Vue3 + vite + Ts + pinia + 实战 + 源码 +electron(1)
知识点:
type关键字可以定义类型: type Shop = {name:string,num:number}
双问号运算符:null ?? [] 返回空数组
const a = null
const b =undefined
console.log(a ?? []); //当a为undefined和null时返回右边的
console.log(b ?? []);一、setup的选项式api和组合式api
选项式api:
组合式api:就是将选项式api给封装了(常用)
二、ref全家桶
ref:绑定响应式数据(所有响应式数据):
Ref:接口绑定数据,加上类型限定:
isRef:判断一个类型是否是ref类型,用的不多:
shallowRef :浅的ref,ref = triggerRef + shallowRef:
5.customRef:自定义Ref用的不多
三、Reactive全家桶
reactive 引用类型 Array Object Map Set
数组赋值可以使用解构和push赋值,或者使用对象存数组
readonly:标识只能读取不能修改
shallowReactive:浅层的
四、toRef、toRefs toRaw
toRef:如果原始对象是非响应式的就不会更新视图 数据是会变的,如果原始对象是响应式的是会更新视图并且改变数据的
const obj = reactive({bat:"123"})
const state = toRef(obj, 'bar')toRefs:可以帮我们批量创建ref对象主要是方便我们解构使用
const obj = reactive({
foo: 1,
bar: 1
})
let { foo, bar } = toRefs(obj)toRaw:将响应式对象转化为普通对象
const obj = reactive({
foo: 1,
bar: 1
})
const state = toRaw(obj)五、computed计算属性
computed返回来的就是ref响应式类型的数据。
函数形式:注意这个监听的是ref对象
import { ref,computed } from 'vue';
let price = ref(0)
let m = computed(()=>{
return "$"+price.value
})
price.value = 500 对象形式:注意这个是监听computed之后的对象
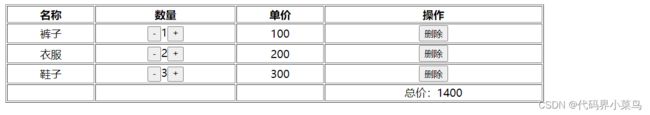
购物车案例:
名称
数量
单价
操作
{{ item.name }}
{{ item.num }}
{{ item.price }}
总价:{{ $total }}
六、watch侦听器
watch 需要侦听特定的数据源,并在单独的回调函数中执行副作用
watch第一个参数监听源
watch第二个参数回调函数cb(newVal,oldVal)
watch第三个参数一个options配置项是一个对象{
immediate:true //是否立即调用一次
deep:true //是否开启深度监听
监听一个ref:
let age = ref(0)
watch(age,(newVal,oldVal)=>{console.log(newVal,oldVal)},{immediate:true})监听多个ref:
import { reactive, watch,ref } from 'vue';
let age1 = ref(0)
let age2 = ref(0)
watch([age1,age2],(newVal,oldVal)=>{console.log(newVal,oldVal)},{immediate:true})监听对象是没有用的,返回结果都是一样的
监听对象的一个属性:返回即可
import { reactive, watch, ref } from 'vue';
let son = reactive({
name: {
age: 18
}
})
watch(()=>son.name.age, (newVal, oldVal) => { console.log(newVal, oldVal) }, { immediate: true })七、watchEffect
立即执行传入的一个函数,同时响应式追踪其依赖,并在其依赖变更时重新运行该函数。
import { ref, watchEffect } from 'vue'
let message1 = ref('')
let message2 = ref('')
let stop = watchEffect((oninvalidate) => {
// oninvalidate 就是在触发监听之前会调用一个函数可以处理你的逻辑例如防抖
oninvalidate(() => {
})
console.log('message1', message1.value);
console.log('message2', message2.value);
},{
flush:"post", //post组件渲染之后,pre组件渲染之前,sync同步
onTrigger () {
//调试
}
})
//停止监听
stop() 八、组件与生命周期
组件导入:import A from "路径" 这样导入之后就可以直接用了因为,vue3装箱了
onBeforeMount()
在组件DOM实际渲染安装之前调用。在这一步中,根元素还不存在。
onMounted()
在组件的第一次渲染后调用,该元素现在可用,允许直接DOM访问
onBeforeUpdate()
数据更新时调用,发生在虚拟 DOM 打补丁之前。
onUpdated()
DOM更新后,updated的方法即会调用。
onBeforeUnmount()
在卸载组件实例之前调用。在这个阶段,实例仍然是完全正常的。
onUnmounted()
卸载组件实例后调用。调用此钩子时,组件实例的所有指令都被解除绑定,所有事件侦听器都被移除,所有子组件实例被卸载。
九、父子之间传参
父组件给子祖传传值
父亲组件代码:向子组件传递一个数据title="活着"。传递了一个title 字符串类型是不需要v-bind
子组件接收值:
方式一:TS特有方式
{{ title }}
方式二:JS方式
{{ title }}
方式一:TS设置默认值方法:withDefaults是个函数也是无须引入开箱即用接受一个props函数第二个参数是一个对象设置默认值
type Props = {
title?: string,
data?: number[]
}
withDefaults(defineProps(), {
title: "张三",
data: () => [1, 2, 3]
}) 子组件给父组件传值:
父组件接收: