react组件核心属性以及生命周期
介绍:
昨天学习了react的基础知识及其项目搭建,今天我们接着昨天的知识继续学习
官网地址: https://reactjs.bootcss.com/
如果大家时间比较充裕的话可以看一下尚硅谷老师的视频,讲的非常详细,非常适合新手入门链接:https://www.bilibili.com/video/BV1wy4y1D7JT?p=43&spm_id_from=pageDriver
模块与组件、模块化与组件化
模块
- 理解:向外提供特定功能的js程序, 一般就是一个js文件
- 为什么要拆成模块:随着业务逻辑增加,代码越来越多且复杂。
- 作用:复用js, 简化js的编写, 提高js运行效率
组件
- 理解:用来实现局部功能效果的代码和资源的集合(html/css/js/image等等)
- 为什么要用组件: 一个界面的功能更复杂
- 作用:复用编码, 简化项目编码, 提高运行效率
模块化
当应用的js都以模块来编写的, 这个应用就是一个模块化的应用
组件化
当应用是以多组件的方式实现, 这个应用就是一个组件化的应用
注意点:
- 组件名必须首字母大写
- 虚拟DOM元素只能有一个根元素
- 虚拟DOM元素必须有结束标签
组件核心属性state
首先引入react相关插件
<script crossorigin src="https://unpkg.com/react@16/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
引入完成后看效果图
- 组件中render方法中的this为组件实例对象
- 组件自定义的方法中this为undefined,如何解决?
a)强制绑定this: 通过函数对象的bind()
b)箭头函数 - 状态数据,不能直接修改或更新,
组件核心属性事件
- 剪贴板事件
- onCopy
- onCut
- onPaste
- 键盘事件
- onKeyDown
- onKeyPress
- onKeyUp
- 焦点事件
- onFocus -
- onBlur
这些焦点事件工作在 React DOM 中所有的元素上 ,不仅是表单元素。
- 表单事件
onChange onInput onSubmit
onChange事件经过React改良,内容改变时即可实时触发;而原生的需内容改变且失去焦点后触发才触发。
- 鼠标事件
-
onClick
-
onContextMenu
-
onDoubleClick
-
onDrag
-
onDragEnd
-
onDragEnter
-
onDragExit
-
onDragLeave
-
onDragOver
-
onDragStart
-
onDrop
-
onMouseDown
-
onMouseEnter
-
onMouseLeave
-
onMouseMove
-
onMouseOut
-
onMouseOver - –
-
onMouseUp
onMouseEnter 和 onMouseLeave 事件从离开的元素传播到正在进入的元素,而不是普通的冒泡,并且没有捕获阶段;只有在鼠标指针穿过被选元素时,才会触发。
onMouseOut onMouseOver事件:不论鼠标指针穿过被选元素或其子元素,都会触发。
6、选择事件
onSelect
7、触摸事件
- onTouchCancel
- onTouchEnd
- onTouchMove
- onTouchStart
8、UI事件
onScroll
9、滚轮事件
onWheel
10、图像事件
onLoad onError
事件代码格式图
<button onClick={点击后触发的方法}>我是单击事件</button>
props
- props 父组件传递过来的参数(父传子)
props 与 state 的区别
- state 的主要作用是用于组件保存、控制、修改 自己 的可变状态,在组件内部进行初始化,也可以在组件内部进行修改,但是组件外部不能修改组件的 state
- props 的主要作用是让使用该组件的父组件可以传入参数来配置该组件,它是外部传进来的配置参数,组件内部无法控制也无法修改
- state 和 props 都可以决定组件的外观和显示状态。通常,props 做为不变数据或者初始化数据传递给组件,可变状态使用 state
组件通信与数据流
在 React.js 中,数据是从上自下流动(传递)的,也就是一个父组件可以把它的 state / props 通过 props 传递给它的子组件,但是子组件不能修改 props - React.js 是单向数据流,如果子组件需要修改父组件状态(数据),是通过回调函数方式来完成的。
- 父级向子级通信
- 子级向父级通信
组件的生命周期
理解
- 组件从创建到死亡它会经历一些特定的阶段。
- React组件中包含一系列勾子函数(生命周期回调函数), 会在特定的时刻调用。
- 我们在定义组件时,会在特定的生命周期回调函数中,做特定的工作。
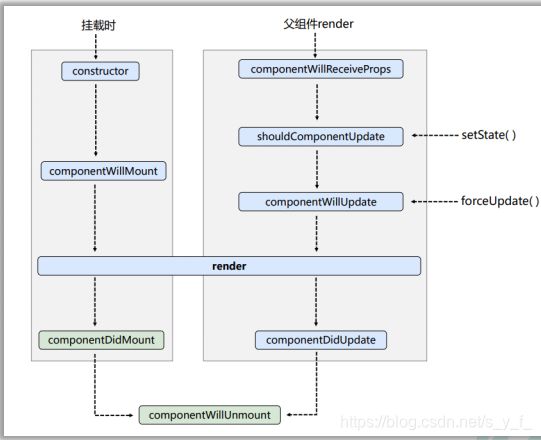
生命周期流程图(旧)
生命周期的三个阶段(旧)
-
初始化阶段: 由ReactDOM.render()触发—初次渲染
1.constructor()
2.componentWillMount()
3.render()
4.componentDidMount() -
更新阶段: 由组件内部this.setSate()或父组件重新render触发
1.shouldComponentUpdate()
2.componentWillUpdate()
3.render()
4.componentDidUpdate() -
卸载组件: 由ReactDOM.unmountComponentAtNode()触发
1.componentWillUnmount()
大家不明白的可以看一下代码效果图和上面的流程图进行结合
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script crossorigin src="https://unpkg.com/react@16/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.production.min.js"></script>
<script src="js/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
class Count extends React.Component {
//构造器
constructor(props) {
//初始化状态
console.log('Count-constructor')
super(props)
}
//将要挂载
componentWillMount() {
console.log('将要挂载')
}
state = { count: 0 }
//挂载完毕
componentDidMount() {
console.log('挂载完毕')
}
death = () => {
ReactDOM.unmountComponentAtNode(document.getElementById('root'))
}
//组件将要卸载的钩子
componentWillUnmount() {
console.log('卸载组件')
}
//控制组件更新的阀门,返回的是一个布尔值,如果为false就停止更新
shouldComponentUpdate() {
console.log('shouldComponentUpdate')
return true
}
// 组件将要更新的钩子更新
componentWillUpdate() {
console.log('componentWillUpdate')
}
//组件更新后的钩子
componentDidUpdate() {
console.log('更新完成')
}
//强制更新,不改变状态,上面的阀门的开关不会影响到他
force = () => {
this.forceUpdate()
}
add = () => {
const { count } = this.state
this.setState({ count: count + 1 })
}
//初始化状态
render() {
console.log('render')
const { count } = this.state
return (
<div>
<h2>当前求和为???{count}</h2>
<button onClick={this.add}>点我+1</button>
<button onClick={this.death}>卸载组件</button>
<button onClick={this.force}>不更改状态的时候强制更新</button>
</div>
)
}
}
//渲染组件
//父组件B
class A extends React.Component {
state = { carName: '奔驰' }
changCar = () => {
this.setState({ carName: '奥拓' })
}
render() {
return (
<div>
<div>我是A组件</div>
<button onClick={this.changCar}>换车</button>
<B carName={this.state.carName} />
</div>
)
}
}
//子组件B
class B extends React.Component {
//组件将要接受时调用,注意:第一次调用的不会触发,只有第二次调用才会触发
componentWillReceiveProps() {
console.log('组件接受')
// 可以接受参数props
}
render() {
return (
<div>我是B组件,接受到的车是:{this.props.carName}</div>
)
}
}
// componentDidMount ,常用 这个钩子一般做初始化的事,比如定时器,发送请求,订阅 消息
// componentWillUnmount 常用 一般做:关闭定时器,取消订阅信息
// render 超级常用 必须使用的一个
ReactDOM.render(<A />, document.getElementById('root'))
</script>
</body>
</html>
总结:
今天主要学习了react的模块与组件、模块化与组件化,以及三大核心属性(事件,state,props),以及生命周期(旧),今天的知识相比昨天会更加难以理解,大家在学习过程中一定要多加练习,一定要注意各个知识点的语法规范
最后文章创作不易如果文章对你有帮助,记得留下你的点赞和关注呦