HTML 超文本标记语言
说明:因为HTML现在常用HTML5,下文部分地方直接用HTML5代替HTML。
一、超文本标记语言
1、是什么?
2、为什么?
3、怎么用?
1、是什么?
(1)什么是超文本:超文本就是用超链接的方法,将各种不同空间的文字信息组合在一起的网状文本。而超文本标记语言HTML是超文本最常用的格式。
(2)什么是超链接:超链接是网页的一部分,通过超链接将不同网页链接在一起构成网站,链接对象可以是文本或者图片,当我们对链接对象进行点击或其他触动操作时,浏览器会根据链接目标的类型来运行或打开链接目标,这个链接目标位置可以是不同网站,也可以是同网站不同网页、同网页不同地方,链接目标的格式可以是一张图片,或一个文件,一个应用程序等。简而言之超链接就是用来链接当前网页和其他链接目标的途径。
举个例子:打开bilibili首页(网页1),上面有许多视频封面(超链接对象),点击视频封面,浏览器跳转到视频播放页面(页面2,也是链接目标)。
以HTML5为对象,详细说明:
(1)HTML5是什么:见名知意,就是HTML的第五个标准版本
2、为什么?为什么用HTML5来做网页呢?
(1)HTML5功能强大,表现在:视频播放更加流畅清晰;HTML5做的游戏更小巧流程,画质高;广告形式更多。
(2)HTML5语法限制不严规范,方便开发,代码精简,便于阅读。
(3)流量大,表现在两方面:A)HTML5可以跨平台使用,可以用于浏览器插件,微信小程序等,许多app不用用户下载,可以在微信或者浏览器等直接使用,避开审核,使得app推广更快; B)HTML5的代码贴合用户有明确释义,利于开发同时搜索引擎也更容易识别到网页上的内容,让网站获得更多流量。
(4)实时更新,维护更简单,更新HTML5游戏就好像更新页面一样,是马上的、即时的更新。
(5)动画效果更精美,开发成本更低。用HTML5技术做出来的网页能给人眼前一亮的感觉,这些动画是基于html5标签和CSS3样式共同实现的效果,HTML5技术还支持自适应,能做到“一次设计,普遍适用。”不用单独开发手机网站,为企业降低了开发成本。
参考自:简述当前网页设计语言为什么选择使用html5的五大原因?_百度知道
3、怎么用?
3.1html代码初尝试
(1)用什么平台写HTML代码?
推荐用VSCode
下载地址:【Visual Studio Code下载】2022年最新官方正式版Visual Studio Code免费下载 - 腾讯软件中心官网
或者官网地址:https://code.visualstudio.com/
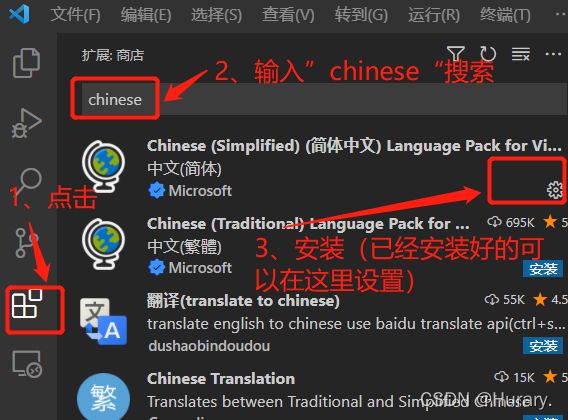
将VSCode改为中文:
(2)建html文件
步骤:左上角文件→新建文件→保存为.html文件,表示这是一个HTML文件
(3)写个的html 基本结构
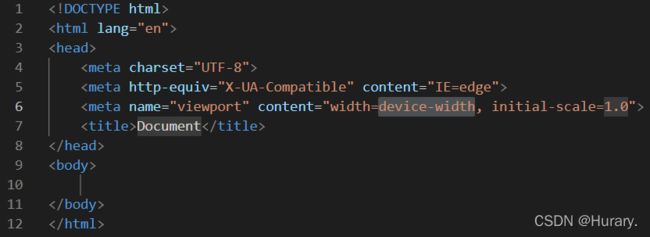
在编辑区输入英文模式下的“!”号,回车。出现下图内容,然后就可以修改增添内容写自己的第一个HTML
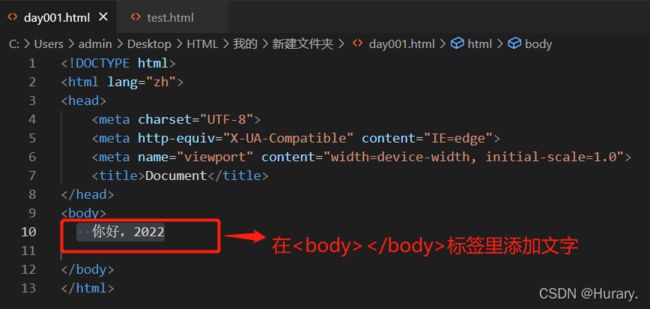
例如我的第一个html文件如下:
找到 保存 好的html文件时文件图标是电脑默认使用浏览器图标
点右键,选择打开方式,可以选择不同浏览器打开
这时便会有刚刚在
标签里输入的字体出现。二、 html代码结构详解
经过上面的一番小操作之后,我们还不是很清楚为什么就会在浏览器页面出现这些字,接下来对代码结构详细解释便会清楚。
1、标签:html代码是使用标签来标记文本的;标签一般是成对出现的,如上面提到的
标签,单个出现的标签称为单标签,如:水平分割标签;成对出现的标签由开始标签和结束标签构成,如:标签中,标签是开始标签,是结束标签,多了个"/";标签之间的关系有嵌套和并列。
2、元素:标签加上标签里的内容构成元素,元素以开始标签开始,以结束标签结束,元素内容就是开始标签和结束标签之间的内容,元素大多数拥有属性。
3、以html基本结构进行解释说明:
html基本结构如下:
Document
你好,2022
(1)标签: 声明文档为 HTML5 文档,
(2) 标签
(2.1)用法格式:
(2.2)详细解释:这个标签告知浏览器自身是一个 HTML 文档; 与 标签限定了文档的开始点和结束点,标签之间是文档的头部和主体。
(3)
标签(3.1)用法格式:
这里是文档的头部
(3.2)详细解释:
标签是 定义文档的头部, 元素一般包含了文档的元(meta)数据和<title>标题元素。作用是引用脚本、指示浏览器在哪里找到样式表、提供元信息等。(4)
(4.1)用法格式:
(4.2)详细解释:meta标签是head部的一个辅助性标签,提供关于 HTML 文档的元数据。它不会显示在页面上,但对于机器是可读的。
代码中,charset是meta的属性,表示当前页面的编码格式,charset=“UTF-8” 表示指定编码格式为 UTF-8,注意属性内容要用双引号或单引号括起来,因为属性的值一般都是字符,而字符需要用引号,双引号还出现在超链接里;在某些个别的情况下,比如属性值本身就含有双引号,那么我们必须使用单引号,例如:name='John "ShotGun" Nelson'。
(5)
(5.1)用法格式:
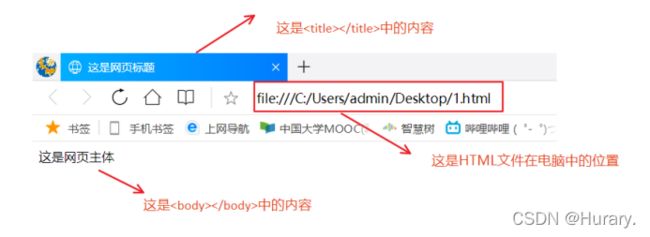
网页标题 (5.2)详细解释:告诉搜索引擎,这个网页说的是什么内容。
(6) 文档主体标签
(6.1)用法格式:
文档内容 (6.2)详细解释:标签包含了文档的所有内容(如文本、超链接、图像、表格和列表等等);是网页的主体部分
三、常用标签
基础地讲完基本结构里的标签,下面讲讲常用的几个常用标签
1、
(1)用法格式:
标题文本 (2)详细解释:
(3)注意:标题只有六级,h1标签很重要,尽量少用,一般h1是用在logo上。
这个是一个一级标题
这个是一个二级标题
这个是一个三级标题
这个是一个四级标题
这个是一个五级标题
这个是一个六级标题
运行结果:
2、段落标签
(1)用法格式:
文本内容
左对齐
居中对齐
右对齐
(2)详细解释:p是paragraph 单词的缩写,就像我们平常写文章一样,整个网页也可以分为若干个段落,每个新的段落都会重开一行写。
3、
换行标签
(1)用法格式:
富强、民主、文明、和谐,自由、平等、公正、法治,爱国、敬业、诚信、友善, 富强、民主、文明、和谐,自由、平等、公正、法治,爱国、敬业、诚信、友善, 富强、民主、文明、和谐,
自由、平等、公正、法治,爱国、敬业、诚信、友善,(2)详细解释:br是break单词缩写,在html里,一个段落会从左到右排列,直到浏览器窗口右端,然后自动换行,用
就能强制文本换行,和word文档的回车用法一样。
4、
或
水平线标签
(1)用法格式:
![]()
(2)详细解释:hr是horizontal单词的缩写,表示横线。水平线可用于将段落与段落隔开,使得文档结构清晰,层次分明,
是单标签。这些水平线还可以通过插入水平线的图片实现
5、或加粗标签
(1)用法格式:
我是外面的内容,我没有加粗我是加粗的内容我是外面的字体,我没有加粗
我是外面的内容,我没有加粗加粗内容我是外面的字体,我没有加粗(2)详细解释:使得或中的内容加粗,起强调吸引浏览者注意力作用
6、按方向输出标签
(1)用法格式:
你好,2022
你好,虎年大吉 (2)详细解释:bdo是bidirectional algorithm双向算法的缩写,标签允许你指定文字方向并重载用于文本方向计算的双向算法,ltr表示正序,rtl表示反序。
7、放大标签
(1)用法格式:
我是外面的内容,不会被放大放大标签文本外面的字体,正常显示(2)详细解释:使得文本中的字体变大
(3)注意:放大标签 HTML5 中不支持
8、引用标签
(1)用法格式:
引用内容
(2)详细解释:
标签之间的所有文本都会从常规文本中分离出来,加一组标签,往右缩排一单位,和按了tab键效果一样。
9、
(1)用法格式:
居中内容 (2)详细解释: 使得内容显示在中间
(3)注意:居中标签 HTML5 不支持。
10、强调标签
(1)用法格式:
强调的内容(2)详细解释:使得强调的内容显示为斜体
拓展:
(1)编码格式:是计算机对中英文,西欧字母,阿拉伯文进行解析的一种“字典”,把中英文,西欧字母,阿拉伯文等“翻译”成计算机理解的语言从而正确显示,不出现乱码,UTF-8就是对中文的解析。