uniapp 中使用jssdk正确姿势
这是基于企业项目实战分享
npm方式使用下方进行安装
npm install jweixin-module --save
安装在项目中的效果如图:
接下自己定义个js, 引入我们用npm引入的模块:
jwx 代码:
let jweixin = require('jweixin-module');
import {
jsdkSignature
} from '../request/api.js'
export default {
//判断是否在微信中
isWechat: function() {
var ua = window.navigator.userAgent.toLowerCase();
if (ua.match(/micromessenger/i) == 'micromessenger') {
return true;
} else {
alert('不是微信客户端,请在微信客户端操作在,谢谢');
return false;
}
},
initJssdk: function(callback) {
//获取当前url然后传递给后台获取授权和签名信息
let url = location.href;
jsdkSignature({
data: {
url: url
},
success(res) {
// console.log('后台返回签名')
// alert(JSON.stringify(res))
//返回需要的参数appId,timestamp,noncestr,signature等
//注入config权限配置
jweixin.config({
debug: false,
appId: res.data.appId,
timestamp: res.data.timestamp,
nonceStr: res.data.nonceStr,
signature: res.data.signature,
jsApiList: [ //这里是需要用到的接口名称
'checkJsApi', //判断当前客户端版本是否支持指定JS接口
'onMenuShareAppMessage', //分享接口
'getLocation', //获取位置
'openLocation', //打开位置
'scanQRCode', //扫一扫接口
'chooseWXPay', //微信支付
'chooseImage', //拍照或从手机相册中选图接口
'previewImage', //预览图片接口
'uploadImage' //上传图片
]
});
if (callback) {
callback(res.data);
}
}
});
},
//在需要定位页面调用
getlocation: function(callback) {
if (!this.isWechat()) {
//console.log('不是微信客户端')
return;
}
jweixin.ready(function() {
jweixin.getLocation({
type: 'gcj02', // 默认为wgs84的gps坐标,如果要返回直接给openLocation用的火星坐标,可传入'gcj02'
success: function(res) {
// console.log(res);
callback(res)
},
fail: function(res) {
// console.log(res)
},
// complete:function(res){
// console.log(res)
// }
});
});
},
//打开位置
openlocation: function(data) {
if (!this.isWechat()) {
//console.log('不是微信客户端')
return;
}
jweixin.ready(function() {
jweixin.openLocation({
latitude: data.latitude,
longitude: data.longitude,
name: data.name,
address: data.address,
scale: 14,
});
});
},
//选择图片
chooseImage: function(callback) {
if (!this.isWechat()) {
//console.log('不是微信客户端')
return;
}
//console.log(data);
this.initJssdk(function(res) {
jweixin.ready(function() {
jweixin.chooseImage({
count: 1,
sizeType: ['compressed'],
sourceType: ['album'],
success: function(rs) {
callback(rs)
}
})
});
});
},
//微信支付
wxpay: function(data, callback) {
if (!this.isWechat()) {
//console.log('不是微信客户端')
return;
}
jweixin.ready(function() {
jweixin.chooseWXPay({
timestamp: data.timestamp, // 支付签名时间戳,注意微信jssdk中的所有使用timestamp字段均为小写。但最新版的支付后台生成签名使用的timeStamp字段名需大写其中的S字符
nonceStr: data.nonceStr, // 支付签名随机串,不长于 32 位
package: data.package, // 统一支付接口返回的prepay_id参数值,提交格式如:prepay_id=\*\*\*)
signType: data.signType, // 签名方式,默认为'SHA1',使用新版支付需传入'MD5'
paySign: data.paysign, // 支付签名
success: function(res) {
// console.log(res);
callback(res)
},
fail: function(res) {
callback(res)
},
// complete:function(res){
// console.log(res)
// }
});
});
}
}
说明:jwx 中请求了后台获取签名, url 为当前路径 location.href;
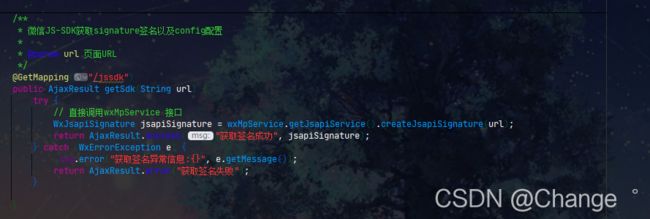
我这里是用java实现url签名:
用的是第三方的sdk (wxjava),如果是用maven,可以使用下面方式引入,版本自行更改
com.github.binarywang weixin-java-miniapp ${weixin-java.version} 3.9.0
之后将自己获取APPID 和 秘钥配置好可以了。
因为我们自定义了js, 要想在全局中使用,就必须挂载
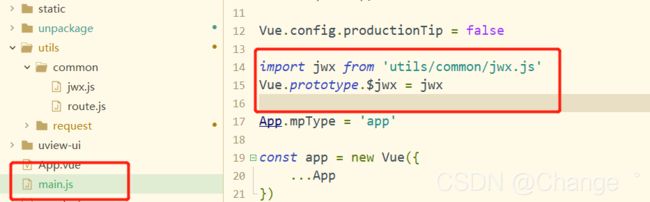
添加到 main.js中
import jwx from 'utils/common/jwx.js'
Vue.prototype.$jwx = jwx
之后我们可以在页面中使用,但是我们init(初始化)配置只要一次就行,所以我们可以在App.vue 中配置好。
jssdk 是基于微信浏览器,那就要判断是否在微信的环境中
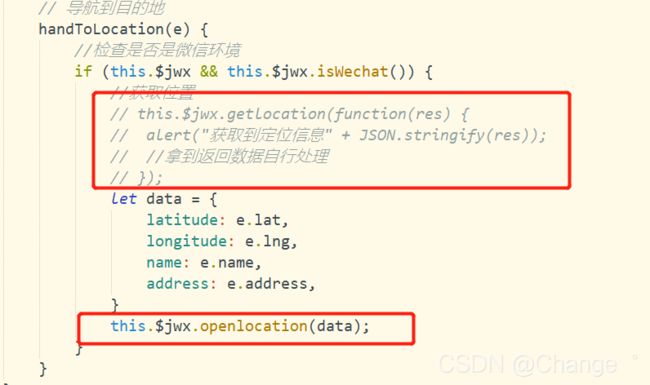
接下来就是最重要的,如何在页面中使用:
可以直接用this调用,this.$jwx.(方法)