一步一步学爬虫(1)爬虫概念
一步一步学爬虫(1)爬虫概念
- 第1章 爬虫概念
- 1.1 HTTP基本原理
-
- 1.1.1 URI和URL
- 1.1.2 HTTP与HTTPS
-
- 概念
- 特点
- 1.2.3 HTTP请求过程
-
- 请求格式
- 三次握手
- 四次握手
- 1.2.4 请求
-
- (1)请求方法
- (2)请求网址
- (3)请求头
- (4)请求体
- 1.2.5 响应
-
- (1)响应状态码
- (2)响应头
- (3)响应体
- 1.2.6 HTTP2.0
-
- 二进制分帧层
- 多路复用
- 流控制
- 服务端推送
- 1.2 Web网页基础
-
- 1.2.1 网页的组成
-
- HTML 标题
- HTML段落
- HTML 链接
- HTML图像
- HTML属性
- HTML文本格式化
- HTML样式
-
- 字体样式&大小&颜色
- 文本对齐
- HTML表格
-
- 表格实例
- 表格表头&标题
- HTML列表
- HTML区块
- HTML表单和输入
-
- 提交&登陆
- 实现登录页
- CSS的认识
- JavaScript的认识
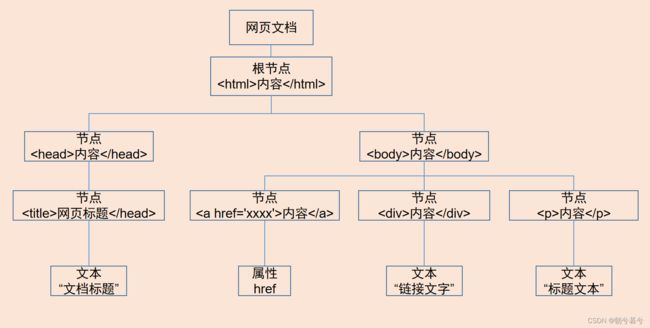
- 1.2.2 HTML节点树及节点间的关系
- 1.2.3 选择器
- 1.3 爬虫的基本原理
-
- 1.3.1 爬虫概述
-
- 获取网页
- 提取信息
- 保存数据
- 自动化程序
- 1.3.2 能爬怎样的数据
- 1.3.3 JavaScript渲染的页面
- 1.4 Session和Cookie(会话技术)
-
- 1.4.1 **概念**
- 1.4.2 **原理**
- 1.4.3 属性结构
- 1.4.4 会话 Cookie 和持久 Cookie
- 1.4.5 常见误区
- 1.5 代理的基本原理
-
- 1.5.1 基本原理
- 1.5.2 代理的作用
- 1.5.3 爬虫代理
- 1.5.4 代理分类
- 1.5.5 常见代理设置
- 1.6 多线程和多进程的基本原理
-
- 1.6.1 多线程的含义
- 1.6.2 并发和并行
- 1.6.3 多线程适用场景
- 1.6.4 多进程的含义
- 1.6.5 Python 中的多线程和多进程
第1章 爬虫概念
-
概念
网络爬虫也叫网络蜘蛛,特指一类自动批量下载网络资源的程序,这是一个比较口语化的定义。
更加专业和全面对的定义是:网络爬虫是伪装成客户端与服务端进行数据交互从而达到获取数据进行二次数据分析的程序。 -
作用
- 数据采集,搜索引擎,模拟操作
-
分类
-
通用爬虫:搜索引擎的重要组成成分
-
聚焦爬虫:建立在通用爬虫的基础上,抓取页面当中指定的数据
-
1.1 HTTP基本原理
1.1.1 URI和URL
- URI——Uniform Resource Identifier,即统一资源标志符。
- URL——Universal Resource Locator,即统一资源定位符。
- 发送http请求时,通过URL对网络资源进行定位。
- robots协议——君子协议
- 而爬虫程序通过模仿上面协议访问网络。
网络架构及访问模式
-
c/s 即 client server — 客户端与服务端
-
b/s 即 browser server — 浏览器与服务端
-
m/s 即 mobile server — 移动端与服务端
1.1.2 HTTP与HTTPS
计算机之间也是需要一种规则,保障之间信息的有效交流,这就是HTTP协议
概念
http
- HTTP是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(WWW: World Wide Web )服务器传输超文本到本地浏览器的传送协议。是以明文的方式在网络当中传递数据。目前互连网上90%的网络传输都是基于http协议。
https
- HTTPS(全称:Hypertext Transfer Protocol over Secure Socket Layer),是以安全为目标的HTTP通道,简单讲是HTTP的安全版。即HTTP下加入SSL层。
特点
HTTP和HTTPS协议都属于江胜君网络中的应用层协议,其下层是基于TCP协议实现的,TCP协议属于随机数网络中的传输层协议,包括建立连接时的三次握手和断开时的四次挥手等过程。
http 80
-
简单快速:客户向服务器请求服务时,只需传送请求方法和路径。请求方法常用的有GET、HEAD、POST。每种方法规定了客户与服务器联系的类型不同。由于HTTP协议简单,使得HTTP服务器的程序规模小,因而通信速度很快。
-
灵活:HTTP允许传输任意类型的数据对象。正在传输的类型由Content-Type加以标记。
https 443
- 内容加密建立一个信息安全通道,来保证数据传输的安全;
- 身份认证确认网站的真实性
- 数据完整性防止内容被第三方冒充或者篡改
1.2.3 HTTP请求过程
请求格式
三次握手
-
三次握手 —创建连接
-
第一次握手:建立连接时,客户端发送syn包(syn=x)到服务器,并进入SYN_SENT状态,等待服务器确认;SYN:同步序列编号(Synchronize Sequence Numbers)。
-
第二次握手:服务器收到syn包,必须确认客户的SYN(ack=x+1),同时自己也发送一个SYN包(syn=y),即SYN+ACK包,此时服务器进入SYN_RECV状态;
-
第三次握手:客户端收到服务器的SYN+ACK包,向服务器发送确认包ACK(ack=y+1),此包发送完毕,客户端和服务器进入ESTABLISHED(TCP连接成功)状态,完成三次握手。
-
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-QN1rB3jy-1671677735943)(.\image\三次握手.png)]
四次握手
-
四次挥手 断开连接
-
第一次挥手: 客户端进程发出连接释放报文,并且停止发送数据。释放数据报文首部,FIN=1,其序列号为seq=u(等于前面已经传送过来的数据的最后一个字节的序号加1),此时,客户端进入FIN-WAIT-1(终止等待1)状态。 TCP规定,FIN报文段即使不携带数据,也要消耗一个序号。
-
第二次挥手: 服务器收到连接释放报文,发出确认报文,ACK=1,ack=u+1,并且带上自己的序列号seq=v,此时,服务端就进入了CLOSE-WAIT(关闭等待)状态。TCP服务器通知高层的应用进程,客户端向服务器的方向就释放了,这时候处于半关闭状态,即客户端已经没有数据要发送了,但是服务器若发送数据,客户端依然要接受。这个状态还要持续一段时间,也就是整个CLOSE-WAIT状态持续的时间。
-
第三次挥手: 服务器将最后的数据发送完毕后,就向客户端发送连接释放报文,FIN=1,ack=u+1,由于在半关闭状态,服务器很可能又发送了一些数据,假定此时的序列号为seq=w,此时,服务器就进入了LAST-ACK(最后确认)状态,等待客户端的确认。
-
第四次挥手: 客户端收到服务器的连接释放报文后,必须发出确认,ACK=1,ack=w+1,而自己的序列号是seq=u+1,此时,客户端就进入了TIME-WAIT(时间等待)状态。注意此时TCP连接还没有释放,必须经过2∗∗MSL(最长报文段寿命)的时间后,当客户端撤销相应的TCB后,才进入CLOSED状态。
-
-
三次握手: 就是在前端发送请求报文之前, 确定一下是不是双方都 “在线”。
-
在浏览器地址栏中输入一个URL,按下回车之后便可观察到对应的页面内容。实际上,这个过程是浏览器先向网站所在的服务器发送一个请求,网站服务器接收到请求后对其进行处理和解析,然后返回对应的响应,接着传回浏览器。由于响应里包含页面的源代码等内容,所以浏览器再对其进行解析,便将网页呈现出来。如上图。
-
为了直观说明,我们实操一下,上面都是理论,这也是爬虫开始的第一步。
-
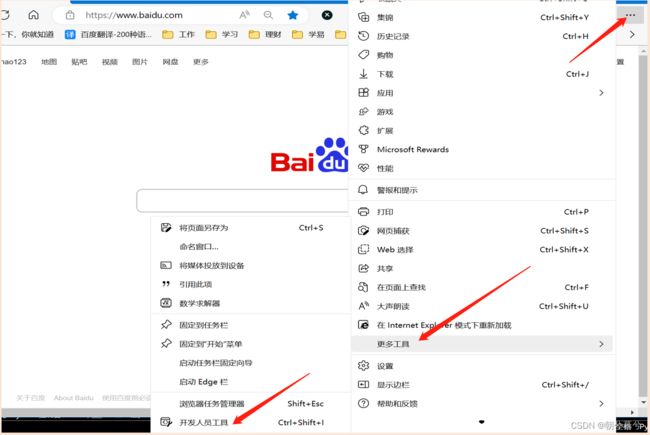
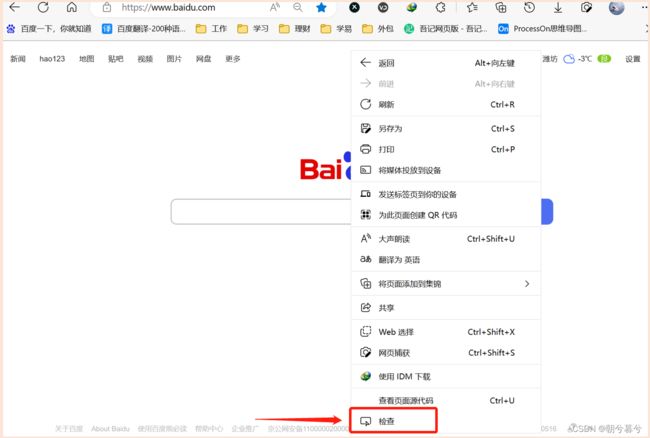
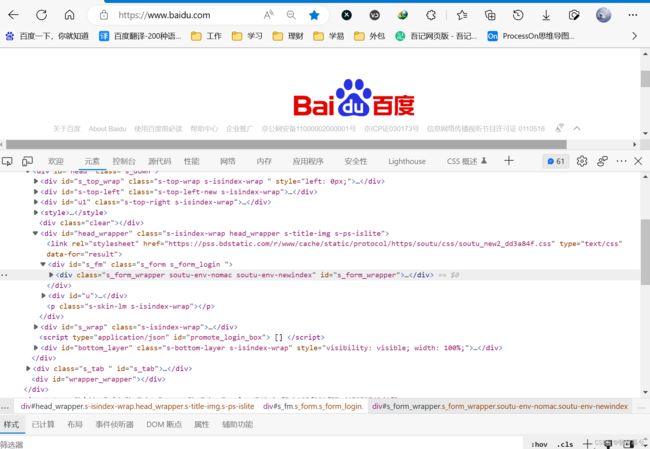
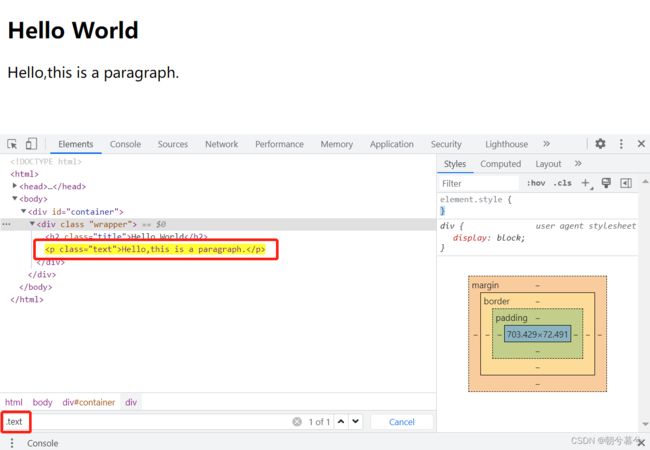
(1)认识第一个东西——开发者工具界面。
-
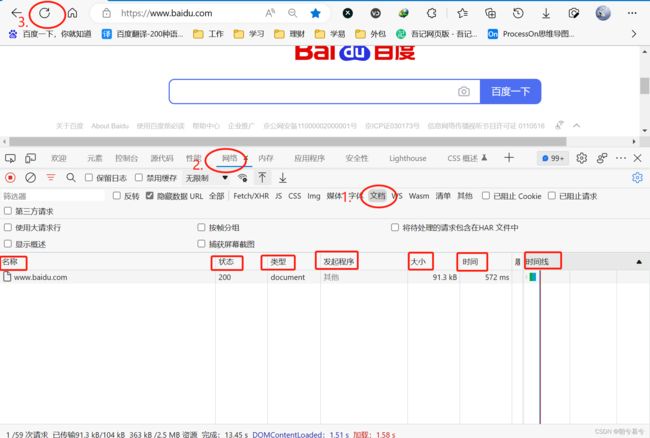
(2)分析第二个界面——网络(Network)面板。
-
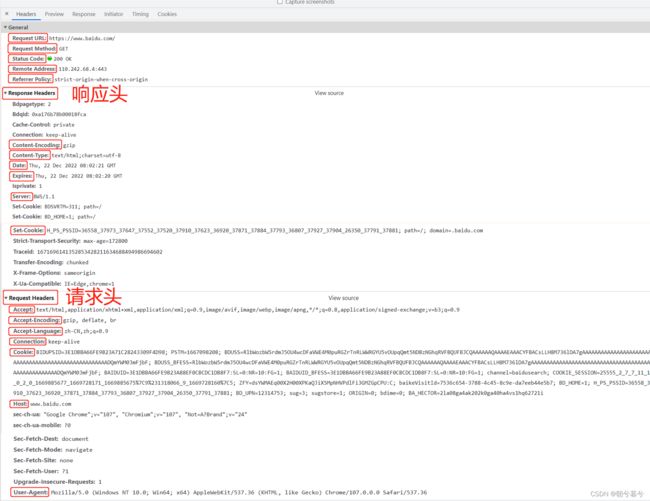
(3)再点击名称下面的网址(www.baidu.com),然后出现请求头、响应头等详细信息,我换用英文界面展示,因为后面的东西要用英文了。如图。

1.2.4 请求
(1)请求方法
根据http标准,http请求可以使用多种请求方法。
1.0定义了三种请求方法:GET,POST和HEAD方法
1.1新增了五种请求方法:OPTIONS,PUT,DELETE,TRACE和CONNECT方法。
| 方法 | 描述 |
|---|---|
| GET | 请求页面,并返回页面内容 |
| HEAD | 类似GET请求,只不过返回的响应中没有具体内容。用于获取报头 |
| POST | 大多用于提交表单或上传文件,数据包含在请求体中 |
| PUT | 用客户端传向服务器的数据取代指定文档中的内容 |
| DELETE | 请求服务器删除指定的页面 |
| CONNECT | 把服务器当作跳板,让服务器代替客户端访问其他网页 |
| OPTIONS | 允许客户端查看服务器的性能 |
| TRACE | 回显服务器收到的请求。主要用于测试或诊断 |
- 两种方法的比较
| GET | POST |
|---|---|
| 1.主要是负责从服务器获取数据 | 1.主要负责向服务器提交数据 |
| 2.URL中添加了请求参数,显示在地址栏 | 2.提交表单和上传文件,数据包含在请求体中 |
| 3.请求字符串限制 1024个字节 | 3.请求的表单和文件,没有大小限制 |
4.比POST更加高效和方便。 |
4.比GET传递数据量大,安全性高。 |
| 5.密码会暴露在URL里面 | 5.密码包含在请求体内 |
(2)请求网址
- 即唯一确定客户端想请求的资源链接。关于URL的构成和各个部分在前面已经得到了。
(3)请求头
-
请求头部由关键字/值对组成,每行一对,关键字和值用英文冒号“:”分隔。请求头部通知服务器有关于客户端请求的信息,典型的请求头有:
- User-Agent:产生请求的浏览器类型;
- referer:防盗链,页面跳转处,表明产生请求的网页来自于哪个URL,告诉服务器我是从哪个链接过来的
- Host:请求的主机名,允许多个域名同处一个IP 地址,即虚拟主机;
- Cookie:存储于客户端扩展字段,向同一域名的服务端发送属于该域的cookie;
- Accept:客户端可识别的响应内容类型列表;星号 “ * ” 用于按范围将类型分组,用 “ / ” 指示可接受全部类型,用“ type/* ”指示可接受 type 类型的所有子类型;
- Accept-Language:客户端可接受的自然语言;
- Accept-Encoding:客户端可接受的编码压缩格式;
- Accept-Charset:可接受的应答的字符集;
- connection:连接方式(close 或 keepalive);
- Content-Length:发送给HTTP服务器数据的长度。
- Content-Type:具体请求的媒体的类型信息,力图 text/html 代表HTML格式,image/gif代表gif图片,application/json代表Json类型
- Content-Range:响应资源的范围。可以在每次请求中标记请求的资源范围,在连接断开重连时,客户端只请求该资源未下载的部分,而不是重新请求整个资源,实现断点续传。
- Cache-Control:指定请求和响应遵循的缓存机制。在请求消息或响应消息中设置Cache-Contro并不会修改另一个消息消息处理过程中的缓存处理过程。请求时的缓存指令包括no-cache、no-store、man-age、max-stake、min-fresh、only-if-cached;响应消息中的指令包括 public、privete、no-cache、no-store、no-transform、must-revalidate、proxy-revalidate、max-age
(4)请求体
- 请求体不在 GET 方法中使用,而是在POST 方法中使用,对于GET请求,请求体为空。POST 方法适用于需要客户填写表单的场合。与请求体相关的最常使用的是包体类型 Content-Type 和包体长度 Content-Length;
- **Content-Type 和POST提交数据方式的关系
| Content-Type | POST |
|---|---|
| application/X-www-form-urlencoded | 表单数据 |
| multipart/form-data | 表单文件上传 |
| application/json | 序列化JSON数据 |
| text/xml | XML数据 |
1.2.5 响应
(1)响应状态码
- 状态行
- 状态行,由 HTTP 协议版本、状态码和状态码的描述文本 3 个部分组成,他们之间使用空格隔开;
-
状态码
-
由三位数字组成,第一位数字表示响应的类型,常用的状态码有五大类如下所示;
-
1xx:表示服务器已接收了客户端请求,客户端可继续发送请求;
-
2xx:表示服务器已成功接收到请求并进行处理;
-
3xx:表示服务器要求客户端重定向;
-
4xx:表示客户端的请求有非法内容;
-
5xx:表示服务器未能正常处理客户端的请求而出现意外错误;
-
-
200 OK:表示客户端请求成功;
-
400 Bad Request:表示客户端请求有语法错误,不能被服务器所理解;
-
401 Unauthonzed:表示请求未经授权,该状态代码必须与 WWW-Authenticate 报头域一起使用;
-
403 Forbidden:表示服务器收到请求,但是拒绝提供服务,通常会在响应正文中给出不提供服务的原因;
-
404 Not Found:请求的资源不存在,例如,输入了错误的URL;
-
500 Internal Server Error:表示服务器发生不可预期的错误,导致无法完成客户端的请求;
-
503 Service Unavailable:表示服务器当前不能够处理客户端的请求,在一段时间之后,服务器可能会恢复正常;
(2)响应头
- 常用的响应头信息
| 信息码 | 描述 |
|---|---|
| Date | 用于标识响应产生的时间 |
| Last-Modified | 用于指定资源的最后修改时间 |
| Content-Encoding | 用于指定响应内容的编码 |
| Server | 包含服务器的信息,如名称、版本等 |
| Content-Type | 文档类型,指定返回的数据是什么类型 |
| Set-Cookie | 设置Cookie,送给浏览器Cookie并告诉请求时带上 |
| Expires | 用于指定响应的过期时间 |
(3)响应体
- 这是我们想要的内容了。
- 请求网页,响应体就是HTML;请求图片,响应体就是图片二进制数据;请求音乐时,响应体就是一段音乐。。。我们做爬虫请求网页,要解析的内容就是响应体。网页的源代码,也就是响应体的内容,这些都是爬虫的解析目标。大致如下图。

1.2.6 HTTP2.0
二进制分帧层
- 原来的HTTP 1.x中,不管是请求Request还是响应Response,它们都是文本格式传输的,其头部Heather、实体Body之间也是用文本换行分隔开的。HTTP2.0实现了二进制格式,使解析更高效。
多路复用
- 并行交错地发送多个请求,请求之间互不影响。这样整个数据传输性能有了极大提升。每个请求都可以带一个31位的优先值,0表示最高优先级。
流控制
- 是一种阻止发送方向接收方发送大量数据的机制,以免超出后者的需求或处理能力。
服务端推送
- 新增的一个强大的功能:服务器可以对一个客户端请求发送多个响应。而且,能够和客户端相互确认,达到一定的安全性。
1.2 Web网页基础
1.2.1 网页的组成
- 网页三剑客:HTML、CSS、JavaScript
- HTML
- HTML的英文全称是 Hyper Text Markup Language,即超文本标记语言
HTML 标题
HTML 标题是通过
- 标签来定义的。
<h1>这是标题h1>
<h2>这是标题h2>
<h3>这是标题h3>
HTML段落
<h1>这是标题h1>
<h2>这是标题h2>
<h3>这是标题h3>
HTML段落
HTML 段落是通过标签
来定义的。
<p>这是一个段落p>
HTML 链接
HTML 链接是通过标签 来定义的。
<a>这是通往百度的链接a>
HTML图像
HTML 图像是通过标签 来定义的.

HTML属性
- HTML 元素可以设置属性
- 属性可以在元素中添加附加信息
- 属性一般描述于开始标签
- 属性总是以名称/值对的形式出现,比如:name=“value”。
| 属性 | 描述 |
|---|---|
| id | id他是唯一的 |
| class | class可以同时存在多个 |
HTML文本格式化
| 符号 | 意思 |
|---|---|
| 定义粗体文本 | |
| 定义着重文字 | |
| 定义斜体字 | |
| 定义小号字 | |
| 定义加重语气 | |
| 定义下标字 | |
| 定义上标字 |
HTML样式
背景颜色
<h1 style="background-color: #ff359b">这是一个标题h1>
<p style="background-color: #00d2ff">这是一个段落p>
字体样式&大小&颜色
字体样式
<h1 style="font-family: KaiTi">这是一个标题h1>
-
通用:宋体 SimSun
-
黑体 SimHei
-
微软雅黑 Microsoft YaHei
-
微软正黑体 Microsoft JhengHei
-
新宋体 NSimSun
-
新细明体 PMingLiU
-
细明体 MingLiU
-
标楷体 DFKai-SB
-
仿宋 FangSong
-
楷体 KaiTi
-
仿宋_GB2312 FangSong_GB2312
-
楷体_GB2312 KaiTi_GB2312
字体颜色
<p style="color:red">一个段落。p>
字体大小
<p style="font-size: 18px">这是一个段落p>
同时修改样式,颜色,大小
<p style="font-family: KaiTi;color:red;font-size: 18px">这是一个段落</p>
文本对齐
使用 text-align(文字对齐)属性指定文本的水平与垂直对齐方式
<h1 style="text-align: center">这是一个标题h1>
HTML表格
表格由