【前端】HTML5和CSS3学习笔记
前言
- 该笔记是学习 黑马Pink老师的的HTML+CSS基础课程所记录的,纯手码~若对您有帮助,请给个赞,谢谢!
- 相关视频:前端Html5+Css3+移动Web教程,前端Web入门教程,零基础前端开发视频教程
- 课程相关代码已上传到个人
Github,如有需要请自取:Github版HTML+CSS笔记和代码
各章节笔记对应链接:
【前端】HTML基础学习笔记
【前端】CSS基础学习笔记(Part1)
【前端】CSS基础学习笔记(Part2)
【前端】CSS基础学习笔记(Part3)
【前端】CSS基础学习笔记(Part4)
【前端】HTML5和CSS3学习笔记
HTML5 和 CSS3 提高
1 HTML5 新特性
1.1 新增的语义化标签
HTML5 的新增特性主要是针对于以前的不足,增加了一些新的标签、新的表单和新的表单属性等
/*头部标签*/
- 这种语义化标签主要是针对搜索引擎的
- 这些新标签,在页面中可使用多次
- 在IE9中,需要把这些元素转换为块级元素
- 其实,移动端更喜欢使用这些标签
- HTML5还增加了很多其他标签…
1.2 新增的多媒体标签
新增的多媒体标签:
- 音频:
- 视频:
方便在页面中嵌入音频和视频,而不再去使用flash和其它浏览器插件
1.2.1 视频标签video
当前 元素只支持三种视频格式,但推荐尽量使用mp4格式

语法如下:
<video src="文件地址" controls="controls">video>
<video src="media/mi.mp4" autoplay="autoplay" muted="muted" loop="loop" poster="media/mi9.jpg">video>
1.2.2 音频标签audio
<audio src="文件地址" controls="controls">audio>
实际开发时举例:
<audio src="media/music.mp3" autoplay="autoplay" controls="controls">audio>
1.2.3 多媒体标签总结
1.音频标签和视频标签使用方式一致
2.浏览器支持情况不同
3.谷歌浏览器把音频和视频自动播放禁止了(可以给视频标签添加 muted 属性来静音播放视频,音频不可以(可以通过JavaScript解决) )
4.注:视频标签是重点,我们经常设置自动播放,不使用 controls 控件,循环和设置大小属性
1.3 新增的 input 类型

==注:==目前重点记住number、tel、search这三个
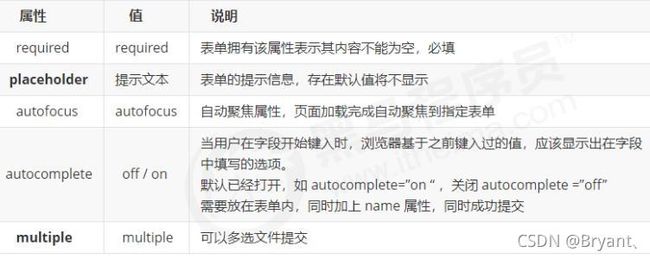
1.4 新增的表单属性

可以通过以下设置方式修改placeholder里面的字体颜色:
input::placeholder {
color: pink;
}
2 CSS3 新特性
2.1 CSS3 新增选择器
CSS3 给我们新增了选择器,可以更加便捷,更加自由的选择目标元素。
- 属性选择器
- 结构伪类选择器
- 伪元素选择器
注意:类选择器、属性选择器、伪类选择器,权重为 10
2.1.1 属性选择器
/*[]内才是属性选择器,因此下面的权重为1+10=11*/
div[class^="icon"] {
color: red;
}
/*交集选择器*/
div.icon1 {
color: green;
}
2.1.2 结构伪类选择器
作用:结构伪类选择器主要根据文档结构来选择器元素, 常用于根据父级选择器里面的子元素

重点:nth-child(n) 选择某个父元素的一个或多个特定的子元素!
- n可以是数字、关键字和公式
- n 如果是数字,就是选择第 n 个子元素, 里面数字从1开始…
- n 可以是关键字:
even偶数,odd奇数 - n 可以是公式:常见的公式如下 ( 如果n是公式,则从n从0开始计算,但是第 0 个元素或者超出了元素的个数会被忽略 )

nth-child(n) 和nth-of-type(n) 的区别:
nth-child对父元素里面所有孩子排序选择(序号是固定的) 先找到第n个孩子,然后看看是否和E匹配nth-of-type对父元素里面指定子元素进行排序选择。 先去匹配E ,然后再根据E 找第n个孩子
总结:
- 结构伪类选择器一般用于选择父级里面的第几个孩子
nth-child对父元素里面所有孩子排序选择(序号是固定的) 先找到第n个孩子,然后看看是否和E匹配nth-of-type对父元素里面指定子元素进行排序选择。 先去匹配E ,然后再根据E 找第n个孩子- 关于
nth-child(n)我们要知道 n 是从 0 开始计算的,要记住常用的公式 - 如果是无序列表,我们肯定用
nth-child更多 - 类选择器、属性选择器、伪类选择器,权重为 10
2.1.3 伪元素选择器(重点)
作用:伪元素选择器可以帮助我们利用CSS创建新标签元素,而不需要HTML标签,从而简化HTML结构
| 选择符 | 简介 |
|---|---|
| ::before | 在元素内部的前面插入内容 |
| ::after | 在元素内部的后面插入内容 |
注意:
before和after创建一个元素,但是属于行内元素- 新创建的这个元素在文档树中是找不到的,所以我们称为伪元素
- 语法:
element::before {} before和after必须有content属性before在父元素内容的前面创建元素,after在父元素内容的后面插入元素- 伪元素选择器和标签选择器一样,权重为 1
重点应用:清除浮动(伪元素、双伪元素法)
2.2 CSS3 盒子模型
CSS3 中可以通过 box-sizing 来指定盒模型,有2个值:即可指定为 content-box、border-box,这样我们计算盒子大小的方式就发生了改变,分两种情况:
box-sizing: content-box盒子大小为width + padding + border(以前默认的)box-sizing: border-box盒子大小为width
如果盒子模型我们改为了box-sizing: border-box , 那padding和border就不会撑大盒子了(前提padding和border不会超过width宽度)
/*开发时常用*/
* {
margin: 0;
padding: 0;
/*清除内外边距的同时,设置盒子模型*/
box-sizing: border-box;
}
2.3 CSS3 其它特性(了解)
1.图片变模糊
2.计算盒子宽度 width: calc 函数
一、CSS3滤镜 filter:filter CSS属性将模糊或颜色偏移等图形效果应用于元素
filter: 函数();- 例如:
filter: blur(5px);blur模糊处理,数值越大越模糊(注意添加单位)
二、CSS3 calc 函数:calc() 此CSS函数让你在声明CSS属性值时执行一些计算,如:
width: calc(100% - 80px);
/*注意 +-*除后要有空格*/
- 括号里面可以使用
+ - * /来进行计算。
2.4 CSS3过渡(重点)
过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
过渡动画: 是从一个状态 渐渐的过渡到另外一个状态,经常和 :hover 一起 搭配使用
/*语法(后面两个值可以省略)*/
transition: 要过渡的属性 花费时间 运动曲线 何时开始;
/*多个属性过渡*/
/* 1.用逗号进行分割 */
transition: width .5s, height .5s;
/* 2.也可以写all */
transition: all .5s;
1.属性:想要变化的 css 属性, 宽度、高度、背景颜色、内外边距都可以 。如果想要所有的属性都变化过渡, 写一个all 就可以
2. 花费时间:单位是 秒(必须写单位) 比如 0.5s
3. 运动曲线:默认是 ease (可以省略)
4.何时开始:单位是 秒(必须写单位)可以设置延迟触发时间 默认是 0s (可以省略)





