AngularJS毕业设计——基于 AngularJS+Node.js+多传感器的远程温度监测系统设计与实现(毕业论文+程序源码)——远程温度监测系统
基于 AngularJS+Node.js+多传感器的远程温度监测系统设计与实现(毕业论文+程序源码)
大家好,今天给大家介绍基于 AngularJS+Node.js+多传感器的远程温度监测系统设计与实现,文章末尾附有本毕业设计的论文和源码下载地址哦。需要下载开题报告PPT模板及论文答辩PPT模板等的小伙伴,可以进入我的博客主页查看左侧最下面栏目中的自助下载方法哦
文章目录:
- 基于 AngularJS+Node.js+多传感器的远程温度监测系统设计与实现(毕业论文+程序源码)
-
- 1、项目简介
- 2、资源详情
- 3、关键词
- 4、毕设简介
- 5、资源下载
1、项目简介
-
本次毕业设计为实现一个远程温度采集系统,该系统基于物联网,可以扩展任意多个传感器。系统主要包括温度信息采集传送,后台服务器以及前端浏览器展示三大核心。
-
温度信息采集主要使用ESP8266 WIFI芯片通过DHT 22传感器采集环境温度信息,在指定的采集频率下将温度信息发往后台服务器。
-
后台服务器采用Node.js实现,为前端和温度信息采集部分提供REST API服务。服务器接收到温度采集部分传送过来的温度信息后,将温度信息储存到数据库中,供浏览器端随时查看温度信息。
-
前端浏览器展示利用AngularJS作为前端框架,Chart.js图表库可视化温度数据,Bootstrap作为样式库并提供响应式布局。通过HTTP协议获取后台的温度数据绘制温度曲线。支持实时温度曲线和历史温度查看。
2、资源详情
项目难度:中等难度
适用场景:相关题目的毕业设计
配套论文字数:11506个字39页
包含内容:全套源码+配整论文
开题报告、论文答辩、课题报告等ppt模板推荐下载方式:
![]()
3、关键词
ESP8266;物联网;Node.js;REST API; AngularJS4、毕设简介
提示:以下为毕业论文的简略介绍,项目完整源码及完整毕业论文下载地址见文末。
第一章 绪论
1.1选题背景
随着科技的发展,传统靠人工控制的温度、湿度、液位等信号的测压﹑力控系统,外围电路比较复杂,测量精度较低,分辨力不高,需进行温度校准;且它们的体积较大、使用不够方便,更重要的是参数的设定需要有其它仪表的参与,外界设备多,成本高,因而越来越适应不了社会的要求。
而随着物联网这个话题越来越火。物联网开始成为新一代信息技术的重要组成部分。其英文名称是The Internet of things。利用物联网可以广泛应用各种感知技术。大量的传感器可以部署在物联网中,每个传感器都能够从外界采集信息,不同类的传感器能够捕获的信息不同。而且可以按照一定规律实时采集,更新数据。
物联网与传统行业的融合是必然的发展趋势。智能家居、车联网等领域已经出现了一些领军的初创型企业。另外在医疗行业,根据调查,2012年中国可穿戴移动医疗设备市场销售规模达到4.2亿元,预计到2015年这一市场规模将超过10亿元,2017年将接近50亿元。不管是以家电为中心的智能家居还是以汽车为中心形成的车联网,通过物联网平台不仅可以实现远程的监控或者报警,而且与云平台结合进行扩展,提供各种服务。更多的传统企业将其产品与物联网结合,逐渐形成了以产品为中心延伸到以服务为中心。
1.2设计内容
本次毕业设计为实现一个远程温度采集系统,该系统基于物联网,可以扩展任意多个传感器。系统主要包括温度信息采集传送,后台服务器以及前端浏览器展示三大核心。
温度信息采集主要使用ESP8266 WIFI芯片通过DHT 22传感器采集环境温度信息,在指定的采集频率下将温度信息发往后台服务器。
后台服务器采用Node.js实现,为前端和温度信息采集部分提供REST API服务。服务器接收到温度采集部分传送过来的温度信息后,将温度信息储存到数据库中,供浏览器端随时查看温度信息。
前端浏览器展示利用AngularJS作为前端框架,Chart.js图表库可视化温度数据,Bootstrap作为样式库并提供响应式布局。通过HTTP协议获取后台的温度数据绘制温度曲线。支持实时温度曲线和历史温度查看。
1.3设计的目的和意义
本次设计探索了基本的物联网开发方式,尝试将最新的HTML5技术用于传统的数据采集系统中,改变传统数据采集系统界面不美观,操作复杂的缺点。最终用户不需要专用的设备查看结果,只要使用常用的智能手机,PC或平板电脑的浏览器就能随时查看温度信息。
第二章 系统总体设计方案
本次毕业设计为实现一个远程温度采集系统,该系统基于物联网,可以扩展任意多个传感器。系统主要包括温度信息采集传送,后台服务器以及前端浏览器展示三大核心。系统框图如图1-1:

图1-1 系统框图
温度信息采集部分主要使用ESP8266 WIFI芯片通过DHT 22传感器采集环境温度信息,在指定的采集频率下,利用WIFI通过HTTP协议将采集到的温度信息发往后台服务器。
后台服务器采用Node.js实现,使用的是Node.js下的Express WEB开发框架,为前端和温度信息采集部分提供REST API服务。服务器接收到温度采集部分传送过来的温度信息后,将温度信息储存到基于内存的Redis数据库,作为一个高性能实时的温度信息队列,供浏览器端随时查看实时温度曲线。在指定的周期将温度信息存储到MongoDB数据库中持久化存储温度数据,提供历史数据查看。
前端浏览器展示利用AngularJS作为前端框架,Chart.js图表库可视化温度数据,Bootstrap作为样式库并提供响应式布局。通过HTTP协议获取后台的温度数据绘制温度曲线。支持实时温度曲线和历史温度查看。
2.1服务端技术方案
2.1.1 Node.js
服务端的编程语言使用的是Node.js ,Node.js采用C++语言编写而成,是一个Javascript的运行环境。在最开始的时候,JavaScript只能运行在浏览器中。而Node.js允许在后端(脱离浏览器环境)运行JavaScript代码。Node.js采用了Google Chrome浏览器的V8 javascript解析引擎,性能非常好,同时还提供了很多系统级的API,如文件操作、网络编程等。浏览器端的Javascript代码在运行时会受到各种安全性的限制,对客户系统的操作非常有限。相比之下,Node.js则是一个全面的后台运行时,为Javascript提供了和其他语言一样能够实现的许多功能。
除此之外,伴随着Node.js的还有许多有用的程序模块,它们可以简化很多重复的劳作。因此,实际上Node.js既是一个运行时环境,同时又是一个巨大的代码库。
2.1.2 Express
Express是目前非常流行的基于Node.js的Web开发框架,可以快速地搭建一个完整功能的Web应用, 他对nodejs做了一定的封装,提供了一系列强大特性和丰富的 HTTP 工具。以方便建立自己的web应用,而不需要再使用nodejs原始的方法创建http服务。
2.1.3 MongoDB
MongoDB是一个介于关系数据库和非关系数据库之间的产品,是非关系数据库当中功能最丰富,最像关系数据库的。他支持的数据结构非常松散,是类似json的bjson格式,因此可以存储比较复杂的数据类型。MongoDB最大的特点是他支持的查询语言非常强大,其语法有点类似于面向对象的查询语言,几乎可以实现类似关系数据库单表查询的绝大部分功能,而且还支持对数据建立索引。它的特点是高性能、易部署、易使用,存储数据非常方便。
2.1.4 Redis
Redis是一个开源,先进的key-value内存数据库, Redis数据库中的所有数据完全在内存中存储,由于内存的读写速度远远快于普通硬盘甚至机械硬盘,因此操作Redis数据库的速度非常快。相比许多键值数据存储,Redis拥有一套较为丰富的数据类型。Redis支持最大多数开发人员已经知道像列表,集合,有序集合,散列数据类型。这使得它非常容易解决各种各样的问题。Redis还是一个多实用的工具,可以在多个用例如缓存,消息,队列使用(Redis原生支持发布/订阅),任何短暂的数据,应用程序,如Web应用程序会话,网页命中计数等。
2.1.5 RESTful API
API全称叫Application Programming Interfaces(应用程序编程接口)。用来提供访问应用程序的接口,其它想要访问此程序的设备或软件不需要知道这个API是怎么实现的,只要会调用这个接口就能调用程序的功能。
RESTful是一种设计风格而不是一个标准。REST通常基于使用HTTP,URI,和XML(标准通用标记语言下的一个子集)以及HTML(标准通用标记语言下的一个应用)这些现有的广泛流行的协议和标准。REST 定义了一组体系架构原则,可以根据这些原则设计以系统资源为中心的 Web 服务,包括使用不同语言编写的客户端如何通过 HTTP 处理和传输资源状态。 如果考虑使用它的 Web 服务的数量,REST 近年来已经成为最主要的 Web 服务设计模式。
2.2硬件方案
2.2.1 ESP8266
ESP8266芯片是一个完整且自成体系的Wi-Fi网络解决方案,它能够搭载软件应用自己作为处理器,或作为另一个应用处理器模块来支持Wi-Fi功能。 ESP8266在自己搭载应用并作为设备中唯一的应用处理器时,能够从外接闪存中直接启动。内置的高速缓冲存储器有利于减少内存需求,提高系统性能。 另外一种情况是,无线上网接入承担Wi-Fi适配器的任务时,可以将其添加到任何基于微控制器的设计中,连接简单易行,只需通过SPI/SDIO接口或中央处理器AHB桥接口即可。 ESP8266强大的存储和片上处理能力,使其可通过 GPIO 口集成传感器及其他应用的特定设备,实现了最低前期的开发和运行中最少地占用系统资源。ESP8266高度片内集成,包括天线开关balun、电源管理转换器,因此仅需极少的外部电路,且包括前端模块在内的整个解决方案在设计时将所占PCB空间降到最低。
2.2.2 DH22
DH22数字温湿度传感器是一款含有已校准数字信号输出的温湿度复合传感器。它应用专用的数字模块采集技术和温湿度传感技术,确保产品具有极高的稳定性与卓越的长期可靠性。传感器包括一个NTC测温元件和一个电容式感湿元件,并与一个高性能8位单片机相连接。因此该产品具有品质卓越、超快响、抗干扰能力强、性价比极高应等优点。每个DH22传感器都在极为精确的湿度校验室中进行校准。校准系数以程序的形式储存在OTP内存中,传感器内部在检测信号的处理过程中要调用这些校准系数。单线制串行接口,使系统集成变得简易快捷。超小的体积、极低的功耗,信号传输距离可达20米以上,使其成为各类应用甚至最为苛刻的应用场合的最佳选则。
2.3 前端技术方案
2.3.1 AngularJS
AngularJS是Google推出的一款Web应用开发框架。它提供了一系列兼容性良好并且可扩展的服务,包括数据绑定、DOM操作、MVC设计模式和模块加载等。AngularJS是为了克服HTML在构建应用上的不足而设计的。HTML是一门很好的为静态文本展示设计的声明式语言,但要构建WEB应用的话它就显得乏力了。AngularJS通过使用我们称为指令(directives)的结构,让浏览器能够识别新的语法。例如:使用双大括号{{}}语法进行数据绑定;使用DOM控制结构来实现迭代或者隐藏DOM片段;支持表单和表单的验证;能将逻辑代码关联到相关的DOM元素上;能将HTML分组成可重用的组件。
2.3.2 Bootstrap
Bootstrap 是由Twitter发布的用于快速开发 Web 应用程序和网站的开源前端样式和组件库。目前,它也是GitHub上Star最多的项目。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的。包含了大量的样式库和功能强大的组件。利用其提供的栅格系统可以很容易快速地开发出适配多屏幕的WEB应用。
2.3.3 Chart.js
Chart.js是一个基于HTML5 canvas技术的开源图表绘制工具库。Chart.js简化了在网站上绘制动态图表的工作。Chart.js帮用户用不同的方式使数据变得可视化。每种类型的图表都有动画效果,效果看上去非常棒。Chart.js不依赖任何外部工具库,轻量级(压缩之后仅有4.5k),并且提供了加载外部参数的方法。
第三章 后台服务器设计
服务器(Server)指:一个管理资源并为用户提供服务的计算机软件,通常分为文件服务器(能使用户在其它计算机访问文件),数据库服务器和应用程序服务器。运行以上软件的计算机,或称为网络主机(Host)。一般来说,服务器通过网络对外提供服务。可以通过Intranet对内网提供服务,也可以通过Internet对外提供服务。
本次设计中的后台服务器主要功能是接收ESP8266 硬件端传送过来的温度信息,并将其储存到数据库中。当前端浏览器请求数据时为其提供温度数据信息。
3.1 HTTP请求方法
HTTP协议使用不同的请求方法(也叫“动作”)来以不同方式操作指定的资源,最常用的请求方法有以下四种:
GET:向指定的资源发出获取请求。使用GET方法应该只用在读取数据,而不应当被用于产生“副作用”的操作中。
POST:向指定资源提交数据,请求服务器进行处理(例如提交表单或者上传文件)。数据被包含在请求体中。这个请求可能会创建新的资源或修改现有资源,或二者皆有。
PUT:向指定资源位置上传其最新内容。
DELETE:请求服务器删除Request-URI所标识的资源。
方法名称是区分大小写的。当某个请求所针对的资源不支持对应的请求方法的时候,服务器应当返回状态码405(Method Not Allowed),当服务器不认识或者不支持对应的请求方法的时候,应当返回状态码501(Not Implemented)。
HTTP服务器至少应该实现GET和HEAD方法,其他方法都是可选的。此外,除了上述方法,特定的HTTP服务器还能够扩展自定义的方法。
3.2 Express框架
3.2.1 Express示例
后台服务器框架主要是用Node.js下的Express Web框架实现。使用Express来搭建WEB应用非常简单,基本的 Express 应用如下:
var express = require('express');
var app = express();
app.get('/', function (req, res) {
res.send('Hello World!');
});
var server = app.listen(3000, function () {
var host = server.address().address;
var port = server.address().port;
console.log('Example app listening at http://%s:%s', host, port);
});
上面的代码启动一个服务并监听从 3000 端口进入的所有连接请求。他将对所有向(/) URL 发出的GET请求将会 返回 “Hello World!” 字符串。对于其他所有路径全部返回 404 Not Found。
HTTPie是一个开源的命令行下的HTTP客户端。它可以很方便的用来测试WEB服务。运行刚刚的Express示例,使用HTTPie来测试刚刚启动的应用。测试结果如下:
> http get localhost:3000
HTTP/1.1 200 OK
Connection: keep-alive
Content-Length: 12
Content-Type: text/html; charset=utf-8
Date: Wed, 04 May 2016 04:17:51 GMT
ETag: W/"c-7Qdih1MuhjZehB6Sv8UNjA"
X-Powered-By: Express
Hello World!
可以看到HTTPie工具向服务端的指定路径发出get请求后服务器返回了Hello World字符串。
3.2.2 Express路由
路由是指如何定义应用的端点(URIs)以及如何响应客户端的请求。
路由是由一个 URI、HTTP 请求(GET、POST等)和若干个句柄组成,Express路由的结构如下: app.METHOD(path, [callback…], callback), app 是 express 对象的一个实例, METHOD 是一个 HTTP 请求方法, path 是服务器上的路径, callback 是当路由匹配时要执行的函数。
下面是一个基本的路由示例:
var express = require('express');
var app = express();
// 匹配到GET请求时返回Hello world
app.get('/', function(req, res) {
res.send('hello world');
});
示例中程序监听到客户端向指定的路径以GET的方式发送请求后,服务端会向客户端返回Hello world。
3.2.3 Express路由方法
路由方法源于 HTTP 请求方法,和 express 实例相关联。下面这个例子展示了为应用跟路径定义的 GET 和 POST 请求:
// GET 方法的 路由
app.get('/', function (req, res) {
res.send('GET request to the homepage');
});
// POST 方法的路由
app.post('/', function (req, res) {
res.send('POST request to the homepage');
});
当客户端向服务器指定路径发出GET请求后,响应的是对应的GET方法的回调函数,当客户端向服务器指定发出POST请求后,响应的是POST回调函数。
Express 定义了如下和 HTTP 请求对应的路由方法: get, post, put, head, delete, options, trace, copy, lock, mkcol, move, purge, propfind, proppatch, unlock, report, mkactivity, checkout, merge, m-search, notify, subscribe, unsubscribe, patch, search, 和 connect。最常用的HTTP请求方法是get, post, put, delete这四种。
3.3 MongoDB 数据库
在本次设计中,MongoDB做为系统的数据库,用来存储设备传感器信息以及对应传感器的温度信息。
3.3.1 mongoose
mongoose是在Node.js环境中操作MongoDB数据库的一种便捷的封装,一种对象模型工具,类似ORM,它提供了大量的方法去操作MongoDB数据库。将数据库中的数据转换为JavaScript对象以供用户在应用中使用或者将程序中的对象储存到MongoDB数据库中。
3.3.2 数据库表结构设计
本次设计中服务器端需要存储到数据库中的信息有设备信息以及传感器采集到的温度信息。需要设计数据库表来存储对应的信息。
要设计的设备信息表结构是这样的:
表名 数据类型 作用
device_id Number 设备ID
name String 设备名字
profile String 设备的备注信息
creat_at Number 时间戳,记录设备创建的时间
sensors 文档类型 设备包含的传感器
其中,传感器信息表结构如下:
表名 数据类型 作用
sensor_id Number 传感器的ID
name String 设备名字
sensor_type String 传感器类型
使用Mongoose根据上表设计设备信息的数据模型代码如下:
var mongoose = require('mongoose');
var Schema = mongoose.Schema;
var SensorSchema = new Schema({
sensor_id: { type: Number },
name: { type: String,default:'temperature sensor'},
sensor_type: { type: String }
});
var DeviceSchema=new Schema({
device_id:{type:Number,index:true,unique:true},
name:{type:String},
profile:{type: String,default:''},
create_at: { type: Number, default: new Date().getTime() },
sensors:[SensorSchema]
});
mongoose.model('Device', DeviceSchema);
实际上存储到MongoDB中的数据结构是这样的:
{
"_id" : ObjectId("56e576b433dd1b800491d5bd"),
"device_id" : 13867330,
"name" : "教室的设备",
"sensors" : [
{
"sensor_id" : 371394,
"sensor_type" : "温度传感器",
"_id" : ObjectId("56e576b433dd1b800491d5bf"),
"name" : "温度传感器"
}
],
"create_at" : NumberLong(1457878708507),
"profile" : "测量教室里的温度",
"__v" : 0
}
可以看到,传感器信息表是设备表的子文档,存储在设备表的Sensors里面。这样,当向数据库中查询设备信息的时候,同时也获取到了设备包含的所有的传感器信息。而对于普通的非关系型数据库,是不能嵌套的,想要表达这种嵌套的关系只能再新建一个表,表之间通过外键关联。如果想要同时查询设备和设备包含的传感器,需要先找到设备,然后再根据设备的ID找到传感器。这样不便于理解也不便于编程。相对于普通的关系数据库,MongoDB存储的数据可以嵌套,就像Json格式一样,这样非常便于理解。查询数据的时候也特别方便。
另外还需要设计一张表用来存储传感器采集到的温度信息。温度信息表结构如下:
表名 数据类型 作用
sensor_id Number 传感器的ID
value Number 传感器采集的数据值
timestamp Number 时间戳,数据采集的时间
使用Mongoose根据上表设计设备信息程序如下:
var mongoose = require('mongoose');
var Schema = mongoose.Schema;
var SensorValueSchema = new Schema({
sensor_id: { type: Number },
value: { type: Number},
timestamp:{type: Number, default: new Date().getTime()}
});
mongoose.model('SensorValue', SensorValueSchema);
3.4 Redis 数据库
系统需要查看实时的温度曲线,但是又不需要全部存储到数据库中,十分钟甚至一小时存储一次温度信息都是可以接受的。假如每个传感器以每秒两次的频率向服务器发送数据。每个设备可以有多个传感器,系统又会有多个设备。这样当设备越来越多,系统需要不断地向MongoDB数据库中写入数据,而MongoDB数据是存储在硬盘中的,相对于内存来说,访问硬盘的代价是很大的,速度非常慢。而Redis是基于内存的数据库,所有数据都存储在内存中,访问速度很快。因此选用Redis作为缓存队列提供实时数据存储。
3.4.1 Redis数据类型
Redis支持5种类型的数据类型:
字符串:键值对,每个键对应一个字符串值
哈希:键值对的集合。Redis的哈希值是字符串字段和字符串值之间的映射,因此它们被用来表示对象。
列表:Redis的列表是简单的字符串列表,排序插入顺序。可以添加元素到Redis的列表的头部或尾部。
集合:Redis的集合是字符串的无序集合。在Redis您可以添加,删除和测试文件是否存在,在成员O(1)的时间复杂度。
有序集合:Redis的有序集合类似于Redis的集合,字符串不重复的集合。不同的是,每个成员都可以有一个评分,通过评分可以用来排序或者查询想要的数据。
3.4.2 Redis实时队列系统
本次使用Redis的目的是作为一个高性能队列系统,记录每个传感器最新十分钟的采样数据。根据分析,最适合使用的Redis数据类型是有序集合来设计队列系统。其中,集合的成员就是传感器的采样数据,使用时间戳(最小单位微妙)作为成员的评分,这样可以根据数据的采样时间来排序或删除过期数据。因为有序集合的成员是唯一且不能重复的,但是传感器不同时间采样的数据值是可以相同的,因此,在传感器的数据值前拼接上当前的时间戳作为成员,这样每个成员就是唯一的了。
向Redis中写入数据的代码如下:
省略
3.5 设计REST API
系统的主要功能功能已经明确。现在需要向外界暴露接口供其它应用调用了。API用来对外界提供服务,在本次设计中,API对硬件提供信息存储服务,对浏览器提供数据获取服务。
根据设计目的,系统应该有设备信息相关API和传感器信息相关API.
3.5.1 设备信息API
设备信息API主要是提供设备信息的获取,创建,修改,删除等操作,对应着HTTP方法是GET,POST,PUT,DELETE。
对于设备API设计的URL地址是 :
api/v1.0/devices
通过以上地址可以操作设备信息,对应URL的GET请求回调函数如下:
exports.get = function (req, res, next) {
Device.find(function(err,devices){
res.json(devices);
});
};
当匹配到路径的GET请求后,从数据库中取出所有的设备信息并且以Json的格式返回。
对应URL的Post请求回调函数如下:
exports.creat = function (req, res, next) {
Device.create(req.body.device,function(err,sensors){
res.json(sensors);
});
};
当匹配到POST路径后,也就是需要创建一个设备,服务器程序从请求体中取出需要创建的设备信息,然后将其写入MongoDB数据库中。
3.5.2创建温度信息API
温度信息API提供温度信息的创建。
对于温度信息的创建API,设计的URL地址是:
api/v1.0/sensor/:sensor_id/value
创建温度信息API只响应POST方法,回调函数如下:
省略
当服务器匹配到对创建温度信息URL 的POST请求后,函数会将POST过来的数据放入到Redis队列中。并且在规定的周期下将数据存入到MongoDB中持久化数据作为历史记录。
3.5.3 历史数据记录API
历史数据记录API提供历史数据的查询。历史数据记录API URL如下:
api/v1.0/sensor/:sensor_id/value/history
历史记录API只响应GET请求方式,回调函数如下:
exports.getHistory = function(req, res, next) {
var sensor_id = req.params.sensor_id;
var start = req.query.start || 0;
var end = req.query.end || 0;
SensorValue.find({
sensor_id: sensor_id
})
.select('value timestamp')
.where('timestamp').gte(start).lte(end)
.sort('timestamp')
.exec(function(err, sensorValues) {
if (err) {
return false;
}
res.json(sensorValues);
});
};
当服务器匹配到对历史记录URL 的GET请求后,先从请求路径中获取传感器的ID,起始时间戳和结束时间戳,然后根据传感器ID,和时间戳查询MongoDB数据库,返回查询到的结果。
3.5.3 实时温度API
实时温度API提供实时温度显示的功能。实时温度API URL 路径如下:
api/v1.0/sensor/:sensor_id/value/realtime
实时温度API响应GET请求,回调函数如下:
省略
第四章 硬件设计
4.1 NodeMCU开发板
NodeMCU是一款基于ESP8266 WIFI芯片的开源硬件原型平台,包括固件和开发板,用几行简单的Lua脚本就能开发物联网应用。
因为NodeMCU开发板设计紧凑美观,而且带有USB转串口芯片,并且引出了GPIO口,可以方便的进行ESP8266开发。在本次设计中使用的只是NodeMCU的开发板,而并没有使用NodeMCU的固件开发。Node硬件开发板如图4-1:
图4-1:NODEMCU开发
板
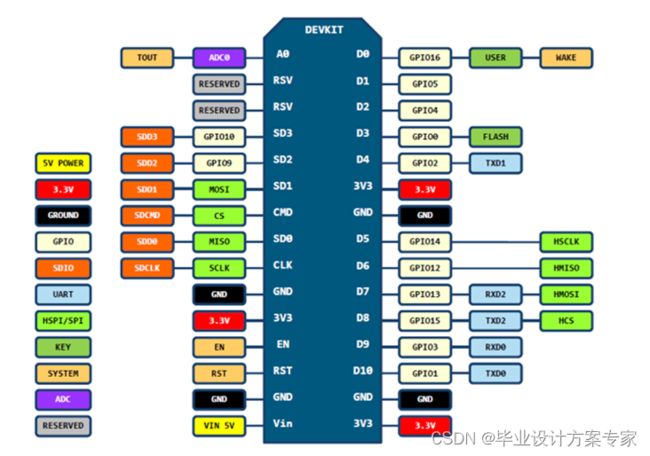
NodeMCU对应的引脚图如图4-2:

图4-2:NODEMCU引脚图
4.2 Sming库
Sming是Github上的一个ESP8266芯片的开源高性能编程框架,基于C++语言。本次设计中硬件的编程框架选用的就是Sming。因为其具有以下特性:
快速,用户友好的开发方式。
像Arduino一样操作GPIO。
高效的性能和内存占用。
符合Arduino库函数标准,几行代码就可以使用任何流行的外设。
内建 spiffs文件系统。
内建高性能网络和无线模块。
内建JSON操作库。
支持HTTP,AJAX,Websockets。
网络基于LWIP协议栈。
Sming库具有的这些特性大大简化了硬件开发过程。使得用户可以专注于创意的实现而不用苦于如何实现网络协议,如何编写传感器驱动,因为这些库都帮我们做好了。例如,读取DHT22温湿度传感器数据,使用Sming库只要以下代码;
#include 可以看到,代码非常简单明了,使用面向对象的思想操作硬件。如果以传统的方式开发,读取一个DH22传感器的温湿度信息。需要配置IO口的模式,编写单总线协议的驱动,查看DH22数据手册发送指定的命令才能完成。所以,库开发的好处还是显而易见的。
4.3 硬件主程序
硬件使用Sming库开发,主要是向服务器的温度信息API 以POST的方式发送采集到的温度信息。系统初始化程序如下:
// 程序初始化函数
void init() {
system_set_os_print(0);
ledInit();
ledON();
Serial.begin(SERIAL_BAUD_RATE); // 默认波特率115200
// 连接到 WIFI
WifiStation.config(WIFI_SSID, WIFI_PWD);
WifiStation.enable(true);
WifiAccessPoint.enable(false);
//成功连接WIFI连接回调函数
WifiStation.waitConnection(
connectOk, 20,
connectFail);
}
初始化程序主要功能就是配置串口,连接WIFI,当连接wifi成功后调用connectOk回调函数,回调函数如下:
String postURL = "http://192.168.1.192:3000/api/v1.0/sensor/";
// Will be called when WiFi station is connected to AP
void connectOk() {
Serial.println("连接成功 :)");
Serial.println("设备IP地址为:");
Serial.println(WifiStation.getIP());
ShowInfo();
postURL = postURL + String(system_get_chip_id()) + "/value";
checkTimer.initializeMs(500, postDate).start();
}
回调函数的功能主要是通过串口打印系统相关信息,并且根据系统芯片的ID生成POST的路径,然后启动一个定时器以500ms的周期调用发送温度信息函数向服务器发送温度信息。发送温度信息的函数如下:
void postDate() {
float humidity = dht.readHumidity();
float temperature = dht.readTemperature();
ledToggle();
httpClient.reset(); // Clear any data from previous requests.
httpClient.setRequestContentType("application/json");
String postString ="{\"value\":" + String(temperature) +",\"save\":" + getSaveValue() + "}";
httpClient.setPostBody(postString);
httpClient.doPost(postURL, onDataReceived);
}
发送函数的主要功能是读取传感器的温度信息,将其拼接成JSON格式的字符串,然后通过postURL发送到服务器。至此,硬件端的编程就完成了。
第五章 前端浏览器程序设计
5.1 Angular.js单页应用
Angular是谷歌开源的一款前端开发框架,利用Angular.js可以很方便的构建出单页应用(SPAs:Single Page Applications)。
单页应用并不是说网页只有一个页面。单页应用是指在浏览器中运行的应用,它们在使用期间不会重新加载页面。而传统的网页,每次点击一个连接之后,网页都需要重新刷新,然后加载并跳转到新页面。单页应用具有以下优点:
1、具有桌面应用的即时性、网站的可移植性和可访问性。
2、用户体验好、快,内容的改变不需要重新加载整个页面,web应用更具响应性和更令人着迷。
3、基于上面一点,SPA相对对服务器压力小。
4、良好的前后端分离。SPA和RESTful架构一起使用,后端不再负责模板渲染、输出页面工作只需要提供API就可以了。
5.2 Bootstrap响应式布局
使用Bootstrap可以很方便的设计响应式布局应用。
响应式布局是Ethan Marcotte提出的一个网页设计概念,简而言之,就是一个网站一套代码能够兼容多个不同屏幕尺寸的终端——而不是为每个尺寸的屏幕终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。
响应式布局可以为不同屏幕尺寸终端的用户提供更加舒适美观的界面和更好的用户体验,而且随着目前大屏幕移动设备的普及,用大势所趋来形容也不为过。
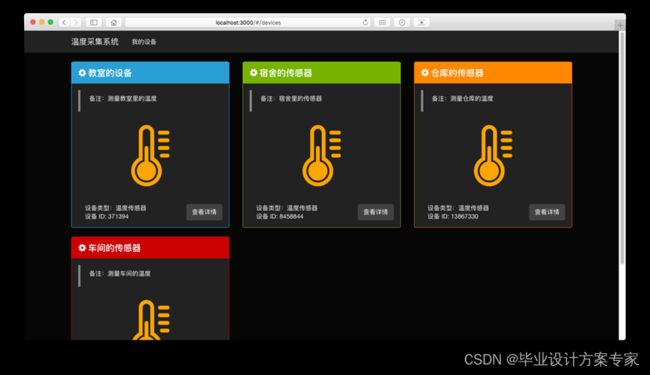
本次设计采用了响应式布局,使得界面在小屏幕的智能手机,中等屏幕的平板电脑以及大屏幕的电脑显示器上都能有比较好的显示效果。系统在小屏幕上显示不会过于紧密导致无法观看使用,在大屏幕上也不会过于松散而浪费显示面积。以本系统的所有设备显示界面为例,当在大屏幕(通常是电脑显示器)上显示时,界面如图5-1。

图5-1 :大屏幕布局
而在中等屏幕(通常是平板电脑)上显示时,界面如图5-2左图。在小屏幕(通常是智能手机)上显示时,界面如图5-2 右图。

图5-2 :中等屏幕布局(左)和小屏幕布局(右)
可以看到同一个网站页面,在不同的屏幕上,系统界面会有不同的布局,这样增强了用户体验。
5.3 ng-Resource
AngularJS提供了$resource Service来更方便地与RESTful服务器API进行交互. $resource可以方便地定义一个REST资源,而不必手动所有的声明CRUD方法。在本次设计中前端主要通过ng-resource来获取服务器端的数据。
以下代码创建一个resource服务,本次设计中所有与服务器交互都是通过此resource服务进行的。
(function() {
'use strict';
angular
.module('myIot')
.factory('resource',resource);
/** @ngInject */
function resource($resource) {
var baseURL='http://192.168.1.192:3000/api/v1.0/';
return {
device:$resource(baseURL+'devices'),
sensorValue:{ history:$resource(baseURL+
'sensor/:sensor_id/value/history', { sensor_id:
'@sensor_id' }),
realtime:$resource(baseURL+'sensor/:sensor_id/value/
realtime', { sensor_id: '@sensor_id' })
}
};
}
})();
服务中通过$resource创建了设备获取,历史记录获取和实时数据获取方法。其它想要获取数据的地方只要调用这个服务的相应方法就能获取到数据。
5.3 所有设备页面
所有设备页面需要获取所有的设备信息并将其展示出来。
只要在所有信息页面的Controller中注入上节中写的resource服务并调用resource服务的设备信息获取方法就能获取到所有设备信息。所有设备信息页面的Controller代码如下:
省略
图5-3 所有设备页面
5.4 传感器数据展示页面
当在设备列表点击查看详情按钮,会进入传感器的数据展示页面。数据展示页面也是通过前面的resource 服务获取数据的。数据展示页面主要是两个图标的显示,一个是实时数据显示,另一个图标是历史日期记录显示。
实时数据显示的代码如下:
省略
以上代码主要是配置历史日期图表,根据用户选择的日期向服务器请求温度数据并在获取到数据后刷新图表。
最终传感器的信息展示页面在大屏幕下的显示效果如下(历史数据记录为插入的随机数据):

图5-4 传感器信息展示页面
致谢
省略
参考文献
[1]郭远威.大数据存储 MongoDB实战指南[M].北京:人民邮电出版社,2015.
[2]李子骅.Redis入门指南[M].北京: 人民邮电出版社,2013.
[3]Guillermo Rauch.了不起的Node.js:将Javascript进行到底[M].北京:电子工业出版社,2014.
[4]陶国荣.Angular JS 实战[M].北京: 机械工业出版社,2015.
[5]张志勇.现代传感器原理及应用 [M].北京: 电子工业出版社,2014.
[6] 刘伟荣,何云.物联网与无线传感器网络[M].北京: 电子工业出版社,2013.
附录
5、资源下载
本项目源码及完整论文如下,有需要的朋友可以点击进行下载。如果链接失效可点击下方卡片扫码自助下载。
| 序号 | 毕业设计全套资源(点击下载) |
|---|---|
| 本项目源码 | 基于 AngularJS+Node.js+多传感器的远程温度监测系统设计与实现(源码+文档)_AngularJS__远程温度监测系统.zip |