web前端开发-HTML+CSS基础入门 课程笔记
https://www.bilibili.com/video/BV1yx411d7Rc?p=3&share_source=copy_web
目录
- 概述
-
- 术语
- 版本和兼容性
- 开发环境的准备
- 第一个网页
-
- 注释
- 元素
- 文档结构
- 语义化
- 文本元素
-
- h
- p
- span
- pre
- HTML实体
- a元素
-
- href
-
- 1. 普通链接
- 2. 锚链接(跳转到页面的某个位置)
- 3. 功能链接
- target属性
- title属性
- 路径的写法
-
- 绝对路径的书写格式
- 相对路径的书写格式
- 图片元素
-
- img元素
- 和a元素连用
- 和map元素连用
- 和figure元素连用
- 多媒体元素
- 列表元素
-
- 有序列表
- 无序属性
- 定义列表
- 容器元素
-
- div元素
- 语义化容器元素
- 元素包含关系
- 为网页添加样式(CSS)
-
- 术语解释
-
- CSS规则
- 选择器
-
- 简单选择器
-
- 1. 元素选择器(选择范围太广)
- 2. ID选择器(选择范围太窄)
- 3. 类选择器(常用)
- 4. 通配符选择器
- 5. 属性选择器
- 6. 伪类选择器
- 7. 伪元素选择器
- 选择器的组合
- 选择器的并列
- 声明块
- CSS代码书写位置
-
- 1. 内部样式表
- 2. 内联样式表/元素样式表
- 3. 外部样式表(推荐)
- 测试样式的方法
- 常见样式声明
- 层叠
-
- 1. 比较重要性
- 2. 比较特殊性
- 3. 比较源次序
- 应用
- 继承
- 属性值的计算过程
- 盒模型
-
- 盒子类型
- 盒子的组成部分
- 盒模型的应用
-
- 改变宽高范围
- 改变背景覆盖范围
- 溢出处理
- 断词规则
- 空白处理
- 行盒盒模型
-
- 行块盒
- 可替换元素 和 非可替换元素
- 视觉格式化模型
-
- 常规流布局
-
- 块盒和行盒的总体规则
- 块盒具体规则
- 常规流练习
- 浮动
-
- 应用场景
- 浮动的基本特点
- 浮动的盒子尺寸
- 浮动的盒子排列
- 高度坍塌
- 浮动练习
- 定位
-
- 相对定位
- 绝对定位
- 固定定位
- 定位下的居中
- 多个定位元素重叠时
- 补充
- 定位练习
-
- 二级菜单
概述
HTML和CSS是两门语言。
HTML+CSS+Javascript = 网页
HTML:Hyper Text Markup Language 超文本标记语言;定义网页中有什么。
CSS:Cascading Style Sheets 层叠样式表;定义网页中的东西长什么样子
如何执行HTML、CSS?
通过浏览器内核,显示出页面。
浏览器:shell外壳+core内核
shell:界面
core:JS执行引擎、渲染引擎
有独立内核的浏览器:
IE:Trident
Firefox:Gecko
Chrome:之前Webkit、现在Blink
Safari:Webkit
Opera:之前Presto、现在Blink
术语
web:互联网
w3c:万维网联盟,w3.org,为互联网提供各种标准
XML:extension markup language,可扩展标记语言,用于定义文档结构

MDN:Mozilla Development Network,Mozilla开发者社区,可以查看中文的文档(w3c是英文的)
版本和兼容性
HTML5、CSS3
指的是语言标准的版本,不需要下载软件。
太新的标准,浏览器可能不兼容。
XHTML:以前的标准。可以认为是HTML的一种版本,完全符合XML的规范。
开发环境的准备
visual studio code
第一个网页
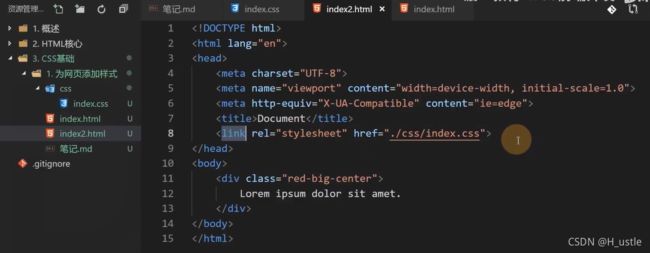
Emmet插件(安装vscode后自动安装此插件):自动生成HTML代码片段
输入!或html:5,再按tab键或回车,会自动生成HTML 的默认代码。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
body>
html>
注释
注释格式:
快捷键:
选中注释的内容,ctrl+?/
CSS中的注释:
/* */
元素
element(又被称为标签/标记)
元素 = 起始标记 + (元素属性) + 元素内容 + 结束标记
元素 = 起始标记 + (元素属性) + 元素内容 + 结束标记
元素 = 起始标记 + (元素属性) + 元素内容 + 结束标记
元素属性 = 属性名 + 属性值
例如:
<title>Documenttitle>
<a href="http://www/duyijiaoyu.com">渡一教育a>
属性可分为:
局部属性:某些元素特有的属性
全局属性:所有元素通用,如title
有些元素没有结束标记,叫做“空元素”。
空元素的两种写法:
<meta charset="UTF-8">
<meta charset="UTF-8"/>
元素的嵌套:
父元素、子元素、祖先元素、后代元素、兄弟元素
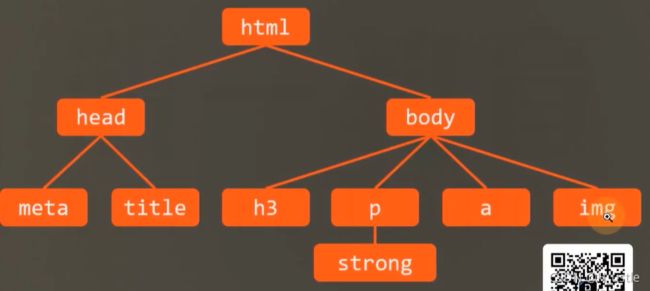
文档结构
文档声明
告诉浏览器,此文档用的HTML标准是HTML5。不写的话会进入怪异渲染模式。
DOCTYPE html>
根元素
一个页面最多一个,根元素是其他所有元素的父元素或祖先元素。
HTML5中没有强制书写该元素
<html lang="en">
html>
lang属性:language,全局属性,表示该元素内部使用的是什么自然语言。汉语"cmn-hans",以前写的是"zh-CN"。
文档头
不会显示在页面上(头,大脑里的东西别人看不见)
<head>
head>
head和body必须作为html的子元素(不是子孙元素)出现,虽然可以省略但是一般都会写的。
<mata>
meta是文档的元数据,表明一些附加信息。
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
一般不修改:
charset:指定网页内容编码。UTF-8是Unicode编码的一个版本。
适配手机端,网页的视口的宽度设为设备宽度。
若使用的是IE浏览器,把内核切换为edge(原IE内核有一些问题)
<title>Documenttitle>
一般会修改。网页标题,会显示在标签上。
文档体
页面上所有需要显示的元素,都在文档体中。
语义化
文本元素
HTML5元素周期表
h
head标题
h1—h6表示一级标题—六级标题
生成多个同类型元素的快捷方式:
h$*6>{$级标题}
<h1>1级标题h1>
<h2>2级标题h2>
<h3>3级标题h3>
<h4>4级标题h4>
<h5>5级标题h5>
<h6>6级标题h6>
p
paragraph段落
先做静态页面,页面内容不会变化。以后学js做动态页面,可以替换页面中的内容。为了便于测试,需要在页面中随便写一些内容,可以利用lorem生成乱序假文,即没有实际含义的文字。
lorem后面还可以加数字,表示生成多少个单词。
p*6>lorem
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Facere fugit vero velit exercitationem reiciendis eligendi consequatur. Odit earum suscipit iste. Id quas illo, iusto consectetur blanditiis distinctio maxime dicta officiis.p>
<p>Possimus placeat atque cum neque aliquid expedita, ratione quas nihil quidem voluptatibus necessitatibus natus, culpa a, soluta quae? Quaerat iure aspernatur officia, ducimus fugiat sint dolores accusamus a molestiae inventore?p>
<p>Inventore quia quidem architecto assumenda et quam rerum eos sed libero illum quae ea totam, debitis repellat, cumque aperiam eligendi accusantium amet deserunt commodi delectus eveniet culpa placeat. Fuga, enim?p>
<p>Nulla, itaque eius. Provident laborum illum quas nemo consequuntur, ex cupiditate quisquam odio ratione obcaecati ducimus id totam veniam quo distinctio dolore possimus iure at, similique quae placeat deserunt aperiam!p>
<p>Ipsum doloremque voluptates voluptatibus officia voluptatum excepturi maiores voluptatem tempore itaque, at cupiditate, illum ea fuga a corporis rem modi eaque, et ad iste numquam? Molestiae obcaecati aut accusantium facilis!p>
<p>Sit, est distinctio deleniti vero architecto nihil laboriosam corrupti quaerat illo beatae fugit, cum numquam quod a laborum! Eligendi fugit id consequuntur sed laboriosam molestias nemo praesentium omnis commodi earum!p>
span
无语义元素,仅用于设置样式。
对比:
div也是无语义元素。没有默认的样式,都交给CSS
以前只有div容器元素,就只用div。如果语义化容器元素不知道怎么用,可以就用div
三原色:<span style="color: red;">红span>、<span style="color: yellow;">黄span>、<span style="color: blue">蓝span>
某些元素在显示时会独占一行(块级元素),而某些元素不会(行级元素)。到了HTML5已经弃用这种说法,这种区别被内容类别代替。前者大致相当于流内容,后者大致相当于措辞内容。
谷歌浏览器中还可以对元素的样式进行调试:
display:inline;元素不换行
display:block;元素换行
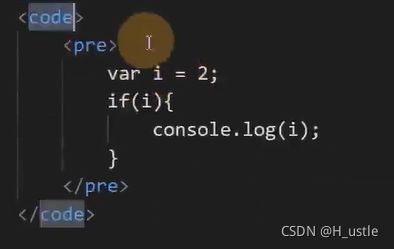
pre
预格式化文本元素。通常用于在网页中显示代码,不会出现空白折叠。
pre功能的本质是它有一个默认的CSS属性:white-space:pre
空白折叠:源代码中的连续空白字符(空格、回车、制表符),在页面显示时会折叠为一个空格
但是在pre元素中不会出现空白折叠




显示代码时,通常外面套code元素,code表示代码区域。
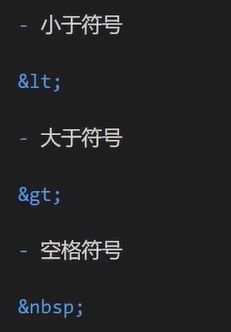
HTML实体
也叫实体字符,HTML Entity
通常用于在页面中显示特殊符号。
两种书写方式:
- &单词
- &#数字
a元素
超链接
href
hyper reference:表示跳转地址
1. 普通链接
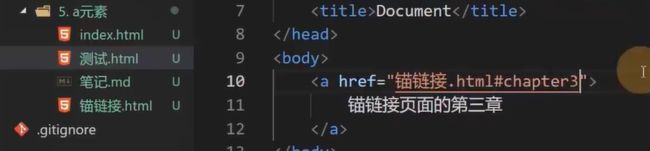
2. 锚链接(跳转到页面的某个位置)
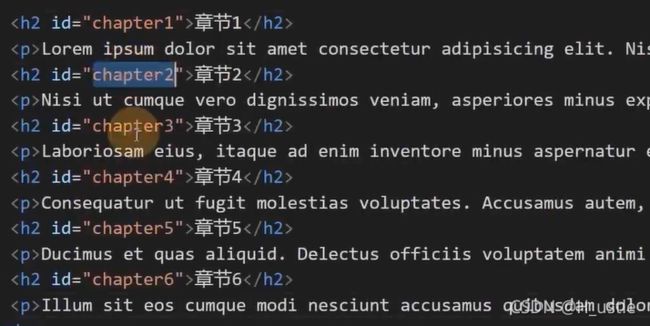
像百度百科一样生成目录,点击目录可以跳转到该页面的相应位置。可以跳转的目录其实就是href做的,跳转到对应标题的位置,即h元素的位置。
只要给标题h元素一个id,这样href就可以根据 #id 就知道跳转到哪了。
快捷方式:
![]()
生成目录,链接到二级标题的位置。
![]()
生成六个ID为"chapterX"的二级标题“章节X”,以及乱序假文段落。

上面这个写错啦,锚点ID前面要加#
回到顶部: #
<a href="#">回到顶部a>
也可以跳转到其他页面的某个位置
3. 功能链接
target属性
title属性
鼠标放上去的提示文字
路径的写法
站内资源和站外资源
即当前网站的资源和非当前网站的资源
站内资源可以使用绝对或相对路径;站外资源必须用绝对路径。
绝对路径的书写格式
url地址:

协议名:http、https、file(打开本地网页)
主机名:域名、IP地址
端口号:http协议默认端口号为88,https协议默认端口号为443
路径:网站上每个资源的路径是唯一的
当跳转目标和当前页面的协议相同时,可以省略协议(//不能省略)
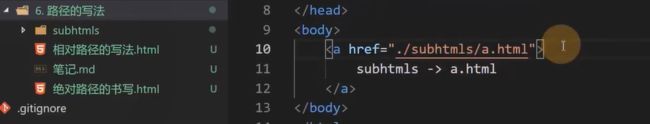
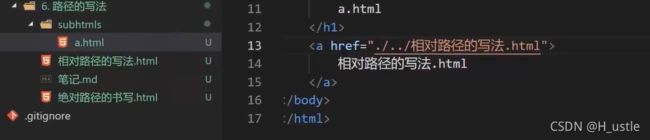
相对路径的书写格式
以./开头(可以省略),表示当前资源所在的目录
图片元素
img元素
image缩写,是空元素。
src属性:
source缩写,写资源的路径
alt属性:当图片资源失效时,使用该属性的文字替代图片
和a元素连用
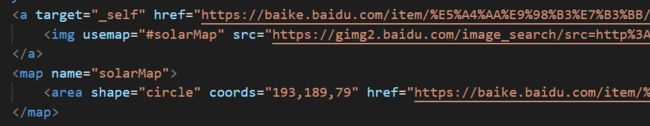
和map元素连用
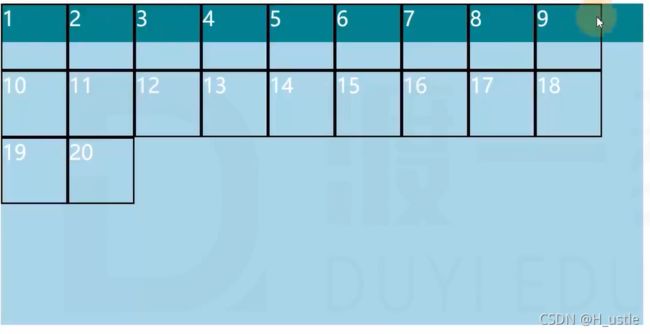
map加个name属性,在img属性中usemap,点击指定的位置可以跳转到某一页面。
map元素的子元素:area,area是空元素
<area shape="" coords="" href="" alt="" target="">
shape:区域的形状
coords:坐标(左上角为原点,向右为正x,向下为正y)
圆形circle:给出圆心坐标,半径
矩形rect:给出左上角坐标,右下角坐标
多边形poly:依次给出每个点的坐标
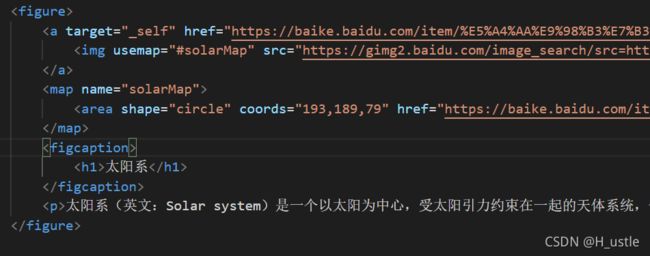
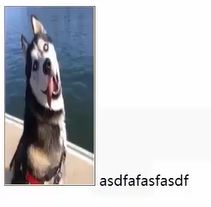
和figure元素连用
指代、定义,通常用于把图片、图片标题、描述包裹起来。
子元素:figcaption表示标题
显示效果:

但是搜索引擎不知道这个图片和标题、描述是相关的信息,用figure可以把它们包裹起来。虽然显示效果不会变。
多媒体元素
video视频、audio音频
布尔属性:某些属性只有两种状态,要么不写,要写就赋值为属性名。在HTML5中,布尔属性可以不写属性值,只写属性名。
如:
controls属性:控制控件的显示,只能赋值为controls,不写的话播放视频前需要在页面上右击,点击“显示控件”,才会有播放等按钮。
autoplay属性:自动播放(某些浏览器会被设置为不允许自动播放)
muted属性:静音播放
loop属性:循环播放
<video controls="controls" src="略">video>
<video controls autoplay src="略">video>
兼容性:
- 旧版本浏览器不支持这两个元素(用flash)
- 不同的浏览器支持的格式可能不一致:mp4、webm,其他的要转码。为了更好地兼容,可以加source子元素,提供两种格式的资源
列表元素
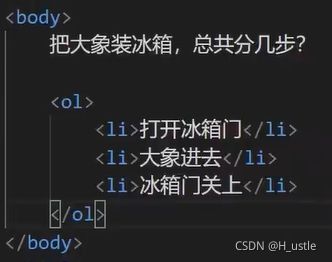
有序列表
ol元素:ordered list
子元素——li元素:list item列表项
属性:
type 属性:编号类型,不建议使用
<ol type="a">
<ol reversed>
无序属性
把ol改成ul
ul:unordered list

无序列表常用于制作菜单或新闻列表。
![]()

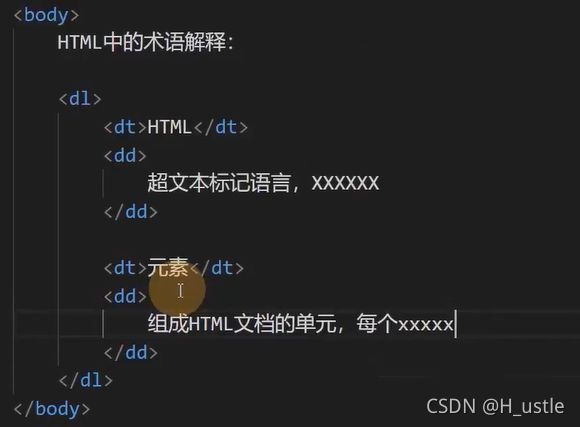
定义列表
通常用于术语的定义
dl:definition list
dt:definition title,术语标题
dd:definition description,术语描述

容器元素
该元素代表一个块区域,内部用于放置其他元素
div元素
没有语义。没有默认的样式,都交给CSS
以前只有div容器元素,就只用div。如果语义化容器元素不知道怎么用,可以就用div
语义化容器元素
header:表示页头,或文章的头部
![]()
footer:表示页脚,或文章的尾部

article:表示整篇文章
section:表示文章的章节
aside:表示附加信息,一般样式设为侧边栏
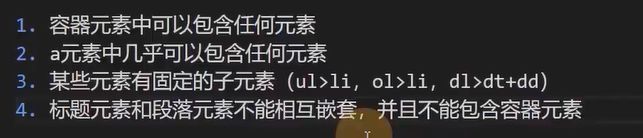
元素包含关系
以前:块级元素可以包含行级元素,行级元素不可以包含块级元素,a元素除外。
现在:元素的包含关系由元素的内容类别决定。(可以搜索“内容类别mdn”)
查询方式:例如搜索h1 mdn,可以查看h1元素中允许包含的子元素

总结:

为网页添加样式(CSS)
术语解释
CSS规则
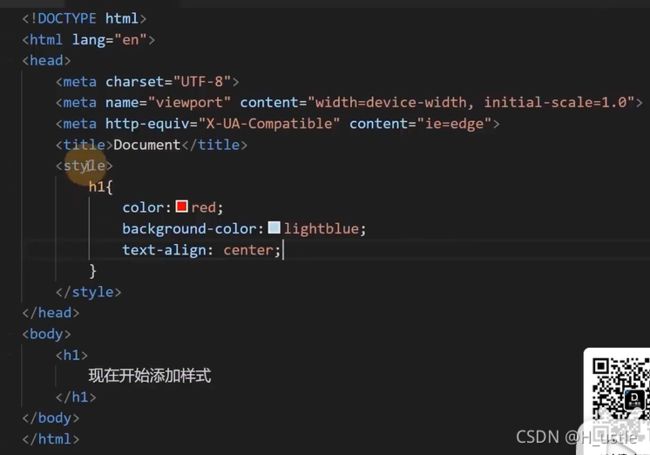
h1
{
color:red;
background-color:lightblue;
text-align:center;
}
这就是一条CSS规则。
CSS规则 = 选择器 + {声明块}
选择器
选择器:选中元素
简单选择器
1. 元素选择器(选择范围太广)
如上面的例子,会把这个页面中所有的这类元素都选中
2. ID选择器(选择范围太窄)
3. 类选择器(常用)
如:类名为red

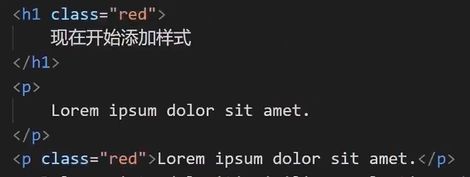
h1应用red的规则

一个元素可以有多个类选择器,空格隔开。如:
"red big">
哈喽
4. 通配符选择器
*,表示选中所有元素
*{
color:red;
}
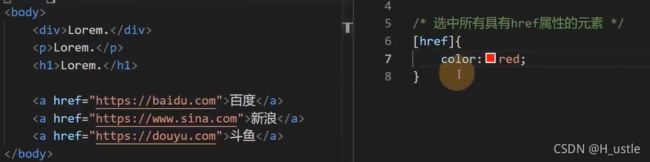
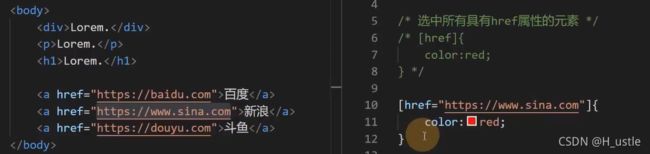
5. 属性选择器
还有更多的匹配方式,如属性的值的开头或结尾为某个值 等等。
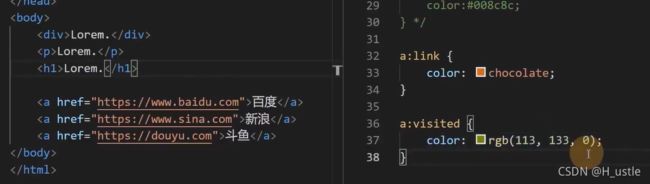
6. 伪类选择器
选中某些元素的某种状态。
前面不写a的话,就是设置了所有元素的悬停状态
- :active激活状态,一般指的是鼠标按下时的状态
如果以上四个都写的话,注意按照顺序。
“爱恨法则”:love;hate
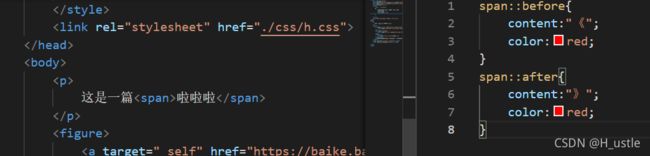
7. 伪元素选择器
- ::before
- ::after
这两个通常用于生成并选中某个元素内部的第一个子元素或最后一个子元素。

在span元素中分别生成第一个元素和最后一个元素,并且选中元素,设置了内容为书名号、颜色为红色。

选择器的组合
啥选择器都可以组合。
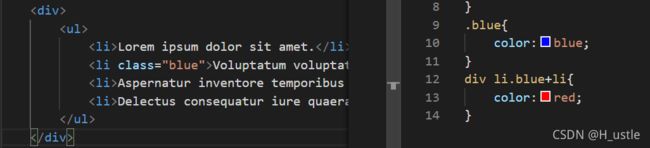
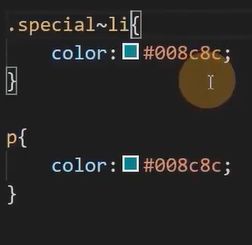
选择器的并列
多个选择器,用逗号,分隔
语法糖

这两个选择器都设置成后面的样式
本质上相当于

声明块
声明块中包含很多声明(属性),每一个声明(属性)表达了某一方面的样式。
CSS代码书写位置
1. 内部样式表
如前面的例子。
书写在style中,一般把style放在head中,是为了让浏览器先把style读到。不然浏览器一开始读到部分数据时,可能会先加载出没有样式的页面。
2. 内联样式表/元素样式表
直接书写在元素的style属性中。
"color: red">太阳系
3. 外部样式表(推荐)
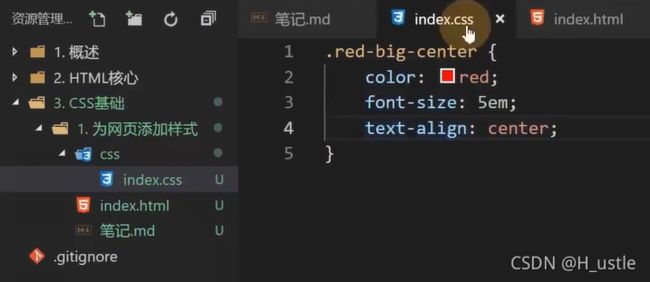
将样式书写在独立的CSS文件中。
实际开发常用此,原因:

示例:建立css文件夹,在里面建立css文件,在其中编写类选择器

在html文件中:
用link元素(空元素)链接外部文件,指明到哪里找css文件
rel = “stylesheet”表示这个链接的类型是样式表。

测试样式的方法
- F12-elements 或者 右键-检查:
- 选中元素,在style中修改增加样式
常见样式声明
- color
元素内部文字的颜色
预设值:定义好的颜色单词
三原色,色值:rgb(0,255,0) 或者用十六进制#008c8c 谷歌浏览器调试时还有调色板 - background-color
元素背景颜色
background-color 属性为元素设置一种纯色。这种颜色会填充元素的内容、内边距和边框区域,扩展到元素边框的外边界(但不包括外边距)。如果边框有透明部分(如虚线边框),会透过这些透明部分显示出背景色。 - font-size
元素内部文字的尺寸大小
px:像素
em:相对单位,相对于父元素的字体大小
每个元素必须有字体大小,如果没有声明则沿用父元素的字体大小;
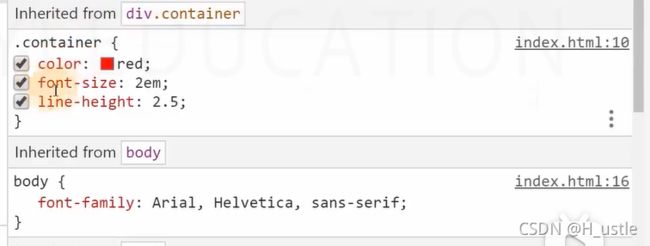
如果没有父元素(html),则使用基准字号。
基准字号可以在浏览器的字号中设置。
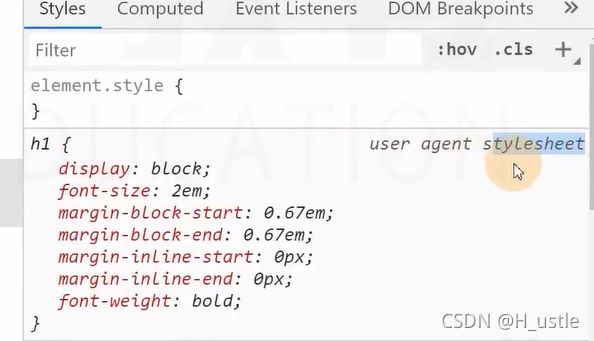
user agent用户代理,其实就是浏览器;user agent stylesheet为浏览器的默认样式
- font-weight
文字粗细程度,可以取值为数字或预设值
预设值:normal、bold
strong,默认样式加粗
strong表示重要的不能忽视的内容
- font-family
文字类型
必须用户计算机中有的字体才有效
可以使用多个字体以适应不同的环境,如:

上面的代码表示如果前面的字体都不能使用,就用系统默认的非衬线字体。所有操作系统都会有一种默认的非衬线字体,和一种默认的衬线字体。
sans-serif 表示非衬线字体(文字边缘没有经过修饰)
屏幕显示一般用非衬线字体,打印一般用衬线字体,美观
- font-style
字体样式,通常用来设置斜体

不倾斜就normal
i元素的默认样式是斜体;本身含义是专业术语,用特别的语调进行朗读,但是实际使用中通常表示一个图标。
em元素的默认样式也是斜体,表示强调的内容。
- text-decoration
文本修饰,给文本加线(上面、中间、下面),(设为none就没有线了)
a元素:超链接,默认加线
del元素:表示错误的内容,默认中间加线
s元素:表示过期的信息,默认中间加线
- text-indent
首行文本缩进
可以设为px或em,如设为2em就是首行缩进两个字的大小 - line-height
行高,每行文本的高度,该值越大,每行文本的距离越大。
介绍两种用法:
1) 设置行高等于容器的高度,可以让 单行文本 垂直居中(文本默认靠上靠左)。


若把line-height设为和height相同,也为100px,则垂直居中。注意是单行的文本。

2) 行高可以设为纯数字,表示相对于当前元素的字体大小。
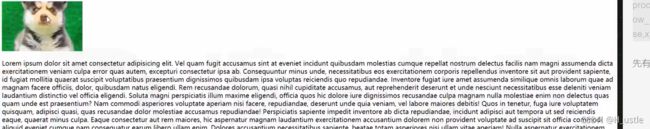
不设行高的效果:
![]()
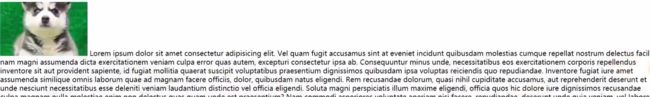
设行高为2.5倍的字体:
p{
background-color: rgb(0, 153, 255);
color:red;
line-height: 2.5;
}

10. width
宽度
11. height
高度
12. letter-spacing
文字间隙
13. text-align
元素内部文字的水平排列方式:靠左、居中、靠右
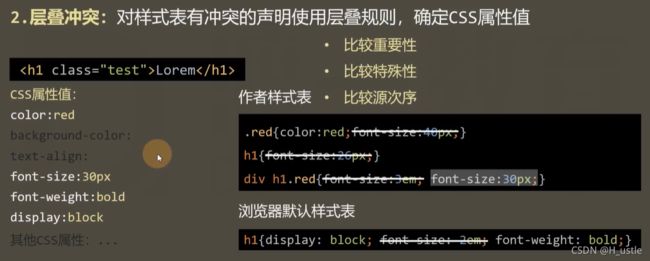
层叠
声明冲突:同一个样式(比如color在多处进行了不同设置),多次应用到同一个元素。
层叠(权重计算):解决声明冲突的过程,浏览器自动处理
1. 比较重要性
重要性从高到低为:
1)作者样式表中的!important样式
一般不建议用,以后如果有更重要的不好改。

2)作者样式表中的普通样式
3)浏览器默认样式表中的样式
作者样式表:开发者书写的样式
若冲突没有解决,接下来比较特殊性:
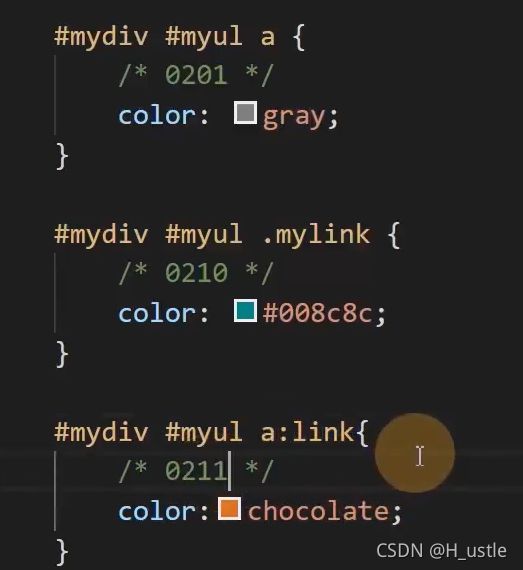
2. 比较特殊性
a:link算一个元素选择器、一个伪类选择器
四位数逢256进一,所以不要考虑进位
比如过节要临时修改一个样式,之后还要改回来,可以新增一个样式表,权重比之前的都高,节后再删掉,这样不用修改原来的代码。
若冲突还没有解决,比较源次序:
3. 比较源次序
代码书写靠后的胜出。
应用
- 重置样式表
书写一些作者样式,覆盖浏览器的默认样式。
因为浏览器的品种很多,每个浏览器的默认样式也是不同的,比如button标签,在IE浏览器、Firefox浏览器以及Safari浏览器中的样式都是不同的,所以,通过重置button标签的CSS属性,然后再将它统一定义,就可以产生相同的显示效果。
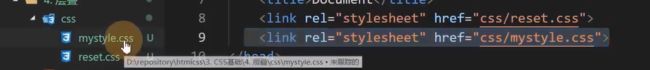
比如先在reset.css文件中写所有页面通用的样式表,用来覆盖浏览器的默认样式表,之后再在mystyle.css中书写样式覆盖通用样式表。

先引用重置样式表,再写自己写的样式,因为靠后的胜出。
实际开发中,可以用网上提供的一些重置样式表:
在引用的时候可以直接从网上远程引用,也可以复制到自己的文件中。
"stylrsheet" href="https://meyerweb.com/eric/tools/css/reset/reset.css">
https://meyerweb.com/eric/tools/css/reset/reset.css
一般再补充下a元素的重置样式:
a{
text-decoration: none;
color: inherit;
}
- 爱恨法则
link visited hover active
继承
子元素会继承父元素的某些CSS属性。
通常和文字相关的属性都能继承。
属性值的计算过程
一个元素一个元素依次渲染,顺序按照页面文档的树形目录进行。
(根左右,先序遍历)

渲染某个元素的前提:该元素的所有css属性必须有值。
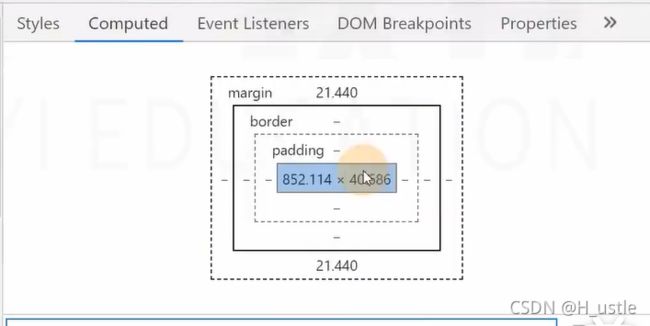
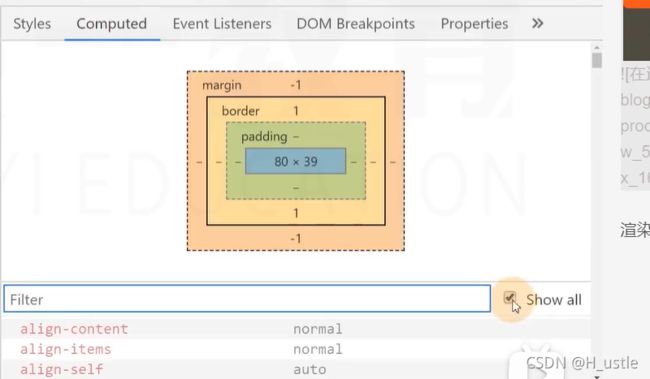
computed—show all 可以看到全部:

一个元素从所有属性都没有值,到都有值,这个计算过程叫做属性值的计算过程。


声明值是在样式表中声明的值,可以是自己写的也可以是浏览器默认的。



无冲突,则确定;
有冲突,则层叠;
还未定,则继承;
仍没有,则默认。
特殊的两个css取值(属性的计算过程仍然同上):
inherit:手动(强制)继承,将父元素的值取出应用到该元素
initial:初始值,将该属性设置为默认值,MDN中可以查看属性的默认值

下图的a元素是什么颜色呢?
p元素的color没有声明值,似乎应该继承红色,但是a元素有浏览器的默认样式的color的值,不继承。
盒模型
box盒子:每个元素在页面中都会生成一个矩形区域。
盒子类型
- 行盒,display属性为inline,在页面中不换行
- 块盒:display属性为block,独占一行
display属性的默认值为inline。
如span元素,浏览器没有为其设置默认样式,则其display属性默认为inline
浏览器默认样式表设置的块盒:容器元素、h1~h6、p
常见的行盒:包含具体内容的元素,span、strong、em、i、a、img、video、audio
盒子的组成部分
- 内容 content
内容部分通常叫做整个盒子的内容盒 content-box
width、height,设置的是盒子内容的宽高。
width、height,设置的是盒子内容的宽高。
width、height,设置的是盒子内容的宽高。
- 填充(内边距) padding
内容区+填充区=填充盒 padding-box
盒子边框到盒子内容的距离。默认值是0
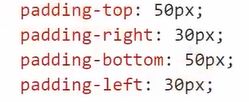
padding-left;padding-right;padding-top;padding-bottom
可以分别设置各个属性值,但是太麻烦;可以同时设置padding的上、右、下、左的内边距值。
padding: 50px 30px 50px 30px;
/* padding: 50px 30px; 写两个表示上下一样,左右一样
padding: 50px; 写一个表示上右下左都一样 */
- 边框 border
内容区+填充区+边框=边框盒 border-box
边框样式、宽度、颜色
border-style
border-width
border-color
其实3个都是速写属性,可以分别设置上右下左的具体值。
也可以进一步简写:
border: 4px dashed red;
盒模型的应用
改变宽高范围
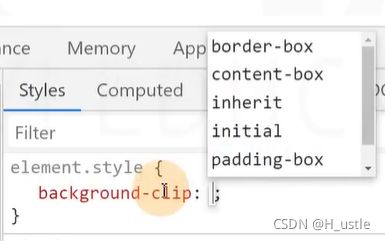
改变背景覆盖范围
溢出处理
overflow :auto表示溢出的时候有滚动条,不需要的时候没有;scroll有滚动条(可以设置xy表示横的和竖的滚动条);visible溢出部分可见;hidden溢出部分隐藏。
![]()
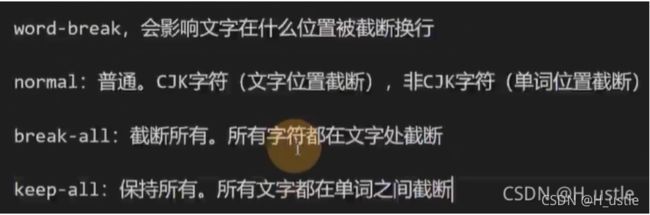
断词规则
CJK中文日文韩文
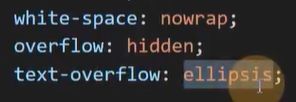
空白处理
white-space: nowrap
white-space属性是用来定义元素内的空白该如何处理。前面讲空白折叠时讲过。
normal:忽略多余的空白,只保留一个空白(默认)
nowrap:只保留一个空白,文本不会换行,会在在同一行上继续,直到遇到br标签为止。
行盒盒模型
显著特点:(视频p25)
- 行盒沿着内容延伸和结束
- 行盒不能设置宽高
调整行盒的宽高,应该使用字体的大小、行高、字体类型,间接调整
- 内边距(填充区)
水平方向有效,垂直方向仅会影响背景,不会实际占据空间 - 边框
水平方向有效,垂直方向仅会影响背景,不会实际占据空间 - 外边距
水平方向有效,垂直方向仅会影响背景,不会实际占据空间
“会影响背景,不会实际占据空间”的大概意思:不会把别人推开,自己的位置还待在原地,但是背景颜色会看到有
行块盒
display属性值为inline-block的盒子
- 不独占一行
- 盒模型中的所有尺寸都有效
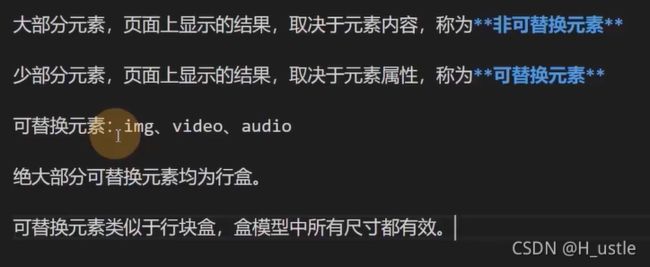
可替换元素 和 非可替换元素
示例:img是行盒,但是是可替换元素,可以理解为是行块盒,所有尺寸都有效。
object-fit:默认是fill,调整宽高时图片或视频比例也会随之变化。
视觉格式化模型
常规流布局
常规流,也叫文档流、普通文档流、常规文档流。
所有元素,默认属于常规流布局。
块盒和行盒的总体规则
注意是内容盒!
块盒具体规则
- 水平方向:
每个块盒的总宽度(包括margin),必须刚好等于包含块的宽度
auto:将剩余空间吸收掉
width的默认值是auto
margin的默认值是0,也可以取值为auto
width的吸收能力强于margin;
若宽度、内边距、边框、外边距计算后,仍然有剩余空间,该空间被margin-right全部吸收。
在常规流中,默认情况下,width是auto,margin是0,所以默认的显示效果为宽度占满,左右无空隙。如果width固定,margin左右设为auto,则块盒在其包含块中居中。
margin也可以为负数,有如下效果。
- 垂直方向:
每个块盒垂直方向上的auto值
height:默认auto,适应内容的高度
margin:默认是0,auto值也表示0
小总结:
在常规流中,默认情况下,width和height是auto,margin全是0,所以默认的显示效果为宽度占满,高度适应内容,上下左右无空隙。
如果width固定,margin左右设为auto,则块盒在其包含块中居中。
-
百分比取值
——宽、padding(4个方向)、margin(4个方向)
可以取值为百分比。
以上的所有百分比表示相对于包含块的宽度。
——高度:
1) 若包含块的高度取决于子元素的高度,则子元素高度设置百分比无效。
2)若包含块的高度不取决于子元素的高度(比如设置了定值),则子元素高度设置的百分比是相对于父元素的高度。 -
上下外边距的合并
两个常规流块盒,两个上或下外边界相邻,会进行合并,合并的结果是两个外边距取最大值。(比如上下两个margin都是50,则上下间距就是50而非100;一个50一个100,上下间距就是100)
这里的毗邻指没有上下padding-top,padding-bottom,border-top,border-bottom。
https://blog.csdn.net/weixin_41157223/article/details/83614731
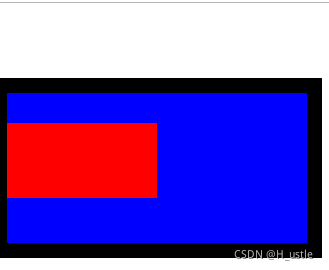
若是父子元素的上边界相邻,也会进行合并。如:
父子的margin-top分别设为50px、100px,效果都为100px
给父元素设置border或padding,可以避免合并。
常规流练习
- 页面复杂时一般是一个区域一个区域做,每个区域先做HTML再做css。
- 不同电脑的网页宽度不同,body宽度可以不设为具体值,白色区域用百分比设置宽度
- 所有文字行高均为2,而通常和文字相关的属性都能继承。只要是整个网页上大部分都统一的样式,而且又可以继承。可以尽量往上提,写在body里
- border记得设置style color width
- 段落之间空行,可以设置p元素的上下margin为1em,表示空一个字体大小
- 因为这里宽度是按照body宽度的百分比来确定的,所以调整浏览器的左右宽度,网页大小也会动态变化,如下图所示。可以在body中设置min-width:1000px; 这样缩到最小宽度后下方会出现滚动条。还可以设最大宽度。
浮动
应用场景
- 文字环绕
- 横向排列
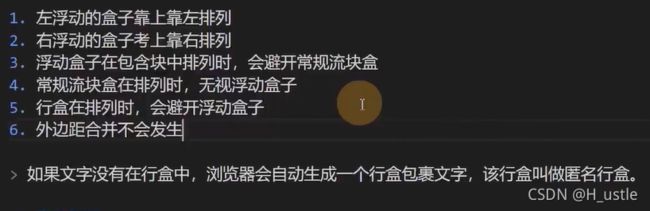
浮动的基本特点
靠上靠左/右指的是在包含块(父元素的内容盒)中排列
none就是常规流
浮动的盒子尺寸
(和常规流对比记忆)
- 宽度为auto时,适应内容宽度(与常规流不同,常规流auto将剩余空间吸收掉,width的吸收能力强于margin)
- 高度为auto时,适应内容高度(与常规流一样)
- margin为auto时,4个方向均为0(与常规流上下margin同,常规流上下margin默认是0 auto也为0,但是常规流的左右margin的auto吸收)
- 边框、内边距、百分比设置与常规流一样

简而言之:
浮动盒子的auto:宽高适应内容,margin均为0
(浮动盒子auto,宽高适应,margin为0)
浮动的盒子排列
只有常规流会外边距合并。
示例:
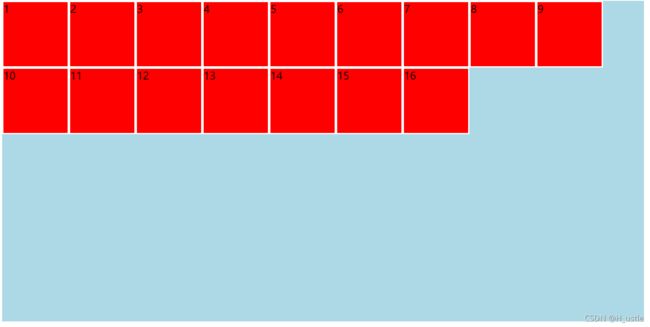
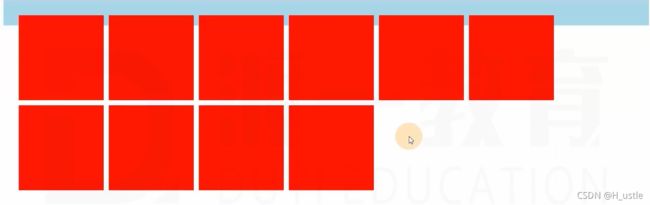
设置外面div背景的尺寸和内部div浮动盒子的尺寸,设置左浮动
排列不下就换行
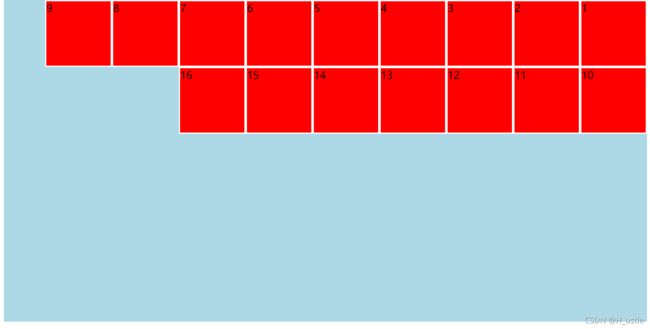
设置右浮动
先有常规流块盒,再有浮动盒子:
先有浮动盒子,再有常规流块盒:
先有图片(行盒),后面跟着p元素(块盒):
若把p元素的display设为inline,为行盒,但是只能有如下效果:
把图片设为左浮动,即可实现文字环绕:
理解:块盒无视浮动盒子,但是文字没有在行盒中,浏览器会自动生成一个匿名行盒包裹文字。所有p元素仍然占一个方框,无视图片,但是其内部文字为行盒,行盒避开浮动盒子。(图片的margin-right和bottom可以设置文字和图片之间的距离。)
记住一句话:行盒就可以看成是内容。
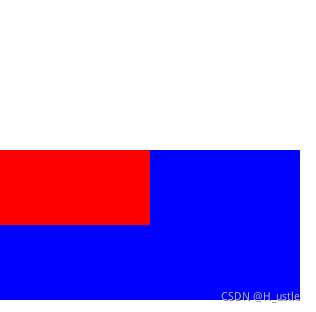
高度坍塌

外面的容器高度自动,里面加上浮动元素:浮动盒子会跑到外面

若浮动取消会撑开外面容器的高度:

解决高度坍塌:
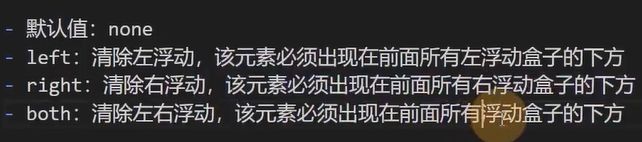
清除浮动,clear属性:

在后面加上一个div,设置其clear属性为both:
将这个div的背景颜色和高度去掉:
但是一般不这样专门写一个空元素,而是给外面的容器加一个伪元素选择器:注意不要忘了content和display(dispaly的默认属性为inline,所以要改为block)的设置。以后哪个容器高度坍塌,就可以加上clearfix这个类,很方便。
.clearfix::after{
content:"";
display:block;
clear:both;
}
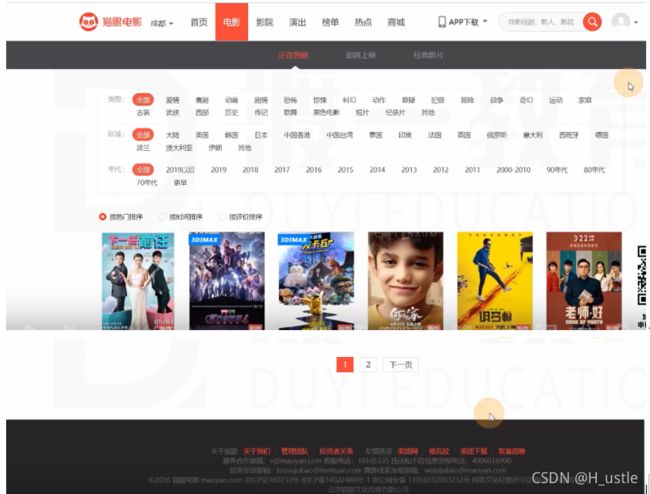
浮动练习
- header先不做,做中间部分div和footer。中间部分可以再分为两个div(导航栏宽度长作为一部分,下面宽度短作为另一部分,下面这部分里面又包含筛选、排序、展示部分)
- 导航栏怎么做:
一种方式:ul>li
或者另一种方式:直接用nav元素,表示导航菜单。
- 导航栏的水平垂直居中

水平居中:text-align: center;
垂直居中:让行高line-height等于height
行盒的水平居中都可以给外层容器加上text-align: center
.main .nav{
height: 60px;
text-align: center;
line-height: 60px;
}
行盒宽高、垂直的距离设置无效,但是水平的距离设置有效,之间的横向距离可以用左右margin设置,设置为间距的一半。
.main .nav a{
margin: 0 38px;
}
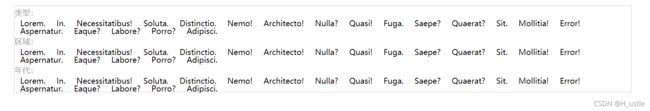
- 筛选部分div:里面包含三个choose-item的div:里面又包含一个left的div和一个right的div。
怎么让left和right两个div分别左右排列呢?都设为左浮动。
高度坍塌怎么办?加伪元素选择器,设置clear属性。
<div class="choose-item clearfix">
<div class="left">类型:div>
<div class="right">
<ul>
<li><a href="">Lorem.a>li>
<li><a href="">In.a>li>
<li><a href="">Necessitatibus!a>li>
<li><a href="">Soluta.a>li>
<li><a href="">Distinctio.a>li>
<li><a href="">Nemo!a>li>
<li><a href="">Architecto!a>li>
<li><a href="">Nulla?a>li>
<li><a href="">Quasi!a>li>
<li><a href="">Fuga.a>li>
<li><a href="">Saepe?a>li>
<li><a href="">Quaerat?a>li>
<li><a href="">Sit.a>li>
<li><a href="">Mollitia!a>li>
<li><a href="">Error!a>li>
<li><a href="">Aspernatur.a>li>
<li><a href="">Eaque?a>li>
<li><a href="">Labore?a>li>
<li><a href="">Porro?a>li>
<li><a href="">Adipisci.a>li>
ul>
div>
div>
.clearfix::after{
content: "";
display: block;
clear: both;
}
.main .container .choose-area .choose-item .right li{
float: left;
margin:0 10px;
}

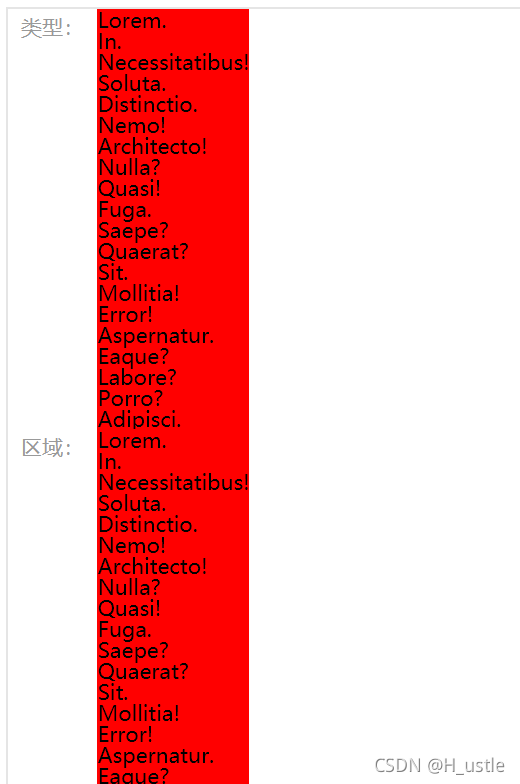
为什么li浮动后换行了呢?包含li的div元素被撑开了,上一行放不下被放到了下一行。
解决?给right设置宽度width,让他放得下。
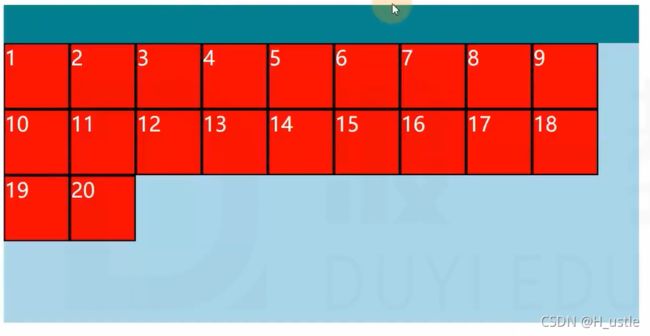
6. 文字背景的圆形效果
设置border-radius属性的尺寸

.main .container .choose-area .choose-item .right li.selected{
background-color: #ef4238;
color:white;
border-radius: 15px;
}
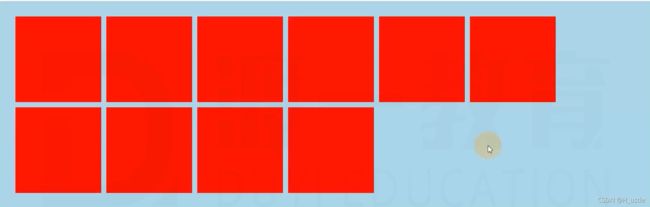
- 设置img的width和height可以调整图片的宽高
- 一行的电影海报,最左边的海报的左侧无空隙,最右边的海报的右侧无空隙,如何设置呢?
每个div设置margin-right,这样最左边的海报的左侧无空隙。
每行6张海报,第6的倍数个div的margin-right为0,用伪元素选择器:nth-child()表示:前面这个元素是在父元素中的第几个元素。比如2n表示双数个(n=0时没有),2n+1表示单数个。
.main .container .movie-area .movie:nth-child(6n){
margin-right: 0;
}
- 电影名太长溢出部分用省略号表示,参考空白处理。不过记得限制.movie的尺寸,不然文字过长会直接拉宽盒子,完整显示出来。
10.电影评分,斜体font-style设为italic。首个字符字体更大如何设置?伪元素选择器,选中::前面的元素中的第一个文字:
.main .container .movie-area .movie .score::first-letter{
font-size: 1.5em;
}
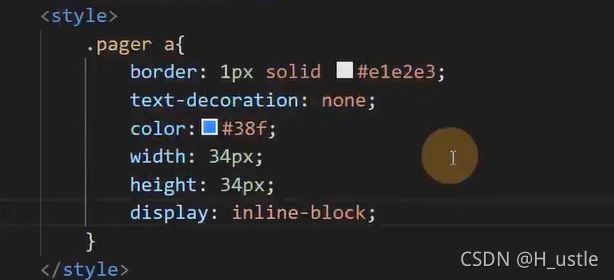
- 设置底下的页码的样式,因为多个页面都会有页码,所以可以新建common.css文件,存放多页面的通用样式,记得link进来。
<footer>
<div class="page">
<a href="">上一页a>
<a href="">1a>
<a href="">2a>
<a href="">3a>
<a href="">4a>
<a href="">5a>
<a href="">6a>
<a href="">7a>
<a href="">8a>
<a href="">9a>
<a href="">10a>
<a href="">下一页a>
div>
footer>
.page{
text-align: center;
margin: 2em 0;
}
.page a{
border: solid 1px #d8d8d8;
padding:2px 8px;
margin: 3px;
}
- 使用了浮动就要记得“高度坍塌”,给浮动元素的父元素,加上clearfix
定位
相对定位
不会导致元素脱离文档流,只是在原来位置上偏移。(原来是文档流还是文档流,原来是浮动还是浮动)
盒子的偏移不会对其他盒子造成任何影响。(可以理解成只是视觉上造成了变化,实际的位置还是在原处)

4个属性表示的是上下左右离它原来位置的距离。
比如给中间的div设置bottom,它会往上移动。

left和margin-left区别:
margin-left让div的左边空出来,div自身宽度缩小了,因为还是在原来的包含块中;
left让div的宽度保持不变,往右移了。

绝对定位
- 宽高为auto,适应内容(与浮动相同)
- 包含块变化:找这个元素的祖先中第一个定位元素,其填充盒为包含块。若找不到,则其包含块为整个网页(也叫做初始包含块)
注意在找定位元素的时候:相对定位不导致元素脱离文档流或浮动,但这个元素是定位元素。
- 上下左右,表示的是离它的包含块上/下/左/右边的距离。(不设置上下左右的值的话他不会动)
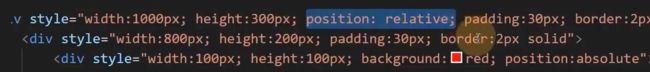
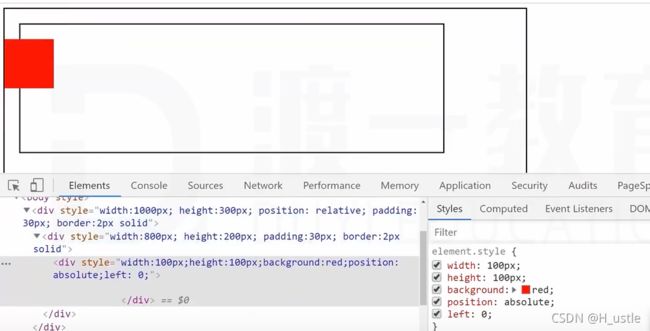
举例: 红色div的position设为absolute,left设为0,如何确定它的位置呢?先一层层往上找到它的包含块,是最外层的div(position是relative,是定位元素)的填充盒,离这个填充盒的左边的距离是0.


应用举例:
重叠的地方如“3DIMAX”叠在海报上。
电影区域position设为relative,不会改变它的常规流或浮动,上下左右值不要设,也不会改变它的定位。
3DIMAX的position设为absolute,设置它的上下左右的值。
相对定位通常用来为绝对定位提供包含块。
固定定位
其他都和绝对定位相同,
只有包含块不同:包含块为视口(浏览器的可视窗口)
通常用来做固定的导航栏、广告,拉动滚动条它也不会动。不管你把这个div写到哪里都可以,只要设为固定定位。
定位下的居中
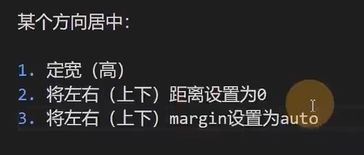
绝对定位和固定定位的居中(相对定位不用管,不脱离常规流)

绝对定位和固定定位中,margin为auto时,会自动吸收剩余空间。
多个定位元素重叠时
堆叠上下文(复杂,暂不讲)
设置z-index,通常情况下,该值越大,越靠近用户。
只有定位元素设置z-index有效。
z-index若为负数,则遇到常规流、浮动元素,则会被其覆盖。
补充
绝对定位、固定定位元素一定是块盒;
绝对定位、固定定位元素一定不是浮动;
绝对定位、固定定位元素没有外边距合并。
定位练习
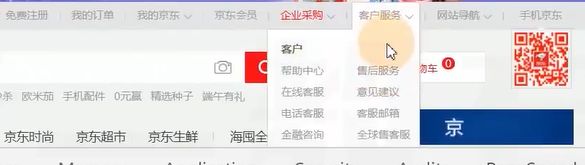
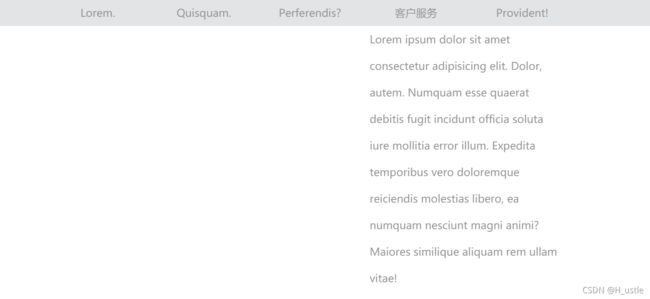
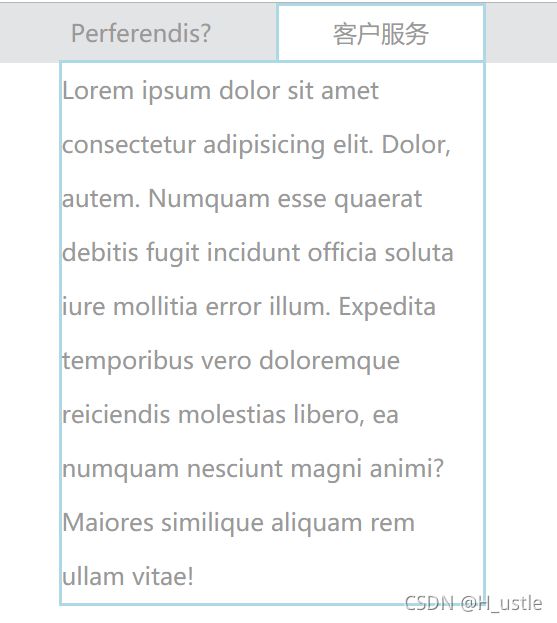
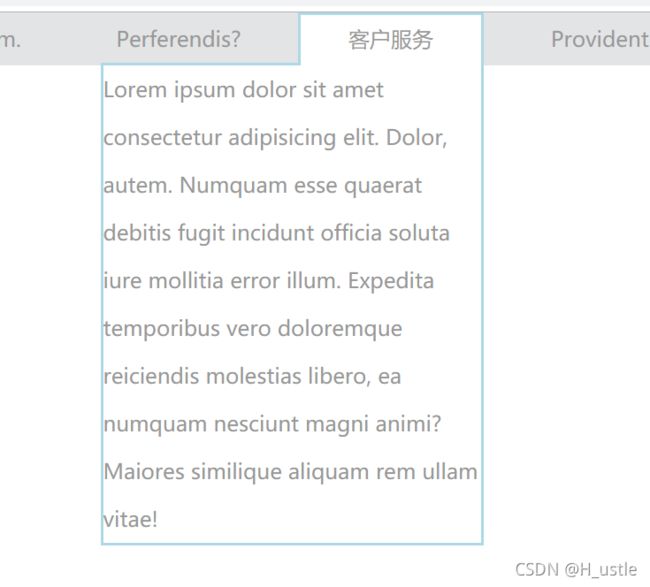
二级菜单
- 子菜单div放哪里呢?可以放在对应的li里。
<header>
<ul class="clearfix">
<li><a href="">Lorem.a>li>
<li><a href="">Quisquam.a>li>
<li><a href="">Perferendis?a>li>
<li>
<a href="">客户服务a>
<div class="submenu">Lorem 略div>
li>
<li><a href="">Provident!a>li>
ul>
header>
-
注意浮动后写个clearfix,避免高度坍塌
-
背景颜色太长了怎么回事?高度适应内容,给li设置具体高度即可(如果给ul设置高度的话,下一步鼠标悬停在li上,二级菜单的背景也会变色)。并且设置line-height等于height,垂直居中。

-
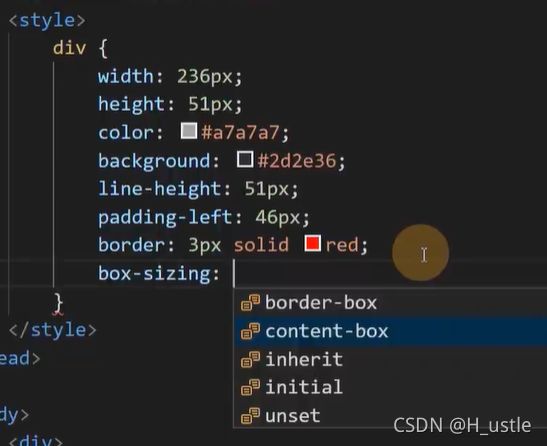
鼠标悬停后出现边框的效果,hover。有一个问题是边框加上去后盒子的尺寸会改变,还会把后面的元素挤开一段,加上一句(试了下放在li里或者li:hover里都可以):
box-sizing: border-box;
这样水平方向解决了,但是垂直方向还是会动,原因是行高是一定的,加边框后会下移一点,可以在hover里设置小一点的line-height:
header ul li{
float: left;
margin: 0 10px;
text-align: center;
width: 140px;
height: 40px;
line-height: 40px;
box-sizing: border-box;
}
header ul li:hover{
background-color: white;
border: 2px solid lightblue;
border-bottom: none;
line-height: 36px;
}
- 鼠标移上去才显示二级菜单,怎么设置?display设为none,表示不生成盒子。
鼠标移上去后生成,在hover后面再选中子菜单的盒子,改display为block
header ul li .submenu{
width: 285px;
text-align: left;
border: 2px solid lightblue;
display: none;
}
header ul li:hover .submenu{
display: block;
}
header ul li{
position: relative;
}
header ul li .submenu{
position: absolute;
right: -2px;
}
因为有边框(参照的是填充盒),所以要完全对齐设为-2px
8. 怎么去掉线呢?伪元素选择器,搞一个元素把它覆盖掉。

宽度百分比表示相对于其包含块的宽度。
绝大部分情况下,包含块为父元素的内容盒。
header ul li:hover::after{
content: "";
position: absolute;
background-color: white;
bottom: 0;
left: 0;
height: 2px;
width: 100%;
}

9. 固定导航栏:注意设置width为100%,因为绝对定位的宽度默认适应内容。
header{
background-color: #e3e4e5;
color: #999;
position: fixed;
width: 100%;
left: 0;
top: 0;
}