elementui中的form表单中嵌套表格,表格中又校验input框
elementui中的form表单中嵌套表格,表格中又校验好几个input框
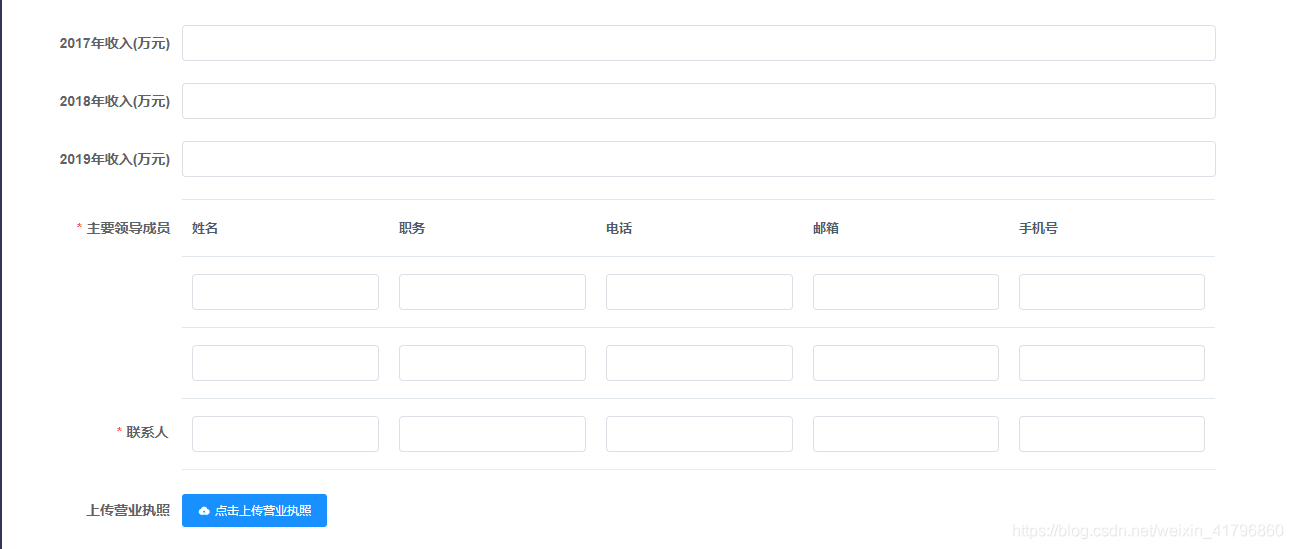
最近需求中form表单中要填写好几个联系人,每个联系人都有姓名,手机,地址等多个信息,而且均需要做校验,代码如下

data中的变量如下
model: {
list: []
},
mainMemLabel: false,
rules1: {
name:
{
required: true,
message: '姓名不能为空',
trigger: 'blur',
},
title:
{
required: true,
message: '职务不能为空',
trigger: 'blur',
},
telephone:
{
required: true,
pattern: /^(\(\d{3,4}\)|\d{3,4}-|\s)?\d{7,14}$/,
message: '电话格式不符合要求',
trigger: 'blur',
},
email:
{
required: true,
pattern: /^([a-zA-Z\d])(\w|\-)+@[a-zA-Z\d]+\.[a-zA-Z]{2,4}$/,
message: '邮箱格式不符合要求',
trigger: 'blur',
},
phone: [
{
required: true,
pattern: /^1[3456789]\d{9}$/,
message: '手机号不符合要求',
trigger: 'blur',
}]
},
tableHeadData: [
{
name: 'name',
width: 160,
label: '姓名'
},
{
name: 'title',
width: 160,
label: '职务'
},
{
name: 'telephone',
width: 160,
label: '电话'
},
{
name: 'email',
width: 160,
label: '邮箱'
},
{
name: 'phone',
width: 160,
label: '手机号'
}
],
css样式如下
#checkTable .el-table__header-wrapper th{
background-color: #fff!important;
}
#checkTable .el-table__header .has-gutter tr th{
border-top: 1px solid #dfe6ec;
}
#checkTable .el-table__body td{
padding: 17px 0!important;
}
#checkTable th.gutter{
display: block!important;
}
#checkTable td div.cell{
overflow: visible!important;
width: 100%;
}
#checkTable table{
width: 100%!important;
}
.nameLable{
position: absolute;
left: -65px;
bottom: 20px;
text-align: right;
vertical-align: middle;
float: left;
font-size: 14px;
color: #606266;
font-weight: 700;
}
.mainMembers label{
position: relative;
top: 11px;
}
.nameLable::before{
content: ‘*’;
color: #ff4949;
margin-right: 4px;
}
.redBox{
position: absolute;
border: 1px solid red;
height: 273px;
top: -1px;
width: 815px;
z-index: 0;
left: -1px;
}
.rightBox{
position: absolute;
border-left: 1px solid red;
height: 273px;
top: -1px;
width: 0px;
z-index: 9;
left: 814px;
border-right: 0;
}
.posit{
top: 11px!important;
left: -105px!important;
}
