Django在浏览器上显示本地图片
Django项目在浏览器上显示本地图片,关键在于url的配置。
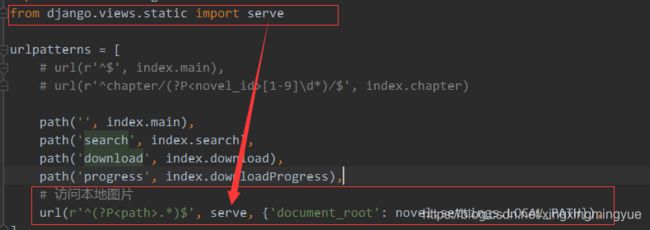
代码如下:
from django.views.static import serve
url(r'^book/(?P.*)$', serve, {'document_root':'E:/novel'})
r'^(?P.*)$' -- url的正则表达式 serve --从Django导入的serve document_root --存放图片的文件夹绝对路径()
如何在浏览器上显示图片呢?
django项目启动后,根据启动的地址,这里使用的是
python manage.py runserver 192.168.10.30:8000
启动的django服务:
所以访问图片的时候:输入:192.168.10.30:8000/image/009.jpg
就访问到了虚拟机上该路径 E:/novel/image/下的009.jpg
开发环境:pycharm+Django 2.1.7+Python3.7
引用:https://blog.csdn.net/lvluobo/article/details/80945257