Commonjs与Esmodule模块化规范
目录
- 模块化
- Common Js——node.js
-
- 特点
- 使用
- 基本使用
- require
-
- require 加载标识符原则
- require加载原理
- require 动态加载
- exports 和 module.exports
-
- exports
- module.exports
- 两者的关系
- ES Modules ——es6
-
- 优势:
- 特点(包含优点)
- export用法
-
- export { }、import { } from 'module'
- 默认导出 export default any
- export default 和 export 混合
- 重定向导出
- 无需导入 直接运行import 'module'
- 动态导入 import('module')
- import
-
- 动态加载
- 懒加载
- tree shaking
模块化
早期开发常使用script标签进行引入,但是这样容易存在全局污染与依赖混乱的问题。
如果不同文件里都存在同一变量,那么就全局污染混乱了(当然也是可以使用匿名函数自执行的方式,形成独立的块级作用域)。
依赖管理也是一个难以处理的问题。正常情况下,执行 js 的先后顺序就是 script 标签排列的前后顺序。那么如果三个 js 之间有依赖关系,处理就成了问题。
综上,我们引出模块化。前端模块化的两个重要方案:Commonjs 和 Es Module
Common Js——node.js
特点
- 同步加载,效率低
- 不适用于浏览器
- 通过 module.exports 导出成员,通过 require 函数载入模块
- 在执行阶段分析模块依赖,采用深度优先遍历(depth-first traversal),执行顺序是父 -> 子 -> 父;
使用
基本使用
我们首先要知道:
- 在 commonjs 中每一个 js 文件都是一个单独的模块,我们可以称之为
module; - 该模块中,包含 CommonJS 规范的核心变量: exports、module.exports、require;
- exports 和 module.exports 可以负责对模块中的内容进行导出;
- require 函数可以帮助我们导入其他模块(自定义模块、系统模块、第三方库模块)中的内容;
如上每一个变量代表什么意思呢:
- module 记录当前模块信息。
- require 引入模块的方法。
- exports 当前模块导出的属性
正式开始使用:
hello.js中
let name = '《book》'
module.exports = function sayName (){
return name
}
home.js导入
const sayName = require('./hello.js')
module.exports = function say(){
return {
name:sayName(),
author:'author'
}
}
require
const fs = require('fs') // ①核心模块
const sayName = require('./hello.js') //② 文件模块
const crypto = require('crypto-js') // ③第三方自定义模块
如上:
① 为 nodejs 底层的核心模块。
② 为我们编写的文件模块,比如上述 sayName
③ 为我们通过 npm 下载的第三方自定义模块,比如 crypto-js。
当 require 方法执行的时候,接收的唯一参数作为一个标识符 ,Commonjs 下对不同的标识符,处理流程不同,但是目的相同,都是找到对应的模块。
require 加载标识符原则
首先我们看一下 nodejs 中对标识符的处理原则。
首先像 fs ,http ,path 等标识符,会被作为 nodejs 的核心模块。
./ 和 …/ 作为相对路径的文件模块, / 作为绝对路径的文件模块。
非路径形式也非核心模块的模块,将作为自定义模块。
require加载原理
先看一个例子:
a.js:
const getMes = require('./b')
console.log('我是 a 文件')
exports.say = function(){
const message = getMes()
console.log(message)
}
b.js:
const say = require('./a')
const object = {
name:'name',
author:'author'
}
console.log('我是 b 文件')
module.exports = function(){
return object
}
入口文件:
main,js
const a = require('./a')
const b = require('./b')
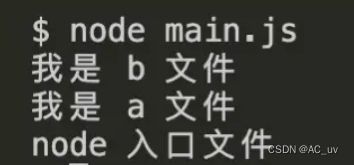
console.log('node 入口文件')
- main.js 与a都引用了b 但是b只执行了一次
- a b相互引用,但并没有造成循环引用的情况
- 执行顺序父——子——父
require加载原理
首先为了弄清楚上述两个问题。我们要明白两个感念,那就是 module 和 Module。
module :在 Node 中每一个 js 文件都是一个 module ,module 上保存了 exports 等信息之外,还有一个 loaded 表示该模块是否被加载。
为 false 表示还没有加载;
为 true 表示已经加载
Module :以 nodejs 为例,整个系统运行之后,会用 Module 缓存每一个模块加载的信息。
因此require的大致流程:
- require 会接收一个参数——文件标识符,然后分析定位文件,接下来会从 Module 上查找有没有缓存,如果有缓存,那么直接返回缓存的内容。
- 如果没有缓存,会创建一个 module 对象,缓存到 Module 上,然后执行文件,加载完文件,将 loaded 属性设置为 true ,然后返回 module.exports 对象。借此完成模块加载流程。
- 模块导出就是 return 这个变量的其实跟 a = b 赋值一样, 基本类型导出的是值, 引用类型导出的是引用地址。
- exports 和 module.exports 持有相同引用,因为最后导出的是 module.exports, 所以对 exports 进行赋值会导致 exports 操作的不再是 module.exports 的引用。
require怎么避免重复加载?——b只执行了一次
因为缓存。
对应 demo 片段中,首先 main.js 引用了 a.js ,a.js 中 require 了 b.js 此时 b.js 的 module 放入缓存 Module 中,接下来 main.js 再次引用 b.js ,那么直接走的缓存逻辑。所以 b.js 只会执行一次,也就是在 a.js 引入的时候。
require怎么避免循环引用?——ab相互引用问题
嘿,也是因为缓存。
- ① 首先执行 node main.js ,那么开始执行第一行 require(a.js);
- ② 那么首先判断 a.js 有没有缓存,因为没有缓存,先加入缓存,然后执行文件 a.js (需要注意 是先加入缓存, 后执行模块内容);
- ③ a.js 中执行第一行,引用 b.js。
- ④ 那么判断 b.js 有没有缓存,因为没有缓存,所以加入缓存,然后执行 b.js 文件。
- ⑤ b.js 执行第一行,再一次循环引用 require(a.js) 此时的 a.js 已经加入缓存,直接读取值。接下来打印 console.log(‘我是 b 文件’),导出方法。
- ⑥ b.js 执行完毕,回到 a.js 文件,打印 console.log(‘我是 a 文件’),导出方法。
- ⑦ 最后回到 main.js,打印 console.log(‘node 入口文件’) 完成这个流程。
不过我们需要注意第 ⑤ 的时候,当执行 b.js 模块的时候,因为 a.js 还没有导出 say 方法,所以 b.js 同步上下文中,获取不到 say。
const say = require('./a')
const object = {
name:'name',
author:'author'
}
console.log('我是 b 文件')
console.log('打印 a 模块' , say)
setTimeout(()=>{
console.log('异步打印 a 模块' , say)
},0)
module.exports = function(){
return object
}
- 就是上面的异步
- 动态加载 (下面马上讲)
require 动态加载
require 可以在任意的上下文,动态加载模块。对上述 a.js 修改。
console.log('我是 a 文件')
exports.say = function(){
const getMes = require('./b')
const message = getMes()
console.log(message)
}
main.js:
const a = require('./a')
a.say()
exports 和 module.exports
exports
a.js:
exports.name = `name`
exports.author = `author`
exports.say = function (){
console.log(666)
}
引用:
const a = require('./a')
console.log(a)
结果:
{name:'name',author:'author',say:[Function]}
因此exports 就是传入到当前模块内的一个对象,本质上就是 module.exports
但是我们知道 exports={} 直接赋值一个对象就不可以
比如:
exports={
name:'name',
author:'author',
say(){
console.log(666)
}
}
打印结果:
{}
底层其实就是函数传递到对象作为参数的问题:
function wrap (myExports){
myExports={
name:'菜菜'
}
}
let myExports = {
name:'小菜'
}
wrap(myExports)
console.log(myExports)//{name:小菜}
function wrap (myExports){
myExports.name='菜菜'
}
module.exports
module.exports 本质上就是 exports ,我们用 module.exports 来实现如上的导出。
module.exports ={
name:'name',
author:'author',
say(){
console.log(666)
}
}
我们知道exports与module.exports持有相同的引用,在一个文件中,我们最好选择 exports 和 module.exports 两者之一,如果两者同时存在,很可能会造成覆盖的情况发生。比如如下情况:
exports.name = '菜菜' // 此时 exports.name 是无效的
module.exports ={
name:'name',
author:'author',
say(){
console.log(666)
}
}
上述情况下 exports.name 无效,会被 module.exports 覆盖。
两者的关系
modul.exports的优胜:
如果我们不想在 commonjs 中导出对象,而是只导出一个类或者一个函数再或者其他属性的情况,那么 module.exports 就更方便了,如上我们知道== exports 会被初始化成一个对象==,也就是我们只能在对象上绑定属性,但是我们可以通过 module.exports 自定义导出出对象外的其他类型元素。
exports的优胜:
module.exports 当导出一些函数等非对象属性的时候,也有一些风险,
就比如循环引用的情况下。对象会保留相同的内存地址,就算一些属性是后绑定的,也能间接通过异步形式访问到。但是如果 module.exports 为一个非对象其他属性类型,在循环引用的时候,就容易造成属性丢失的情况发生了。
ES Modules ——es6
优势:
- 静态加载,好处:可进行静态分析(不执行代码,从字面量上对代码进行分析),即利于 Tree-shaking,在编译时消除无用代码
Tree Shaking 指基于 ES Module 进行静态分析,通过 AST 将用不到的函数进行移除,从而减小打包体积。
同时由于这一特性,import 会自动提升到代码的顶层 ,import , export 不能放在块级作用域或条件语句中
特点(包含优点)
除了上述优点算是特点的一部分,还有:
- 执行特性
ES6 module 和 Common.js 一样,对于相同的 js 文件,会保存静态属性。
但是与 Common.js 不同的是 ,CommonJS 模块同步加载并执行模块文件,ES6 模块提前加载并执行模块文件,ES6 模块在预处理阶段分析模块依赖,在执行阶段执行模块,两个阶段都采用深度优先遍历,执行顺序是子 -> 父。
为了验证这一点,看一下如下 demo:
main.js
console.log('main.js开始执行')
import say from './a'
import say1 from './b'
console.log('main.js执行完毕')
a.js
import b from './b'
console.log('a模块加载')
export default function say (){
console.log('hello , world')
}
b.js
console.log('b模块加载')
export default function sayhello(){
console.log('hello,world')
}

main.js 和 a.js 都引用了 b.js 模块,但是 b 模块也只加载了一次。
执行顺序是子 -> 父
- 导入只读
导入是绑定的,不能修改,否则报错
export用法
export 用来导出模块,import 用来导入模块。但是 export 配合 import 会有很多种组合情况,接下来我们逐一分析一下。
export { }、import { } from ‘module’
所有通过 export 导出的属性,在 import 中可以通过结构的方式,解构出来。
a.js中
const name = 'name'
const author = 'author'
export { name, author }
export const say = function (){
console.log('hello , world')
}
导入:
import { name , author , say } from './a.js'
注意
export let num = 1; // √
export let name = 'name'; // √
export 2; // X,直接输出,未提供对外的接口
let num = 1;
let name = 'name';
export {num, name}; // √,使用{}指定输出的变量
export num; // X,还是直接输出,未提供对外的接口
可用as重命名
let num = 1;
let name = 'name';
export {num as number, name}; // √,num 重命名为 number
默认导出 export default any
export default anything 导入 module 的默认导出。 anything 可以是函数,属性方法,或者对象。
一个模块中只能有一个默认导出export default, 即只能使用一次
对于引入默认导出的模块,import anyName from ‘module’, anyName 可以是自定义名称。
const name = 'name'
const author = 'author'
const say = function (){
console.log('hello , world')
}
export default {
name,
author,
say
}
导入:
import mes from './a.js'
console.log(mes) //{ name: 'name',author:'author', say:Function }
export default 和 export 混合
导出:
export const name = 'name'
export const author = 'author'
export default function say (){
console.log('hello , world')
}
导入:
import theSay , { name, author as bookAuthor } from './a.js'
console.log(
theSay, // ƒ say() {console.log('hello , world') }
name, // "name"
bookAuthor // "author"
)
import theSay, * as mes from './a'
console.log(
theSay, // ƒ say() { console.log('hello , world') }
mes // { name:'name' , author: "author" ,default: ƒ say() { console.log('hello , world') } }
)
导出的属性被合并到 mes 属性上, export 被导入到对应的属性上,export default 导出内容被绑定到 default 属性上。 theSay 也可以作为被 export default 导出属性。
重定向导出
可以把当前模块作为一个中转站,一方面引入 module 内的属性,然后把属性再给导出去。
export * from 'module' // 第一种方式
export { name, author, ..., say } from 'module' // 第二种方式
export { name as bookName , author as bookAuthor , ..., say } from 'module' //第三种方式
无需导入 直接运行import ‘module’
执行 module 不导出值 多次调用 module 只运行一次
动态导入 import(‘module’)
const promise = import('module') ,动态导入返回一个 Promise。为了支持这种方式,需要在 webpack 中做相应的配置处理。
import
前面export的用法中也存在import的使用,这里再集中总结一下。
规则:
-
输入的变量、函数或类 只读(对象较特殊),均不建议改写
-
from后指定模块文件的位置,可相对路径,可绝对路径,可模块名(需具有配置文件)
-
具有提升效果,类似变量提升效果,import会自动提升到代码的顶层
动态加载
首先 import() 动态加载一些内容,可以放在条件语句或者函数执行上下文中
if(isRequire){
const result = import('./b')
}
懒加载
比如vue中的路由懒加载
[
{
path: 'home',
name: '首页',
component: ()=> import('./home') ,
},
]
tree shaking
Tree Shaking 在 Webpack 中的实现,是用来尽可能的删除没有被使用过的代码,一些被 import 了但其实没有被使用的代码。作为没有引用的方法,不会被打包进来。
参考文章:「万字进阶」深入浅出 Commonjs 和 Es Module
export & import | ES Module