如何在vue中使用mqtt,在小程序中使用mqtt
一、mqtt配置
工具:http://tools.emqx.io
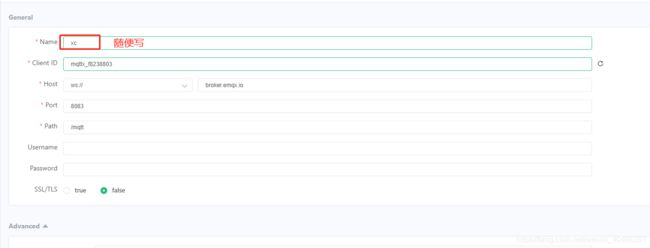
配置:

mqtt地址:ws://broker.emqx.io:8083/mqtt
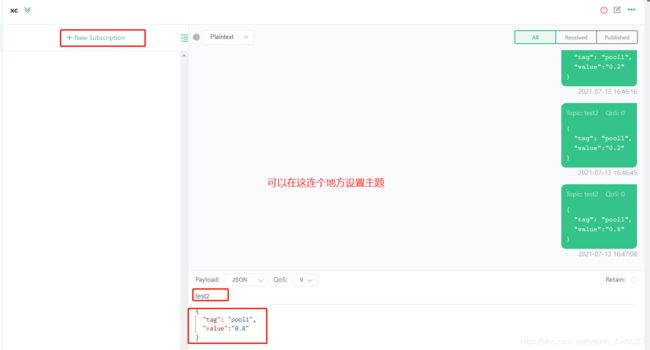
主题:

配置编辑页面

2、mqtt实战
VUE连接MQTT即时通讯
1、安装
npm install mqtt
2、关键代码
import mqtt from 'mqtt'
var client
const options = {
connectTimeout: 40000,
clientId: 'mqtitId-Home',
username: ‘’,
password: ‘’,
clean: true
}
client = mqtt.connect('ws://broker.emqx.io:8083/mqtt', options)
mqttMSG() {
if (client.connected) {
client.end();
}
// mqtt连接
client.on("connect", e => {
console.log("连接成功:");
client.subscribe(["test1", "test2"], error => {
if (!error) {
console.log("订阅成功");
} else {
console.log("订阅失败");
}
});
});
// 接收消息处理
client.on("message", (topic, message) => {
console.log("收到来自", topic, "的消息", message.toString());
console.log('message: ', JSON.parse(message.toString()));
this.dataChart = JSON.parse(message.toString());
});
// 断开发起重连
client.on("reconnect", error => {
console.log("正在重连:", error);
});
// 链接异常处理
client.on("error", error => {
console.log("连接失败:", error);
});
},
二、在微信小程序中使用mqtt
mqtt测试工具可以使用MQTTX 工具
1、下载使用mqtt
特别强调mqtt的版本,我换了好几个版本才得行,我用的uni-app,要么在浏览器中的行,要么在开发者工具中,不校验域名得行,校验域名就不得行(已在微信小程序后台配置socket wss域名)
我正确使用的版本是在以下视频中使用的mqtt版本,非常感谢该博主
小程序之mqtt 通信
2、在页面中使用mqtt
注意事项 :
$mqtt.connect()要写在onShow或者onLoad里面,不然会连接很慢,最开始我以为不能,原来是连接的慢
小程序连接时写成wxs协议,不要写成wss,小程序后端配置服务器则写成wss
let $mqtt = require('@/utils/mqtt.min.js')
onShow() {
this.mqttMSG();
},
onHide() {
this.client.end();
},
mqttMSG() {
const connectUrl = '你的域名:24313/mqtt'
// #ifdef H5
var client = $mqtt.connect('wss://' + connectUrl, {});
// #endif
// #ifdef MP-WEIXIN
var client = $mqtt.connect('wxs://' + connectUrl, {}); //不要写成了wss ,要写成wxs 协议,不然会提示错误
// #endif
this.client = client;
if (client.connected) {
client.end();
}
// mqtt连接
client.on("connect", e => {
console.log("连接成功:");
client.subscribe(["electronic_fence"], error => {
if (!error) {
console.log("订阅成功");
} else {
console.log("订阅失败");
}
});
});
// 接收消息处理
client.on("message", (topic, message) => {
console.log("收到来自", topic, "的消息", message.toString());
console.log('message: ', JSON.parse(message.toString()));
let data = JSON.parse(message.toString());
});
// 断开发起重连
client.on("reconnect", error => {
console.log("正在重连:", error);
});
// 链接异常处理
client.on("error", error => {
console.log("连接失败:", error);
});
},