文章目录
-
-
- 1、前台环境搭建
-
- 1.1、vue环境
- 1.2、创建项目
- 1.3、重构项目目录
- 1.4、文件修订:目录中非配置文件的多余文件可以移除
-
- 1.4.1、App.vue
- 1.4.2、router/index.js
- 1.4.3、Home.vue
- 1.5、全局配置:全局样式、配置文件
-
- 1.5.1、global.css
- 1.5.2、settings.js
- 1.5.3、main.js
- 1.6、axios前后台交互
-
- 1.6.1、安装:前端项目目录下的终端
- 1.6.2、配置:main.js
- 1.7、cookies操作
-
- 1.7.1、安装:前端项目目录下的终端
- 1.7.2、配置:main.js
- 1.8、element-ui页面组件框架
-
- 1.8.1、安装:前端项目目录下的终端
- 1.8.2、配置:main.js
- 1.9、bootstrap页面组件框架
-
- 1.9.1、安装:前端项目目录下的终端
- 1.9.2、配置jquery:vue.config.js
- 1.9.3、配置bootstrap:main.js
- 2、User表配置
-
- 2.1、创建user模块
- 2.2、创建User表对应的model:user/models.py
- 2.3、注册user模块,配置User表:dev.py
- 2.4、配置media
-
- 2.4.1、media配置:dev.py
- 2.4.2、media目录配置
- 2.4.3、主路由:luffyapi/urls.py
- 2.4.4、子路由:user/urls.py
- 2.5、数据库迁移
- 3、封装项目异常处理
-
- 3.1、utils/exception.py
- 3.2、settings.py
- 4、二次封装Response模块
-
- 5、封装logger
-
- 5.1、原来的使用方式
- 5.2、django中使用方式
- 5.3、具体操作
-
- 5.3.1、dev.py
- 5.3.2、utils/logging.py
- 6、跨域请求
-
- 6.1、同源策略
- 6.2、django 使用django-cors-headers 解决跨域问题
-
- 6.2.1、使用pip安装
- 6.2.2、添加到setting的app中
- 6.2.3、添加中间件
- 6.2.4、setting中配置
1、前台环境搭建
1.1、vue环境
1、傻瓜式安装node:
官网下载: https://nodejs.org/zh-cn/
2、安装cnpm:
>: npm install -g cnpm --registry=https://registry.npm.taobao.org
3.安装vue最新脚手架:
>: cnpm install -g @vue/cli
注: 如果2、3步报错,清除缓存后重新走2、3步
>: npm cache clean --force
1.2、创建项目
前提: 在目标目录新建luffy文件夹
>: cd 建立的luffy文件夹
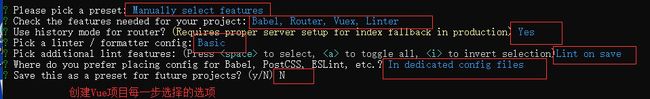
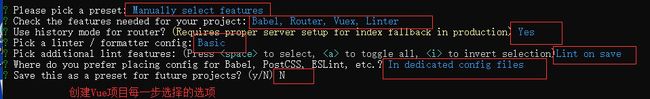
>: vue create luffycity


1.3、重构项目目录
├── luffycity
├── public/ # 项目共有资源
├── favicon.ico # 站点图标
└── index.html # 主页
├── src/ # 项目主应用,开发时的代码保存
├── assets/ # 前台静态资源总目录
├── css/ # 自定义css样式
└── global.css # 自定义全局样式
├── js/ # 自定义js样式
└── settings.js # 自定义配置文件
└── img/ # 前台图片资源
├── components/ # 小组件目录
├── views/ # 页面组件目录
├── App.vue # 根组件
├── main.js # 入口脚本文件
├── router
└── index.js # 路由脚本文件
store
└── index.js # 仓库脚本文件
├── vue.config.js # 项目配置文件
└── *.* # 其他配置文件
1.4、文件修订:目录中非配置文件的多余文件可以移除
1.4.1、App.vue
<template>
<div id="app">
<router-view/>
div>
template>
1.4.2、router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
Vue.use(VueRouter);
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/home',
redirect: '/',
},
];
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
1.4.3、Home.vue
<template>
<div class="home">
div>
template>
<script>
export default {
name: 'home',
components: {
},
}
script>
1.5、全局配置:全局样式、配置文件
1.5.1、global.css
body, h1, h2, h3, h4, h5, h6, p, table, tr, td, ul, li, a, form, input, select, option, textarea {
margin: 0;
padding: 0;
font-size: 15px;
}
a {
text-decoration: none;
color: #333;
}
ul {
list-style: none;
}
table {
border-collapse: collapse;
}
1.5.2、settings.js
export default {
base_url: 'http://127.0.0.1:8000'
}
1.5.3、main.js
import '@/assets/css/global.css'
import settings from '@/assets/js/settings'
Vue.prototype.$settings = settings;
1.6、axios前后台交互
1.6.1、安装:前端项目目录下的终端
>: cnpm install axios
1.6.2、配置:main.js
import axios from 'axios'
Vue.prototype.$axios = axios;
1.7、cookies操作
1.7.1、安装:前端项目目录下的终端
>: cnpm install vue-cookies
1.7.2、配置:main.js
import cookies from 'vue-cookies'
Vue.prototype.$cookies = cookies;
1.8、element-ui页面组件框架
1.8.1、安装:前端项目目录下的终端
>: cnpm install element-ui
1.8.2、配置:main.js
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
1.9、bootstrap页面组件框架
1.9.1、安装:前端项目目录下的终端
>: cnpm install jquery
>: cnpm install bootstrap@3
1.9.2、配置jquery:vue.config.js
const webpack = require("webpack");
module.exports = {
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"window.jQuery": "jquery",
"window.$": "jquery",
Popper: ["popper.js", "default"]
})
]
}
};
1.9.3、配置bootstrap:main.js
import 'bootstrap'
import 'bootstrap/dist/css/bootstrap.min.css'
2、User表配置
2.1、创建user模块
前提: 在 luffy 虚拟环境下
1.终端从项目根目录进入apps目录
>: cd luffyapi & cd apps
2.创建app
>: python ../../manage.py startapp user
2.2、创建User表对应的model:user/models.py
from django.db import models
from django.contrib.auth.models import AbstractUser
class User(AbstractUser):
mobile = models.CharField(max_length=11, unique=True)
icon = models.ImageField(upload_to='icon', default='icon/default.png')
class Meta:
db_table = 'luffy_user'
verbose_name = '用户表'
verbose_name_plural = verbose_name
def __str__(self):
return self.username
2.3、注册user模块,配置User表:dev.py
INSTALLED_APPS = [
'user',
]
AUTH_USER_MODEL = 'user.User'
2.4、配置media
2.4.1、media配置:dev.py
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
2.4.2、media目录配置
├── luffyapi
└── luffyapi/
└── media/
└── icon
└── default.png
2.4.3、主路由:luffyapi/urls.py
from django.contrib import admin
from django.urls import path, re_path, include
from django.views.static import serve
from django.conf import settings
urlpatterns = [
path('admin/', admin.site.urls),
path('user/', include('user.urls')),
re_path('^media/(?P.*)', serve, {'document_root': settings.MEDIA_ROOT})
]
2.4.4、子路由:user/urls.py
from django.urls import path, include
from utils.router import router
urlpatterns = [
path('', include(router.urls)),
]
2.5、数据库迁移
1、去向大luffyapi所在目录的终端
2、安装pillow模块
pip install pillow
3、数据库迁移
python manage.py makemigrations
python manage.py migrate
3、封装项目异常处理
3.1、utils/exception.py
from rest_framework.views import exception_handler as drf_exception_handler
from rest_framework.views import Response
from rest_framework import status
from utils.logging import logger
import logging
logging.getLogger('django')
def exception_handler(exc, context):
response = drf_exception_handler(exc, context)
if response is None:
logger.critical('%s' % exc)
response = Response({'detail': '服务器异常,请重试...'}, status=status.HTTP_500_INTERNAL_SERVER_ERROR)
return response
3.2、settings.py
REST_FRAMEWORK = {
'EXCEPTION_HANDLER': 'utils.exception.exception_handler',
}
4、二次封装Response模块
4.1、utils/response.py
from rest_framework.response import Response
class APIResponse(Response):
def __init__(self, status=0, msg='ok', http_status=None, headers=None, exception=False, **kwargs):
data = {
'status': status,
'msg': msg,
}
if kwargs:
data.update(kwargs)
super().__init__(data=data, status=http_status, headers=headers, exception=exception)
5、封装logger
5.1、原来的使用方式
def get_logger(name):
'''log日志'''
logging.config.dictConfig(setting.LOGGING_DIC)
logger = logging.getLogger(name)
return logger
5.2、django中使用方式
def get_logger(name):
'''log日志'''
import logging
logger = logging.getLogger(name)
return logger
5.3、具体操作
5.3.1、dev.py
LOGGING = {
'version': 1,
'disable_existing_loggers': False,
'formatters': {
'verbose': {
'format': '%(levelname)s %(asctime)s %(module)s %(lineno)d %(message)s'
},
'simple': {
'format': '%(levelname)s %(module)s %(lineno)d %(message)s'
},
},
'filters': {
'require_debug_true': {
'()': 'django.utils.log.RequireDebugTrue',
},
},
'handlers': {
'console': {
'level': 'DEBUG',
'filters': ['require_debug_true'],
'class': 'logging.StreamHandler',
'formatter': 'simple'
},
'file': {
'level': 'INFO',
'class': 'logging.handlers.RotatingFileHandler',
'filename': os.path.join(os.path.dirname(BASE_DIR), "logs", "luffy.log"),
'maxBytes': 300 * 1024 * 1024,
'backupCount': 10,
'formatter': 'verbose',
'encoding': 'utf-8'
},
},
'loggers': {
'django': {
'handlers': ['console', 'file'],
'propagate': True,
},
}
}
5.3.2、utils/logging.py
import logging
logger = logging.getLogger('django')
6、跨域请求
6.1、同源策略
同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响,可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现
请求的url地址,必须与浏览器上的url地址处于同域上,也就是域名,端口,协议都相同
比如: 我在本地上的域名是127.0.0.1:8000,请求另外一个域名: 127.0.0.1:8001一段数据
浏览器上就会报错,这就是同源策略的保护,如果浏览器对javascript没有同源策略的保护,那么一些重要的机密网站将会很危险
已拦截跨源请求: 同源策略禁止读取位于 http://127.0.0.1:8001/SendAjax/ 的远程资源(原因: CORS 头缺少 'Access-Control-Allow-Origin')
6.2、django 使用django-cors-headers 解决跨域问题
6.2.1、使用pip安装
pip install django-cors-headers
6.2.2、添加到setting的app中
INSTALLED_APPS = (
...
'corsheaders',
...
)
6.2.3、添加中间件
MIDDLEWARE = [
...
'corsheaders.middleware.CorsMiddleware',
'django.middleware.common.CommonMiddleware',
...
]
6.2.4、setting中配置
CORS_ALLOW_CREDENTIALS = True
CORS_ORIGIN_ALLOW_ALL = True
CORS_ORIGIN_WHITELIST = (
'http://127.0.0.1:8080',
)
CORS_ALLOW_METHODS = (
'DELETE',
'GET',
'OPTIONS',
'PATCH',
'POST',
'PUT',
'VIEW',
)
CORS_ALLOW_HEADERS = (
'XMLHttpRequest',
'X_FILENAME',
'accept-encoding',
'authorization',
'content-type',
'dnt',
'origin',
'user-agent',
'x-csrftoken',
'x-requested-with',
'Pragma',
)