VUEX的基础使用存值及异步
目录
什么是VUEX
有什么作用
安装
取值
异步
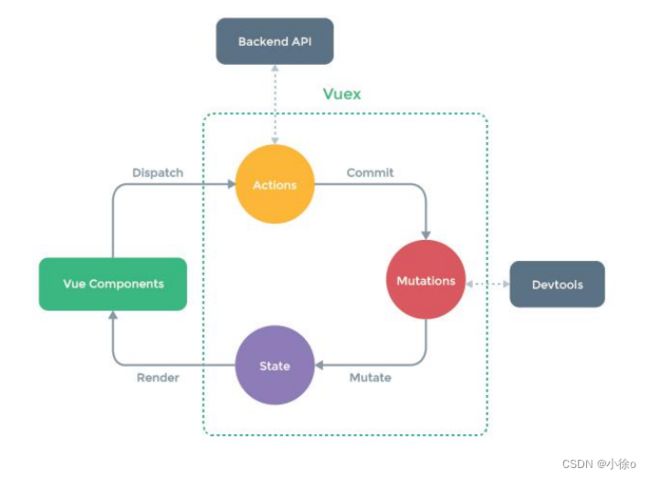
什么是VUEX
VUEX 是一个用于状态管理的状态容器模式(state management pattern)库,用于 Vue.js 应用程序。它允许你在应用程序中集中管理和共享状态,并提供了一组用于更改状态的规则。VUEX 的核心概念包括 store(仓库)、state(状态)、mutations(变动)和 actions(动作)。通过 VUEX,你可以更方便地跟踪和调试状态变化,以及在不同组件之间共享状态。无论是大型还是小型的 Vue.js 应用程序,VUEX 都可以帮助你更好地组织和管理应用程序的状态。
有什么作用
集中管理状态:VUEX 提供了一个全局的状态容器(store),将应用程序的状态集中存储在一个地方。这样,多个组件可以共享和访问同一个状态,避免了组件之间状态传递的复杂性。
状态共享:VUEX 允许你在应用程序的不同组件之间共享状态。这意味着,一个组件的状态变化可以被其他组件感知到,并相应地做出更新。这种状态共享可以简化组件之间的通信,提高代码的可维护性。
易于跟踪和调试状态变化:VUEX 记录了状态的变化历史,使得你可以轻松地跟踪和调试状态的变化。这对于定位和解决状态相关的问题非常有帮助。
快速的状态更新:通过定义 mutations 和 actions,VUEX 提供了一种统一且可控的方式来更新状态。这样可以确保状态的变化是可追踪和可测试的,也提供了对状态变化的约束和限制。
总之,VUEX 使得在 Vue.js 应用程序中管理和共享状态变得更加简单和高效,提高了应用的可维护性和可扩展性。
取值
思维图
安装
输入以下命令来安装Vuex:
npm install vuex -S (node的环境配置为10的执行这个命令)
npm i -S [email protected] (node的环境配置为18的执行这个命令)
package.json中有这些代码就代表安装成功了
菜单栏
在src中创建一个vuex的目录,在改目录下创建两个组件demo1,demo2
demo1
我是第一个
改变state中的值
请输入:
demo2
我是第二个
{{eduName}}
到项目中src的router的index.js文件中配置路径
import demo1 from '@/views/vuex/demo1'
import demo2 from '@/views/vuex/demo2'
{
path: '/vuex/demo1',
name: 'demo1',
component: demo1
},{
path: '/vuex/demo2',
name: 'demo2',
component: demo2
}在src中的components的LeftNav.vue组件中编辑(增加)代码
vuex管理
页面1
页面2
模块
state.js
export default{
eduName:'沸羊羊课堂开课啦',
}
getters.js
export default{
setEduName:(state)=>{
return state.eduName;
}
}
mutations.js
export default{
setEduName:(state,payload)=>{
state.eduName = payload.eduName;
}
}
index.js
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state'
import getters from './getters'
import actions from './actions'
import mutations from './mutations'
Vue.use(Vuex)
const store = new Vuex.Store({
state,
getters,
actions,
mutations
})
export default store引用
在mian.js中引用
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
//开发坏境才会引入mockjs
// process.env.MOCK && require('@/mock')
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import App from './App'
import router from './router'
import store from './store'
Vue.use(ElementUI)
Vue.config.productionTip = false
import axios from '@/api/http'
import VueAxios from 'vue-axios'
Vue.use(VueAxios,axios)
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
data(){
return{
Bus:new Vue()
}
},
components: { App },
template: '取值
我是第一个
改变state中的值
请输入:
异步
demo1
我是第一个
改变state中的值
请输入:
demo2
我是第二个
{{eduName}}
在src的action.js中配置后台请求的地址
'VUEX_AJAX': '/vuex/queryVuex', //Vuex的后台异步请求在src的store模块中编写actions.js
export default {
setEduNameByAsync: function(context, payload) {
setTimeout(() => {
//这里的setEduName(事件类型)是指mutations.js中的setEduName事件
context.commit('setEduName', payload);
}, 10000);
//10000是指10秒之后执行这个事件
},
setEduNameByAjax: function(context, payload) {
let _this=payload._this;
//定义后端都请求地址
let url = _this.axios.urls.VUEX_AJAX;
let params = {
resturantName: payload.eduName
}
_this.axios.post(url, params).then(r => {
console.log(r);
}).catch(e => {
console.log(e);
});
}
}
效果图展示