QT 项目视图(QListView&QTreeView&QTableView)和项目部件(QListWidget&QTreeWidget&QTableWidget)详解
目录
一、Qt 项目视图(Item Views)
1.QListView
2.QTreeView
3.QTableView
二、Qt 项目部件(Item Widgets)
1.QListWidget
2.QTreeWidget
3.QTableWidget
一、Qt 项目视图(Item Views)
控件名称依次解释如下:
- List View:清单视图
- Tree View: 树视图
- Table View:表视图
- Column View: 列视图
- Undo View : 撤销命令视图
1.QListView
QListView是一个用于显示列表数据的Qt GUI组件。它基于模型/视图(Model/View)架构,可以通过QAbstractItemModel和其派生类来控制数据显示和交互。QListView提供了多种可视化选项,包括图标、文本、复选框等。
QListView的一些特性:
-
可以通过选择模式来控制用户交互,如单选、多选等。
-
可以对列表项进行排序。
-
可以通过自定义委托类来实现自定义外观和交互。
-
支持拖放、剪贴板复制和粘贴等操作。
-
可以通过设置多种属性来控制其行为和外观。
-
可以与其它Qt组件如QTreeView、QTableView等组合使用,实现更加复杂的模型/视图交互。
案例分析:
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include
#include
#include // 字符串列表模型
#include
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private:
Ui::Widget *ui;
private:
QListView *listview1;
private slots:
void SlotClickedFunc(const QModelIndex &index);
};
#endif // WIDGET_H
main.cpp
#include "widget.h"
#include
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
widget.cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
resize(450,250);
listview1 = new QListView(this);
listview1->setGeometry(20,20,240,160);
// 创建数据显示至清单视图(之前)
QStringList qlist;
qlist.append("运动类:篮球、足球");
qlist.append("娱乐类:看电影、写小说、听音乐");
qlist.append("游戏类:五子棋、扑克牌、中国象棋");
qlist.append("旅游类:国外旅游、国内旅游");
// 用数据列表创建数据显示模型进行实现
QStringListModel *listmode = new QStringListModel(qlist);
listview1->setModel(listmode);
connect(listview1,SIGNAL(clicked(const QModelIndex)),this,SLOT(SlotClickedFunc(const QModelIndex)));
}
Widget::~Widget()
{
delete ui;
}
void Widget::SlotClickedFunc(const QModelIndex &index)
{
QMessageBox::information(NULL,"兴趣爱好","你选的类型为:\n"+index.data().toString());
}
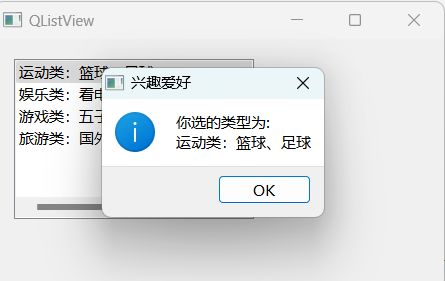
编译执行结果:
2.QTreeView
QTreeView是一个QT控件,通常用于显示和编辑树形结构数据。它是基于MVC(Model-View-Controller)设计模式构建的。 QTreeView提供了一种简单而强大的方式来展示具有层次结构的数据,例如文件系统目录结构或组织机构。
QTreeView支持以下功能:
1.可展开和折叠子项目
2.可通过单击来选中和选择多个项目
3.可通过拖放来重新排列和移动项目
4.可通过自定义代理来定制显示元素
5.支持所选项目的键盘导航
6.可通过过滤器来筛选显示项目
7.支持水平和垂直滚动
QTreeView的使用非常灵活,可以与任何数据模型一起使用,只需将QAbstractItemModel代理到QTreeView中即可。根据数据模型的不同,QTreeView可以轻松地显示各种树形结构数据,例如XML文档、SQLite数据库或JSON文件。
案例分析:
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include
#include
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private:
Ui::MainWindow *ui;
public:
void InitTreeViewFunc();
QStandardItemModel *sItemMode,*mModel;
};
#endif // MAINWINDOW_H
main.cpp
#include "mainwindow.h"
#include
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
w.show();
return a.exec();
}
mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
InitTreeViewFunc(); // 在构造函数调用树视图控件
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::InitTreeViewFunc() // 初始化树视图控件
{
// 1:构造model
sItemMode = new QStandardItemModel(ui->treeView);
sItemMode->setHorizontalHeaderLabels(QStringList()< item11;
QStandardItem *item1=new QStandardItem(QString::number(1));
QStandardItem *item2=new QStandardItem("初中部");
item11.append(item1);
item11.append(item2);
sItemMode->appendRow(item11);
// 二级节点,添加到第一个一级节点
QList item112;
QStandardItem *item1121=new QStandardItem(QString::number(2));
QStandardItem *item1122=new QStandardItem(QStringLiteral("一年级"));
item112.append(item1121);
item112.append(item1122);
item1->appendRow(item112);
// 三级节点,添加到第一个二级节点
QList item1231;
QStandardItem *item12311=new QStandardItem(QString::number(3));
QStandardItem *item12312=new QStandardItem(QStringLiteral("一班"));
item1231.append(item12311);
item1231.append(item12312);
item1121->appendRow(item1231);
QList item1232;
QStandardItem *item12321=new QStandardItem(QString::number(3));
QStandardItem *item12322=new QStandardItem(QStringLiteral("二班"));
item1232.append(item12321);
item1232.append(item12322);
item1121->appendRow(item1232);
QList item1233;
QStandardItem *item12331=new QStandardItem(QString::number(3));
QStandardItem *item12332=new QStandardItem(QStringLiteral("三班"));
item1233.append(item12331);
item1233.append(item12332);
item1121->appendRow(item1233);
// 创建一级节点,将它加入到sItemModel
QList item12;
QStandardItem *item3=new QStandardItem(QString::number(2));
QStandardItem *item4=new QStandardItem("高中部");
item12.append(item3);
item12.append(item4);
sItemMode->appendRow(item12);
// 2:给QTreeView应用model
ui->treeView->setModel(sItemMode);
}
编译执行结果:
3.QTableView
QTableView是Qt框架中的一个类,用于展示和编辑表格数据。它提供了一个表格视图,在其中可以显示由数据模型提供的表格数据。它还提供了诸如排序、编辑、选择、拖放等功能。
QTableView可以使用任何继承自QAbstractItemModel的模型类提供数据。模型将提供行和列数据,QTableView控件将使用这些数据在表格中显示。
QTableView还支持自定义单元格内容和样式,可以根据需要设置单元格的背景颜色、前景颜色、字体等。
案例分析:
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private:
Ui::MainWindow *ui;
public:
void InitTableViewFunc();
};
#endif // MAINWINDOW_H
main.cpp
#include "mainwindow.h"
#include
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
w.show();
return a.exec();
}
mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
InitTableViewFunc(); // 调用自定义函数
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::InitTableViewFunc()
{
// 1:添加表头,准备数据模型
QStandardItemModel *stuMode = new QStandardItemModel();
stuMode->setHorizontalHeaderItem(0,new QStandardItem(QObject::tr("学号")));
stuMode->setHorizontalHeaderItem(1,new QStandardItem(QObject::tr("姓名")));
stuMode->setHorizontalHeaderItem(2,new QStandardItem(QObject::tr("性别")));
stuMode->setHorizontalHeaderItem(3,new QStandardItem(QObject::tr("分数")));
// 通过API函数将数据模型绑定到QTableView
ui->tableView->setModel(stuMode);
// 设备表格列的宽度
ui->tableView->setColumnWidth(0,120);
// 2:添加数据信息
stuMode->setItem(0,0,new QStandardItem("666"));
stuMode->setItem(0,1,new QStandardItem("罗师傅"));
stuMode->setItem(0,2,new QStandardItem("男"));
stuMode->setItem(0,3,new QStandardItem("520"));
stuMode->setItem(1,0,new QStandardItem("777"));
stuMode->setItem(1,1,new QStandardItem("李黑鬼"));
stuMode->setItem(1,2,new QStandardItem("女"));
stuMode->setItem(1,3,new QStandardItem("530"));
stuMode->setItem(2,0,new QStandardItem("888"));
stuMode->setItem(2,1,new QStandardItem("周阿川"));
stuMode->setItem(2,2,new QStandardItem("男"));
stuMode->setItem(2,3,new QStandardItem("540"));
stuMode->setItem(3,0,new QStandardItem("999"));
stuMode->setItem(3,1,new QStandardItem("洪炯江鸟"));
stuMode->setItem(3,2,new QStandardItem("男"));
stuMode->setItem(3,3,new QStandardItem("550"));
// 设置禁止编辑
ui->tableView->setEditTriggers(QAbstractItemView::NoEditTriggers);
stuMode->sort(3,Qt::DescendingOrder); // 设置降序排列
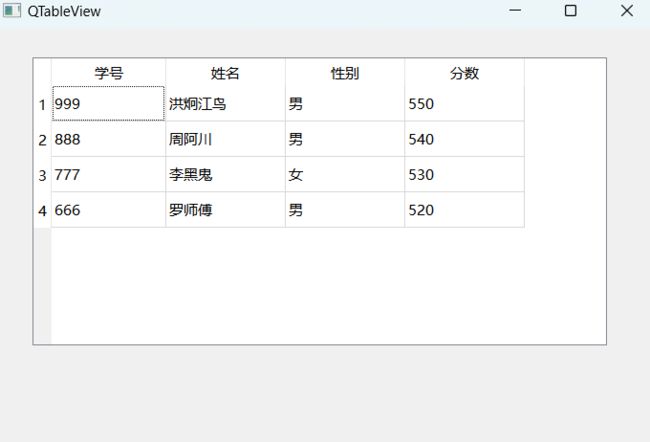
}
二、Qt 项目部件(Item Widgets)
控件名称依次解释如下:
- List Widget : 清单控件
- Tree Widget : 树形控件
- Table Widget : 表控件
1.QListWidget
QListWidget是一个用于显示项目列表的Qt控件,每个项目可以包含文本、图像和小部件。它常用于显示媒体播放列表、文件列表和日历等应用程序中。QListWidget提供了许多方法和信号来管理和监视列表中的项目,例如添加、删除、选择、排序和拖放。同时它也支持多种视图模式,如列表模式、图标模式和流模式,可以根据应用程序的需要来选择不同的视图模式。
案例分析:
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
main.cpp
#include "widget.h"
#include
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QListWidgetItem *qitem = new QListWidgetItem("程序员小佳");
ui->listWidget->addItem(qitem);
qitem->setTextAlignment(Qt::AlignCenter|Qt::AlignVCenter); // Alignment(对准) 将上面字中心对准
QStringList slist;
slist<<"程序员小佳牛逼";
slist<<"程序员小佳最漂亮";
ui->listWidget->addItems(slist);
}
Widget::~Widget()
{
delete ui;
}
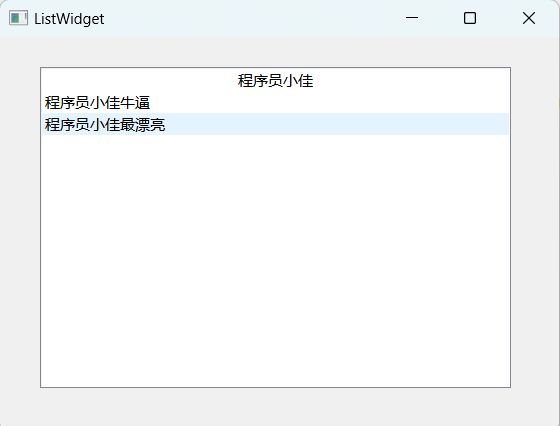
编译执行结果:
2.QTreeWidget
QTreeWidget是一个用于显示结构化数据的控件,它可以以树形结构展示数据,类似于Windows资源管理器或Mac Finder中的文件夹结构。QTreeWidget可以用于显示层次结构数据,例如文件系统、组织机构、分类标签等。每个节点可以包含子节点,可以展开或折叠来查看或隐藏子节点。通过使用QTreeWidget,可以方便地实现树形结构的展示和操作。
案例分析:
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
main.cpp
#include "widget.h"
#include
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
// 1:添加第一级节点
QTreeWidgetItem *topItem1 = new QTreeWidgetItem(ui->treeWidget);
topItem1->setText(0,"佛山大学");
topItem1->setCheckState(0,Qt::Checked);
ui->treeWidget->addTopLevelItem(topItem1);
// 隐藏表头
ui->treeWidget->setHeaderHidden(true);
// 展开节点
ui->treeWidget->expandAll();
// 2:二级节点添加到一级节点的topItem1
QTreeWidgetItem *item11 = new QTreeWidgetItem(topItem1);
item11->setText(0,"佛山大学电信学院");
item11->setCheckState(0,Qt::Checked);
QTreeWidgetItem *item12 = new QTreeWidgetItem(topItem1);
item12->setText(0,"佛山大学机电学院");
item12->setCheckState(0,Qt::Checked);
QTreeWidgetItem *item13 = new QTreeWidgetItem(topItem1);
item13->setText(0,"佛山大学外国语学院");
item13->setCheckState(0,Qt::Checked);
// 1:添加第一级节点
QTreeWidgetItem *topItem2 = new QTreeWidgetItem(ui->treeWidget);
topItem2->setText(0,"广东财经大学");
topItem2->setCheckState(0,Qt::Checked);
ui->treeWidget->addTopLevelItem(topItem2);
// 2:二级节点添加到一级节点的topItem1
QTreeWidgetItem *item14 = new QTreeWidgetItem(topItem2);
item14->setText(0,"广东财经大学电信学院");
item14->setCheckState(0,Qt::Checked);
QTreeWidgetItem *item15 = new QTreeWidgetItem(topItem2);
item15->setText(0,"广东财经大学机电学院");
item15->setCheckState(0,Qt::Checked);
QTreeWidgetItem *item16 = new QTreeWidgetItem(topItem2);
item16->setText(0,"广东财经大学外国语学院");
item16->setCheckState(0,Qt::Checked);
}
Widget::~Widget()
{
delete ui;
}
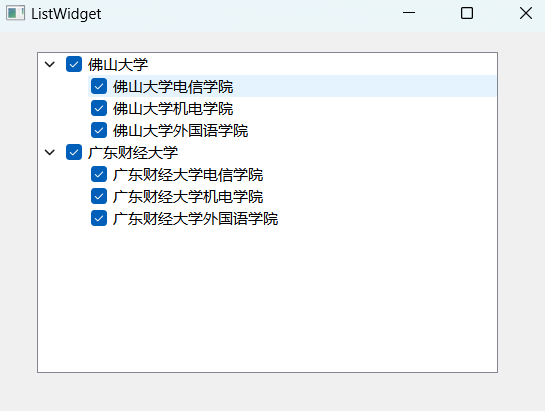
编译执行结果:
3.QTableWidget
QTableWidget是Qt框架中的一种控件,用于显示二维表格数据。它可以支持多种数据类型,包括字符串、整数、浮点数、布尔值和图像等。QTableWidget被广泛应用于表格数据的显示和编辑,例如电子表格、数据库表、日历等应用场景。QTableWidget提供了丰富的功能,例如自动排序、行列选择、单元格编辑、复制/粘贴、拖拽等。同时,QTableWidget还支持多种样式、颜色和字体等设置,以让开发者能够灵活定制表格外观和行为。
案例分析:
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
main.cpp
#include "widget.h"
#include
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
widget.cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
// 设置表格行数和列数
ui->tableWidget->setRowCount(3);
ui->tableWidget->setColumnCount(2);
// 设置水平表头
QStringList slist;
slist<<"学号"<<"考试分数";
ui->tableWidget->setHorizontalHeaderLabels(slist);
QList strno;
strno<<"666"<<"777"<<"888";
QList strscore;
strscore<<"520"<<"530"<<"540";
// 通过循环为表格赋值
for(int i=0;i<3;i++){
int data = 0;
QTableWidgetItem *pitem = new QTableWidgetItem(strno.at(i));
ui->tableWidget->setItem(i,data++,pitem);
ui->tableWidget->setItem(i,data,new QTableWidgetItem(strscore.at(i)));
}
}
Widget::~Widget()
{
delete ui;
}
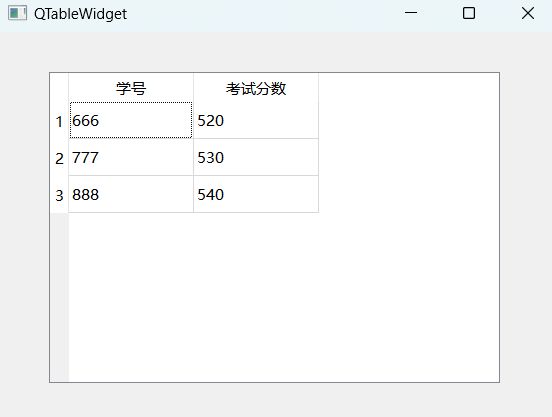
编译执行结果: