关于Vuex的基础使用存值及异步
目录
一.概述
二.取值
2.1.安装
2.2.菜单栏
2.3.模块
2.4.引用
三.改值
四.异步&后台请求
好啦今天就到这里了希望能帮到你哦!!!
一.概述
Vuex 是一个用于 Vue.js 应用程序的状态管理库。它主要用于集中管理应用程序中的共享状态,使得状态的变化可追踪、可调试,并且在不同组件之间共享状态变得更加简单。
在 Vue.js 中,每个组件都有自己的状态,当应用程序的规模逐渐扩大时,状态管理变得困难。Vuex 的出现就是为了解决这个问题。它采用了集中式存储管理应用的所有组件的状态,并提供了一套规则保证状态的一致性。
Vuex 的核心概念包括 state(状态)、mutations(突变)、actions(动作)和getters(获取器)。state 是存储应用程序状态的地方,mutations 是用于修改状态的方法,actions 是用于处理异步操作的方法,getters 是对状态进行包装的方法。
通过使用 Vuex,我们可以方便地在应用程序的任何地方访问和修改状态,而不必将状态逐层传递给需要的组件。这样可以提高代码的可维护性和可重用性,并且使得应用程序的状态管理更加清晰和可预测。
二.取值
思维图
2.1.安装
使用CMD命令窗口,并跳转到指定工作目录下创建项目
输入以下命令来安装Vuex:
npm install vuex -S (node的环境配置为10的执行这个命令)
npm i -S [email protected] (node的环境配置为18的执行这个命令)
如图 :
在项目中的 package.json 文件中看到如图,说明安装成功
2.2.菜单栏
在src中创建一个vuex的目录,在改目录下创建两个组件page1,page2
page1:
page1
state中eduName的值为:
{{mag}}
page2:
page2
{{mag}}
到项目中src的router的index.js文件中配置路径
import page1 from '@/views/vuex/page1'
import page2 from '@/views/vuex/page2' {
path: '/vuex/page1',
name: 'page1',
component: page1
},
{
path: '/vuex/page2',
name: 'page2',
component: page2
}在src中的components的LeftNav.vue组件中编辑(增加)代码
VUEX使用
VUEX01
VUEX02
2.3.模块
在项目中创建store目录分别维护state/actions/mutations/getters/store
state.js
export default {
eduName: '默认值~~'
}getters.js
export default {
getEduName: (state) => {
return state.eduName;
}
}mutations.js
export default {
// type(事件类型): 其值为setEduName
// payload:官方给它还取了一个高大上的名字:载荷,其实就是一个保存要传递参数的容器
setEduName: (state, payload) => {
state.eduName = payload.eduName;
}
}actions.js 暂时不写代码,但要建立
index.js
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state'
import getters from './getters'
import actions from './actions'
import mutations from './mutations'
Vue.use(Vuex)
const store = new Vuex.Store({
state,
getters,
actions,
mutations
})
export default store2.4.引用
在src中的main.js进行引用
//导入并使用store实例
import store from './store'
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
data(){
return{
bus :new Vue()
}
},
components: { App },
template: '在Vuex01.vue组件中编写代码
page1
state中eduName的值为:
获取state
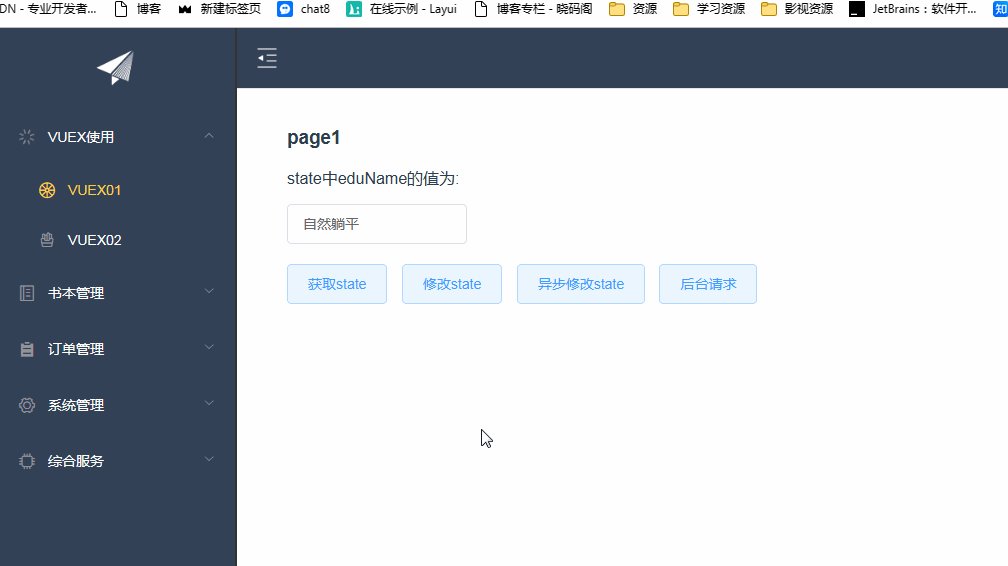
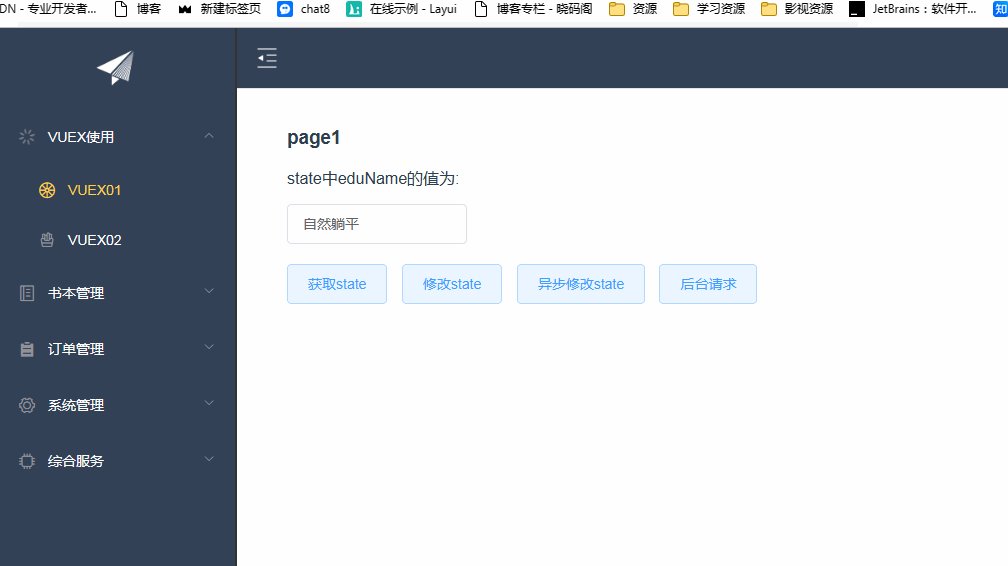
效果图:
三.改值
在page1.vue组件中编写代码
page1
state中eduName的值为:
获取state
修改state
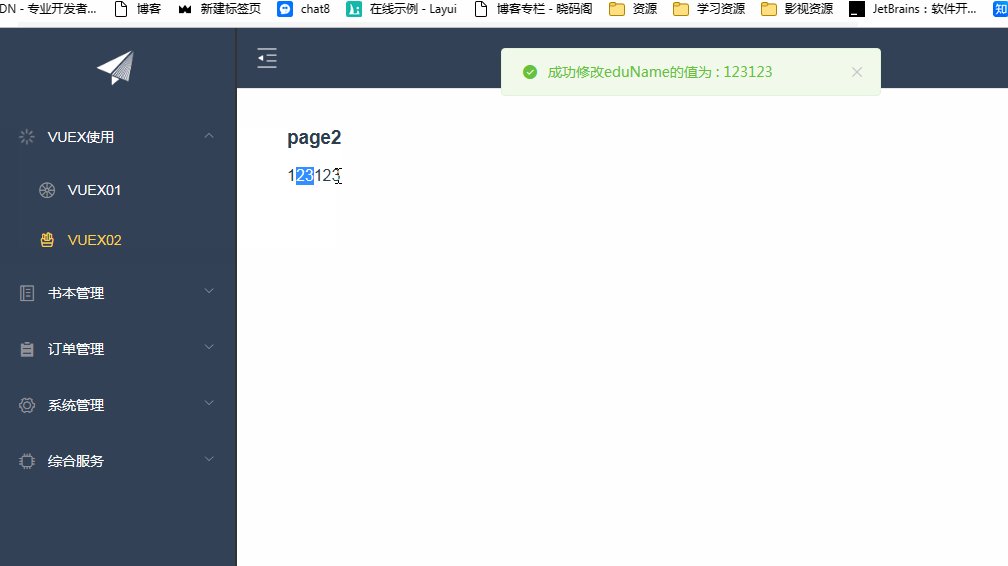
效果图:
四.异步&后台请求
在page1.vue组件中编写所有代码
page1
state中eduName的值为:
获取state
修改state
异步修改state
后台请求
在page2.vue组件中编写所有代码
page2
{{eduName}}
在src的action.js中配置后台请求的地址
'SYSTEM_VuexAjax': '/vuex/queryVuex', //Vuex的异步请求在src的store模块中编写actions.js
export default {
setEduNameByAsync: function(context, payload) {
setTimeout(() => {
//这里的setEduName(事件类型)是指mutations.js中的setEduName事件
context.commit('setEduName', payload);
}, 7000);
//7000是指7秒之后执行这个事件
},
setEduNameByAjax: function(context, payload) {
let _this=payload._this;
//定义后端都请求地址
let url = _this.axios.urls.SYSTEM_VuexAjax;
let params = {
resturantName: payload.eduName
}
_this.axios.post(url, params).then(r => {
console.log(r);
}).catch(e => {
console.log(e);
});
}
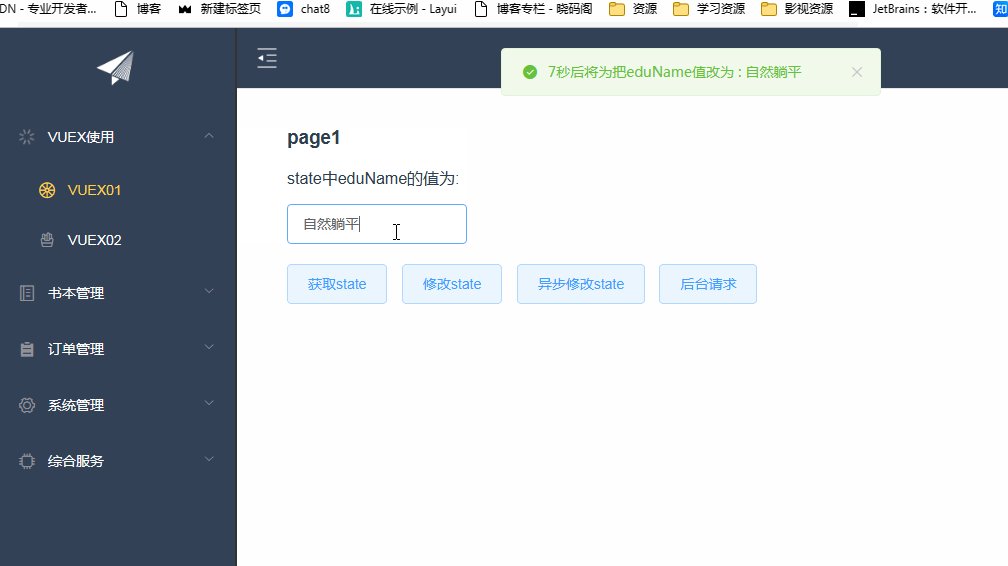
}异步效果图:
后台效果图: