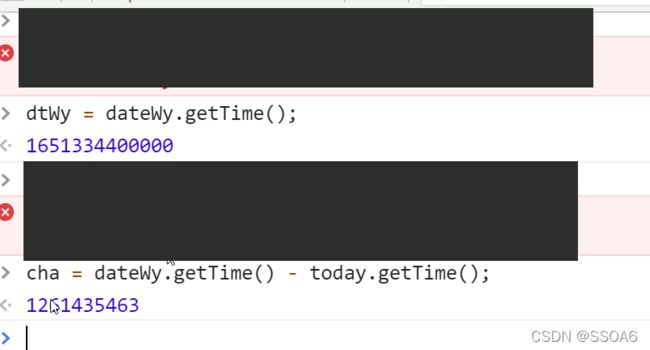
时间戳
构造时间


五一的时间戳减去现在的时间戳 就获取时间戳的差了

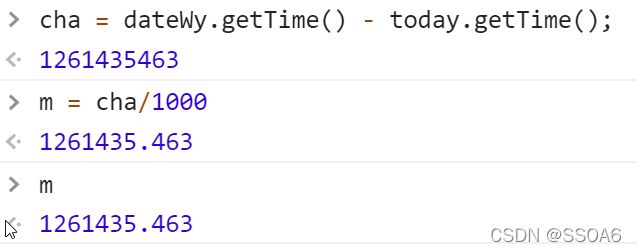
除以1000 就获的了秒了

在除于60就是分钟了

在除以60 就获的了小时了 , 在除以24就获得了天数了

小结
数组对象
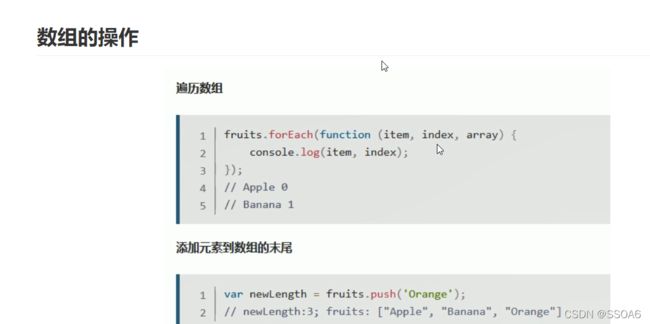
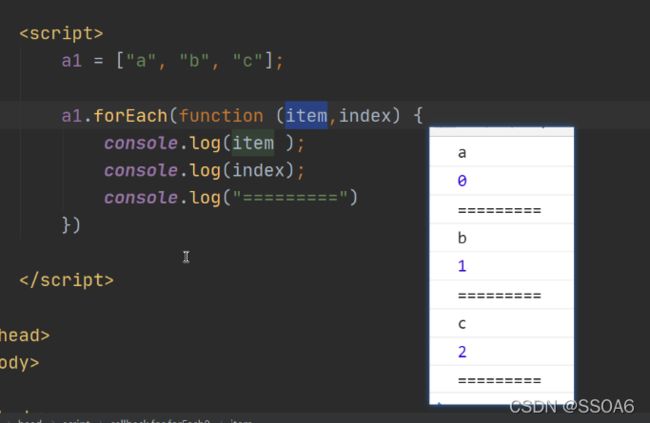
遍历
利用 forEach 进行遍历

也可以这样写
值,下标,本身

数组的增删改查操作
增 末尾添加 push
数组名.push(你要添加的值);
删 末尾删除
pop 方法返回被移除的数据
数组名.pop();
增 首位添加
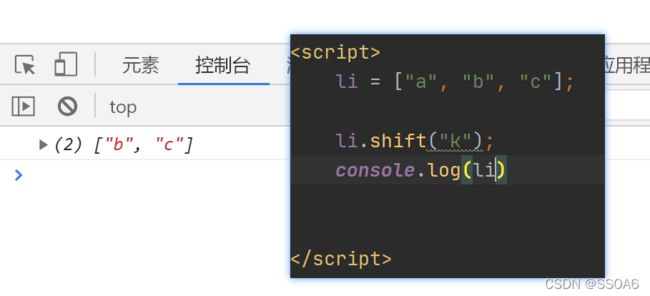
删 首位删除
增删方法
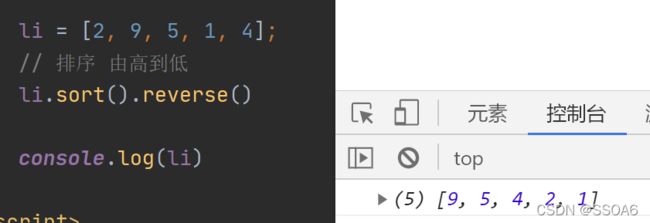
数组排序
数组索引
如果 值存在 就返回 下标 ,如果不存在就返回-1

从右侧往前找
![]()
练一练
数组转字符串

注意python 里面字符串数组才可以用join 方法,在js里什么数据类型的数组都可以连接
有返回值,不会影响自身
数组切片
![]()
slice
splice
注意: 在2的后面添加7,8,9 的话就会在被删除的数据那里添加 7,8,9 (1是从哪开始删,2是删除个数)


小结
字符串对象
基本
查找位置
演练
根据下标拿内容
演练 统计
字符串方法
![]()
字符串分割
值的引用传递和值传递
演练
传参情况
注意
wed APIs
api 与 web api
什么是web api
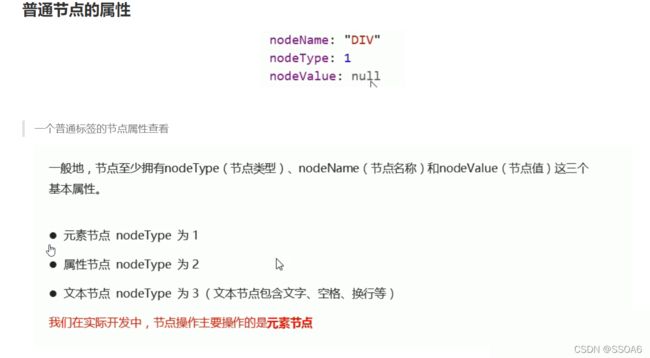
什么是 dom
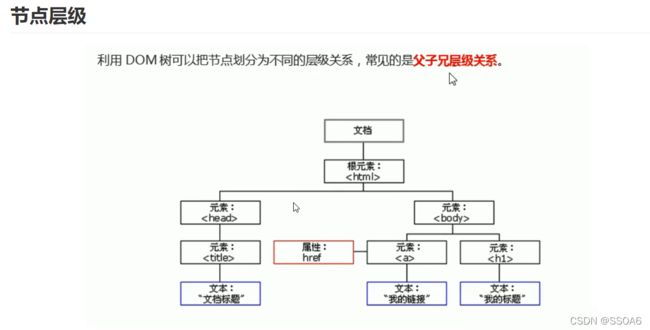
dom 树
获取元素
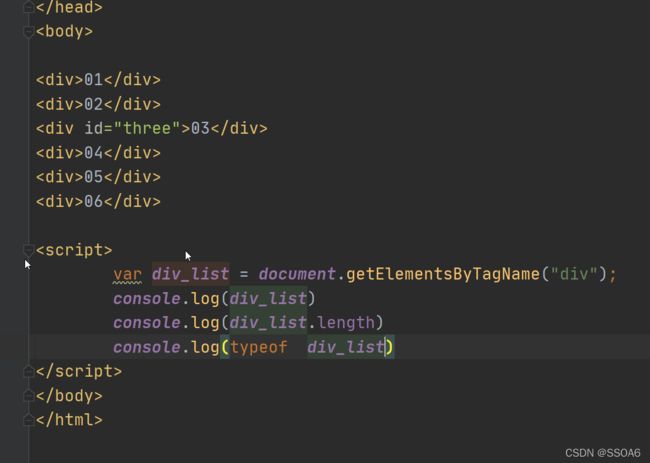
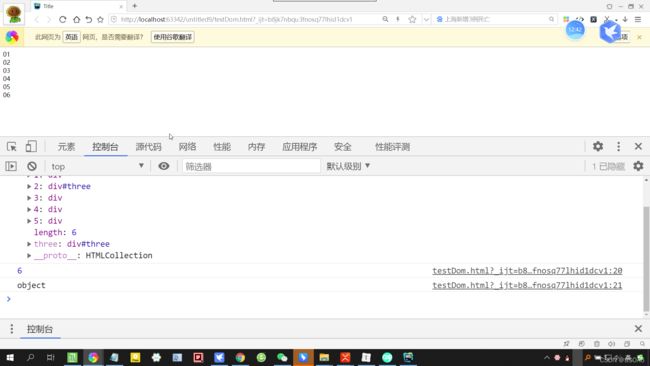
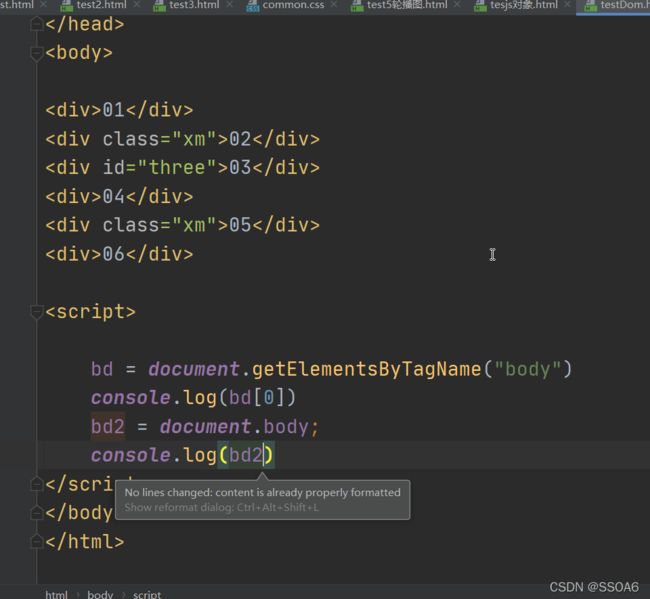
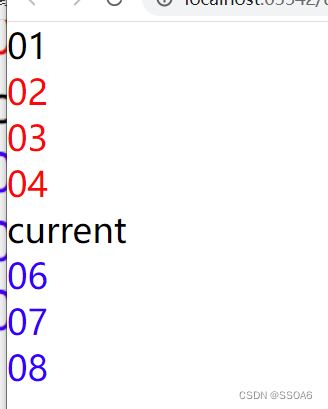
下面代码会输出
<div id = "three">03div>
根据标签来获取
演练
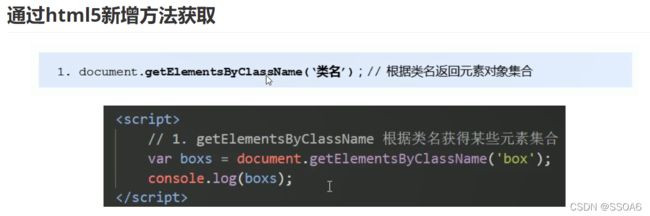
通过HTML5 新增方法获取 (根据类来拿)
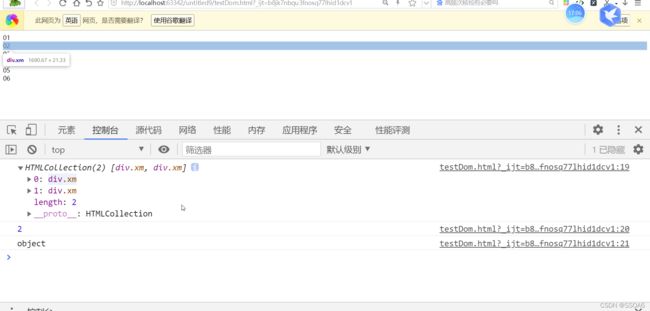
演练 (通过 class 类来拿)
演练 (通过css 选择器来拿)
小结
获取box
事件基础
常见的鼠标事件
演练 点击事件
演练 行内式
操作元素
改变元素标签
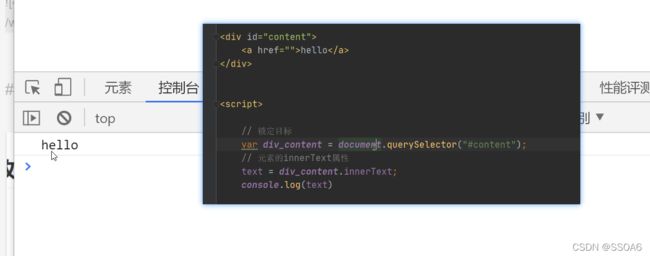
演练
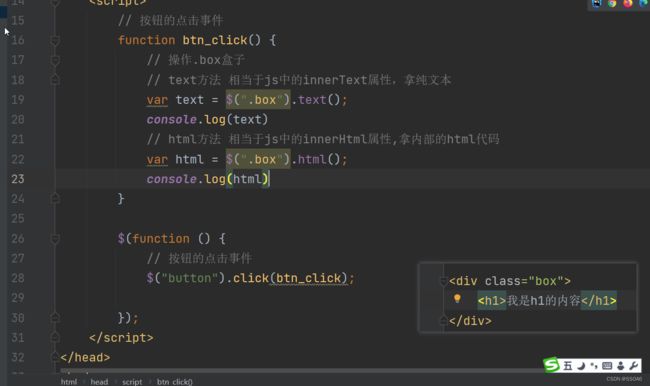
区别 innerText 与 innerHtml
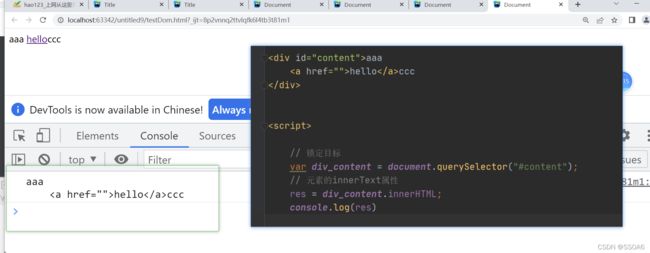
innerHtml 添加值
修改属性值
演练
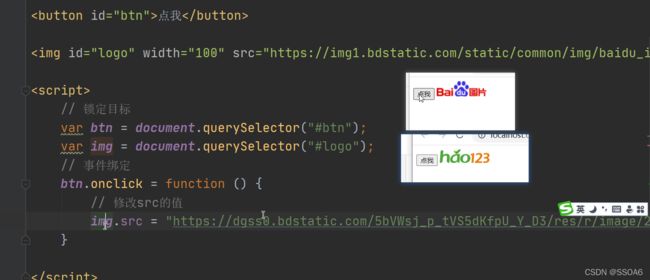
演练 分时显示不同的图片
操作表单属性
控制内容
演练 修改值
在这里插入代码片`DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1>小明h1>
<button >打他button>
<input type="text" placeholder="你想让他干什么">
<script>
// 获取对象
var btn_wuyingmeng = document.querySelector("button")
var input_text = document.querySelector("input")
// 点击事件
btn_wuyingmeng.onclick = function () {
// 修改values
input_text.placeholder = "小明收到了一点伤害";
}
script>
body>
html>`
演练 密码显隐
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<input type="password" placeholder="请输入密码" id="pwd">
<button id="btn">显示密码button>
<script>
// 获取对象
var btn_wuyingmeng = document.querySelector("#btn");
var input_text = document.querySelector("#pwd");
var isHide = true;
// 点击事件
btn_wuyingmeng.onclick = function () {
if (isHide) {
// 修改
input_text.type = "text";
btn_wuyingmeng.innerText = "关闭显示";
isHide = false;
} else {
input_text.type = "password";
btn_wuyingmeng.innerText = "显示密码";
isHide = true;
}
}
script>
body>
html>
修改样式
演练 开关灯
如果要改变文字的话 但这样要一一换样式 麻烦
注意 这里的如果要写改 样式的话要 使用小驼峰 比如 在css 你写 background-color:— 在JS 就得写成 backgroundColor= ----;
先写样式
效果
显示隐藏
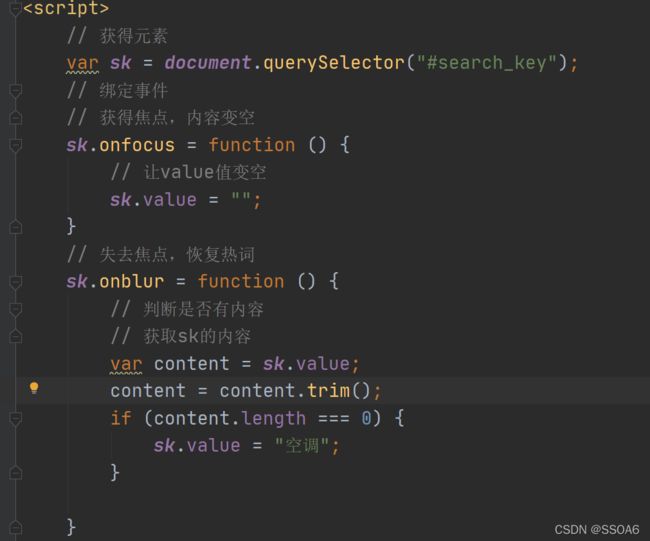
获得焦点案例
表单验证 验证密码长度
小结
演练
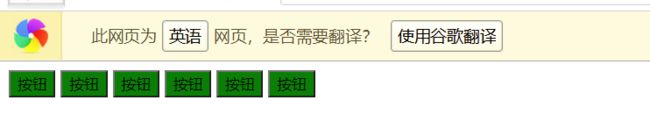
案例 排查按钮点击
先让按钮默认变成绿色
![]()
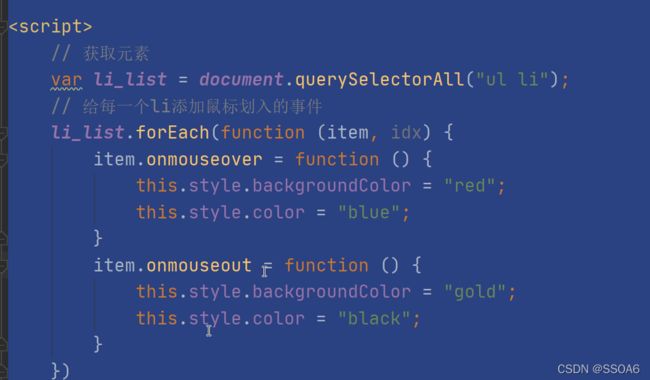
鼠标进入与鼠标移除事件
演练 全选与取消
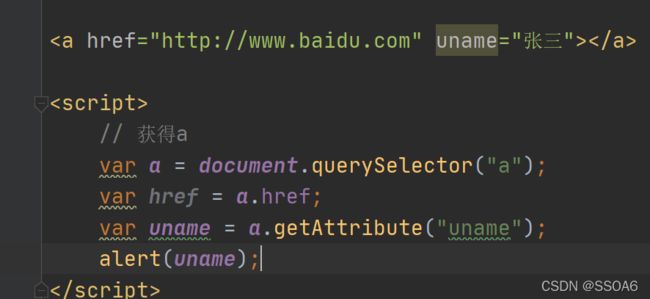
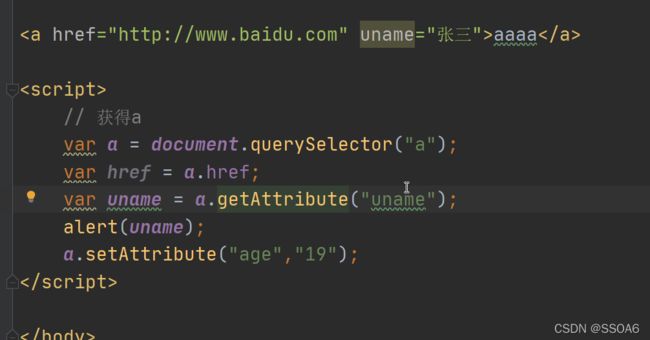
获取属性的值
自义定属性
移除属性
演练 table 切换栏
自义定属性规范
节点
节点层级
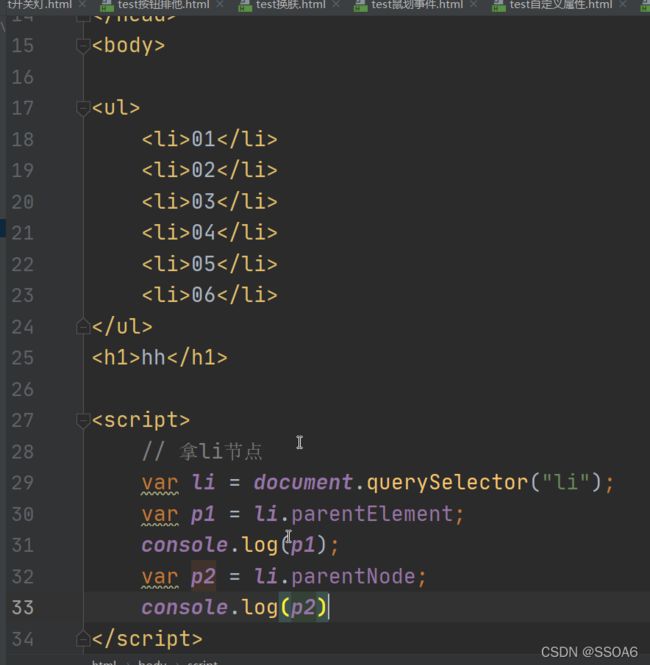
父节点
演练
两个之前的区别是一个是拿节点一个是拿元素
子节点 1
演示
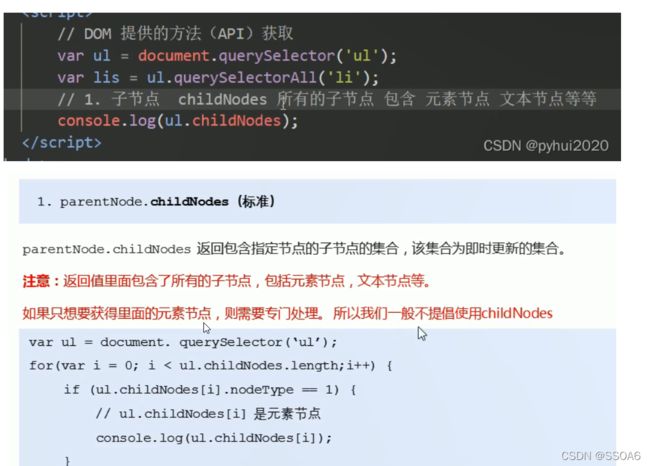
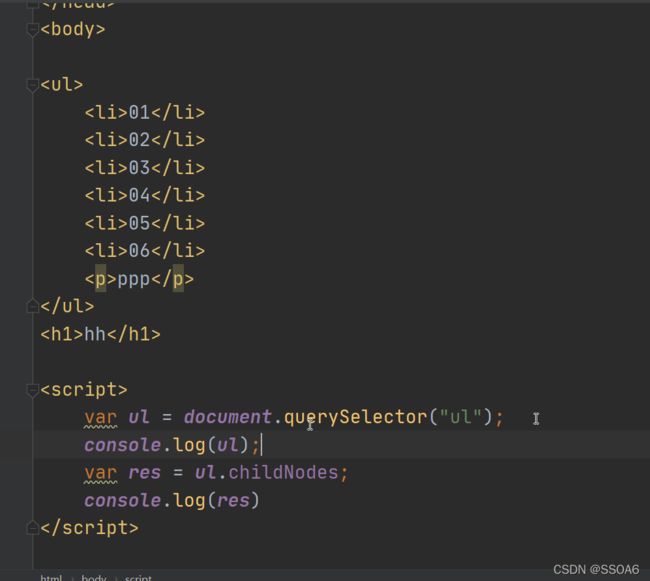
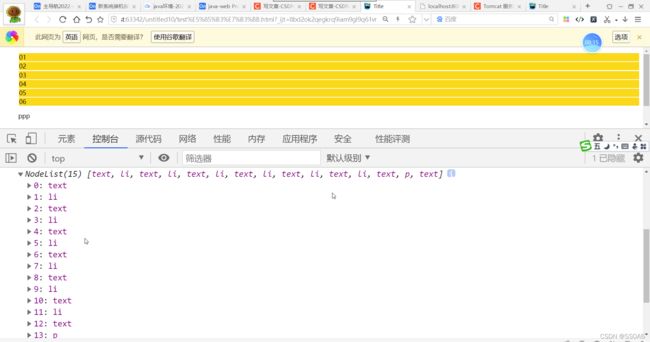
子节点 2
演示
案例 下拉菜单
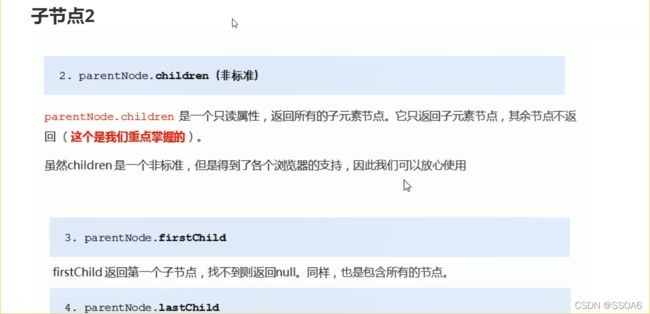
兄弟节点
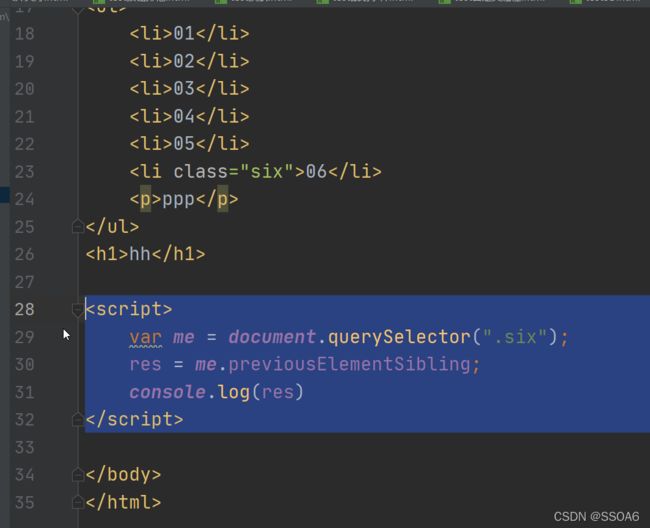
第一个 .nextSibing
第二个 .previousSibling
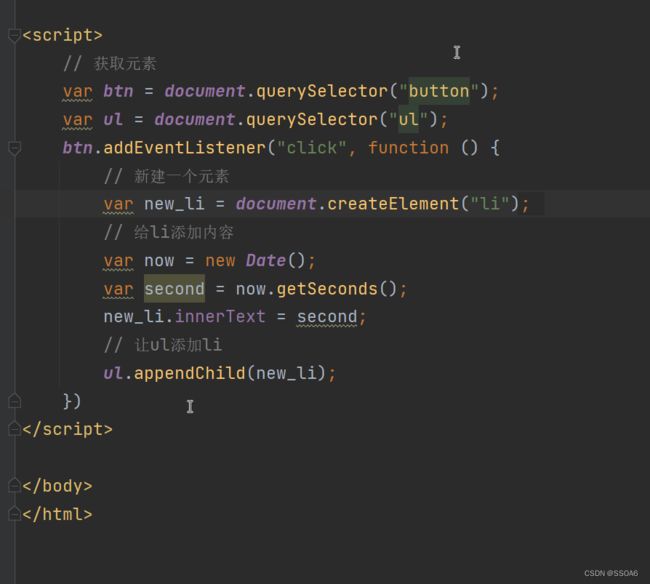
创建节点
末尾添加
演练 留言板
![]()
演示
首位添加
演示
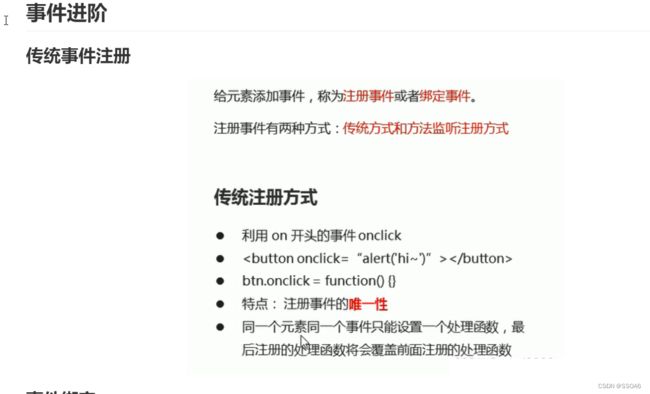
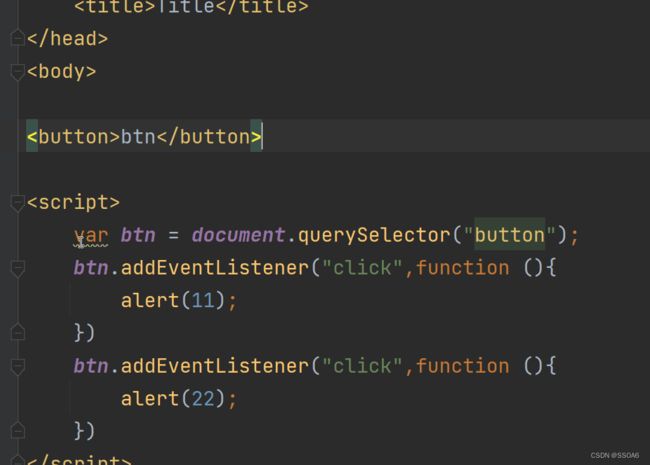
事件进阶
传统事件注册
这样写时间会被覆盖
事件解绑
示例
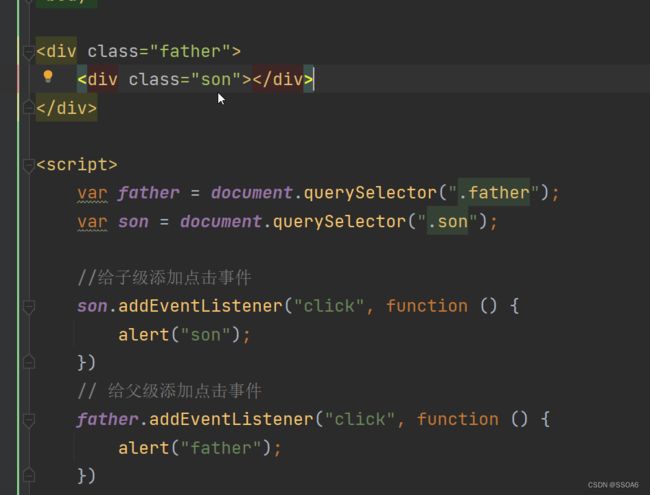
dom 事件流
示例
这里 son and father 都会输出
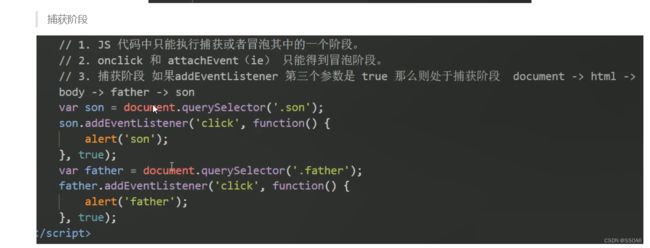
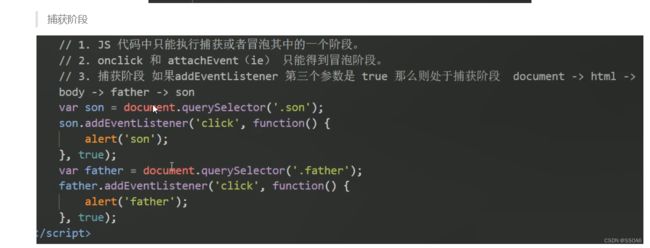
捕获阶段
冒泡阶段
dom 事件流的方向
设置事件为冒泡方向
阻止冒泡
示例
先添加形参
然后形参掉一个方法
补充 事件绑定
时间对象
事件常用对象
this 与 事件的 target 属性
示例
点的是 ul
他们在特定的场合是一样的,但是他们不一样
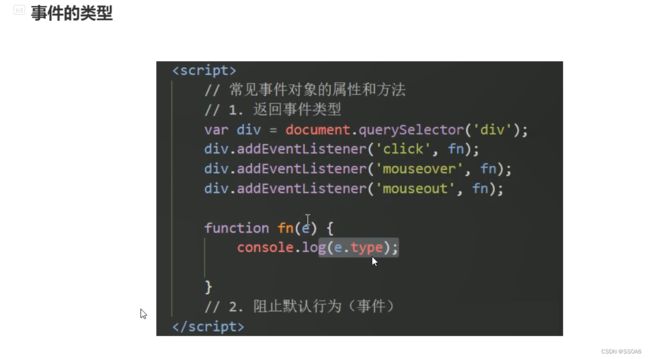
事件类型
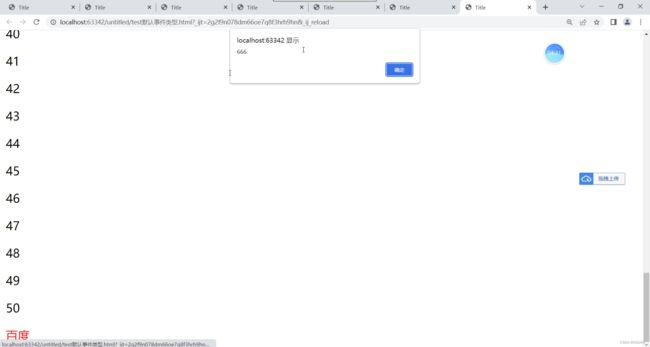
阻止默认事件
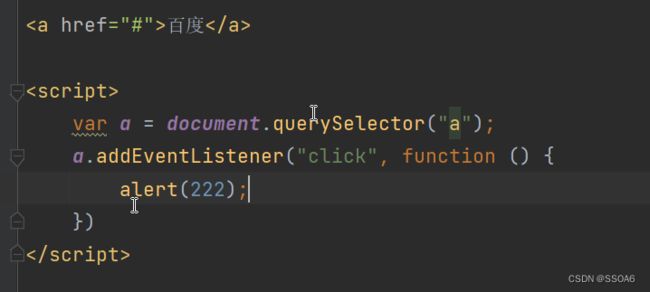
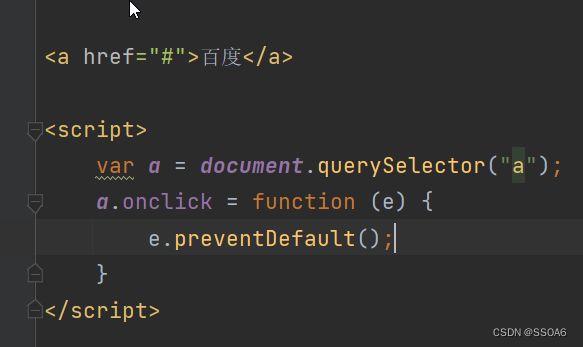
示例 取消 a 标签默认事件
现象
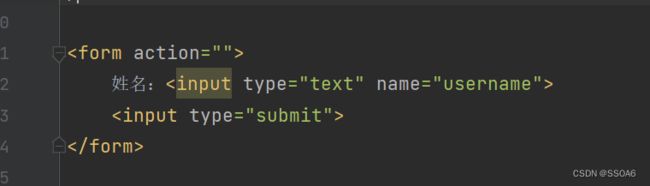
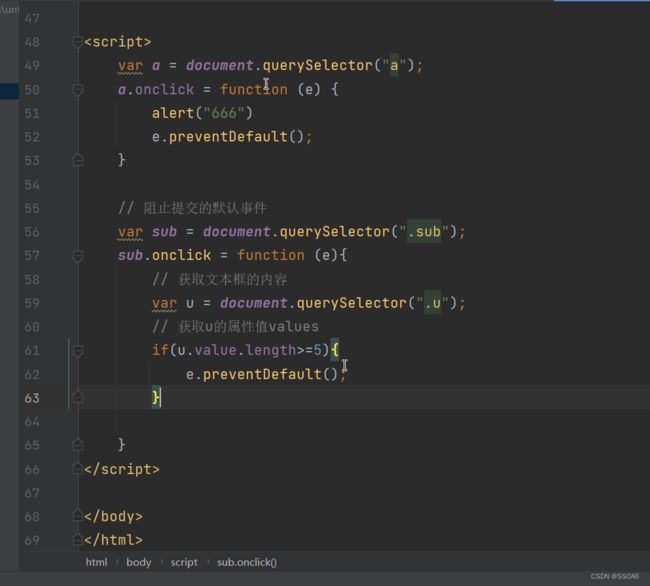
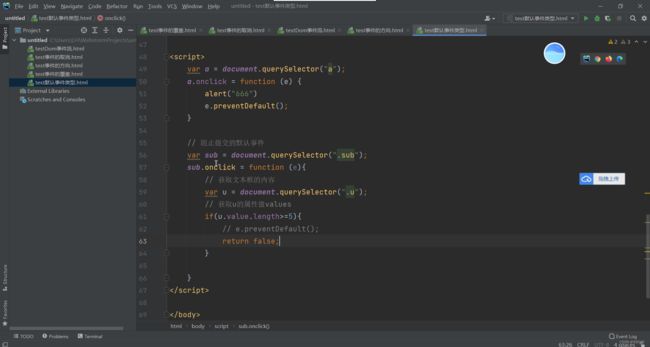
取消 submit 按钮默认事件
提交验证
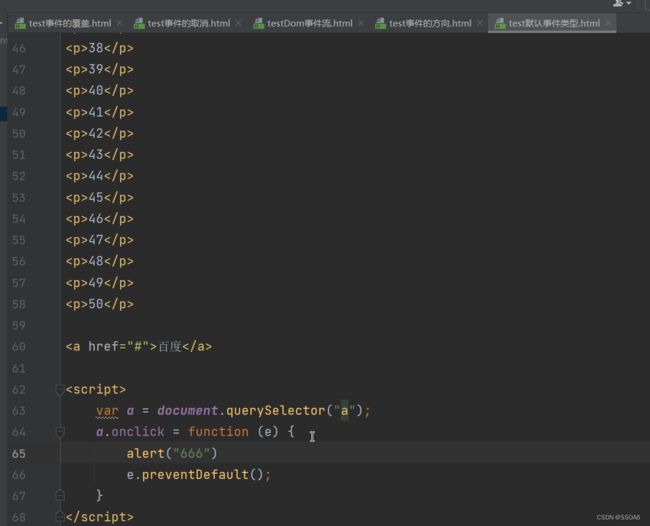
这样写也可以,这两个是等价的
![]()
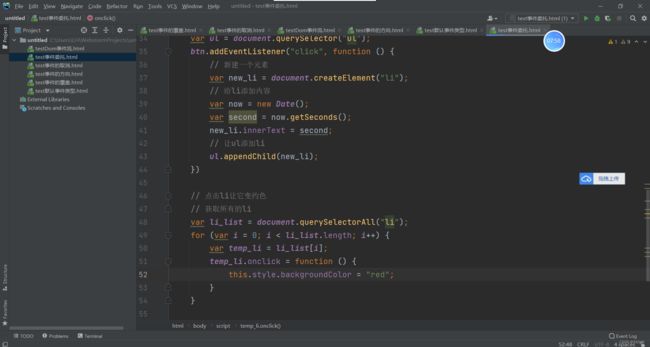
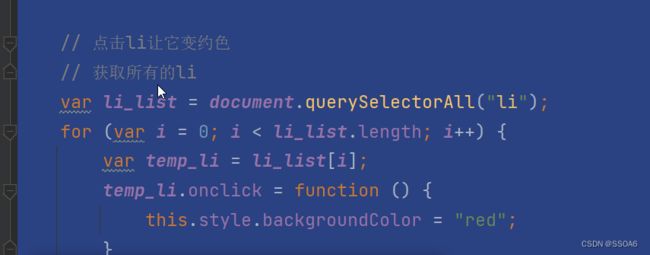
事件委托
bug 只获取了老的前六个,新添加的获取不了
事件委托2
禁止复制
<script>
// 阻止右击
document.addEventListener("contextmenu",function (e){
e.preventDefault();
})
// 禁止选中
document.addEventListener("selectstart",function (e){
e.preventDefault();
})
script>
节点操作
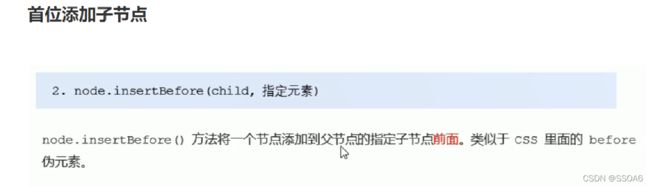
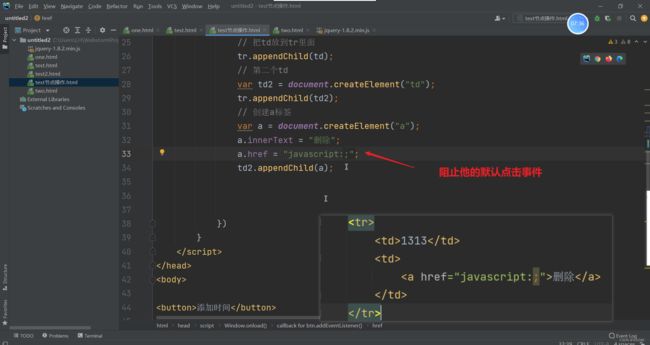
首位添加子节点
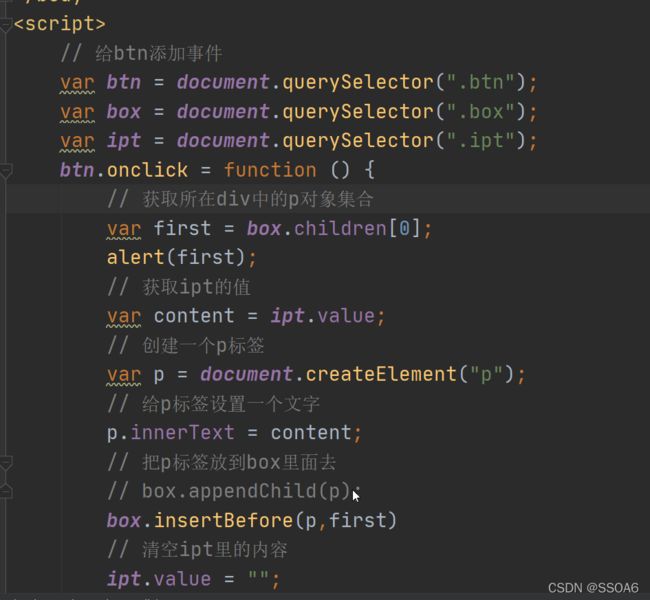
演练
添加第一个列
添加二个列
设置a 标签 herf
让a 标签有删除功能
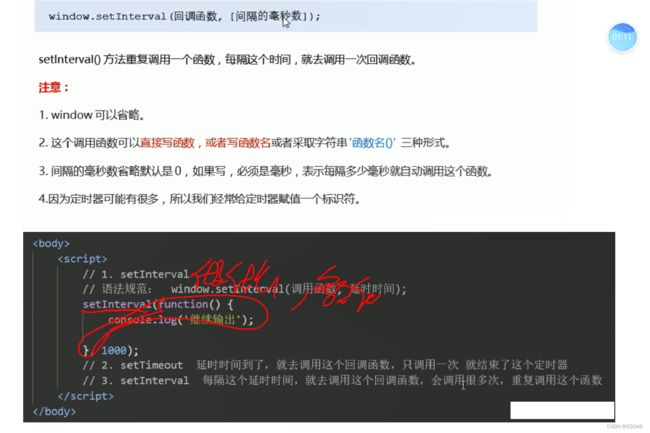
定时器
示例
![]()
倒计时器
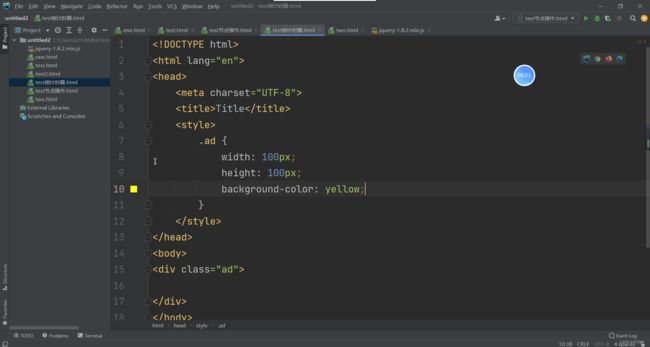
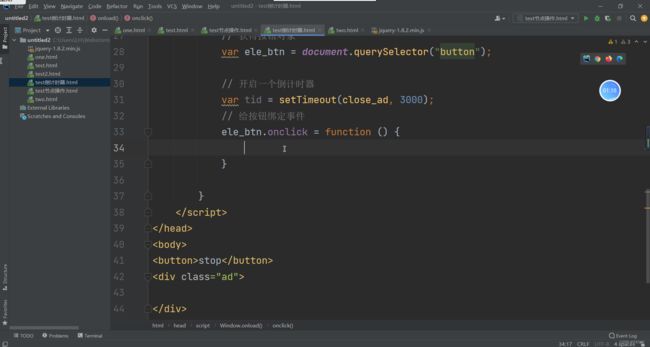
倒计时器让盒子消失
![]()
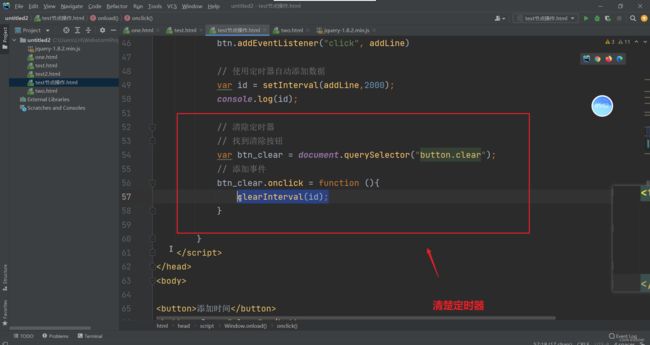
阻止定时器
案例 重新发验证码
js 执行机制
location 对象
跳转百度
页面跳转 显示用户名
第一个页面
获取参数
![]()
![]()
第二个页面
location 的方法
navigator
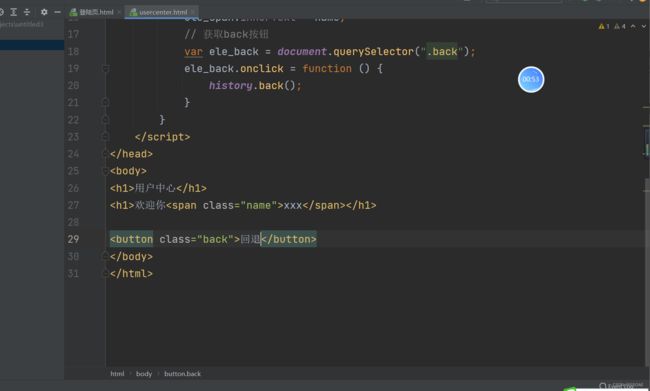
history 对象
回退 示例
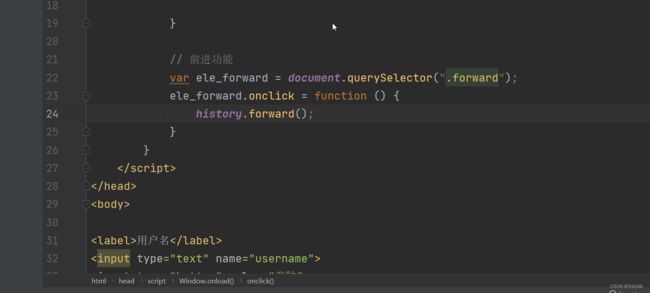
前进 示例
JQ
Jquery 入门
关于Jquery
下载 jquery
两个模式
![]()
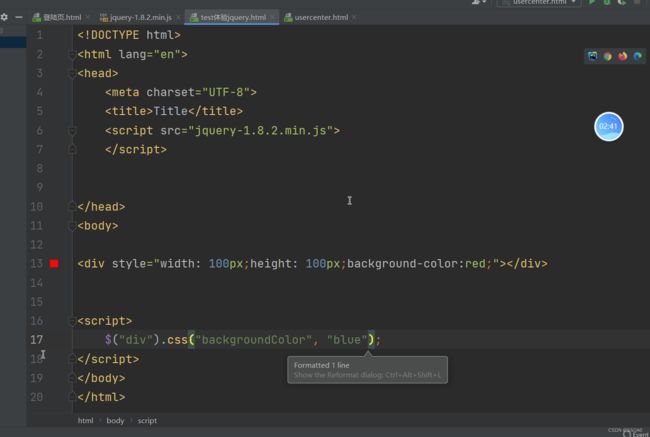
Jquery 用法
隐藏
设置css
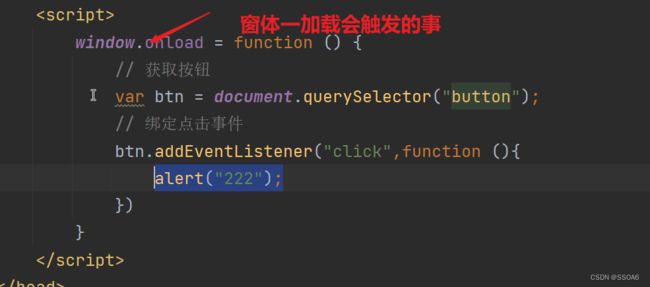
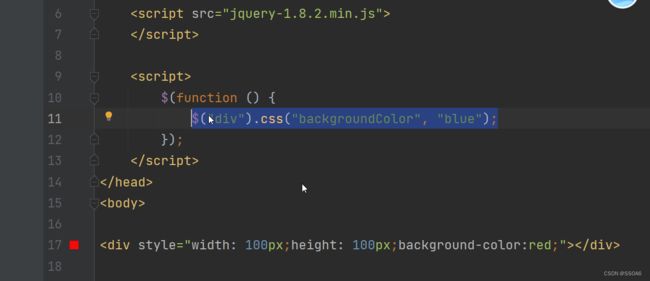
窗体加载
元素加载
$(函数);
加载事后执行
Jquery 基础
dom 对象
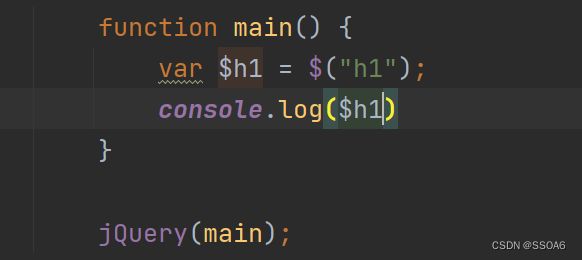
jquery
![]()
jquery 对象的命名规则
用 jqyery 拿对象,前面最好加上 $ 符号
jquery 对象与 dom 对象的显示
![]()
不同对象用不同的方法
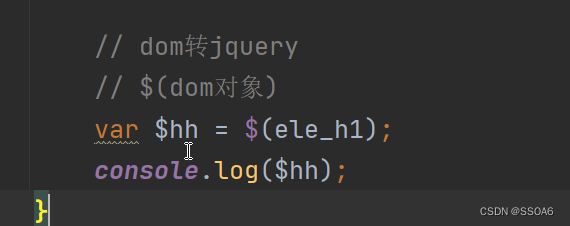
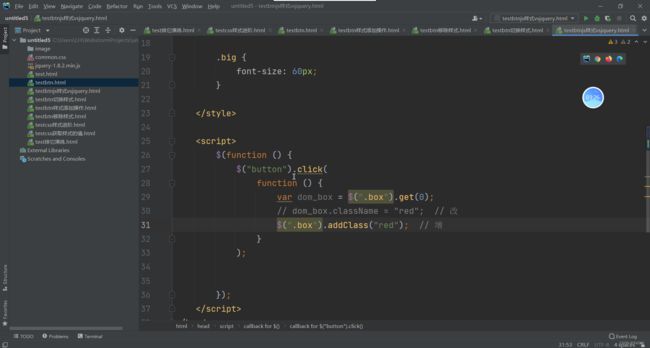
dom 对象转换为 jquery 对象
使用这个方法可以让文字不见
案例 点击按钮让他消失
使用 dom 方式让他消失
jQuery 让他消失
jquery 对象转换为 dom 对象
播放
$(‘video’)[0].play()
$(‘video’)get(0).play()
转换的例子
jquery 对象 . [0] 就可以获取 dom 对象
![]()
案例 窗体一加载让他自动播放视频
也可以这样写
两种对象互相转换
jquery 常用 api
基础选择器
层级选择器
样式调试
下面这个方法无需遍历
![]()
筛选选择器
这个是jquery 特有的选择器
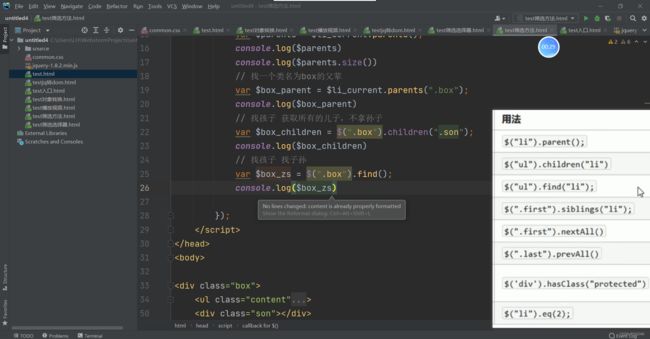
筛选方法
![]()
找父辈
找一个类名为 box 的父辈
找孩子
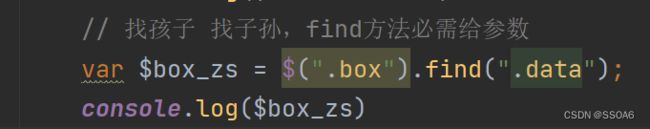
找孩子 找子孙
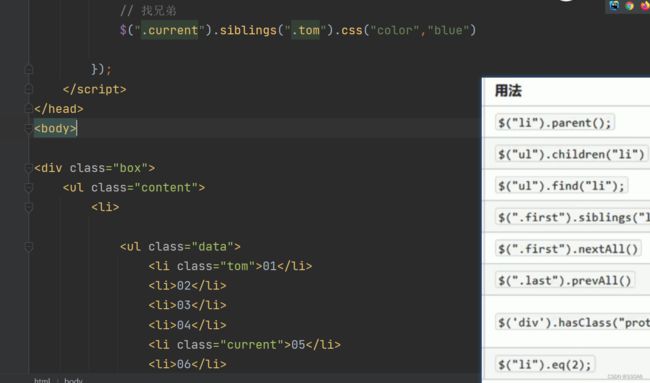
找兄弟
找兄弟中的 class 为 tom 的 li
后面的兄弟
前面的兄弟
找前面的兄弟其中的一个
判断是否有这个类
eq 筛选 方法按下标来选
eq 用筛选器来,不用筛选方法
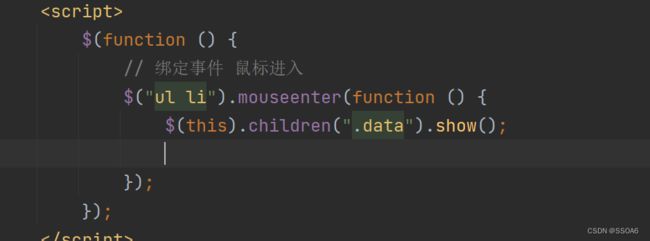
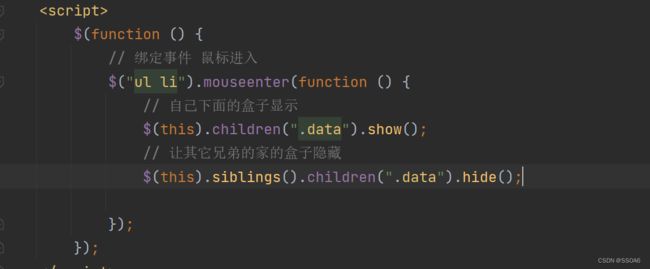
演练 下拉菜单
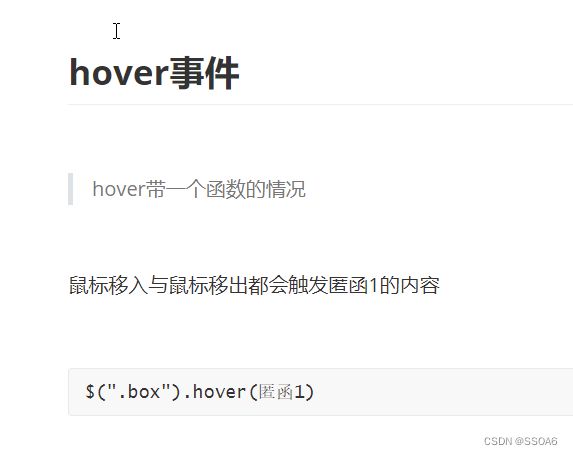
鼠标事件
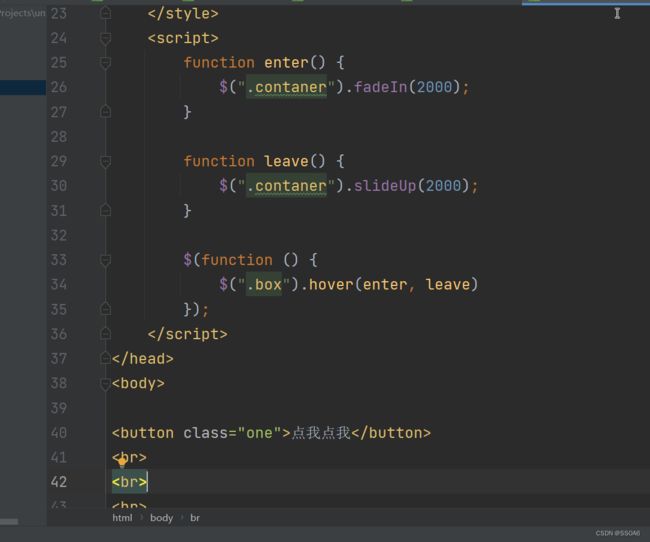
![]()
hover 传一个参 就是鼠标移进去移出来都会发生的事
hover 传二个参 第一个就是鼠标移进去事件 第二个是 鼠标移出来事件
mouseenter(鼠标移入事件)mouseleave(鼠标移出事件)
样式操作
样式连写
获取css
添加样式(类)
![]()
移除样式
jquery对象.removeClass()
切换样式
有就移除,没有就添加
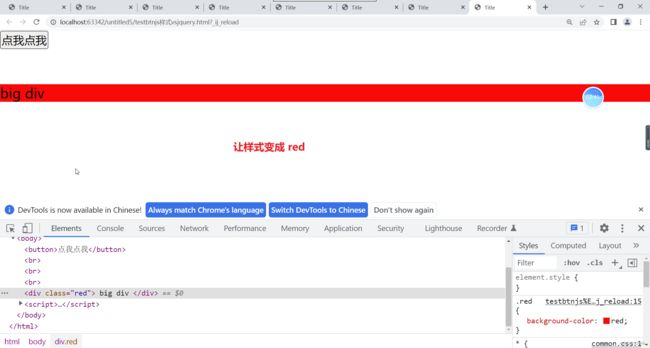
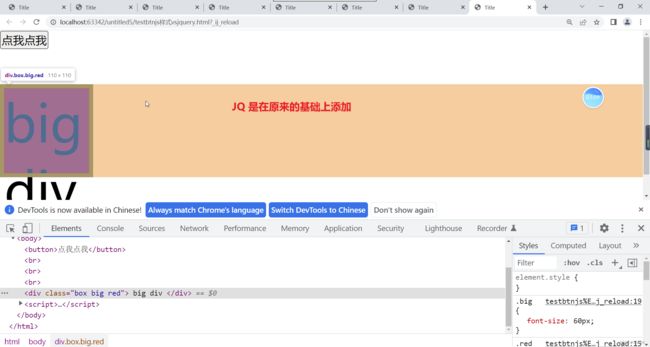
JS 样式 VS JQ 样式
动画效果
显示隐藏
效果是点击按钮慢慢消失,再点击慢慢显示出来
隐藏后 执行函数里内容
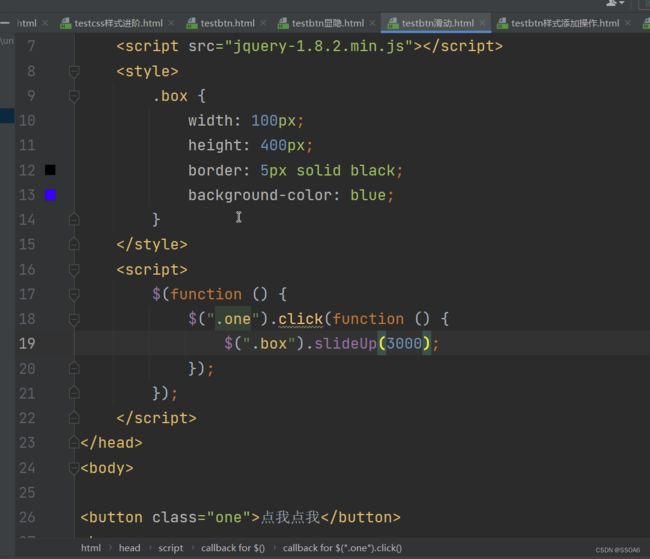
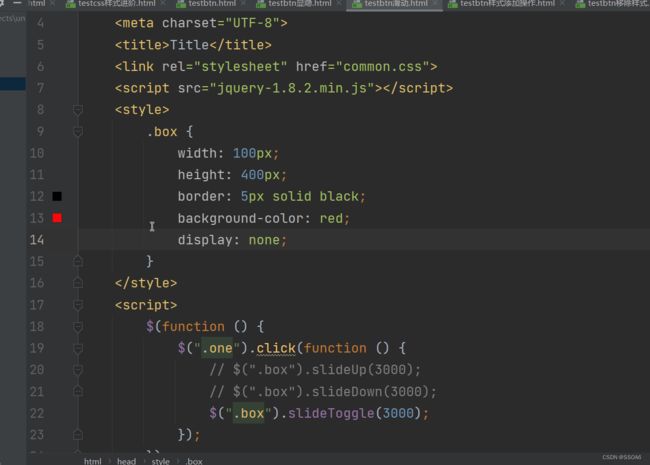
滑动
滑动 Toggle
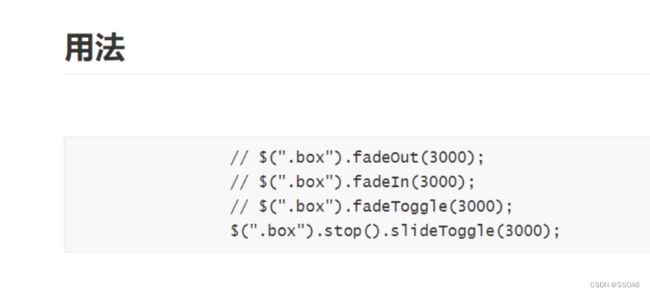
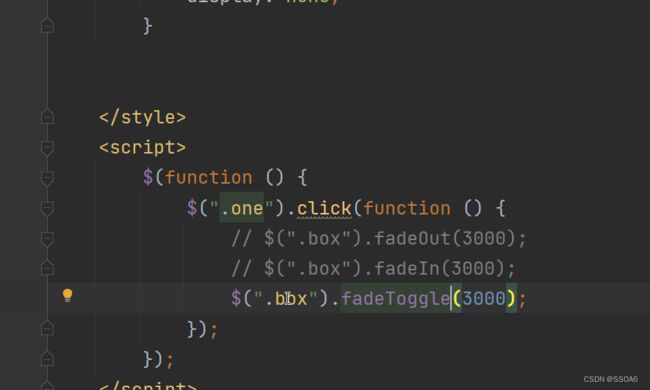
淡入淡出
fadeOut 淡出
fadeIn 淡入
为了防止用户多次点击,对感观的影像,最好前面加上 stop()
设置不透明度
![]()
两个参数情况
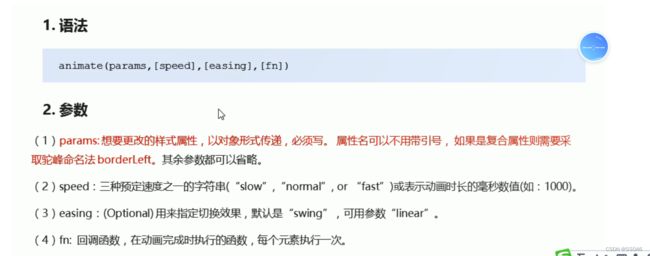
自定义动画
jq对象.animate
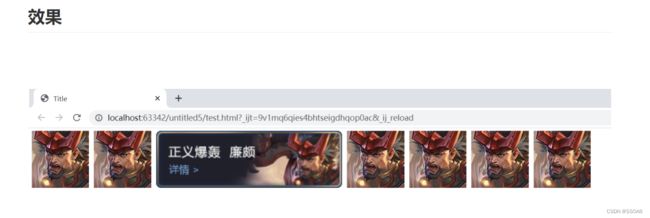
案例 王者网站
阻止动画对列
效果
属性操作
获取固有属性
只能拿系统属性
改变属性
获取勾选的数据
![]()
prop
如果选中 显示 true
没有选中 显示 false
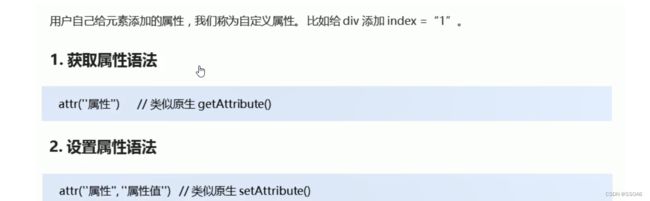
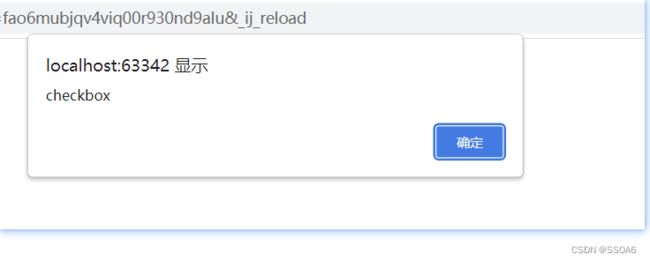
获取自义定属性
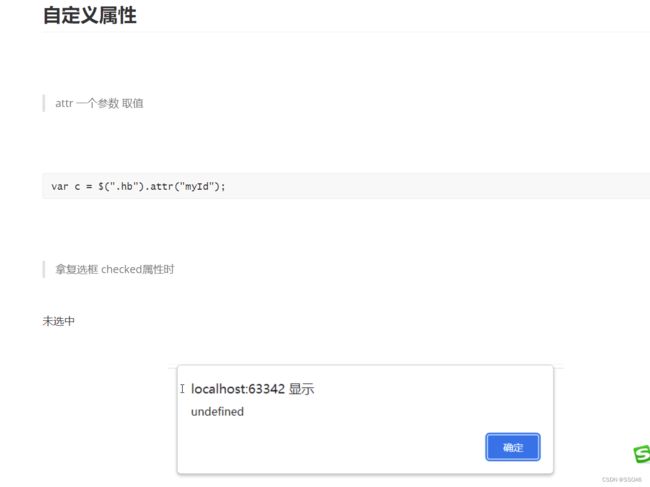
获取自义定属性 attr
可以那系统属性
那按钮的选中状态不是很直观
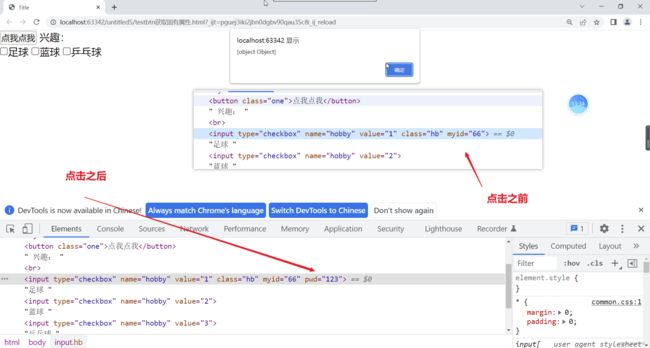
attr 传两个参数
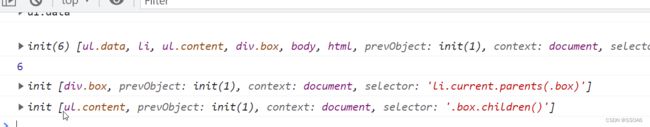
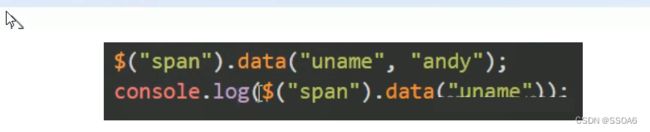
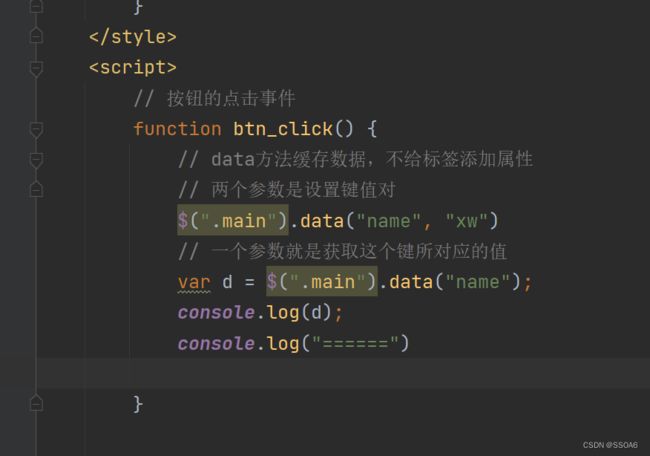
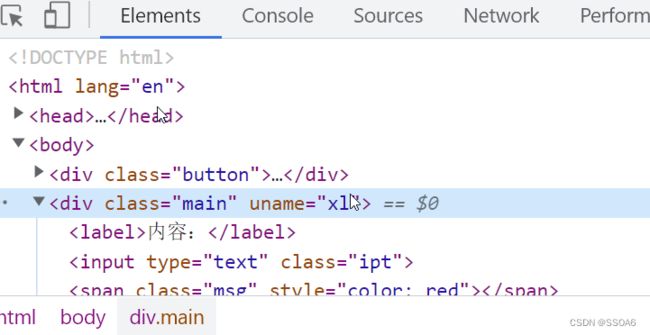
数据缓存 data
data 方法缓存数据,不给标签添加属性
data VS attr
![]()
演练
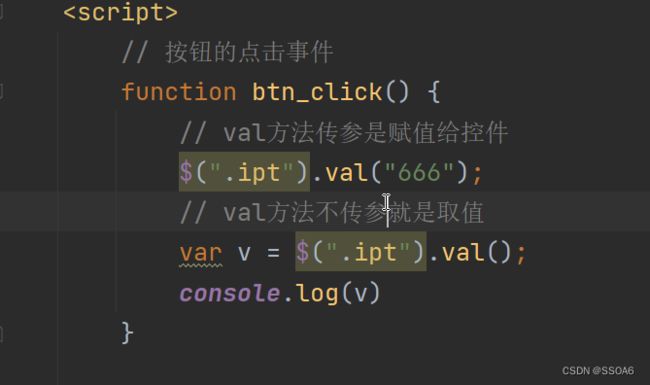
获取控件的值(表单)
设置值和标签(div…)
设置值
text 方法
![]()
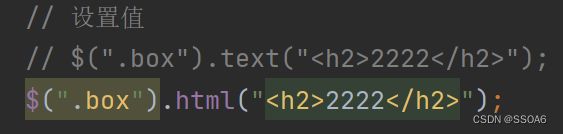
html 方法
普通标签的内容操作 text html
节点操作
创建节点
添加节点
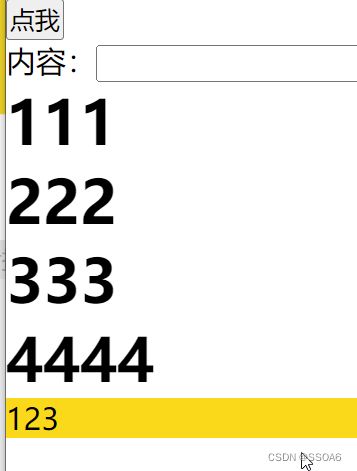
案例 留言板 添加
往后添加
往前面添加
删除会员
移除自己
移除自己的子级
节点操作小结
![]()
数据的遍历
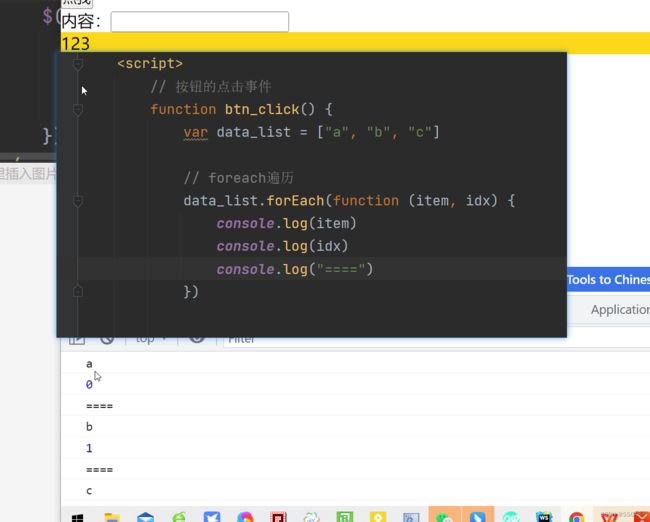
原生 js 遍历
js 遍历for循环
js forEach 遍历
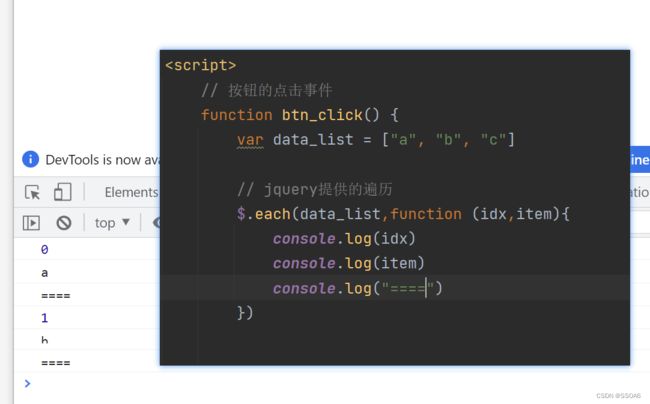
jq 遍历
jq 遍历2 (专门遍历对象)
这里就获得了每一个div
注意 这里的 item 是dom 对象
案例 购物车
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
input.num {
width: 20px;
text-align: center;
}
table {
margin: 0 auto;
}
style>
<script src="jquery-1.8.2.min.js">script>
<script>
function select_all() {
// 获取我的状态
var checked = $(this).prop("checked")
// 获取其他的小复选框
$(".goods").prop("checked", checked);
// 总计
count_all()
}
function count_all() {
// 计算 个数
var total_num = 0;
// 计算 总结额
var total_price = 0;
// 计算个数
$(".goods:checked").each(function (idx,item){
var v = $(item).parent().siblings().children("input.num").val();
total_num += parseFloat(v);
// 结算总金额
var price = $(item).parent().siblings().children("span.total").text();
total_price += parseFloat(price)
})
// 数据回填
$("span.all_Num").text(total_num);
$("span.all_money").text(total_price.toFixed(2));
}
function goods_click() {
// 拿到被选中的个数
var checked_num = $(".goods:checked").size();
// 获取总数
var all_num = $(".goods").size();
if (all_num === checked_num) {
$(".selectAll").prop("checked", true);
} else {
$(".selectAll").prop("checked", false);
}
// 求总计
count_all();
}
function num_jia() {
// 获取目标控件 获取上一个兄弟
var $ipt = $(this).prevAll("input");
// 获取数量的值,让数量的值加一
var num = $ipt.val();
// 数值加一
num++;
// 重新赋值
$ipt.val(num)
// 调用总和的方法
count_line_result(this);
// 总计
count_all()
}
function count_line_result(t) {
// 找数量
var num = $(t).parent().children("input").val();
// 找单价
var price = $(t).parent().siblings().children("span.price").text();
// 求总和
var line_result = num * price
// 找当前行的价格的标签
$(t).parent().siblings().children("span.total").text(line_result.toFixed(2));
}
function num_jian() {
var $ipt = $(this).nextAll("input");
// 获取数值
var num = $ipt.val();
// 数值减少
num--;
// 判断是否小于1,如果小于1,让新值等于1
if (num < 1) {
num = 1
}
// 新数据回填给文本控件
// 重新赋值
$ipt.val(num)
// 调用总和的方法
count_line_result(this);
// 总计
count_all()
}
function num_blur() {
// 获取自己的值
var num = $(this).val();
// 判断非数值的情况
if (isNaN(num)) {
$(this).val(1);
return
}
// 判断小于1的数据情况
if (num < 1) {
$(this).val(1);
}
// 调用总和的方法
count_line_result(this);
// 总计
count_all()
}
function delete_tr() {
$(this).parent().parent().remove();
// 总计
count_all()
}
$(function () {
$(".selectAll").click(select_all);
// 小复选框点击事件
$("input.goods").click(goods_click);
// 给+按钮添加事件
$("button.jia").click(num_jia);
// 给-按钮添加事件
$("button.jian").click(num_jian);
// 文本框失去焦点后 事件
$("input.num").blur(num_blur);
// 删除行
$("a.delete").click(delete_tr);
})
script>
head>
<body>
<table width="600px" cellpadding="0" cellspacing="0" border="1">
<caption><h1>购物车h1>caption>
<thead>
<tr>
<th>01th>
<th>02th>
<th>03th>
<th>04th>
<th>05th>
<th>06th>
tr>
thead>
<tbody>
<tr align="center">
<td>
<input type="checkbox" class="goods">
td>
<td>
十万个为什么
td>
<td>
¥<span class="price">12.60span>
td>
<td>
<button class="jian">-button>
<input type="text" class="num" value="1">
<button class="jia">+button>
td>
<td>
¥<span class="total">12.60span>
td>
<td>
<a href="javascript:;" class="delete">删除a>
td>
tr>
<tr align="center">
<td>
<input type="checkbox" class="goods">
td>
<td>
十万个为什么2
td>
<td>
¥<span class="price">10.60span>
td>
<td>
<button class="jian">-button>
<input type="text" class="num" value="1">
<button class="jia">+button>
td>
<td>
¥<span class="total">12.60span>
td>
<td>
<a href="javascript:;" class="delete">删除a>
td>
tr>
<tr align="center">
<td>
<input type="checkbox" class="goods">
td>
<td>
十万个为什么3
td>
<td>
¥<span class="price">40.60span>
td>
<td>
<button class="jian">-button>
<input type="text" class="num" value="1">
<button class="jia">+button>
td>
<td>
¥<span class="total">12.60span>
td>
<td>
<a href="javascript:;" class="delete">删除a>
td>
tr>
<tr align="center">
<td>
<input type="checkbox" class="goods">
td>
<td>
十万个为什么4
td>
<td>
¥<span class="price">14.60span>
td>
<td>
<button class="jian">-button>
<input type="text" class="num" value="1">
<button class="jia">+button>
td>
<td>
¥<span class="total">12.60span>
td>
<td>
<a href="javascript:;" class="delete">删除a>
td>
tr>
tbody>
<tfoot>
<tr align="right">
<td align="center">
<input type="checkbox" class="selectAll">
td>
<td colspan="5">
已选中 <span class="all_Num">0span> 个商品
总金额为 ¥<span class="all_money">0.00span>元
td>
tr>
tfoot>
table>
body>
html>
正则表达式
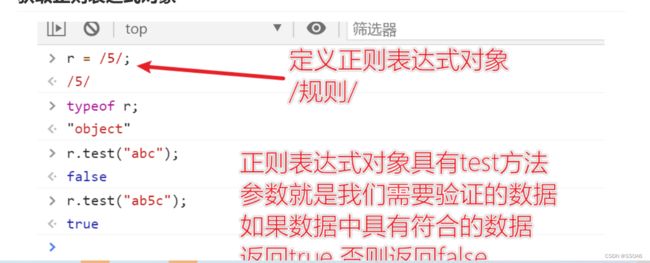
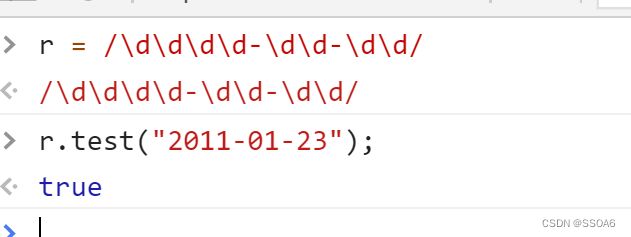
获取正则表达式
可以这样理解
![]()
定义正则表达式兑现
正则对象 = /匹配的数据/
元字符
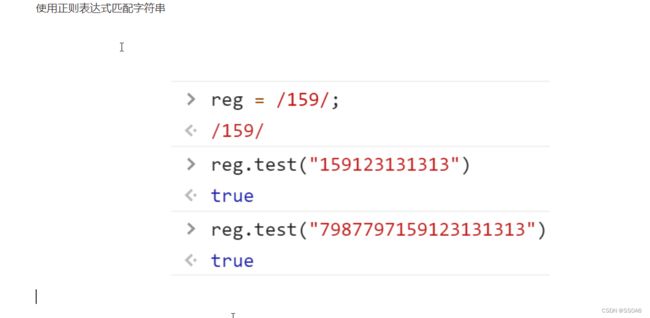
\b 匹配数字
\b
exec 方法可以看到,这个字符串 谁被匹配成功了,没有匹配成功返回null

input 方法 可以获得 和谁在比较
index 方法 可以获得 和谁匹配的下标
\s 验证空格
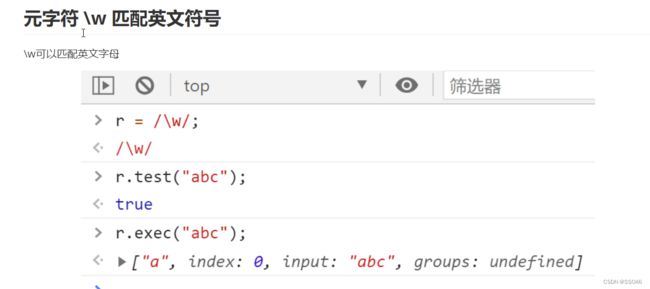
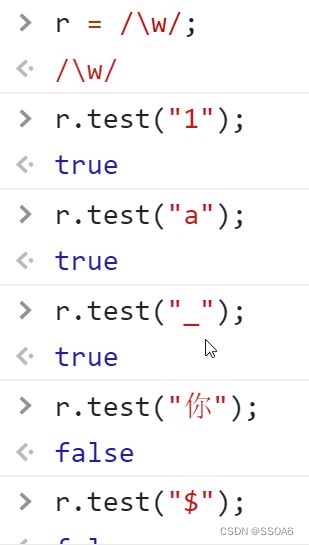
\w 验证英文符号
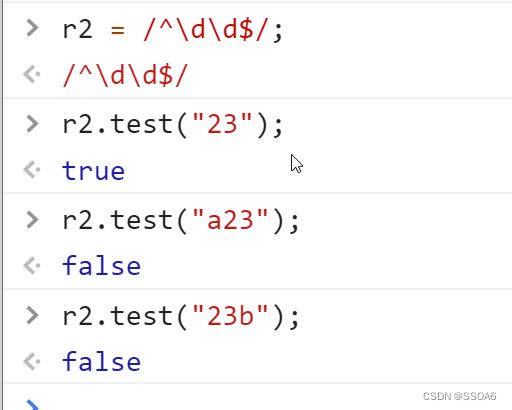
以某开头
^
以某结尾
$
数量修饰 +号代表一个或者无限个
数量修饰 ? 代表0个或者1个
数量修饰 * 代表0个获取无限个
![]()
数量修饰 {m} 限定有m个
数量修饰 {m,n} 限定至少出现m次,至多出现n次
. 匹配一切
ajax
参数
使用json 数据格式定义对象
使用json 数据格式定义对象数组
complete 参数
json 数组处理 演示
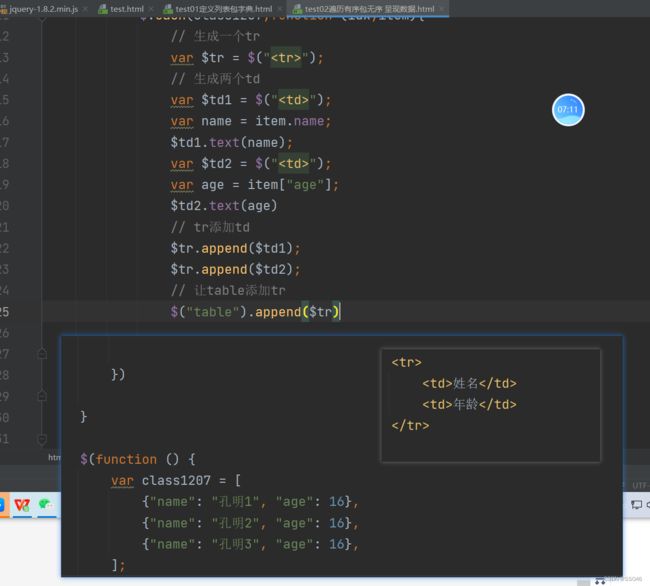
有序包无序操作
这个有点麻烦
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="common.css">
<script src="jquery-1.8.2.min.js">script>
<script>
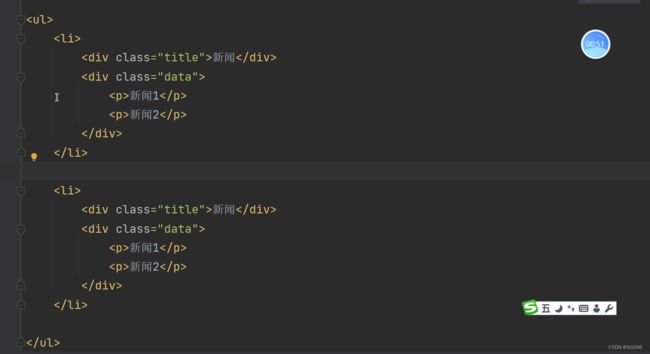
function write_student(class1207) {
$.each(class1207,function (idx,item){
// 生成一个tr
var $tr = $("");
// 生成两个td
var $td1 = $("");
var name = item.name;
$td1.text(name);
var $td2 = $(" ");
var age = item["age"];
$td2.text(age)
// tr添加td
$tr.append($td1);
$tr.append($td2);
// 让table添加tr
$("table").append($tr);
})
}
$(function () {
var class1207 = [
{"name": "孔明1", "age": 16},
{"name": "孔明66", "age": 16},
{"name": "孔明3", "age": 16},
];
// 遍历呈现数据
write_student(class1207);
});
script>
head>
<body>
<table width="300" border="1">
<caption><h1>学生信息列表h1>caption>
<tr>
<td>姓名td>
<td>年龄td>
tr>
table>
body>
html>
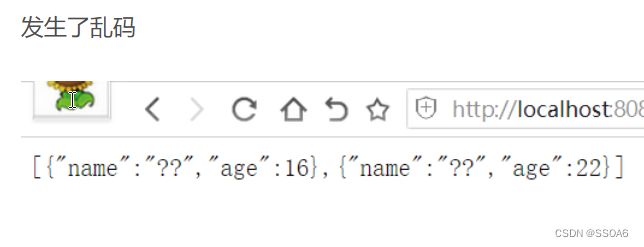
实现无刷新
新建后端接口
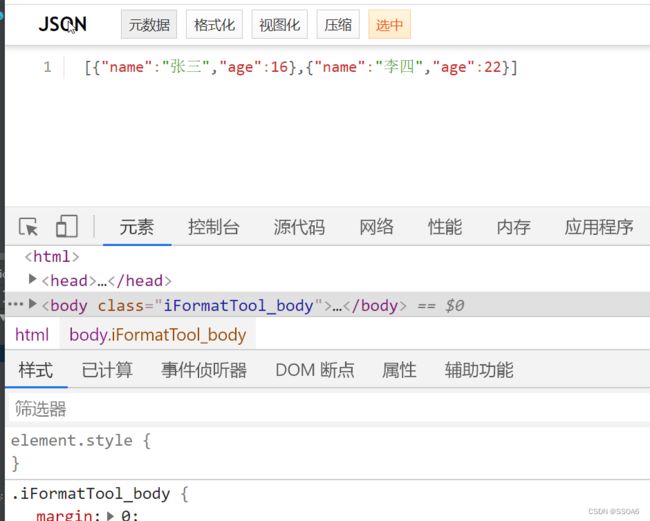
注意这里可能会乱码,要设置编码格式
package servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
@WebServlet("/student_list")
public class Student extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// [{"name":"张三","age":16},{"name":"李四","age":22}
String stu_list = "[{\"name\":\"张三\",\"age\":16},{\"name\":\"李四\",\"age\":22}]";
PrintWriter writer = resp.getWriter();
writer.write(stu_list);
}
}
package servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
@WebServlet("/student_list")
public class Student extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// [{"name":"张三","age":16},{"name":"李四","age":22}
// Content-Type: text/html;charset=utf-8
// 说到
resp.setHeader("Content-Type","text/html;charset=utf-8");
// 做到
resp.setCharacterEncoding("utf-8");
String stu_list = "[{\"name\":\"张三\",\"age\":16},{\"name\":\"李四\",\"age\":22}]";
PrintWriter writer = resp.getWriter();
writer.write(stu_list);
}
}
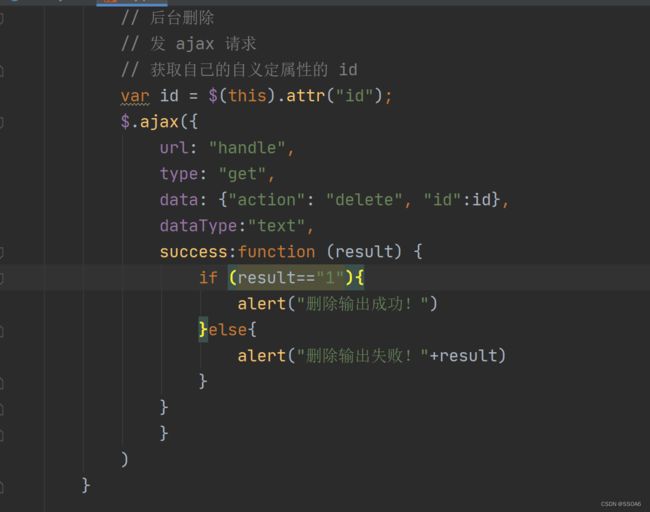
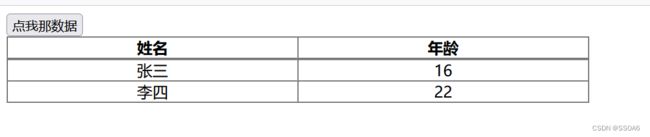
前端放 ajax 请求接受json数据
后端
package servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
@WebServlet("/student_list")
public class Student extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// [{"name":"张三","age":16},{"name":"李四","age":22}
// Content-Type: text/html;charset=utf-8
// 说到
resp.setHeader("Content-Type","text/html;charset=utf-8");
// 做到
resp.setCharacterEncoding("utf-8");
String stu_list = "[{\"name\":\"张三\",\"age\":16},{\"name\":\"李四\",\"age\":22}]";
PrintWriter writer = resp.getWriter();
writer.write(stu_list);
}
}
前端
<%--
Created by IntelliJ IDEA.
User: SSOA
Date: 2022/5/21
Time: 9:59
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>$Title$title>
<script src="jquery-1.8.2.min.js">script>
<script>
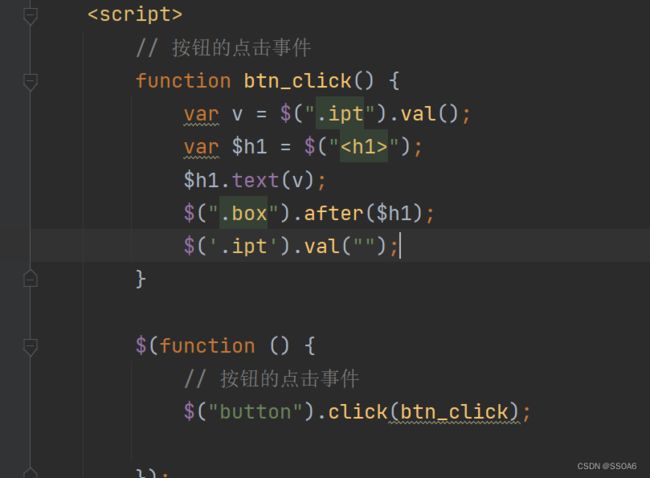
function btn_click() {
$.ajax({
url: "student_list",
data: {},
type: "get",
dataType: "json",
success: function (result) {
// 遍历这个json 数据,进行相关操作
$.each(result, function (idx, item) {
// 新建行并添加到 table 中
var $tr = $("");
$tr.css("text-align","center")
$("table").append($tr);
// 新建 td 放到 tr 里面
var $td1 = $("");
$td1.text(item.name)
$tr.append($td1)
var $td2 = $(" ");
$td2.text(item.age);
$tr.append($td2)
})
}
})
}
$(function () {
$("button").click(btn_click);
})
script>
head>
<body>
<button>点我那数据button>
<table width="600px" border="1" cellpadding="0" cellspacing="0" >
<tr>
<th>姓名th>
<th>年龄th>
tr>
<tr>
<td>td>
<td>td>
tr>
table>
body>
html>
fastjson
fastjson 引入
拼json 字符串功能
可以看出是非常累的
package servlet;
import bean.Student;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.ArrayList;
import java.util.List;
@WebServlet("/student_list")
public class StudentList extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// [{"name":"张三","age":16},{"name":"李四","age":22}
// Content-Type: text/html;charset=utf-8
// 说到
resp.setHeader("Content-Type","text/html;charset=utf-8");
// 做到
resp.setCharacterEncoding("utf-8");
// 模拟对象集合
// 模拟业务层拿数据
List<Student> studentsList = getStringList();
String jsonStr = "";
jsonStr += "[";
// json 字符串
for (Student s :
studentsList) {
String fmt = "{\"name\":\"%s\",\"age\":%s}";
String d = String.format(fmt,s.getName(),s.getAge());
jsonStr += d;
jsonStr += ",";
}
jsonStr = jsonStr.substring(0,jsonStr.length() - 1);
jsonStr += "]";
System.out.println(jsonStr);
PrintWriter writer = resp.getWriter();
// writer.write(stu_list);
}
private List<Student> getStringList() {
/// 模拟返回数据
// 对象集合
List<Student> studentList = new ArrayList<>();
// 新建对象,设置属性
bean.Student xm = new bean.Student();
xm.setName("小明");
xm.setAge(16);
xm.setDesc("ssssss");
// 把对象添加到集合中
return studentList;
}
}
fastjson 使用
示例
bean
package bean;
public class StudentBean {
// 定义属性
private String name;
private int age;
private String beizhu;
// 提供字符串显示形态
@Override
public String toString() {
return "StudentBean{" +
"name='" + name + '\'' +
", age=" + age +
", beizhu='" + beizhu + '\'' +
'}';
}
// 提供功有方法
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getBeizhu() {
return beizhu;
}
public void setBeizhu(String beizhu) {
this.beizhu = beizhu;
}
}
新方法拼 json 字符串
package servlet;
import bean.Student;
import com.alibaba.fastjson.JSON;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.ArrayList;
import java.util.List;
@WebServlet("/student_list")
public class StudentList extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// [{"name":"张三","age":16},{"name":"李四","age":22}
// Content-Type: text/html;charset=utf-8
// 说到
resp.setHeader("Content-Type", "text/html;charset=utf-8");
// 做到
resp.setCharacterEncoding("utf-8");
// 模拟对象集合
// 模拟业务层拿数据
List<Student> studentsList = getStringList();
String jsonStr = JSON.toJSONString(studentsList);
System.out.println(jsonStr);
// jsonStr += "[";
// // json 字符串
// for (Student s :
// studentsList) {
// String fmt = "{\"name\":\"%s\",\"age\":%s}";
// String d = String.format(fmt,s.getName(),s.getAge());
// jsonStr += d;
// jsonStr += ",";
//
// }
//
// jsonStr += jsonStr.substring(0,jsonStr.length() - 1);
// jsonStr += "]";
// System.out.println(jsonStr);
//
PrintWriter writer = resp.getWriter();
// writer.write(stu_list);
}
private List<Student> getStringList() {
/// 模拟返回数据
// 对象集合
List<Student> studentList = new ArrayList<>();
// 新建对象,设置属性
bean.Student xm = new bean.Student();
xm.setName("小明");
xm.setAge(16);
xm.setDesc("ssssss");
// 新建对象,设置属性
bean.Student xh = new bean.Student();
xh.setName("小红");
xh.setAge(23);
xh.setDesc("tttttttttt");
studentList.add(xm);
studentList.add(xh);
// 把对象添加到集合中
return studentList;
}
}
<%--
Created by IntelliJ IDEA.
User: SSOA
Date: 2022/5/21
Time: 9:59
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>$Title$title>
<script src="jquery-1.8.2.min.js">script>
<script>
function btn_click() {
$.ajax({
url: "student_list",
data: {},
type: "get",
dataType: "json",
success: function (result) {
// 遍历这个json 数据,进行相关操作
$.each(result, function (idx, item) {
// 新建行并添加到 table 中
var $tr = $("");
$tr.css("text-align", "center")
$("table").append($tr);
// 新建 td 放到 tr 里面
var $td1 = $("");
$td1.text(item.name)
$tr.append($td1)
var $td2 = $(" ");
$td2.text(item.age);
$tr.append($td2)
})
}
})
}
$(function () {
$("button").click(btn_click);
})
script>
head>
<body>
<button>点我那数据button>
<table width="600px" border="1" cellpadding="0" cellspacing="0">
<tr>
<th>姓名th>
<th>年龄th>
tr>
<tr>
<td>td>
<td>td>
tr>
table>
body>
html>
get 发 ajax 请求
示例
注意这样既可以处理 get 请求 或者是 post 请求
post 方法也是一样
json 请求
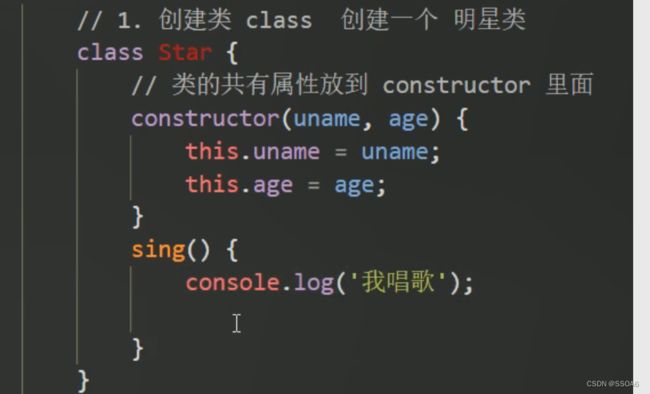
JS 面向对象
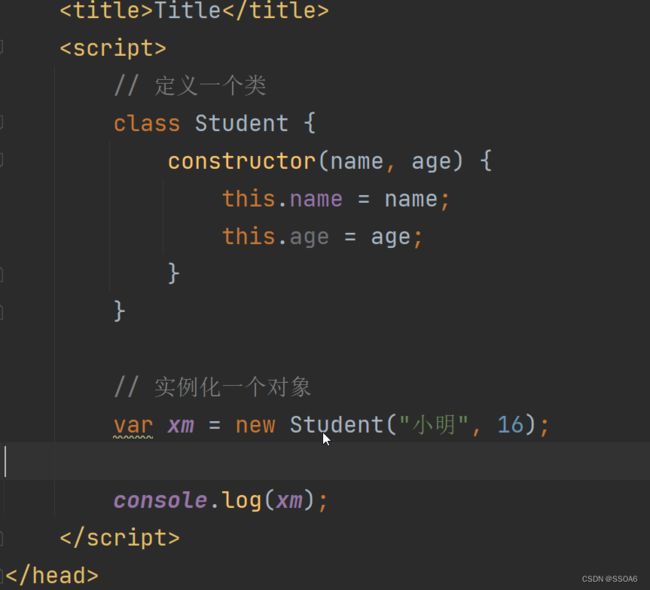
构造方法
构造器实例化传参
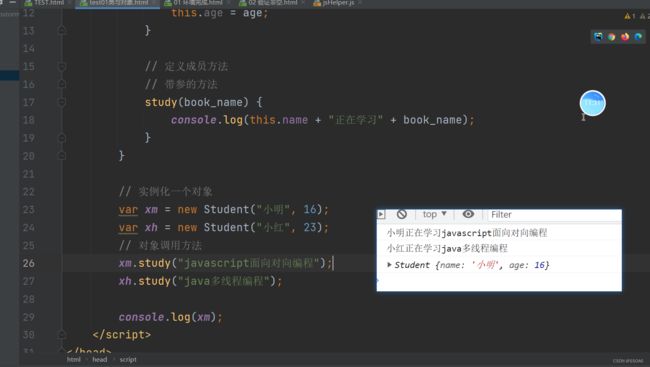
方法的定义与应用
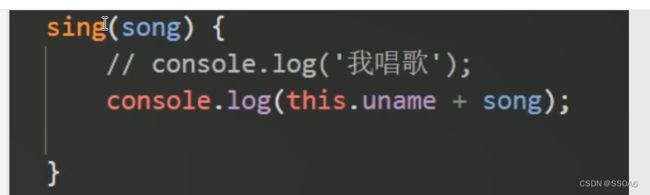
带参的方法

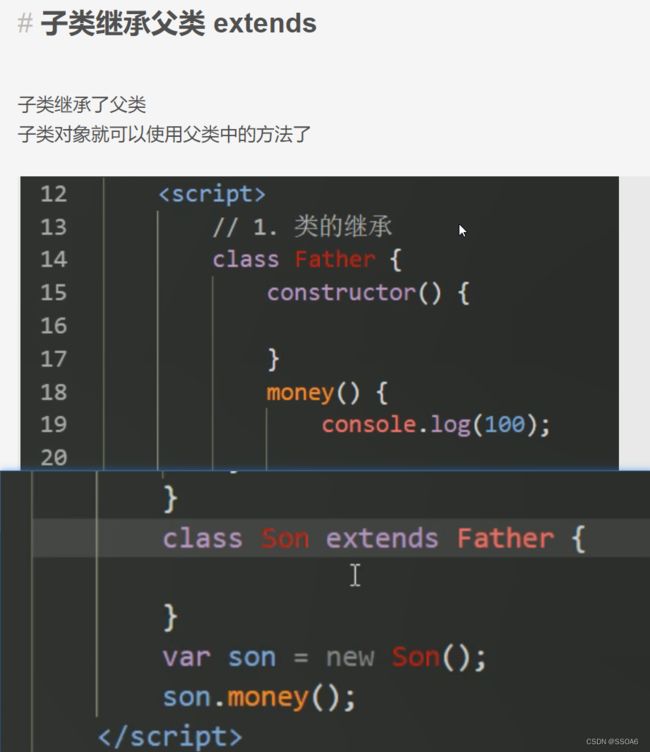
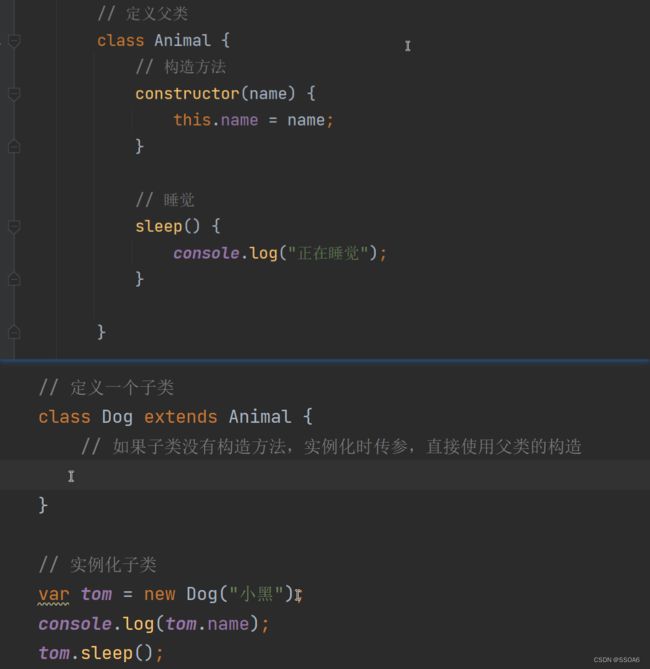
继承
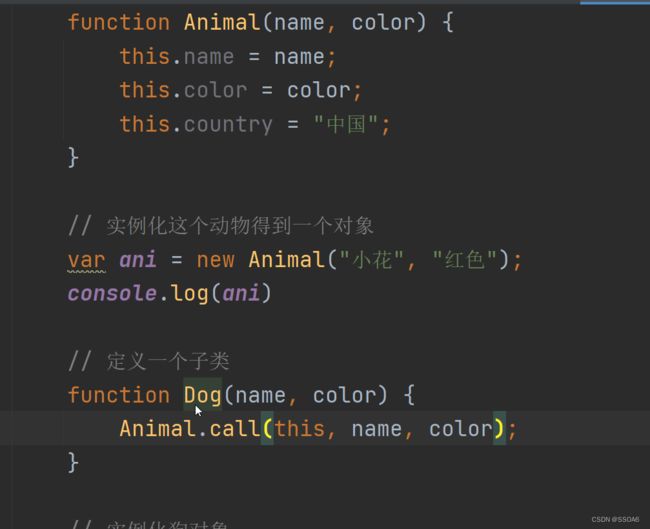
示例
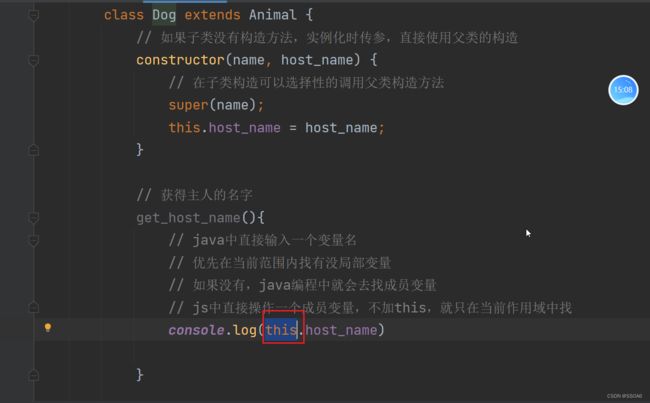
调用父类的构造方法
方法中的局部变量和成员变量获取
明确 this
JavaScript 类与对象
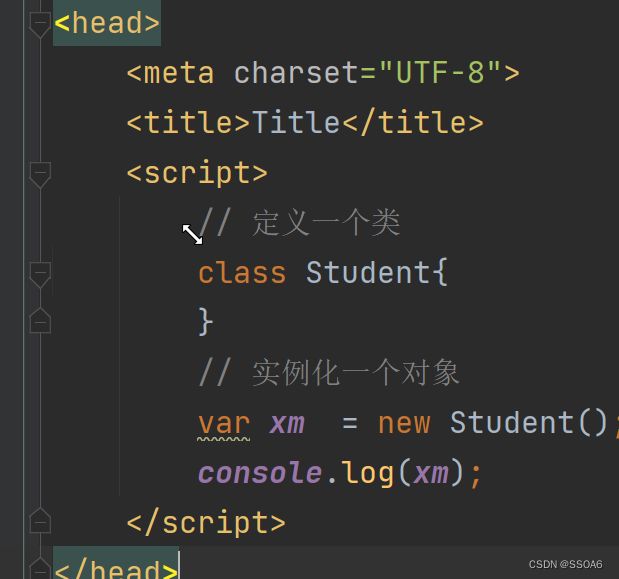
老版本创建对象方式

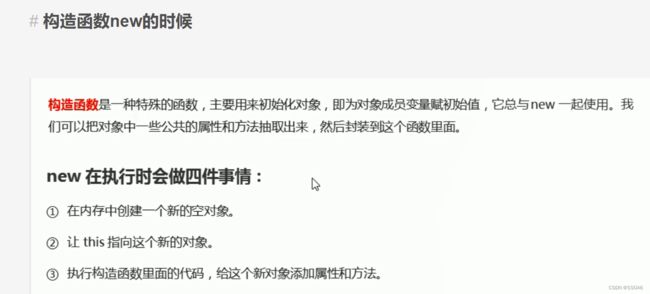
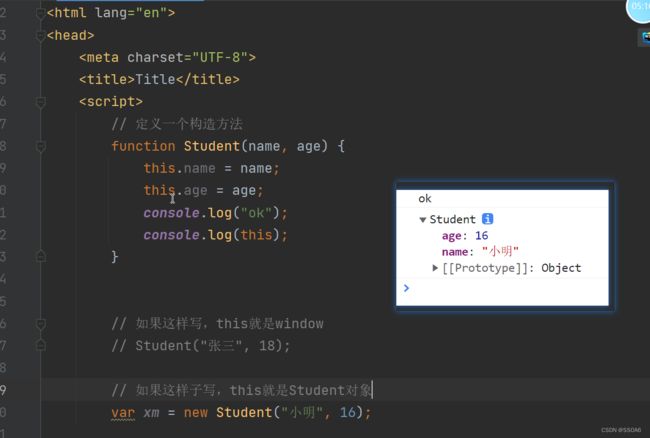
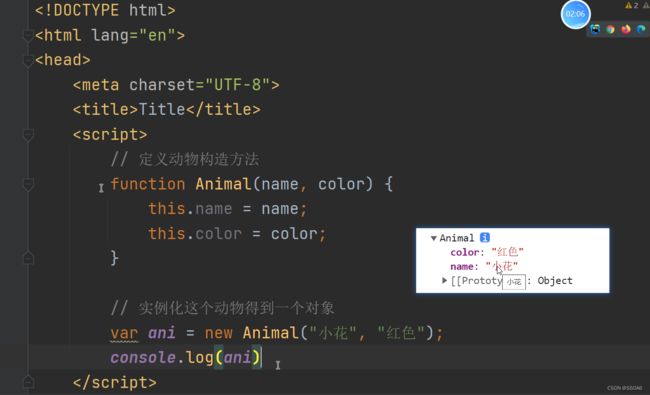
构造函数 new
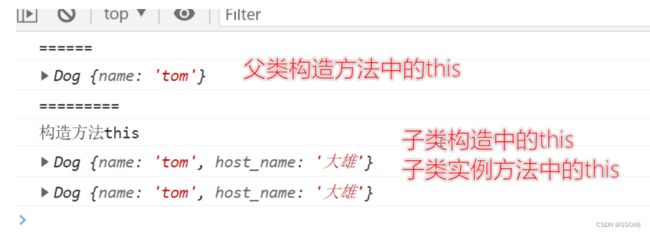
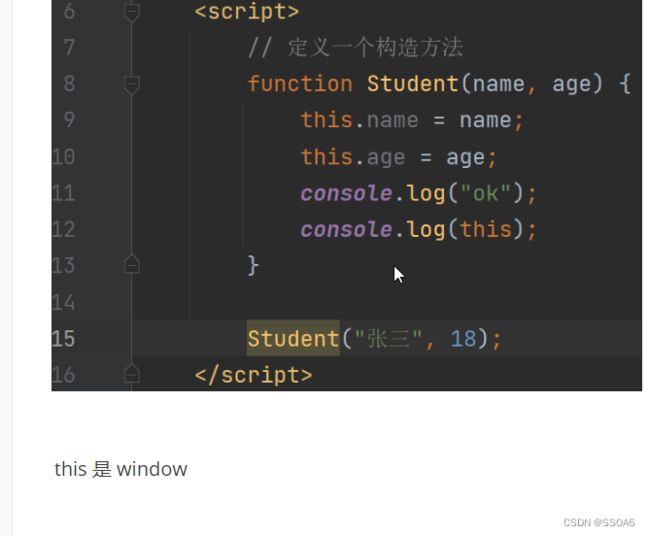
关注构造函数中的this
这里需要注意
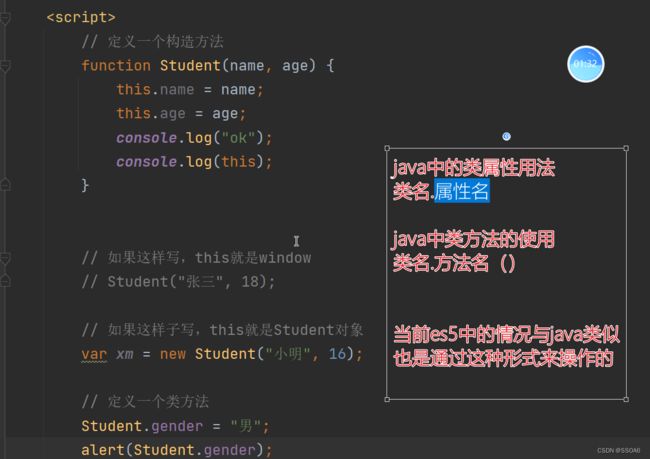
类属性类方法
js中的静态属性 相当于java中的static的属性或方法
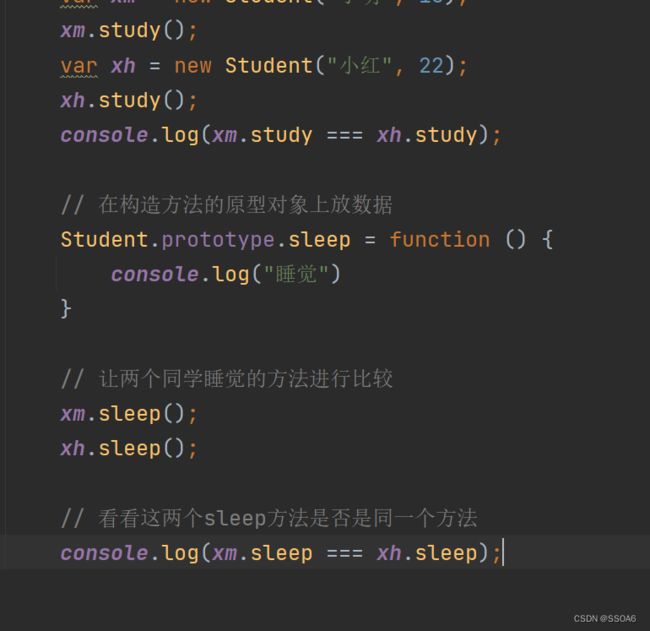
构造方法中定义成员方法存在的问题
结果是 false
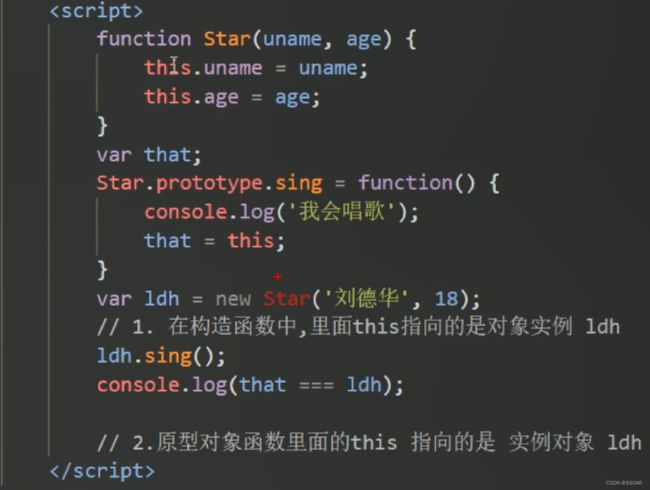
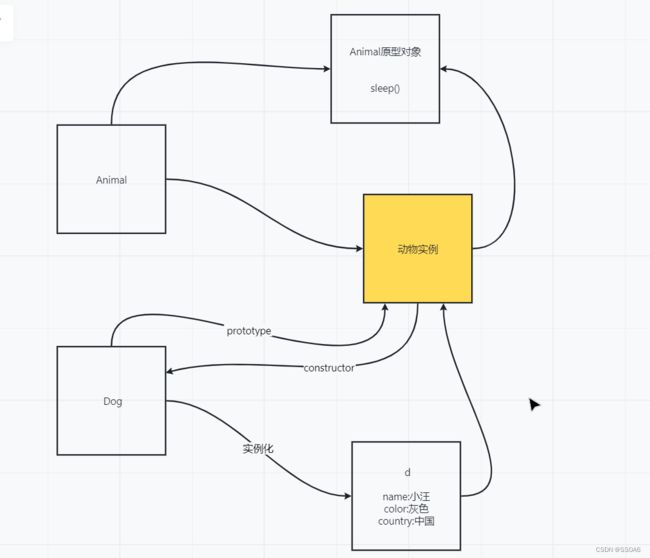
在构造方法的原型对象上放数据
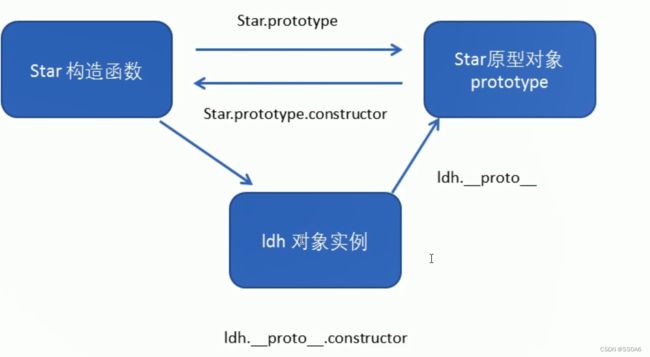
获取原型对象的构造函数
关于 this
给原型对象写方法
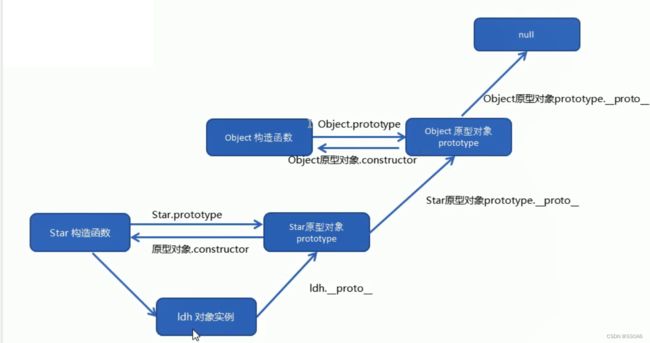
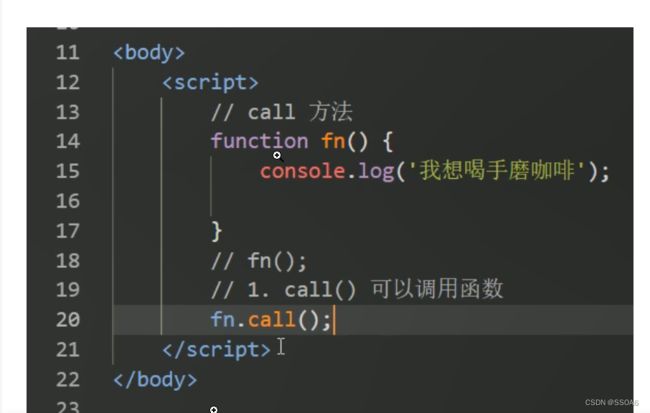
在经典 JS (es5之前) 怎么实现继承
可以看都这里两个方式都可以调用此函数
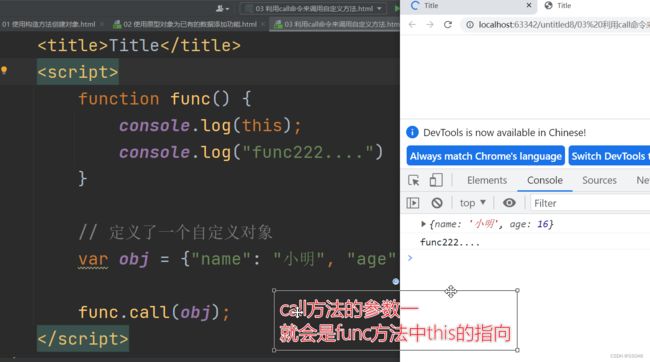
利用 call 方法进行传参
如果func方法有参数,那么给call方法后面追加参数
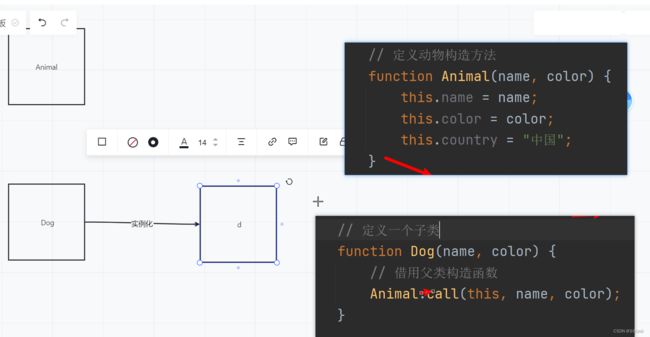
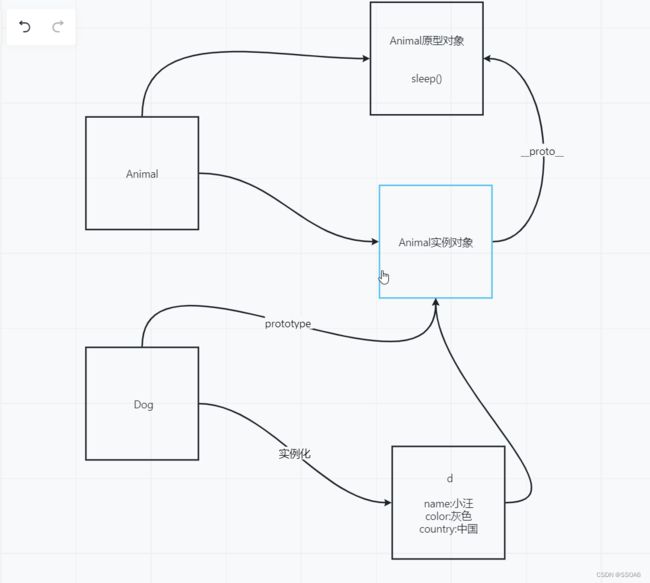
继承
父类
子类
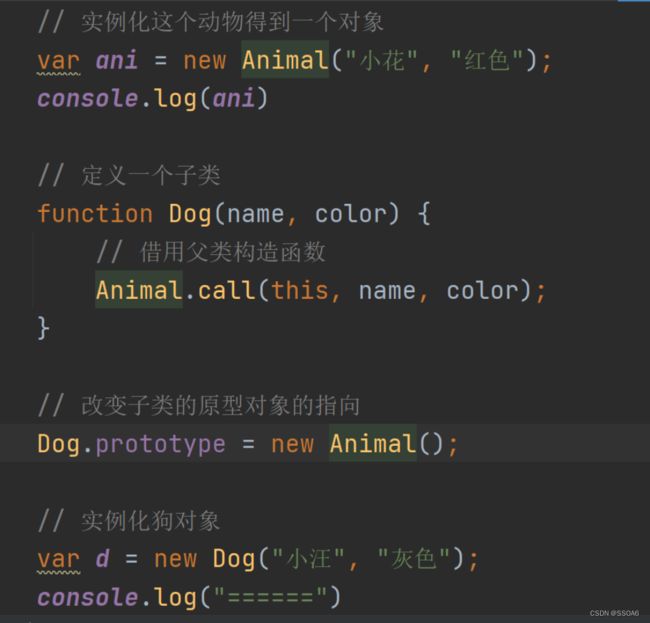
改变子类原型对象的指向
es 6
ES 6 介绍
let
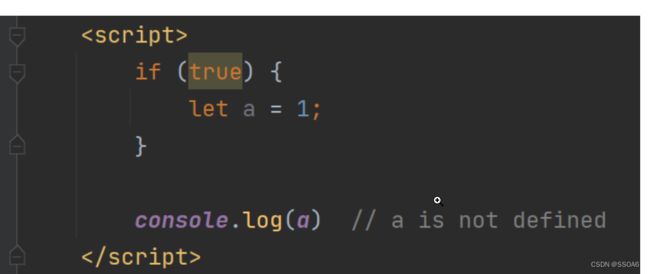
let 让变量有块级范围
变量预加载
let 变量具有暂时性死区特性
练习
结果是多少
结果是 2 2
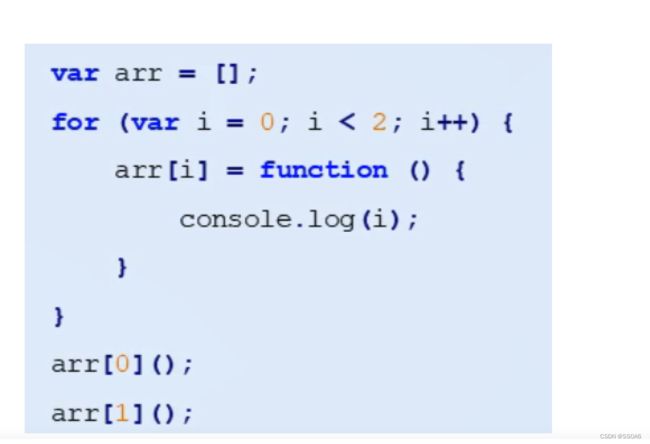
练习二
结果是多少
结果是 0 1
const 常量
声明常量一定要给值
consti声明的常量不可更改值(内存地址)但可以
比较 三个声明方式
这里和python 很像
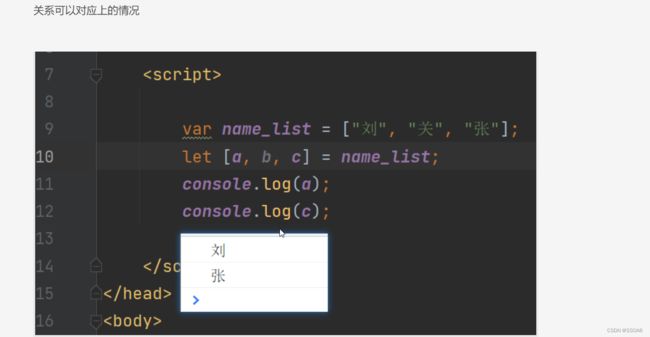
如果值对不上

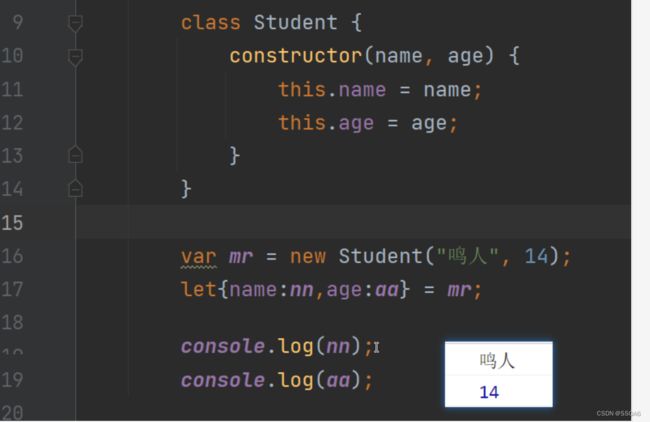
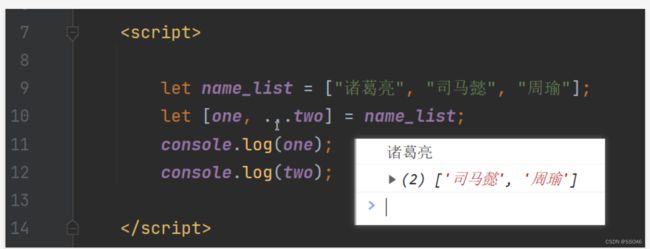
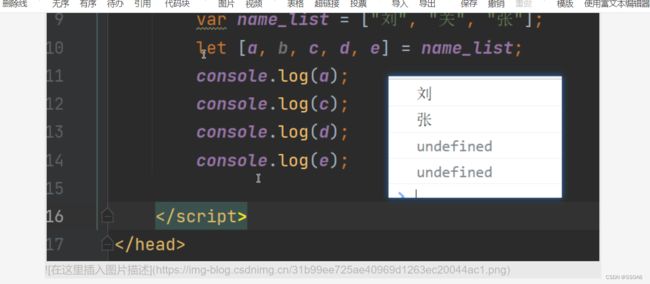
对象结构
赋值
自定义一个变量名,解构得到对象属性的值
箭头函数
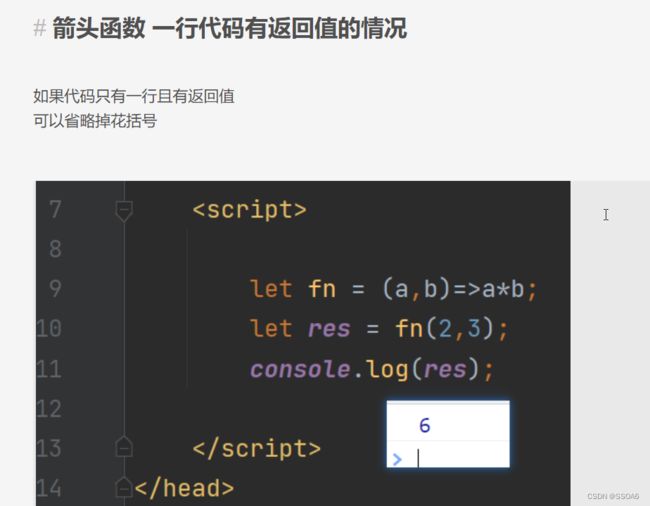
箭头函数一行代码有返回值的情况

箭头函数 如果形参只有一个
箭头函数的简写
箭头函数只有一参只返回一行代码的数据
fn m =mm;
var res = fn(4);
console.log(res);
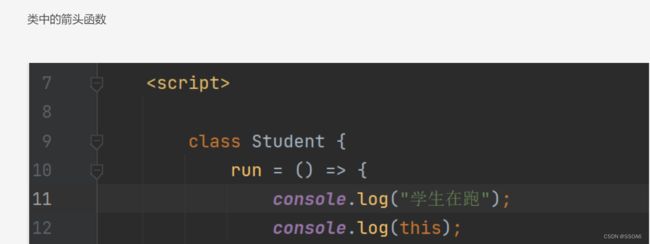
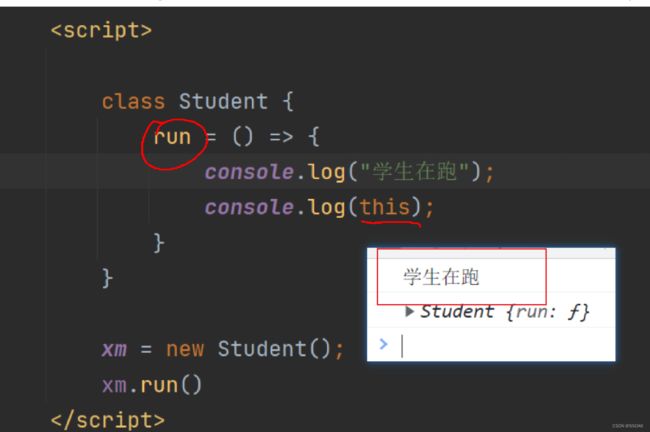
箭头行数的中的 this

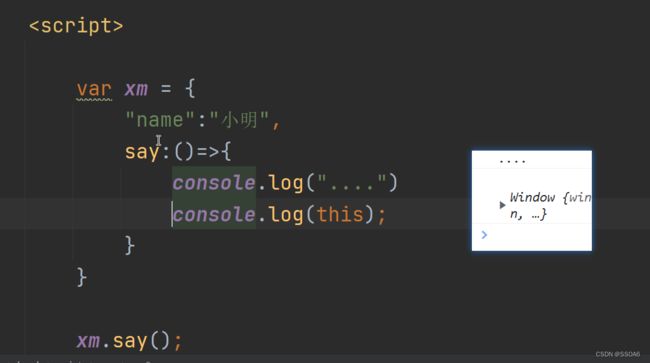
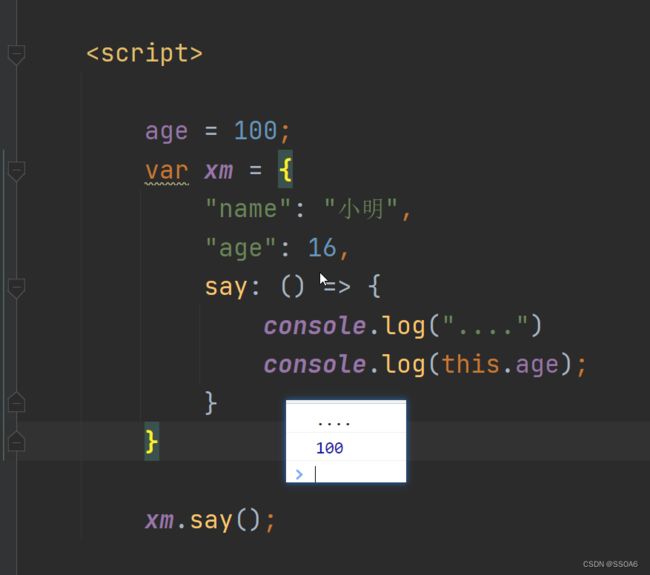
字典对象中的 this
注意:这个字典中的 this 指向的是window 窗口
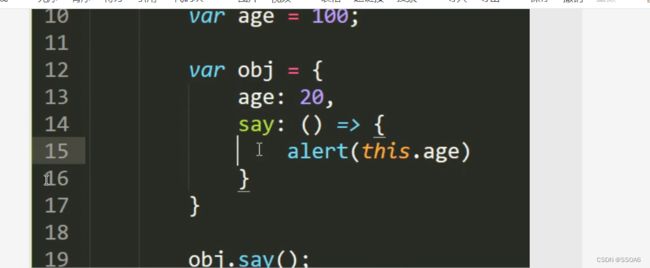
注意看下面的例子
这个里面的 this.age 输出的是 100
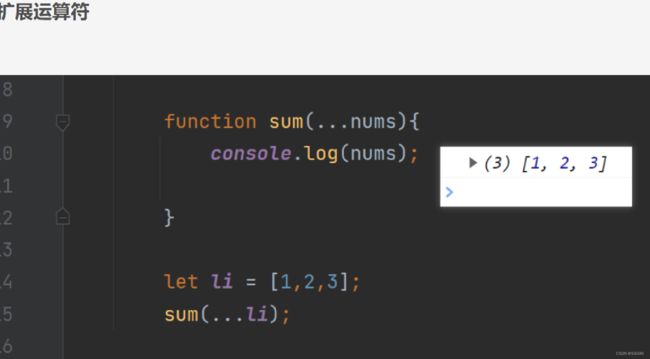
剩余参数(变长参数)
变长的形参可以在它前面加三个点
得到的数据是一个类似于数组的有序容器
剩余参数配合解构赋值
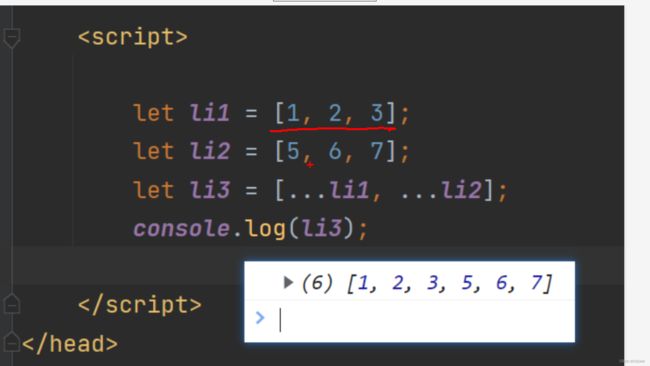
扩张运算符
数组合并
你可能感兴趣的:(JavaScript,后端,HTML,开发语言,后端,javascript,html5)