- 通过 TTL 识别操作系统的原理详解
vortex5
信息收集智能路由器网络网络安全
TTL的工作原理TTL(TimetoLive,生存时间)是网络中用于控制数据包生命周期的一个关键参数。它通过限制数据包在网络中可以经过的最大路由跳数(或最大转发时间),确保数据包不会在网络中无休止地转发。TTL值每经过一个路由器或其他网络设备就会减少1。当TTL值降到0时,数据包将被丢弃,并且发送方会收到一个ICMPTimeExceeded消息,表明数据包已超出了其允许的生命周期。TTL值的作用T
- Vue 过滤器深度解析与应用实践
二川bro
前端vue.js前端javascript
文章目录1.过滤器概述1.1核心概念1.2过滤器生命周期2.过滤器基础2.1过滤器定义2.2过滤器使用3.过滤器高级用法3.1链式调用3.2参数传递3.3动态过滤器4.过滤器应用场景4.1文本格式化4.2数字处理4.3数据过滤5.性能优化与调试5.1性能优化策略5.2调试技巧6.最佳实践建议6.1命名规范6.2代码组织7.常见问题与解决方案7.1问题列表7.2调试技巧8.扩展阅读1.过滤器概述1.
- java的WeakHashMap可以用来做缓存使用?强软弱虚四种引用对比
爱的叹息
Java基础整理java缓存jvm
在Java中,引用(Reference)机制用于管理对象的生命周期和垃圾回收。Java提供了四种类型的引用:强引用(StrongReference)、软引用(SoftReference)、弱引用(WeakReference)和虚引用(PhantomReference)。WeakHashMap使用弱引用来存储键,从而在键不再被强引用引用时自动移除对应的条目。下面是WeakHashMap的使用方法以及
- C++ 智能指针详解及示例
EPICS Technical
LinuxCc++开发语言
C++智能指针是C++11引入的自动化内存管理工具,用于替代裸指针,防止内存泄漏和悬空指针问题。以下是三种主要智能指针的详细说明及示例:1.std::unique_ptr:独占所有权特点:同一时间只能有一个unique_ptr指向对象。对象生命周期与unique_ptr绑定,指针销毁时对象自动释放。不可复制,但可通过std::move转移所有权。适用场景:明确资源唯一所有权的场景(如工厂模式返回对
- Spring之Bean生命周期源码解析-一文掌握(一)
小徐Chao努力
源码分析springjava后端
Spring最重要的功能就是帮助程序员创建对象(也就是IOC),而启动Spring就是为创建Bean对象做准备,所以我们先明白Spring到底是怎么去创建Bean的,也就是先弄明白Bean的生命周期。Bean的生命周期就是指:在Spring中,一个Bean是如何生成的,如何销毁的Bean的生成过程1.生成BeanDefinitionSpring启动的时候会进行扫描,会先调用org.springfr
- createAsyncThunk梳理
肉肉不吃 肉
react.js
createAsyncThunk是ReduxToolkit中的一个核心API,专门用于简化Redux中异步操作(如API请求、定时任务等)的管理。它自动生成pending/fulfilled/rejected三种action类型,并处理异步流程的生命周期,减少开发者手动编写样板代码的工作量。1.核心作用自动生成异步生命周期Action:根据传入的type字符串,自动生成三种action类型(如ty
- C# 事件机制详解:定义、订阅、触发与应用实践
江沉晚呤时
C#c#java前端.netcore
在C#中,事件(Event)是面向对象编程中的一种重要特性,主要用于处理对象之间的通知和消息传递。通过事件机制,某个对象(事件发布者)可以通知其他对象(事件订阅者)发生了一些重要的变化,通常用于实现发布-订阅模式(Publisher-Subscriber)。这使得代码在响应外部或内部的变化时更加松散耦合,易于维护和扩展。本文将深入探讨C#中的事件机制,解释事件的定义、订阅、触发、生命周期管理、常见
- Vue2与Vue3:深入比较与迁移指南
布兰妮甜
#Vuevue2vue3迁移指南
文章目录前言一、响应式系统的进化二、组合式API的引入三、生命周期钩子的变化四、新特性与优化五、迁移指南六、实际案例结语前言Vue.js自从2014年首次发布以来,凭借其简洁的语法、灵活的组件化架构以及高效的性能,迅速成为了最受欢迎的前端框架之一。随着技术的不断进步,Vue.js也在不断地迭代和优化,Vue3就是在这样的背景下诞生的。Vue3不仅带来了许多新特性和性能优化,还在API设计和开发者体
- Scheme语言的作用域
祝瑾萱
包罗万象golang开发语言后端
Scheme语言的作用域探讨引言Scheme是一种高度灵活且功能强大的编程语言,属于Lisp家族。它以简洁的语法和强大的表达能力而闻名,广泛应用于教育、研究以及实用软件开发等领域。在Scheme语言中,作用域(scope)是一个重要的概念,直接影响着变量的生命周期及可访问性。本文将深入探讨Scheme语言中的作用域及相关机制,从定义、分类、实现到对编程实践的影响进行详尽的分析。1.什么是作用域?作
- MyBatis SqlSession 是如何创建的? 它与 SqlSessionFactory 有什么关系?
冰糖心书房
Mybatis源码系列2025Java面试系列mybatis
SqlSession是MyBatis中与数据库交互的核心接口,它提供了执行SQL语句、管理事务、获取Mapper接口代理对象等关键功能。SqlSession实例不是直接通过new关键字创建的,而是通过SqlSessionFactory工厂来创建的。SqlSessionFactory负责创建SqlSession实例,并管理SqlSession的生命周期。1.SqlSession的创建方式:通过Sql
- PLM项目管理软件的核心价值与企业应用场景
程序员
PLM(ProductLifecycleManagement)项目管理软件作为企业数字化转型进程中的关键工具,正发挥着越来越重要的作用。它围绕产品从概念诞生到退役的全生命周期,整合了各种数据、流程和资源,为企业提供了一个统一的管理平台,助力企业提升效率、降低成本、增强创新能力。PLM项目管理软件的核心价值PLM项目管理软件的核心价值首先体现在数据的集中管理与共享上。在传统的企业运作模式下,产品相关
- Tomcat 新手入门指南:从零开始掌握安装与配置
超级小狗
tomcatjava
Tomcat新手入门指南:从零开始掌握安装与配置一、Tomcat是什么?ApacheTomcat是一个开源的轻量级Web应用服务器,专为运行JavaServlet和JSP设计。它是初学JavaWeb开发的必备工具,也是企业级应用的常见选择。核心功能:处理HTTP请求、管理Servlet生命周期、支持动态网页渲染。适用场景:开发测试环境、中小型Web应用部署、微服务架构中的容器化组件。二、快速安装T
- 软件安全知识
we19a0sen
四计算机安全专业安全
第一部分:软件开发生命周期(SDLC)与安全开发实践SDLC核心阶段需求分析→设计→编码→测试→部署→维护安全开发原则:安全左移(Shift-LeftSecurity)理念安全开发实践(SecureSDLC)威胁建模(ThreatModeling):STRIDE模型安全需求分析(如隐私保护、权限控制)安全编码规范与代码审查(CodeReview)安全测试集成(渗透测试、SAST/DAST)部署阶段
- Spring、Spring Boot、Spring Cloud 的区别与联系
码农的天塌了
Spring框架springspringbootspringcloud
1.Spring框架定位:轻量级的企业级应用开发框架,核心是IoC(控制反转)和AOP(面向切面编程)。核心功能:依赖注入(DI):通过@Autowired、@Component等注解管理对象生命周期。事务管理:声明式事务(@Transactional)。数据访问:支持JDBC、ORM(如Hibernate、MyBatis)。WebMVC:基于Servlet的MVC框架,处理HTTP请求。缺点:配
- Java 代码的重构技巧:从混乱到整洁的蜕变
叶间清风1998
java重构python
目录一、重构的概念与重要性二、常见的重构手法提取方法(ExtractMethod)引入多态(IntroducePolymorphism)三、重构的实施步骤制定重构计划编写单元测试逐步重构与验证在Java项目的生命周期中,随着业务的不断发展和功能的持续迭代,代码往往会逐渐变得复杂和混乱。代码中可能出现重复逻辑、不合理的类与方法设计以及难以理解的复杂算法等问题,这不仅增加了开发人员的理解成本,还使得后
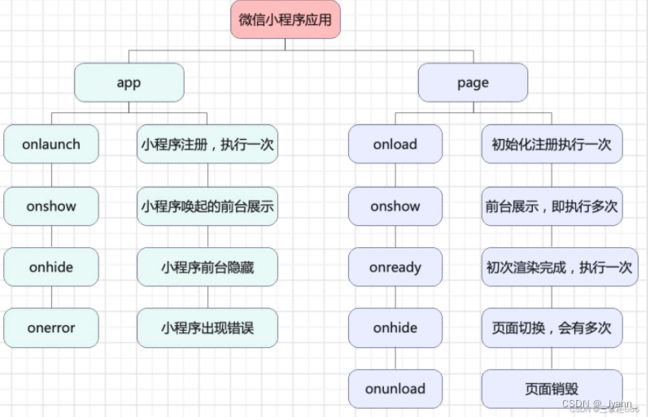
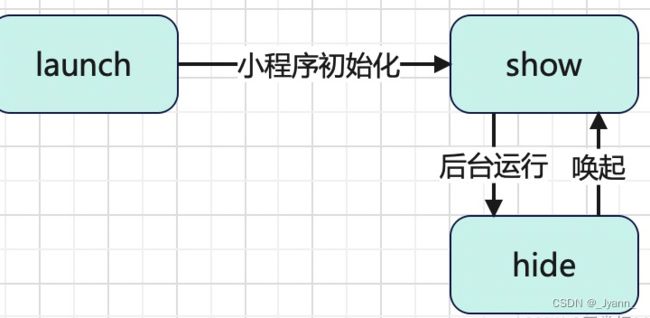
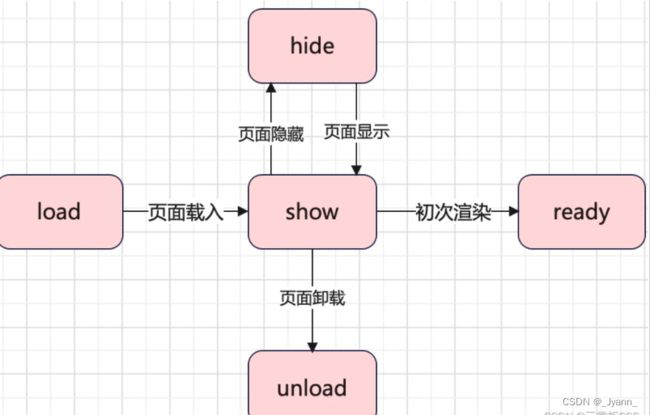
- 小程序生命周期三段式结构口诀
向贤
小程序前端开发技术面试小程序
文章目录一、应用大总管[应用生命周期(AppLevel)]1.冷启热启错不慌(App.onLaunch/onShow/onError)2.切后隐身守空房(App.onHide)3.未寻页面有担当(App.onPageNotFound)二、页面五部曲[页面生命周期(PageLevel)]1.加载登场秀(Page.onLoad)2.现身就绪走(Page.onShow→onReady)3.隐身卸载收(P
- uniapp移动端图片比较器组件,仿英伟达官网rtx光追图片比较器功能
独断万古的伊莉雅
uni-appjavascript前端组件
组件下载地址:https://ext.dcloud.net.cn/plugin?id=22609已测试h5和微信小程序,理论支持全平台亮点:简单易用使用js计算而不是resize属性,定制化程度更高组件挂在后可播放指示线动画,提示用户可以拖拽比较图片左右下角可配置文字,且指引线距离文字过近时文字会变透明使用示例RTXOFF效果示例:
- Matplotlib通过subplots()函数创建多个子图
KJ.JK
python数据分析数据可视化matplotlib
更多相关知识Spring中的创建对象的三种方式、第三方资源配置管理详细描述及使用(XML版完结篇)Spring中的bean的配置、作用范围、生命周期详细描述及使用(XML版上篇)Spring中的依赖注入、setter与构造器注入、自动装配与集合注入详细描述及使用(XML版中篇)<
- Maven 的核心包
旷野说
mavenjava
由于前端项目不是核心,阅读nexus-public源代码似乎绕远路了。nexus-oss社区版主要就是集成maven的上传包、认证、包解析、包存储这几个核心功能,前端实现重新可以使用新的现代前端工具来提高生产力。故重新疏理一下maven的核心机制,即要深入解析Maven的源代码,需要结合其核心设计思想、模块架构和实际运行机制。一、前置知识准备Maven基础熟悉pom.xml结构、生命周期(Life
- SpringBoot工程——自定义方法参数解析器(对带有自定义注解的参数进行处理)
阿饼240
springbootjavaspring
1、首先自定义注解(Target指定注解的使用范围,只能用在方法参数上,Retention指定注解的生命周期,Documented表示该注解应该包含在Java文档中)@Target({ElementType.PARAMETER})@Retention(RetentionPolicy.RUNTIME)@Documentedpublic@interfaceTokenToUser{}2.自定义方法参数解
- 产品经理知识体系学习与实践指南
liuyuanfeng_7
产品运营
新产品开发管理:从流程到体系0.3产品经理:角色与知识体系产品经理对产品生命周期的各个阶段,产品的孕育、创意、概念、开发、上市负责,以及对产品线和产品组合负责;不仅对实体产品负责,还要对服务、解决方案负责,对客户体验负责,对产品的运营和迭代负责。1.产品责任人2.迷你CEO3.客户代言人2.产品经理与项目经理的区别项目经理主要负责产品生命周期的某个阶段,如开发、上市、需求调研,最常见的是产品开发阶
- 区块链与去中心化技术
boring_student
区块链去中心化
区块链与去中心化技术核心进展区块链从加密货币(如比特币)扩展至智能合约和供应链管理。以太坊2.0引入分片技术提升交易吞吐量,而零知识证明(ZKP)增强了隐私保护15。企业级应用如IBM的FoodTrust平台通过区块链追踪农产品全生命周期,减少供应链欺诈1。应用场景数字身份:去中心化身份(DID)系统允许用户自主管理个人数据5。版权保护:NFT技术为数字艺术品提供唯一所有权证明9。跨境支付:Rip
- 从零开始开发微信小程序:全面指南
百态老人
经验分享微信小程序小程序
学习制作微信小程序,希望通过这次学习能够实现跨平台的统一开发,从而提高自己的编程和开发能力。第一部分需要事先准备的工具和环境:一、工具:1、微信开发者工具:用于开发、调试和预览微信小程序。微信开发者工具是专门为微信小程序开发提供的集成开发环境(IDE)。它的主要功能包括:1)开发:可以编写、编辑、管理小程序的代码,支持多种编程语言和框架(如JavaScript、TypeScript、WXML、WX
- JVM基础概念整理
喜欢薄荷味
Javanotes
JVMJVM简介虚拟机:通过软件模拟的具有完整硬件功能的、运行在一个完全隔离环境中的完整的计算机系统。JVM:通过软件模拟Java字节码的指令集,JVM中只保留了PC寄存器内存区域与内存溢出异常1.运行时数据区域线程私有区域程序计数器、Java虚拟机栈、本地方法栈线程私有:生命周期与具体线程相同,随着线程的创建而创建,随着线程销毁,对应空间回收线程共享区域java堆、方法区、运行时常量池1.1程序
- Java面试系列-ElasticSearch面试题20道,文档,索引,搜索,聚合,分词器,集群管理,索引模版,数据备份和恢复,安全机制,集群扩展,实时搜索,索引生命周期,节点发现,批量操作,基本架构
图苑
java面试elasticsearch
文章目录1.Elasticsearch的基本架构是什么?2.Elasticsearch中的Shard和Replica是如何工作的?3.Elasticsearch中的文档是如何存储的?4.Elasticsearch中的索引是如何创建的?5.Elasticsearch中的搜索是如何工作的?6.Elasticsearch中的聚合是如何工作的?7.Elasticsearch中的分词器是如何工作的?8.El
- spring security学习入门指引
LCY133
web开发spring学习java
学习SpringSecurity可以从以下几个方面逐步深入,结合理论与实践,以下是具体的学习路径建议:1.基础准备•熟悉Spring框架:先掌握SpringCore、SpringMVC和SpringBoot的基础,理解依赖注入(DI)、AOP、Bean生命周期等核心概念。•理解安全基本概念:了解认证(Authentication)、授权(Authorization)、加密(Hashing/Encr
- Spring(6)——Spring、Spring Boot 与 Spring MVC 的关系与区别
南山不太冷
Springspringspringbootmvc
Spring、SpringBoot与SpringMVC的关系与区别1.核心定位Spring定位:基础框架,提供IoC(控制反转)和DI(依赖注入)核心功能,管理对象生命周期及依赖关系。功能:支持事务管理、AOP(面向切面编程)、数据访问等,适用于所有Java应用(不限于Web)。SpringMVC定位:Spring的子框架,专注于Web层开发,基于MVC(Model-View-Controller
- 系统架构师备考——系统架构设计篇(软件架构)
牛马程序员小邓
系统架构师备考笔记系统架构
系统架构师备考日记(2.24)第7章系统架构篇(一)——软件架构文章目录系统架构师备考日记(2.24)考点一、软件架构定义二、软件架构设计与生命周期2.1生命周期2.1.1需求分析阶段2.1.2设计阶段2.1.3实现阶段2.1.4构件组装阶段2.1.5部署阶段2.1.6后开发阶段三、软件架构的重要性总结考点单项选择题(约占8~15分)和下午案例题(25分),论文一、软件架构定义软件体系结构是指系统
- C/C++中左值引用,右值引用,万能引用的关系和区别
东北豆子哥
C++c语言c++
在C++中,左值引用、右值引用和万能引用是三种不同的引用类型,它们的主要区别在于绑定的对象类型和生命周期管理。以下是它们的详细解释和示例代码。1.左值引用(LvalueReference)左值引用绑定到一个左值(即有名字的、可以取地址的对象)。左值引用通常用于传递参数或延长对象的生命周期。#includevoidprint(int&x){std::coutvoidprint(int&&x){std
- 深入浅出Docker:从零构建容器化开发能力
庸子
docker容器运维linux
目录一、容器革命:重新定义应用交付二、核心概念体系解析2.1镜像与容器2.2镜像构建哲学三、核心操作指令精要3.1容器生命周期管理3.2镜像管理进阶四、生产级实践指南4.1环境变量管理4.2持久化存储方案4.3网络架构设计五、持续交付流水线集成5.1Dockerfile优化原则5.2多环境配置策略六、安全加固要点一、容器革命:重新定义应用交付在传统软件部署中,环境差异导致的"在我机器上能跑"问题长
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。