基于Vue+ELement实现增删改查案例与表单验证
目录
前言
一、增删改查案例的实现
1.查询
2.增加
3.修改
4.删除
5.增删改查效果演示
二、表单验证
1.在官网中找到表单---表单验证
2.定义规则
3.使用规则
前言
Element UI是一款基于Vue.js的组件库,提供了丰富的组件和功能,包括表单、按钮、表格等。在本文中,我们将介绍如何使用Element UI实现数据的增删改查操作。
一、增删改查案例的实现
1.查询
在Vue+ElementUI实现动态树和表格数据的分页模糊查询博文中已经实现查询功能。这里直接上前端代码。
搜索
2.增加
2.1.添加新增按钮
新增 2.2.在action.js配置我们的后端接口
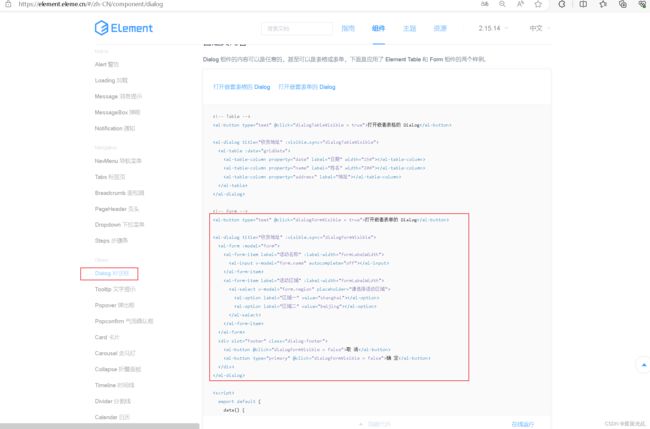
'BOOK_ADD': '/book/addBook', //书籍新增2.3.在Element UI官网中找到对话框
2.4.定义我们的变量和编写打开对话框的方法
data() {
return {
bookname: '',
tableData: [],
rows: 10,
page: 1,
total: 0,
title: '新增书籍',
dialogFormVisible: false,
formLabelWidth: '100px',
types: [],
book: {
id: '',
bookname: '',
price: '',
booktype: ''
}
}
}, //打开弹出框-----增加修改
open() {
//打开弹出层
this.dialogFormVisible = true;
},
//初始化弹出层
clear() {
this.dialogFormVisible = false;
this.title = '新增书籍';
this.book = {
id: '',
bookname: '',
price: '',
booktype: ''
}
},2.5.新增表单的提交
doyes() {
let url = this.axios.urls.BOOK_ADD;
let params = {
id: this.book.id,
bookname: this.book.bookname,
price: this.book.price,
booktype: this.book.booktype
};
this.axios.post(url, params).then(r => {
console.log(r);
this.clear();//初始化对话框
this.query({});//查询
}).catch(e => {
})
},3.修改
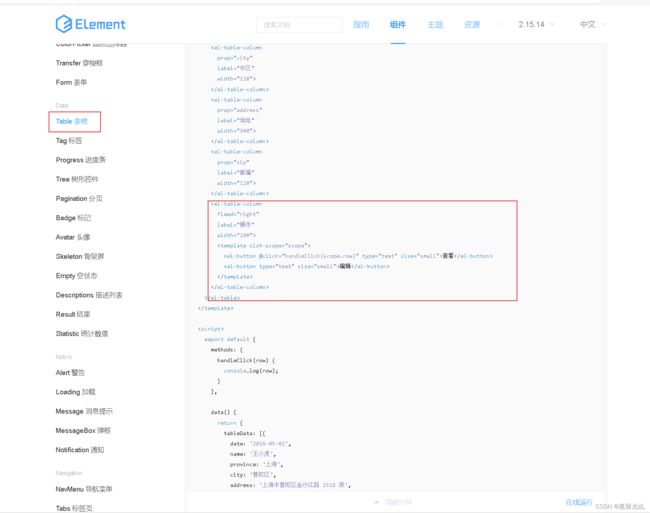
3.1.在表格中添加我们的操作---编辑和删除等
编
辑
删
除
scope.row来获取当前行的属性值,使用scope.$index来获取当前行的索引。类似地,在树形控件中,我们可以使用scope.node获取当前节点的属性值,使用scope.indent获取当前节点的缩进级别。
3.2.在action.js配置我们的后端接口
'BOOK_UPD': '/book/editBook', //书籍修改3.3.优化打开对话框的方法---增加修改通用
//打开弹出框-----增加修改
open(index, row) {
//打开弹出层
this.dialogFormVisible = true;
if (row) {
this.title = '编辑书籍';
this.book.id = row.id;
this.book.bookname = row.bookname;
this.book.price = row.price;
this.book.booktype = row.booktype;
}
},3.4.修改表单的提交
doyes() {
let url = this.axios.urls.BOOK_ADD;
if (this.title == '编辑书籍') {
url = this.axios.urls.BOOK_UPD;
}
let params = {
id: this.book.id,
bookname: this.book.bookname,
price: this.book.price,
booktype: this.book.booktype
};
this.axios.post(url, params).then(r => {
console.log(r);
this.clear();
this.query({});
}).catch(e => {
})
},4.删除
4.1.在action.js配置我们的后端接口
'BOOK_DEL': '/book/delBook', //书籍删除4.2.删除方法的编写
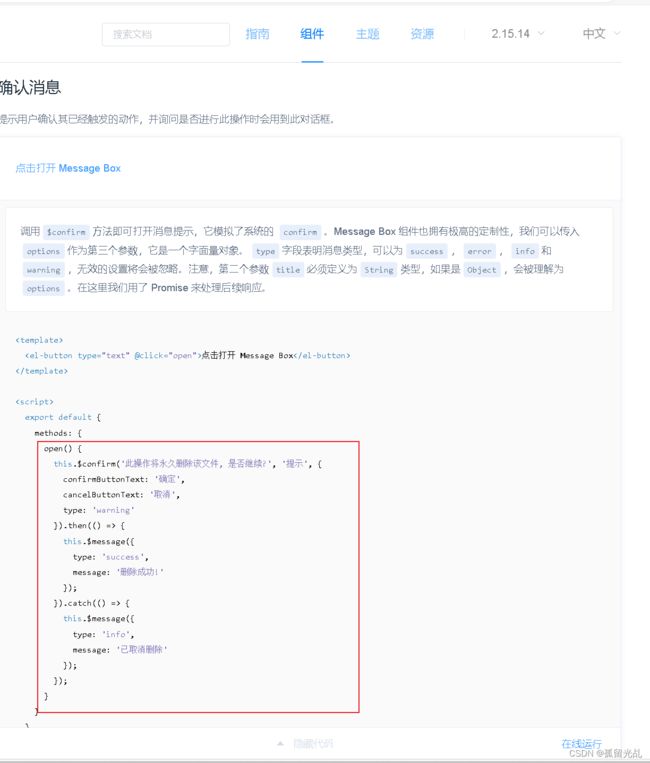
这里我们可以用到消息确认框用于提示用户是否要删除---提高用户体验
//删除
handleDelete(idx, row) {
this.$confirm('此操作将删除书籍为《'+row.bookname+'》的数据, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
let url = this.axios.urls.BOOK_DEL;
this.axios.post(url, {id:row.id}).then(r => {
if (r.data.success) {
this.$message({
message: r.data.msg,
type: 'success'
});
this.clear();
this.query();
} else {
this.$message.error(r.data.msg);
}
}).catch(e => {
})
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
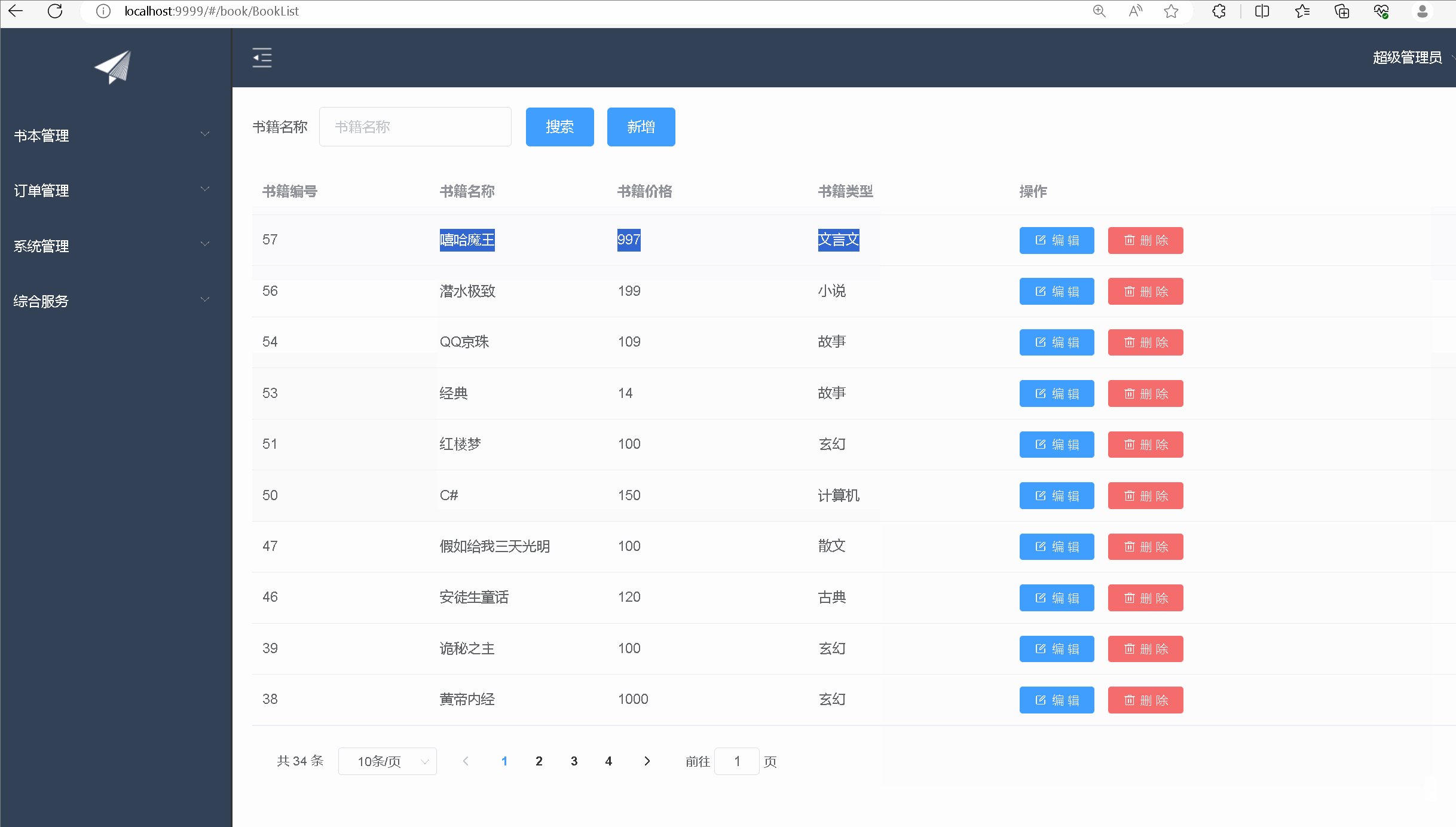
},5.增删改查效果演示
二、表单验证
表单验证是一种常见的前端技术,用于确保用户输入的数据符合一定的规则。在Vue中,可以使用内置的表单控件(如el-form、el-form-item、el-input等)提供的validate属性来实现表单验证。当用户提交表单时,validate属性会自动对表单中的所有控件进行验证,并返回一个包含所有验证错误的数组。如果数组为空,则表示表单验证通过;否则,数组中的每个元素对应一条错误信息,可以通过v-for指令在模板中展示给用户。
下面会以增加方法的表单提交向大家演示规则如何运用!
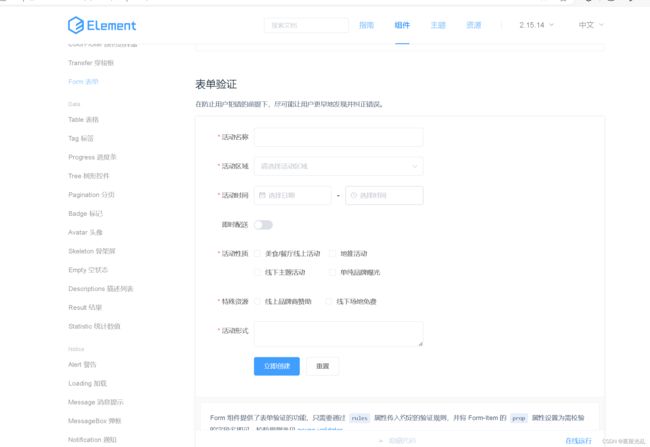
1.在官网中找到表单---表单验证
注意:
表单验证依赖于
el-form和el-form-item组件。确保正确地嵌套这些组件来创建表单结构。在每个表单项的
el-form-item组件上,使用prop属性指定与表单数据对象中属性名对应的值。这样可以实现与表单数据的双向绑定。验证规则保存在一个对象中,可以在
data中定义,并通过:rules属性绑定到el-form组件上。验证规则使用属性名对应的方式进行配置,可以设置多个验证器。验证规则的验证器包括:
required(是否必填)、min(最小长度或值)、max(最大长度或值)、pattern(正则表达式匹配)等。可以根据需求进行配置。使用
trigger属性来指定触发验证器的事件。可用的选项包括blur(失去焦点时触发)、change(值改变时触发)、input(输入时触发)等。在表单提交时,可以通过调用
this.$refs.form.validate()方法来触发表单验证。在验证结果的回调函数中,可以判断验证通过与否,并执行相应的操作。错误消息可以自定义,可以通过
message属性设置。可以使用插值表达式{{ prop }}来动态显示属性名。可以使用
this.$refs.form.resetFields()方法重置表单,并清除验证错误提示。Element UI 还提供了其他的验证相关的 API,如手动触发某个表单项的验证、显示自定义错误信息等。可以根据需求查阅官方文档来了解更多详细的用法。
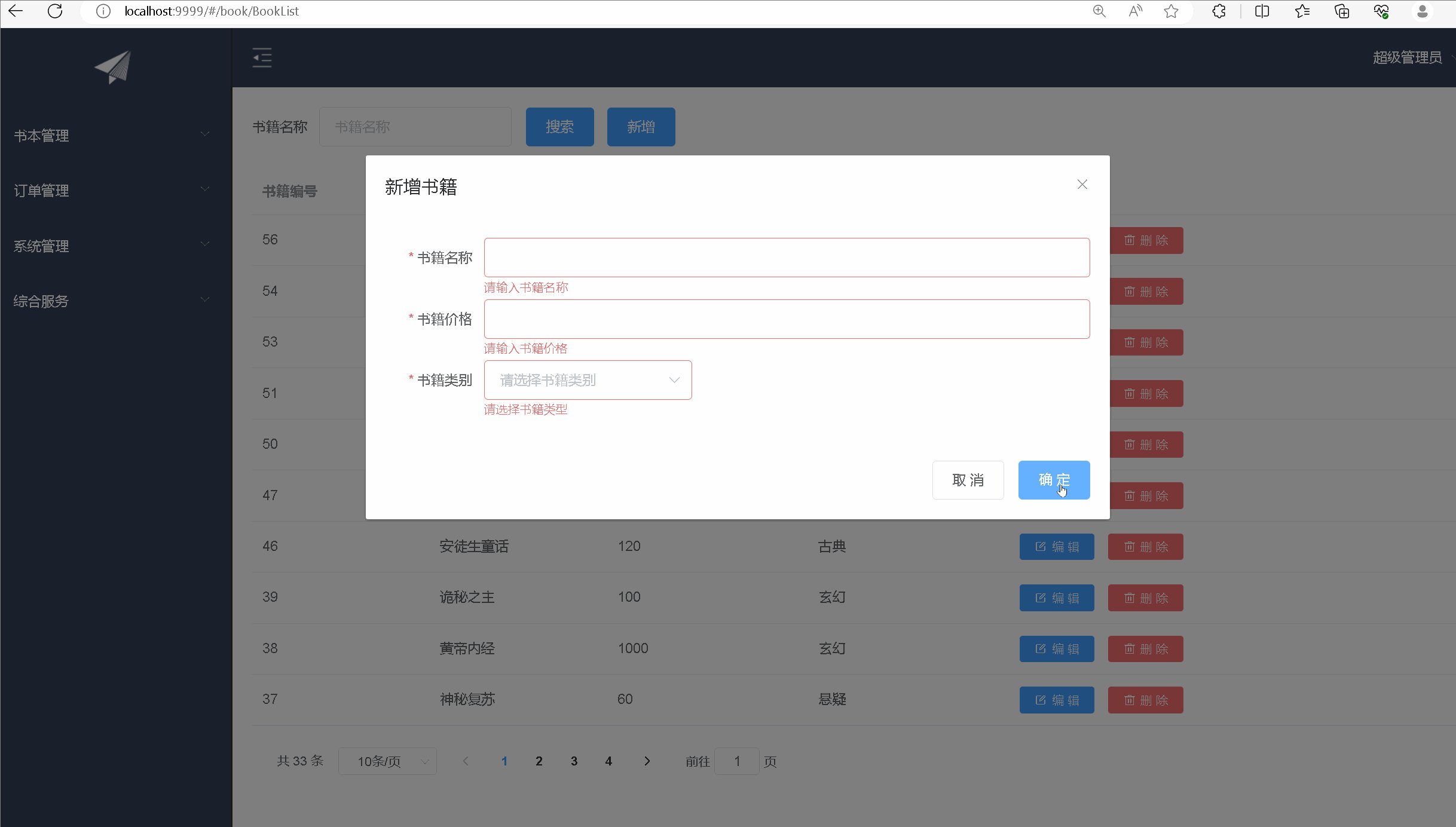
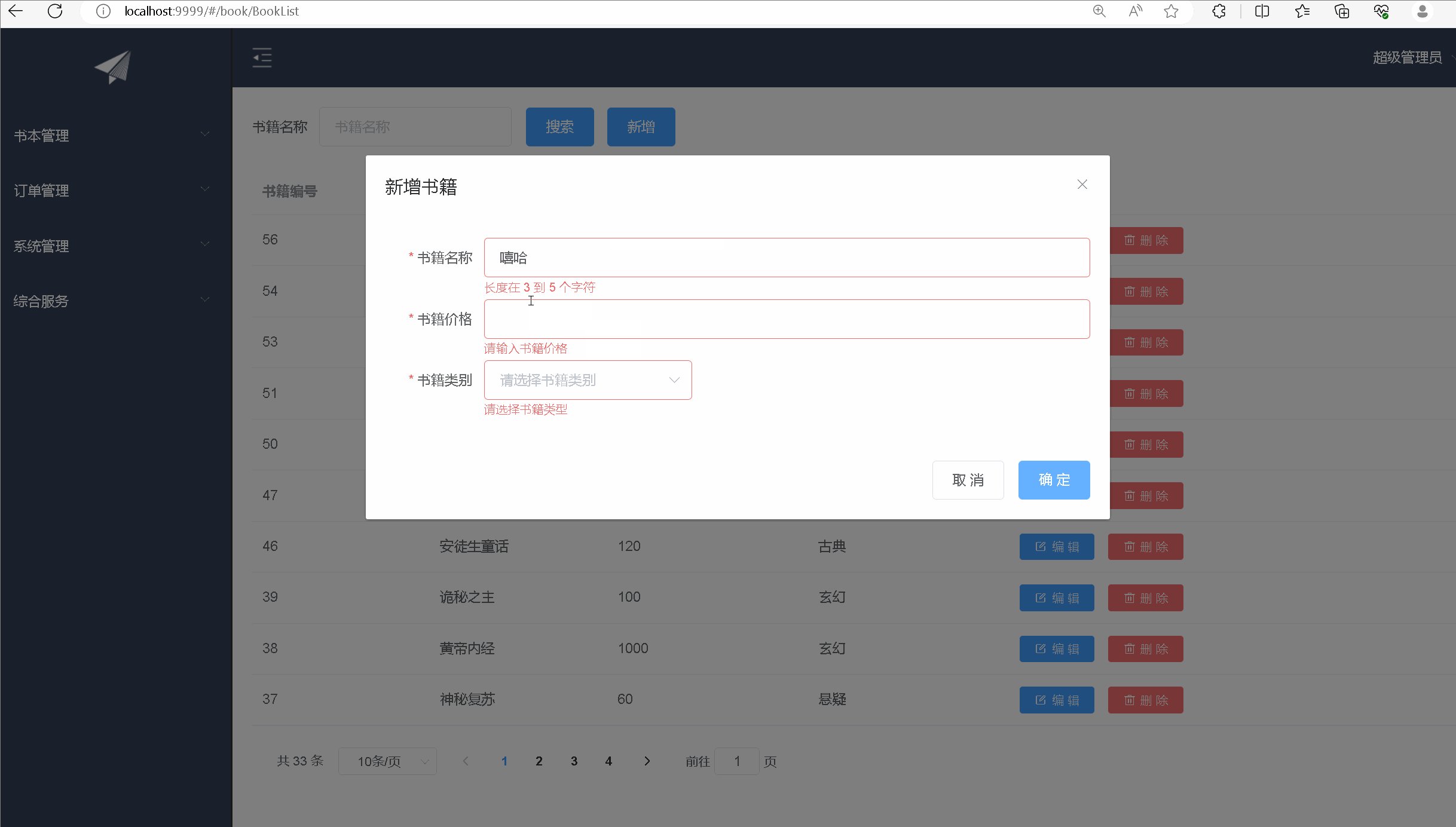
2.定义规则
//定义规则
rules: {
bookname: [{
required: true,
message: '请输入书籍名称',
trigger: 'blur'
},
{
min: 3,
max: 10,
message: '长度在 3 到 5 个字符',
trigger: 'blur'
}
],
price: [{
required: true,
message: '请输入书籍价格',
trigger: 'blur'
}],
booktype: [{
required: true,
message: '请选择书籍类型',
trigger: 'blur'
}]
}可以定义多个规则,定义的规则需每一个都满足,否则都会拦截
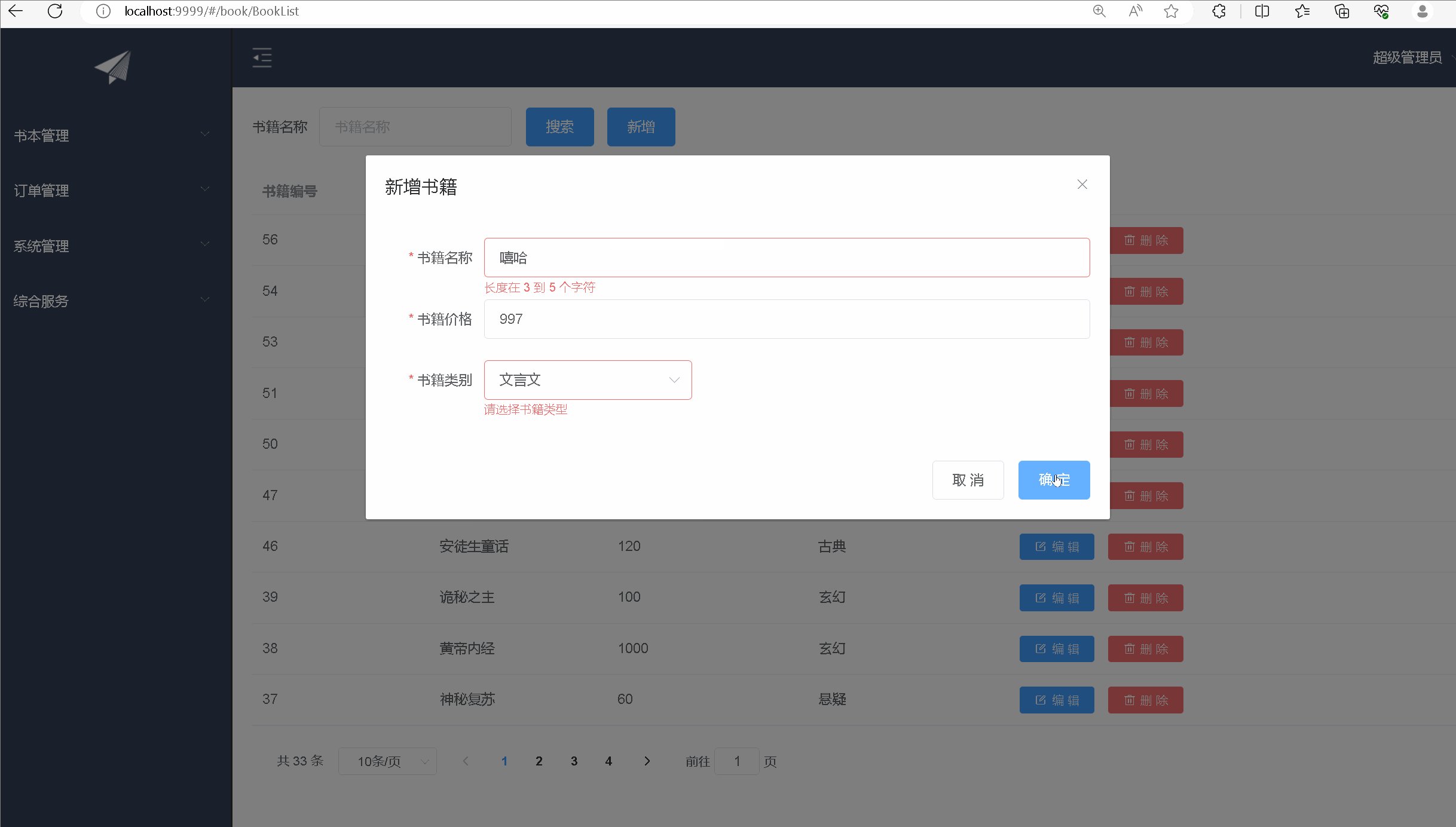
3.使用规则
doyes() {
//使用规则
this.$refs['book'].validate((valid) => {
if (valid) {
let url = this.axios.urls.BOOK_ADD;
if (this.title == '编辑书籍') {
url = this.axios.urls.BOOK_UPD;
}
let params = {
id: this.book.id,
bookname: this.book.bookname,
price: this.book.price,
booktype: this.book.booktype
};
this.axios.post(url, params).then(r => {
console.log(r);
this.clear();
this.query({});
}).catch(e => {
})
} else {
console.log('error submit!!');
return false;
}
});
},效果演示