在线css三角形生成器 「干货」
为了提高 前端开发 效率, 笔者先后写了上百个前端工具, 有些是给公司内部使用的, 有些单纯是因为自己太“懒”, 不想写代码, 所以才“被迫”做的. 接下来介绍的一款工具——css三角形生成器也是因为之前想要解放设计师的生产力, 自己又懒得切图或者写css代码, 所以想来想去还是自己做一个能自动生成css三角形代码的工具吧.
接下来笔者就来带大家介绍一下这个工具的用途和实现方案, 方便大家后续可以扩展出更多的“懒人工具”.
在线css三角形生成器预览
 由预览动画我们可以看到通过在线工具我们可以轻松配置各种想要的三角形, 并且能实时查看
由预览动画我们可以看到通过在线工具我们可以轻松配置各种想要的三角形, 并且能实时查看css代码. 开发完这个工具之后笔者再也不用担心还需要手写三角形代码了. (上班摸鱼也成了可能, 确实很多时候就是不想写代码还想要有钱拿) 在文末笔者会附上css工具的在线地址, 接下来我们来看看具体实现流程.
实现css三角形生成器
因为这个工具的需求来自于前端, 所以肯定是要对css和js编程有一定的基础, 比如css3的 transform, transition, 布局, 盒模型, border边界特性等.
和笔者之前写的任何一个开源工具一样, 在开发项目前一定要明确需求和目标, 这里笔者简单整理一下需求:
- 生成任何大小的三角形(size)
- 生成不同位置的三角形(direction)
- 生成不同角度的三角形(rotate)
- 生成不同背景色的三角形(color, 其实这个实不实现无所谓, 主要是笔者连这个代码都懒的写)
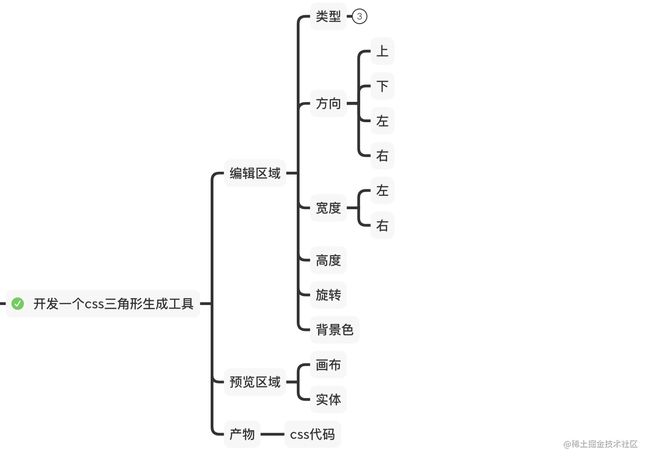
了解需求之后我们可以大致画一个简单的原型图来代表我们的css生成器界面, 如下: 
这里笔者要提的一点是其实以上流程对于任何项目都适用, 包括你遇到的难解的问题, 都可以一步步把思路先理清楚, 把大目标拆解为一块块的小目标, 然后逐个击破, 这样大难题也就解决了.
接下来我们先分析一下用css实现三角形的原理.
1.css画三角形的原理
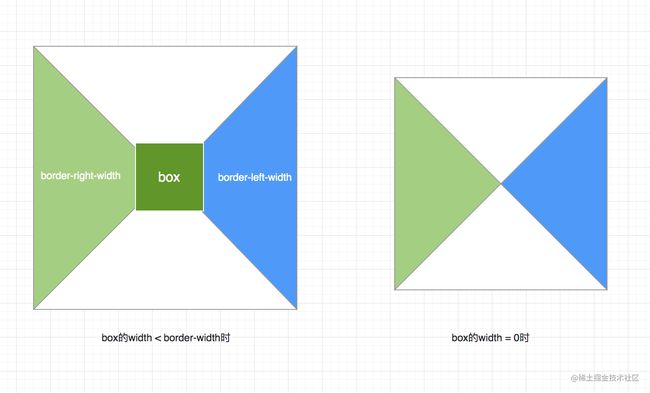
其实笔者在之前的文章中也分享过3种以上的使用css实现三角形的方案, 这里笔者介绍一个通用的方法, 也就是用border来实现三角形, 我们先来看下面的图示:  以上是展示了当box元素的
以上是展示了当box元素的width小于自身border宽度时的样子以及当box宽度为零而border-width不为零时的样子. 通过图形一分析是不是很容易联想到如果我只要一个边有颜色,其他都为透明面是不是就能变成三角形了呢?
的确也是这么实现的, 知道这个原理之后我们来继续往下实现所见即所得的“三角形”.
2.编辑器实现
编辑器实现也是前端老生长谈的话题了, 笔者在H5-Dooring项目中写过一个非常复杂的编辑器, 但是这里我们只要需要一个静态且简单的编辑器就够了. 如下图的界面:
编辑器界面的代码笔者就不一一介绍了, 相信大家都能实现, 我们这里来说一下样式数据共享逻辑: 
我们要想保证预览区域和css代码预览区域能随表单值变化而实时变化, 这里一定要将表单数据共享出来, 我们可以用react组件的state或者vue的vuex(虽然不用vuex也可以将data提升)来共享状态.
3. 预览区域实现
预览区域实现其实有了以上的分析其实很好实现了, 只需要利用共享的form数据来绑定到三角形元素的样式上即可. 画布的北背景这里笔者也是用css实现的, 如下图: 
感兴趣可以cv一下, 这代码如下:
.previewArea {
display: inline-block;
width: 360px;
height: 360px;
background: #eee;
background-image: linear-gradient(45deg,rgba(0,0,0,.2) 25%, transparent 0, transparent 75%, rgba(0,0,0,.2) 0),
linear-gradient(45deg,rgba(0,0,0,.2) 25%, transparent 0, transparent 75%, rgba(0,0,0,.2) 0);
background-size: 30px 30px;
background-position: 0 0,15px 15px;
}
复制代码还有一个比较关键的一点是如何实现切换三角形的方向的问题, 我们都知道切换方向后css的border的几个方向属性都会变, 比如三角形的方向向上时, 我们的css如下:
{
border-width: 0 60px 60px 100px;
border-color: transparent transparent #06c transparent;
}
复制代码三角形的方向向下时, 我们的css如下:
{
border-width: 100px 60px 0 60px;
border-color: #06c transparent transparent transparent;
}
复制代码同样左右也是类似的, 所以我们要维护4中样式, 如果后期想加一下左上, 右上, 左下, 右下, 这样代码会非常难以维护(不是if else就是switch, 说实话switch只适合8个条件一下的判断), 所以笔者这里用对象法来解决它, 并将其封装成一个函数:
const getBorderWidthAndColor = (direction:string, w:number, h:number, color:string) => {
const borderWidthAndColor:any = {
'1': {
borderWidth: `0 ${w/2}px ${h}px ${w/2}px`,
borderColor:`transparent transparent ${color} transparent`
},
'2': {
borderWidth: `${h}px ${w/2}px 0 ${w/2}px`,
borderColor:`${color} transparent transparent transparent`
},
'3': {
borderWidth: `${h/2}px ${w}px ${h/2}px 0`,
borderColor:`transparent ${color} transparent transparent`
},
'4': {
borderWidth: `${h/2}px 0 ${h/2}px ${w}px`,
borderColor:`transparent transparent transparent ${color}`
}
}
return borderWidthAndColor[direction]
}
复制代码其实属性预览比如宽度, 高度, 背景色这些都好处理, 笔者这里就不一一介绍了. 预览如下: 
4. 代码实时展示实现
至于代码实时展示在文本框中, 这个也是很容易实现, 我们只要要把拿到的数据实时展示到文本框里即可. 由于笔者采用的css module 和react方式实现的, 所以需要对css进行额外处理, 比如将对象格式转化为css规范的格式, 所以需要加如下步骤:
JSON.stringify(triangleCss, null, 4).replaceAll(/"/g, '').replaceAll(/,/g, ';')
复制代码这样, 一个css三角形生成器就做好了, 大家还可以在此基础上继续扩展, 比如支持多边形, 六角形, ⭐五角形等, 也是完全没问题的.
在线体验地址: http://49.234.61.19/tool/cssTriangle作者:徐小夕