VS Code中markdown
VS Code中markdown
- Markdown All in One
- Markdown Preview Enhanced
- vscode-drawio 流程图
- 使用方法:
- 语法
-
- 常用计算速查
-
- 省略号
- 字体
- 常用公式
Markdown All in One
支持一般markdown语法和功能,不支持mermaid、emoji等特殊用法。
预览使用功能键Ctrl + Shift + V。
在Command Palette(命令控制板Ctrl + Shift + P)内有一些非常有用的命令:
Markdown All in One: Create Table of Contents 创建目录
Markdown All in One: Update Table of Contents 更新目录
Markdown All in One: Add/Update section numbers 添加 / 更新章节编号
Markdown All in One: Remove section numbers 删除章节编号
Markdown All in One: Toggle code span 触发设置代码范围(code)
Markdown All in One: Toggle code block 触发设置代码块(codes)
Markdown All in One: Print current document to HTML
Markdown All in One: Toggle math environment 触发设置数学环境
Markdown All in One: Toggle list 触发设置列表环境
Markdown Preview Enhanced
-
支持mermaid、emoji等特殊用法。
-
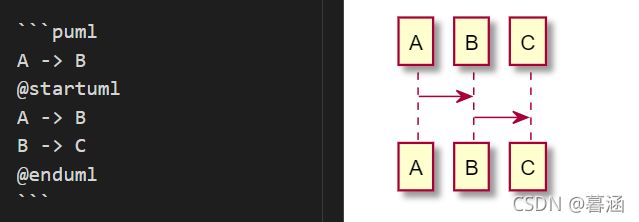
Markdown Preview Enhanced 内部支持 flow charts, sequence diagrams, mermaid, PlantUML, WaveDrom, GraphViz,Vega & Vega-lite,Ditaa 图像渲染。 也可以通过使用 Code Chunk 来渲染 TikZ, Python Matplotlib, Plotly 等图像。
-
但要注意,它们生成的图,pdf或pandoc等并不一定都可以直接输出。比如mermaid的甘特图、序列图和流程图,可以直接输出到pdf,而类图、饼图、状态图、日程图等在直接生成的pdf文档中显示不出来。
解决办法是先保存成html文件,然后再打印成pdf文件。
在Command Palette(命令控制板)内有一些非常有用的命令: -
Markdown: Markdown Preview Enhanced: Open Preview to the Slide
Markdown: Markdown Preview Enhanced: Open Preview
Markdown Preview Enhanced: Create Toc 生成 TOC(需要预览实现打开)。
Markdown Preview Enhanced: Toggle Scroll Sync 开/关预览滑动同步。
Markdown Preview Enhanced: Toggle Live Update 开/关预览实时更新。 如果关闭了,则预览只会在 markdown 文件保存时才会更新。
Markdown Preview Enhanced: Insert New Slide 插入新幻灯片并进入 presentation 模式。
Markdown Preview Enhanced: Insert Table 插入表格。
Markdown Preview Enhanced: Insert Page Break 插入断页符。
Markdown Preview Enhanced: Image Helper 图片助手支持快速插入图片链接,拷贝本地图片,和上传图片(powered by imgur and sm.ms)。国内用户推荐使用 sm.ms,墙内不限量免费上传图片。
更多命令和MPE操作详细说明参见 Markdown Preview Enhanced中文版
vscode-drawio 流程图
这个插件和markdown无关,是用来画流程图的,相当于简版的visio。
使用方法:
安装vscode-drawio插件
先在桌面创建一个空白的.drawio文件。
然后在VS code里打开这个文件,就会出现类似visio的操作界面。
语法
- 文本部分
1.1 斜体和粗体,删除线
例:斜体 和 粗体和删除线
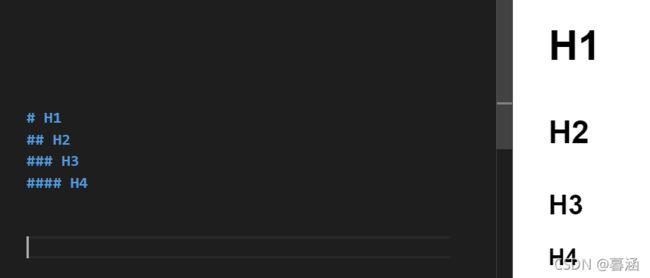
1.2 分级标题
在行首加#号表示不同级别的标题 (H1-H6),或(使用 === 表示一级标题,使用 — 表示二级标题。)例:

1.3 常用 Emoji & Font-Awesome
☎️ ❤️ ⏰ ➿
✉️
✉️ ☀️
☁️
更多表情
1.4 引用和注脚
标注
- 上标:30th
- 下标:H2O
- 脚注:Content 1
缩略:
The HTML specification
is maintained by the W3C.
这里要有空格隔开中文
明 明 如 月,何 时 可 辍
标记
marked
1.5 外链接
这是去往 百度 的链接。
我的邮箱:[email protected]
1.6 文字引用
野火烧不尽,春风吹又生。
1.7 内容目录
在段落中填写 [TOC] 以显示全文内容的目录结构。
- 标签分类
在编辑区任意行的列首位置输入以下代码给文稿标签:
标签: 数学 英语 Markdown
Tags: 数学 英语 Markdown
2.0 常用布局
2.1 无序列表
使用 *,+,- 表示无序列表。
示例:
- 无序列表项 一
- 无序列表项 二
- 无序列表项 三
2.2 有序列表
使用数字和点表示有序列表。
2.3 行内代码块
使用 代码 表示行内代码块。
示例:
让我们聊聊 html。
tips:只要在左边做一个tab缩进就可以变成代码块
这是一个代码块,此行左侧有四个不可见的空格。
这是一个代码块,此行左侧有四个不可见的空格。
2.4 插入图像
![]()
2.5 表格
| 项目 | 价格 | 数量 |
|---|---|---|
| 计算机 | $1600 | 5 |
| 手机 | $12 | 12 |
| 管线 | $1 | 234 |
| > | ce | ce |
2.6 定义型列表
名词 1
: 定义 1(左侧有一个可见的冒号和四个不可见的空格)
-
代码块 2
- 这是代码块的定义(左侧有一个可见的冒号和四个不可见的空格)
代码块(左侧有八个不可见的空格)
2.7 Html 标签
本站支持在 Markdown 语法中嵌套 Html 标签,譬如,你可以用 Html 写一个纵跨两行的表格:
设置colspan,rowspan
| 值班人员 | 星期一 | 星期二 | 星期三 |
|---|---|---|---|
| 李强 | 张明 | 王平 |
- 完成
- 未完成
- 数学和LaTeX
$ 表示行内公式:
质能守恒方程可以用一个很简洁的方程式 E = m c 2 E=mc^2 E=mc2来表达。
$$ 表示整行公式:
∑ i = 1 n a i = 0 \sum_{i=1}^n a_i=0 i=1∑nai=0
常用计算速查
| 功能 | 语法 |
|---|---|
| 括号 | 直接()[] { x } \{x\} {x} |
| 括号匹配大小 | ( x y 3 ) \left(\frac{\sqrt x}{y^3}\right) (y3x) |
| 绝对值 | ∣ x ∣ \vert x \vert ∣x∣ ∥ x ∥ \Vert x \Vert ∥x∥ ⟨ x ⟩ \langle x \rangle ⟨x⟩ |
| 向上取整,向下取整 | ⌈ x ⌉ \lceil x \rceil ⌈x⌉ ⌊ x ⌋ \lfloor x \rfloor ⌊x⌋ |
| 额外的括号 | 1 2 } \left.\frac1 2\right\rbrace 21} |
| 累加 | ∑ 1 n \sum_1^n ∑1n , ∑ i = 0 ∞ i 2 \sum_{i=0}^\infty i^2 ∑i=0∞i2 |
| 累乘 | ∏ L n \prod_Ln ∏Ln . ∏ i = 1 n i 2 \prod_{i=1}^n i^2 ∏i=1ni2 |
| 积分 | ∫ 1 n \int_1^n ∫1n, ∫ i = 1 n i 2 , ∬ , ∭ \int_{i=1}^n i^2, \iint, \iiint ∫i=1ni2,∬,∭ |
| 并交 | ⋃ 1 n x i ⋂ \bigcup_1^n x_i \bigcap ⋃1nxi⋂ |
| 分数 | a b \frac ab ba a + 1 b + 1 + a + 1 b + 1 \frac{a+1}{b+1}+{a+1\over b+1} b+1a+1+b+1a+1 |
| 开方 | x 3 \sqrt{x^3} x3, x y 3 \sqrt[3]{\frac xy} 3yx |
| 取极限 | lim x → 0 \lim_{x\to 0} limx→0 |
| 三角函数 | sin x \sin x sinx |
| 逻辑运算 | < > ≤ ≥ ≠ \lt \gt \le \ge \neq <>≤≥= |
| 加咸乘除点 | ÷ ± ∓ x ⋅ y \div \pm \mp x\cdot y ÷±∓x⋅y |
| 集合运算 | ∪ ∩ ∖ ⊂ ⊆ ⊊ ⊃ X i n ∉ ∅ ∅ \cup \cap \setminus \subset\subseteq \subsetneq \supset Xin \notin \emptyset\varnothing ∪∩∖⊂⊆⊊⊃Xin∈/∅∅ |
| $ ( n + l 2 k ) o r ( n + l 2 k ) {n+l \choose 2k} or \binom{n+l}{2k} (2kn+l)or(2kn+l) | |
| 各种箭头 | → → ← ⇒ ⇐ ↦ \to \rightarrow \leftarrow\Rightarrow \Leftarrow \mapsto →→←⇒⇐↦$ |
| 逻辑运算 | ∧ M o r ¬ ∀ ∃ ⊤ ⊥ ⊢ ⊨ \land Mor \lnot \forall \exists\top \bot \vdash \vDash ∧Mor¬∀∃⊤⊥⊢⊨$ |
| 异或,点,星 | ⋆ ∗ ⊕ ∘ ∙ \star \ast \oplus \circ \bullet ⋆∗⊕∘∙ |
| 约等于… | ≈ ∼ ≃ ≅ ≡ ≺ ⊲ \approx \sim \simeq \cong \equiv \prec \lhd ≈∼≃≅≡≺⊲ |
| 无限大 | ∞ ℵ 0 ∇ ∂ ℑ ℜ \infty \aleph_0 \nabla \partial \Im \Re ∞ℵ0∇∂ℑℜ |
| a ≡ b ( m o d n ) a\equiv b\pmod n a≡b(modn) | |
| ϵ , ε , ϕ , φ , ℓ \epsilon , \varepsilon ,\phi , \varphi , \ell ϵ,ε,ϕ,φ,ℓ | |
| x ^ , x y ^ , x ˉ , x y z ‾ , x ⃗ , x y z → , x y ↔ \hat x , \widehat{xy} , \bar{x} , \overline{xyz} , \vec{x} , \overrightarrow{xyz} , \overleftrightarrow{xy} x^,xy ,xˉ,xyz,x,xyz,xy | |
| x ˙ , x ¨ \dot{x} ,\ddot{x} x˙,x¨ | |
| \ \backslash \ | |
| 希腊字母 | α , β , ω \alpha, \beta, \omega α,β,ω |
| Γ , Δ , Ω \Gamma,\Delta, \Omega Γ,Δ,Ω |
省略号
a 1 , a 2 , … , a n a_1,a_2,\ldots,a_n a1,a2,…,an
a 1 + a 2 + … + a n a_1+a_2+\ldots+a_n a1+a2+…+an
a 1 + a 2 + ⋯ + a n a_1+a_2+\cdots+a_n a1+a2+⋯+an
字体
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z \mathsf{ABCDEFGHIJKLMNOPQRSTUVWXYZ} ABCDEFGHIJKLMNOPQRSTUVWXYZ
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z \mathcal{ABCDEFGHIJKLMNOPQRSTUVWXYZ} ABCDEFGHIJKLMNOPQRSTUVWXYZ
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z \mathscr{ABCDEFGHIJKLMNOPQRSTUVWXYZ} ABCDEFGHIJKLMNOPQRSTUVWXYZ
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z \mathfrak{ABCDEFGHIJKLMNOPQRSTUVWXYZ} ABCDEFGHIJKLMNOPQRSTUVWXYZ
常用公式
x i 2 x_i^2 xi2, x i 2 + x i 2 x_i^2+x_{i^2} xi2+xi2, 1 0 10 10^{10} 1010
log 2 x \log_2 x log2x
x y z + x y z {x^y}^z+x^{y^z} xyz+xyz
∑ k = 0 j − 1 γ ^ k j z k \sum^{j-1}_{k=0}{\widehat{\gamma}_{kj} z_k} ∑k=0j−1γ kjzk
∑ i = 0 n i 2 = ( n 2 + n ) ( 2 n + 1 ) 6 \sum_{i=0}^n i^2 = \frac{(n^2+n)(2n+1)}{6} ∑i=0ni2=6(n2+n)(2n+1)
f ( x 1 , x x , … , x n ) = x 1 2 + x 2 2 + ⋯ + x n 2 f(x_1,x_x,\ldots,x_n) = x_1^2 + x_2^2 + \cdots + x_n^2 f(x1,xx,…,xn)=x12+x22+⋯+xn2
lim t → 0 ∫ t 1 f ( t ) d t \displaystyle \lim_{t \to 0} \int_t^1 f(t)\, dt t→0lim∫t1f(t)dt
lim t → 0 ∫ t 1 f ( t ) d t \lim_{t \to 0} \int_t^1 f(t)\, dt limt→0∫t1f(t)dt.
如果需要大小调整,大小写切换写
( ( ( ( ( x ) ) ) ) ) g i v e s ( ( ( ( ( x ) ) ) ) ) \Biggl(\biggl(\Bigl(\bigl((x)\bigr)\Bigr)\biggr)\Biggr) gives (((((x))))) (((((x)))))gives(((((x)))))
括号自适应大小
( x y 3 ) (\frac{\sqrt x}{y^3}) (y3x)
( x y 3 ) \left(\frac{\sqrt x}{y^3}\right) (y3x)
等式
a = b + c = d + e + f + g = h + i \begin{aligned} a &= b + c \\ &= d + e + f + g \\ &= h + i \end{aligned} a=b+c=d+e+f+g=h+i
4.2 矩阵
1 x x 2 1 y y 2 1 z z 2 , ( 1 2 1 2 ) , [ 1 2 1 2 ] , { 1 2 1 2 } , ∣ 1 2 1 2 ∣ , ∥ 1 2 1 2 ∥ \begin{matrix} 1 & x & x^2 \\ 1 & y & y^2 \\ 1 & z & z^2 \\ \end{matrix} , \begin{pmatrix} 1 & 2 \\ 1 & 2 \\ \end{pmatrix}, \begin{bmatrix} 1 & 2 \\ 1 & 2 \\ \end{bmatrix}, \begin{Bmatrix} 1 & 2 \\ 1 & 2 \\ \end{Bmatrix} , \begin{vmatrix} 1 & 2 \\ 1 & 2 \\ \end{vmatrix} , \begin{Vmatrix} 1 & 2 \\ 1 & 2 \\ \end{Vmatrix} 111xyzx2y2z2,(1122),[1122],{1122},∣∣∣∣1122∣∣∣∣,∥∥∥∥1122∥∥∥∥
省略元素 \cdots ⋯ \ddots ⋱ vdots ⋮
a 11 a 12 a 13 ⋯ a 1 n a 21 a 22 a 23 ⋯ a 2 n ⋮ ⋮ ⋮ ⋱ ⋮ a n 1 a n 2 a n 3 ⋯ a 2 n \begin{matrix} a_{11} & a_{12} & a_{13} & \cdots & a_{1n} \\ a_{21} & a_{22} & a_{23} & \cdots & a_{2n} \\ \vdots & \vdots & \vdots & \ddots & \vdots \\ a_{n1} & a_{n2} & a_{n3} & \cdots & a_{2n} \\ \end{matrix} a11a21⋮an1a12a22⋮an2a13a23⋮an3⋯⋯⋱⋯a1na2n⋮a2n
[ 1 2 3 4 5 6 ] \left[ \begin{array}{cc|c} 1&2&3\\ 4&5&6 \end{array} \right] [142536]
f ( n ) = { n / 2 , if n is even 3 n + 1 , if n is odd f(n) = \begin{cases} n/2, & \text{if $n$ is even} \\ 3n+1, & \text{if $n$ is odd} \end{cases} f(n)={n/2,3n+1,if n is evenif n is odd
if n is even: n / 2 if n is odd: 3 n + 1 } = f ( n ) \left. \begin{array}{l} \text{if $n$ is even:}&n/2\\ \text{if $n$ is odd:}&3n+1 \end{array} \right\} =f(n) if n is even:if n is odd:n/23n+1}=f(n)
上下行的间距调整 ex
f ( n ) = { n 2 , if n is even 3 n + 1 , if n is odd f(n) = \begin{cases} \frac{n}{2}, & \text{if $n$ is even} \\[5ex] 3n+1, & \text{if $n$ is odd} \end{cases} f(n)=⎩⎪⎪⎨⎪⎪⎧2n,3n+1,if n is evenif n is odd
{ a 1 x + b 1 y + c 1 z = d 1 a 2 x + b 2 y + c 2 z = d 2 a 3 x + b 3 y + c 3 z = d 3 \left\{ \begin{array}{c} a_1x+b_1y+c_1z=d_1 \\ a_2x+b_2y+c_2z=d_2 \\ a_3x+b_3y+c_3z=d_3 \end{array} \right. ⎩⎨⎧a1x+b1y+c1z=d1a2x+b2y+c2z=d2a3x+b3y+c3z=d3
aligned 对齐
{ a 1 x + b 1 y + c 1 z = d 1 + e 1 a 2 x + b 2 y = d 2 a 3 x + b 3 y + c 3 z = d 3 \left\{ \begin{aligned} a_1x+b_1y+c_1z &=d_1+e_1 \\ a_2x+b_2y&=d_2 \\ a_3x+b_3y+c_3z &=d_3 \end{aligned} \right. ⎩⎪⎨⎪⎧a1x+b1y+c1za2x+b2ya3x+b3y+c3z=d1+e1=d2=d3
继续用em调整行距
{ a 1 x + b 1 y + c 1 z = d 1 a 2 x + b 2 y + c 2 z = d 2 a 3 x + b 3 y + c 3 z = d 3 \begin{cases} a_1x+b_1y+c_1z=d_1 \\[2ex] a_2x+b_2y+c_2z=d_2 \\[2ex] a_3x+b_3y+c_3z=d_3 \end{cases} ⎩⎪⎪⎪⎪⎨⎪⎪⎪⎪⎧a1x+b1y+c1z=d1a2x+b2y+c2z=d2a3x+b3y+c3z=d3
4.3 颜色
b l a c k T e x t \color{black}{blackText} blackText, g r a y T e x t \color{gray}{grayText} grayText
s i l v e r T e x t \color{silver}{silverText} silverText, w h i t e T e x t \color{white}{whiteText} whiteText
m a r o o n T e x t \color{maroon}{maroonText} maroonText, r e d T e x t \color{red}{redText} redText
y e l l o w T e x t \color{yellow}{yellowText} yellowText, g r e e n T e x t \color{green}{greenText} greenText
t e a l T e x t \color{teal}{tealText} tealText, a q u a T e x t \color{aqua}{aquaText} aquaText
b l u e T e x t \color{blue}{blueText} blueText, n a v y T e x t \color{navy}{navyText} navyText
p u r p l e T e x t \color{purple}{purpleText} purpleText, f u c h s i a T e x t \color{fuchsia}{fuchsiaText} fuchsiaText
- 流程图
5.1 简单流程图
更多
5.2 序列图
更多
5.3 mermaid 甘特图
甘特图内在思想简单。基本是一条线条图,横轴表示时间,纵轴表示活动(项目),线条表示在整个期间上计划和实际的活动完成情况。它直观地表明任务计划在什么时候进行,及实际进展与计划要求的对比。
参考文档
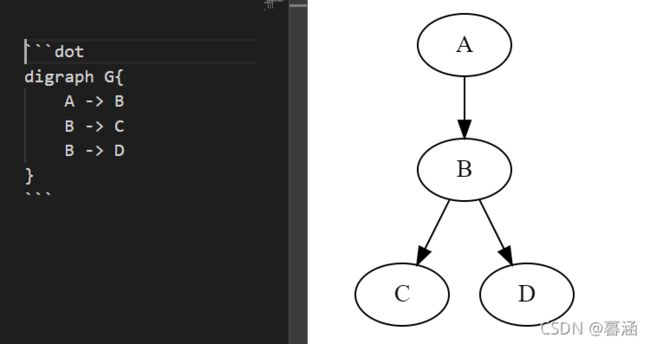
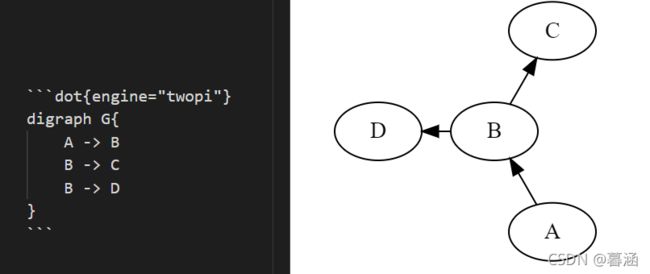
viz 或者 dot 代码块中的内容将会被 Viz.js 渲染。
你可以通过 {engine="…"} 来选择不同的渲染引擎。 引擎 circo,dot,neato,osage,或者 twopi 是被支持的。默认下,使用 dot 引擎。

Hi 这里是一个注脚,会自动拉到最后面排版 ↩
Hi 这里是一个注脚,会自动拉到最后面排版
效果: ↩︎