搭建一个vscode+uni+vue的小程序项目
我们使用 vue2 创建工程作为示例,uni-app中Vue2版的组件库和插件也比较多,稳定、问题少,可以先参考下官方文档:uni-app官网
既然是使用vue脚手架,那肯定要全局安装@vue/cli,已安装的可以跳过。
注意:Vue2创建的项目,脚手架版本要用@4的版本,用@5的版本运行项目会报错,这里推荐 @4.5.15
npm install -g @vue/[email protected]
创建项目,后面是你的项目名字。
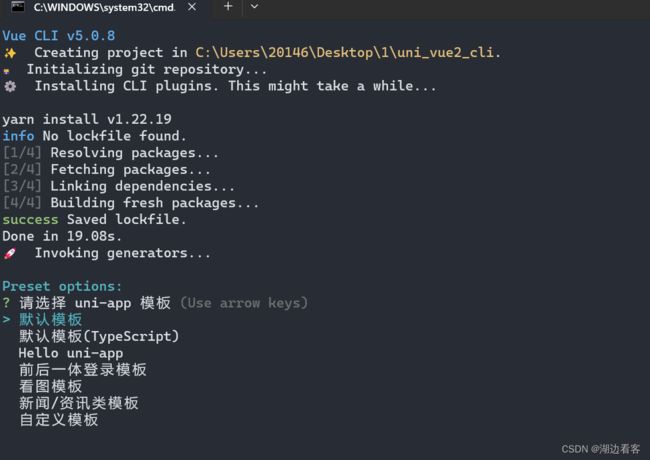
vue create -p dcloudio/uni-preset-vue 项目名称这里我们选择默认模板。
在VSCode打开这个项目,可以看看整个项目项目结构,src下项目结构跟HbuilderX创建的根目录基本一样,说明两种项目转换还是比较方便的。
tsconfig.json报错问题
目前通过vue-cli命令行创建的项目已经不再只是tsconfig.json,只有是使用ts的项目才会是tsconfig.json,否则会是jsconfig.json。所以这个问题已经不存在了。
增强pages.json和manifest.json开发体验
json文件写注释
我们打开pages.json和manifest.json,发现会报红,这是因为在json中是不能写注释的,而在jsonc是可以写注释的。
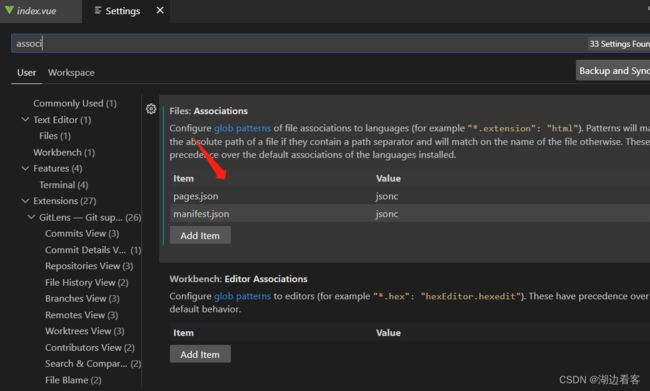
解决方案:我们把pages.json和manifest.json这两个文件关联到jsonc中,然后就以写注释了。在设置中打开settings.json,添加:
安装以下插件辅助开发
组件提示
接下来就是组件语法提示,如等uni-app原生组件,这个需要我们手动安装对应的依赖包。
npm i @dcloudio/uni-helper-json
如果是vue3,就不使用上面这个命令,而是下面这个
npm i -D uni-app-types
然后在tsconfig.jsonorjsconfig.json配置compilerOptions.types和vueCompilerOptions,确保include 包含了对应的 vue 文件。
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": ["src/*"]
},
"types": ["@dcloudio/types", "uni-app-types"]
},
"vueCompilerOptions": {
"experimentalRuntimeMode": "runtime-uni-app"
},
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"]
}
如果你要使用uniCloud、uni-ui等,可以安装uni-cloud-types、uni-ui-types等。
还有其他的可以去https://github.com/ModyQyW/uni-helper/tree/main/packages/uni-ui-types
注意:cli创建的uni-app项目,跟web项目一样,需要安装对应的sass模块,才能写scss。安装sass-loader,建议版本@10,否则可能会导致vue与sass的兼容问题而报错。
npm i sass sass-loader@10 -D
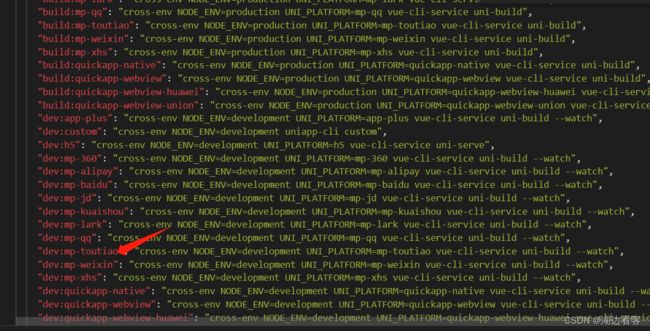
运行、发布项目
npm run dev:mp-weixin将打包后的dist文件夹中的mp-weixin
用微信小程序开发者工具打开