使用nodejs连接mysql数据库
一、使用的软件
mysql+navicat(数据库可视化工具)
vscode
node环境
二、准备过程
准备好文件夹(路径及文件夹名字最好不用中文),在终端中打开
终端一:vscode中可以
二:cmd窗口,切换到该文件夹的目录下(提示:用cd切换,具体步骤可搜索)
接着,输入以下命令:
- npm init -y(初始化)
- npm i express(安装express模块)
- npm i mysql(安装mysql模块)
都成功安装后当前文件夹会多出两个文件(后缀为json)和一个文件夹(node开头)
注意:以上三个命令某一个出错的话,进行如下:
可能是网络的原因
解决npm网络问题
参考上述网址,按照其步骤进行
- 分别输入下面的两条命令,确保按回车后返回的是 null
npm config get proxy
npm config get https-proxy
如果不是null,到第二步;如果都是null,跳到第三步
2. 如果第一步中有一条返回的不是null,继续操作:
npm config set proxy null
npm config set https-proxy null
- 再输入:
npm config set registry http://registry.cnpmjs.org/
接下来就可以用cnpm安装(也就是用cnpm代替npm)
比如:npm i mysql 变为 cnpm i mysql,就可以顺利安装成功
三、写连接数据库的js文件
参考https://blog.csdn.net/weixin_45922009/article/details/112841730
新建app.js文件,把代码复制过去,并按自己的信息修改
const express = require('express') //引入express 模块
const app = express() //创建实例
const mysql = require('mysql') //引入mysql 模块
// 创建数据库连接 填入数据库信息
//填自己数据库的信息!!!!!!!!!!!
const conn = mysql.createConnection({
user:'root', //用户名
password:'123456', //密码
host:'localhost', //主机(默认都是local host)
database:'node' //数据库名
})
// 测试连接
conn.connect(err=>{
console.log(err,'如果为null 就是连接成功');
})
// 开启服务器
app.listen(3000,()=>{
console.log('服务器在3000端口开启。。。。。');
})
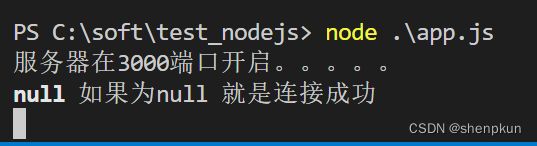
保存文件,同样路径下终端输入命令:node .\app.js,最后返回null即为连接成功。
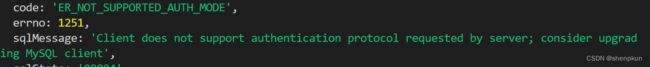
四、连接不成功的解决过程
- 运行cmd进入到mysql的安装目录下(mysql安装的默认路径是C:\Program Files\MySQL\MySQL Server 8.0\bin)

打开cmd窗口类似以上开头需要先切换目录,用 “cd mysql的安装目录” 切换

像这样即为切换成功 - 登录数据库
输入命令:mysql -u root -p
(root是登录名,这个是在安装mysql时设置的,一般默认为root)

如上,提示输入密码(也是自己设置的)

这样即为登录数据库成功。 - 输入下面的代码
root是登录名或叫用户名,by ‘123456’的是密码123456,根据自己的情况修改
flush privilege是刷新系统权限
mysql> alter user 'root'@'localhost' identified with mysql_native_password by '123456';
mysql> flush privileges;
(小白提示:mysql> 不用输入,语句最后的分号要带上;)

五、解决了连接问题下一步
也就是继续执行第三步
在终端输入 node ,\app.js
这时就可以成功连接了。

六、验证是否成功操作数据库
这里验证查询功能
在开启服务器上方处增加代码(前提是你的数据库中已有相应的表存在)
// 查询信息
app.get('/find',(req,res)=>{
let sql = `SELECT * FROM student `
conn.query(sql,(err,results)=>{
//返回的查询信息为result 然后将其显示在页面上
res.send(results)
})
})