Vue项目+Nginx+Jenkins+Gitee实现项目的自动化部署
1.下载nginx服务器:
下载地址:http://nginx.org/
![]()
2.上传nginx并安装:
首先下载工具:xftp、xshell工具。
下载地址:https://www.xshell.com/zh/xshell/
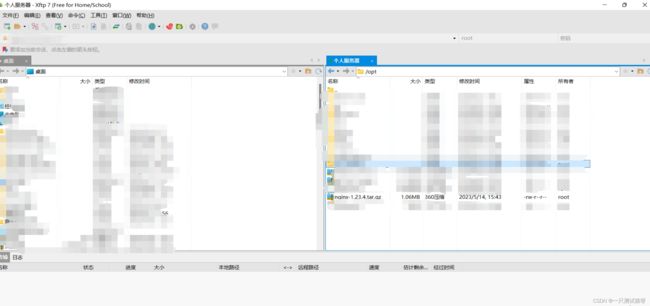
用xftp上传下载好的nginx到服务器
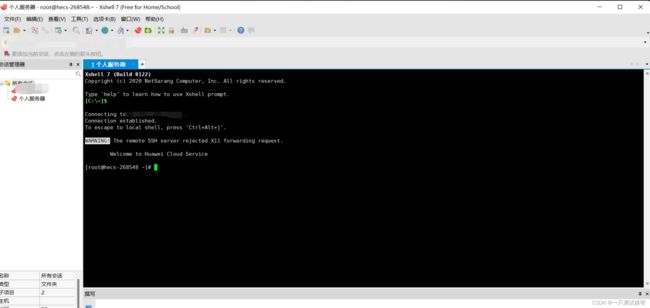
3.用xshell登录服务器终端,解压安装nginx
切换到你上传的目录:cd /opt
解压文件:tar -zxvf nginx-1.23.4.tar.gz -C /opt 会在目录下得到:nginx-1.23.4 文件
安装依赖:
yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel
4.生成MakeFile可编译文件
进入解压后的nginx-1.23.4 目录。
cd nginx-1.23.4
执行执行configure脚本,设置安装nginx的初始化配置(--with-http_ssl_module:启动 SSL 的支持),生成 Makefile 可编译文件
生成可编译文件:./configure --with-http_ssl_module
编译:make
安装:make install
5.启动nginx
进入 nginx 安装目录下的sbin目录
cd nginx 安装目录(默认 /usr/local/nginx/sbin)
执行脚本启动 nginx 服务: ./nginx
查看 nginx 进程:ps -ef | grep nginx
查看进程id 所占用的端口号:netstat -nap | grep 进程id
查看已开放端口:sudo firewall-cmd --zone=public --list-ports
开放 端口(端口可随意填写,建议不要用80端口,因为一般会被占用):sudo firewall-cmd --zone=public --add-port=8080/tcp --permanent
重启防火墙:sudo firewall-cmd --reload
如果嫌防火墙麻烦,可以直接关闭防火墙,systemctl stop firewalld
永久关闭防火墙:systemctl disable firewalld
关于nginx的命令:
nginx -s reopen #重启Nginx
nginx -s reload #重新加载Nginx配置文件
nginx -s stop #强制停止Nginx服务
nginx -t #检测配置文件是否有语法错误,然后退出
6.使用nginx
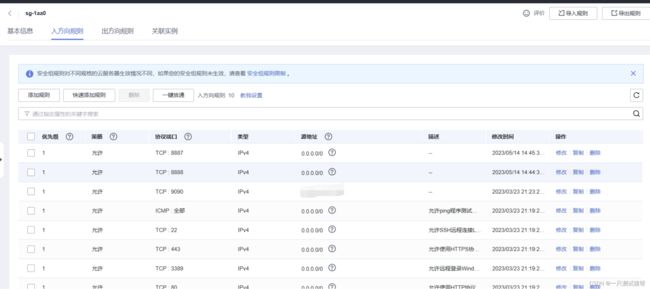
防火墙开启端口后,还需要在服务器开启端口,使用宝塔面板或者登录服务器的管理界面,设置公网ip访问规则,增加端口访问就可以了。入方向和出方向都要增加规则。
然后就直接用服务器的IP地址+端口号就能访问了。比如:192.168.16.230:8081
7.配置nginx
配置nginx开机自启:使用:whereis nginx 找出nginx的安装目录然后进入。cd /usr/local/nginx/conf
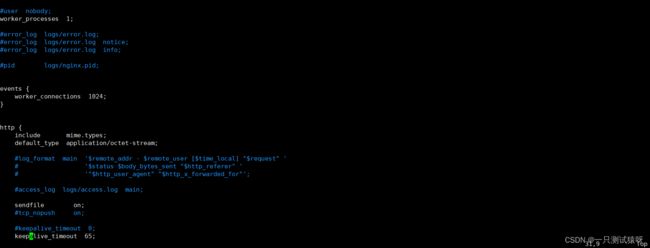
打开配置文件:vim nginx.conf
然后配置项目访问路径:在配置文件找到server关键字,然后配置前端访问端口和IP地址,192.168.16.230:8888.
项目存放路径:/opt/vue_project 这个目录是我项目存放的路径,所以这点要换成你项目的存放目录。index.html文件必须要在这个目录下,否则浏览器访问不了。
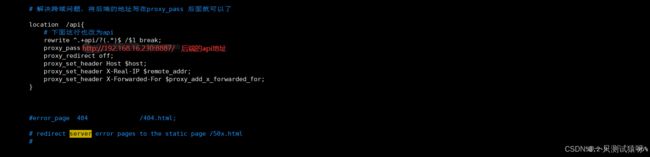
下一步需要解决跨域问题,仍然在这个配置文件中添加如下命令:
最后一步一定别搞忘了。重启nginx使配置生效,进入nginx主目录sbin。然后使用命令:./nginx -s reload
8.上传项目源码到nginx指定的目录
和前面一样用xftp上传
最后在浏览器输入:192.168.16.230:8888就可以访问了。
9.使用Jenkins工具实现自动部署
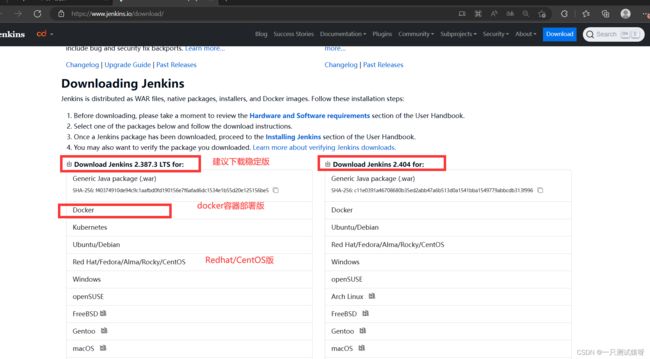
安装jenkins,在官网下载jenkins,下载地址:Jenkins download and deployment
根据你的服务器下载对应版本。我下载的是CentOS稳定版的
下载好后用xftp上传到服务器,这里不在赘述,步骤和前面nginx一样的。
我上传到了/opt目录。jenkins的部署还可以使用Docker容器进行部署。如果要自定义jenkins安装目录可在文件:/etc/profile中添加jenkins的home目录。使用命令:vim /etc/profile ,然后在文件末尾追加:JENKINS_HOME = /opt/jenkins 然后输入":",”wq“ 保存退出,使环境变量配置生效:source /etc/profile
jenkins就只会安装在这个目录。
使用命令:java -jar jenkins.war --httpPort=8080 & 启动jenkins服务,启动服务之前还需要配置JDK环境,这里不在说明,可自行百度。
然后使用命令:ps -ef |grep jenkins 查看jenkins服务是否启动。
使用docker部署jenkins:
docker的拉取:docker pull jenkins/jenkins:2.346.3-2-lts-jdk11
运行jenkins:docker run -p 8080:8080 -p 50000:50000 -v jenkins_home:/var/jenkins_home --name jenkins -d jenkins/jenkins:2.346.3-2-lts-jdk11
-d 后台运行容器,并返回容器ID
-uroot 使用 root 身份进入容器,推荐加上,避免容器内执行某些命令时报权限错误
-p 8080:8080 将容器内8080端口映射至宿主机8080端口,这个是访问jenkins的端口
-p 50000:50000 将容器内50000端口映射至宿主机50000端口
--name jenkins 设置容器名称为jenkins
-v jenkins_home:/var/jenkins_home /var/jenkins_home目录为容器jenkins工作目录,我们将硬盘上的一个目录挂载到这个位置,方便后续更新镜像后继续使用原来的工作目录
-v /etc/localtime:/etc/localtime 让容器使用和服务器同样的时间设置
jenkins/jenkins 镜像的名称,这里也可以写镜像ID
如果发现启动服务失败,很可能是端口被占用。ps -ef |grep 被占用的端口号 ,查看pid然后使用命令:kill -9 被占用的端口号pid 杀死进程。再重新使用命令启动jenkins服务。
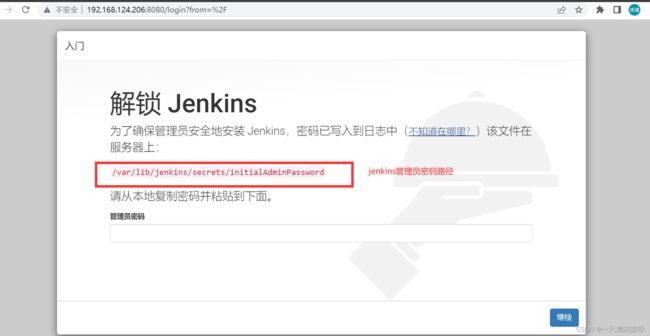
启动成功后可在浏览器输入服务器IP+端口号访问jenkins,在服务器上查看管理员密码,使用命令:
cat /var/lib/jenkins/secrets/initialAdminPassword 输入密码后就可以进入了,然后下载jenkins启动需要的插件。
安装好后我们需要下载插件:Gitee、Git、Email Extension plugin,安装好后重启jenkins:systemctl restart jenkins。
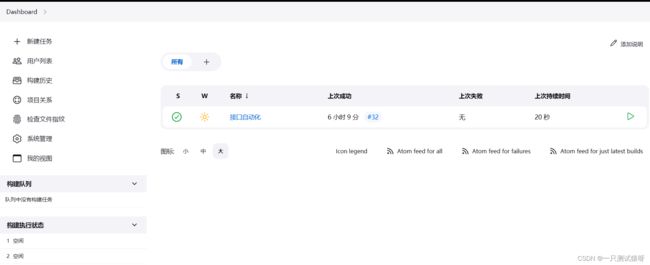
接下来就是创建一个项目。
系统管理进行系统配置、全局工具配置。
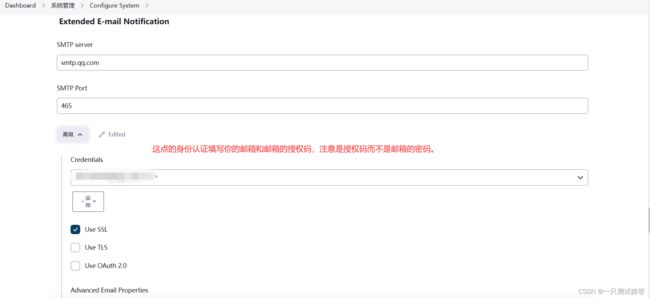
系统配置:jenkins访问地址、管理员邮箱、Gitee远程仓库地址/身份认证、邮件通知
配置gitee的API令牌:
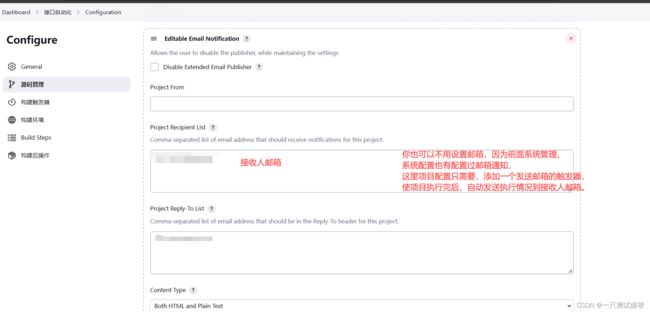
配置邮箱通知
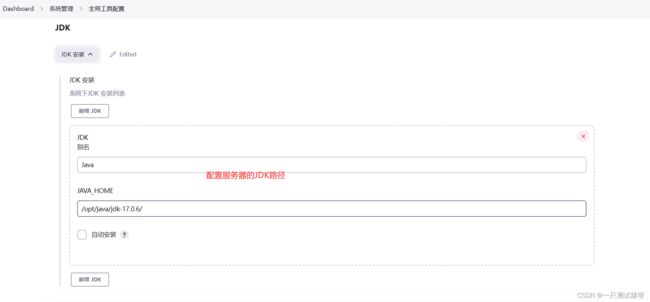
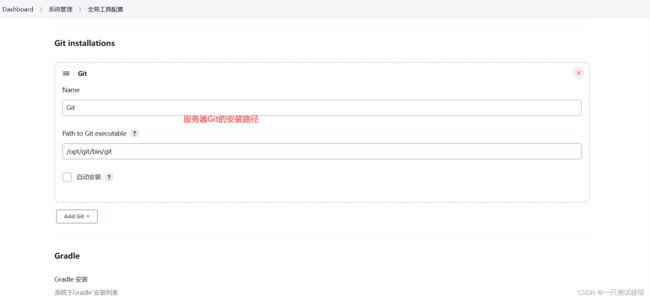
全局工具配置:配置JDK路径、Git的安装路径。这点的JDK和Git都需要现在服务器上配置好,不然会出错。具体教程可以自行百度。
jenkins配置好了,就可在创建的目录里面,进行项目的配置。
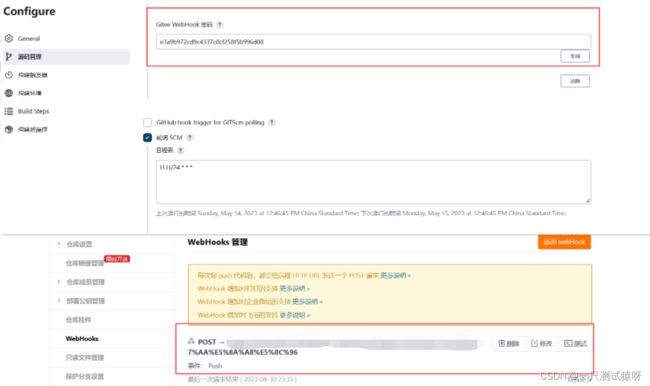
设置gitee构建规则;
设置gitee项目远程地址:
构建定时触发器,每到设置时间就执行一次。
添加gitee webhook,登录gitee进入项目,点击设置,在web hook 填入jenkins上的gitee webhook密码,webhook就设置好了。
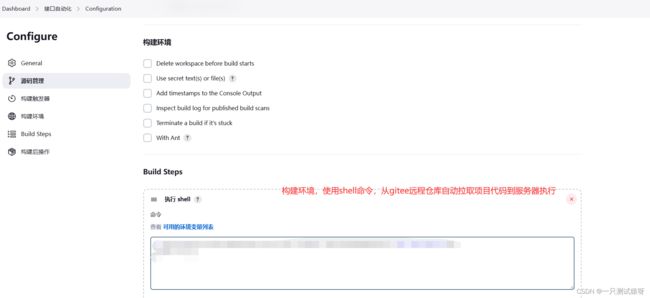
构建环境:
10.自动拉取gitee上面的项目代码,实现自动化部署
在第9步,我们在构建的环境中,输入以下shell命令
#! bash
cd /opt/vue_project && /opt/git/bin/git pull https://gitee.com/liangcan.git # 这一步是将gitee上面的项目代码拉取到我前面nginx配置文件上设置的项目路径上,前面设置的定时触发器设置的好久触发一次,这儿就是好久自动从gitee拉取代码执行一次。当gitee上开发人员提交了新的代码,也会自动拉取代码执行。
最后添加邮件通知的触发器,项目执行完后自动发送执行情况到接收人邮箱。
至此项目的自动化部署就实现了。