React Router 如何使用history跳转
1.hook
import {useHistory} from 'react-router-dom';
function goPage(e) {
history.push({
pathname: "/home",
state: {id: 1}
});
}
pathname是路由地址,state可以传参
获取参数:
import {useLocation} from 'react-router-dom';
function getParams(){
let location = useLocation();
let id = location.state.id;
}
2.class组件
import React from 'react';
import {createBrowserHistory} from "history";
class App extends React.Component{
constructor(props) {
super(props);
}
goPage() {
let history = createBrowserHistory()
history.push({
pathname: "/home",
state: {id: 1}
});
history.go();
}
render() {return null;}
}如果不调用history.go则路由改变了,但是页面不会跳转。
----------------------------------------------------分割线--------------------------------------------------------------------------
这个文章是我初学React时写的,时隔三年,看了一下文章,感觉:写给自己看的
这段时间没碰前端了,所以昨天看到自己写的内容,确实是一脸懵逼。
在重写的过程中,发现了不少问题。各位先按我的步骤操作,然后我再对细节进行解释
写完整一点,保证新手拿到复制粘贴过去就能用
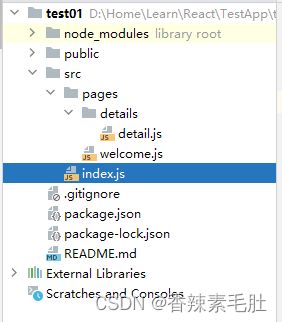
我本地目录长这样
想要的效果是点击按钮,welcome跳转到detail页面。这里使用V5的router,所以提供一下我的package.json,如下
{
"name": "my-app",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^4.2.4",
"@testing-library/react": "^9.5.0",
"@testing-library/user-event": "^7.2.1",
"history": "^5.3.0",
"react": "^16.13.1",
"react-dom": "^16.13.1",
"react-router": "^5.1.2",
"react-router-dom": "^5.1.2",
"react-scripts": "3.4.1"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": "react-app"
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}
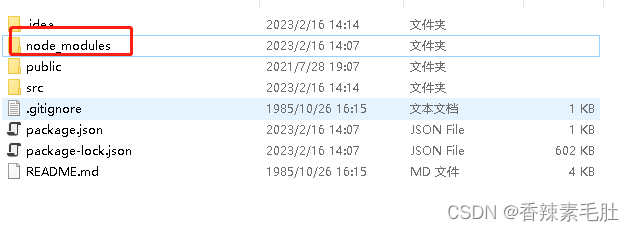
如果是新建一个项目,那问题不大,直接删掉下图文件夹
 npm 然然后执行npm install,npm start。
npm 然然后执行npm install,npm start。
如果是已经存在的项目,如果你正在使用的默认是V6的router组件,需要执行卸载然后重新安装
npm uninstall react-router-dom
npm install [email protected]
我的index.js,welcome.js和detail.js长这样
index.js如下
import React from 'react';
import ReactDOM from 'react-dom';
import Welcome from './pages/welcome'
import Detail from "./pages/details/detail";
import {
BrowserRouter,
Switch,
Route,
} from 'react-router-dom';
class Pages extends React.Component {
constructor(props) {
super(props);
}
render() {
return (
)
}
}
ReactDOM.render(welcome.js
import React from 'react';
import {
useHistory
} from 'react-router-dom';
function Welcome() {
let history = useHistory();
function goPage() {
console.log('点击调用goPage方法')
history.push({
pathname: "/details/detail",
state: {id: '1'}
});
history.go();
}
return (
欢迎,请点击测试
)
}
export default Welcome;detail.js
import React from 'react';
import {
useLocation
} from 'react-router-dom';
function Detail() {
let location = useLocation();
console.log(location)
let id = location.state.id;
return (
已跳转到详细页面
接受父页面传过来的ID为:{id}
)
}
export default Detail;然后执行npm start,效果就是这样
现在进行解释
1,为什么强调使用v5的router?
因为我在三年前写这篇文章的时候V6还没出来,后续我会更新V6的用法
2.为什么这个页面结构是index->welcome->detail
这个说来话长,我也是搜了很多资料,但是学艺不精,描述不清楚,经过测试,history.push不能和路由页面在同一级下面,换句话说,你不能index->detail这样布局,然后index同时存在路由和history,push
3,有些人打印出来location.state,结果为null
这个也是大坑,目前我index是类组件,welcome和detail都是hooks,hooks的push和get都要用同样的hooks组件,也就是push页面需要这样写
import { useHistory} from 'react-router-dom';
let history = useHistory();
history.push
而get参数的页面也要这样导入
import {useLocation} from 'react-router-dom';
let location = useLocation();
如果你push界面使用
import {createBrowserHistory} from "history";
但是你的get页面使用
import {useLocation} from 'react-router-dom';
则它们导入的组件不一样,则当然获取不到父页面传过来的参数
这个前端的套路不一样,npm太不友好了,没有maven好用,不过换一种思路,为什么会有这种包管理工具呢,因为兼容性没有做好,不得不去搞这么一坨XML或者JSON去配置适配
各位可以去看看这个package.json里面的~ ^作用是什么,看完你就会删掉这些符号,固定版本