- uniapp中使用webview并与原页面通信
数学分析分析什么?
uni-app
uniapp中使用webview并与原页面通信1.接收数据主要使用@message与@onPostMessage接收原页面数据,且两个方法只能在APP中使用,其他平台均不支持。/***接收页面返回参数*@param{Object}item*/htmlMessage(item){console.log('收到的消息',item)letdata=item.detail...},2.发送数据(调用原页面
- thinkphp5模型查询数据库,查出来的字段直接修改成另外的名字
知码客
个人随笔thinkphp5php开发
在ThinkPHP5中,如果你希望在查询数据库时将返回的字段名直接修改为其他名称,可以通过以下几种方式实现:方法1:使用field方法指定字段别名在查询时通过field方法直接为字段指定别名(使用AS关键字)。示例代码://使用Db类查询$result=Db::name('user')->field('idASuser_id,nameASfull_name')->select();//使用模型查询
- 一文了解ThreadLocal
Key~美好的每一天
java开发语言
什么是ThreadLocal?ThreadLocal是每个线程私有的,线程可以把自己的私有数据放到ThreadLocal里面,不用担心其他线程访问到自己ThreadLocal。通过set()方法将值存入ThreadLocal或者修改值,get()方法取出值,remove()方法移除值。ThreadLocal原理ThreadLocal类中有一个内部类ThreadLocalMap,它其实就是一个哈希表
- JVM部分八股
努力向前ing
JVM八股详究javajvm八股
什么是JVM?有哪些好处?索引越界可能导致程序覆盖其他程序内存中的代码JVM是一套规范,有多种实现JVM运行流程?1.类加载器将java程序翻译为java字节码文件2.运行数据区将字节码文件加载到内存,字节码文件是JVM规范的文件,不能直接运行,而是交给执行引擎运行3.执行引擎中的解释器将字节码文件翻译为机器指令,交给CPU执行,执行过程中可能通过本地方法调用接口调用本地方法类的生命周期?加载:将
- webpack初识(js逆向)
shix .
js逆向知识点webpackjavascript前端
webpack调试很多时候再看webpack的代码块的时候都一头雾水,不知道这个函数的具体逻辑在哪里,因为打包之后一些函数块是通过数字或者字符串进行调用的就像这样这里每个括号包括着的字符串都相当于一个函数,但是他们的逻辑在其他地方第二种情况:window["webpackJsonp"]大概长这样(=window["webpackJsonp"]||[]).push(["login"])作用就是把打包
- 五、AIGC大模型_08Agent基础知识
学不会lostfound
AI人工智能agent不同生命周期的知识用AI处理AIGC
0、概述根据知识的生命周期分类,我们通常会采取不同的方法(微调、RAG、Agent)来将知识融入到AI中0.1长生命周期知识这类知识通常具有较高的稳定性和通用性,不会因时间的推移而轻易改变。它们是知识体系中的“基石”,在较长时间内保持有效性和价值。特点:稳定性强:如数学定理、物理公式等,这些知识经过长期验证,具有高度的确定性和普适性基础性强:往往是学习和研究其他知识的基础,例如教科书中的基础知识更
- 谈高考真题的使用(数学)
weixin_34116110
python测试
2019独角兽企业重金招聘Python工程师标准>>>在高三数学复习中,大家常说“以本为本,以纲为纲,高考真题当主粮”,就是以教材内容为根本,以“考试大纲”为准绳,以高考真题的训练为主线;抓住了本,把握了纲,训练有的放矢,我们的复习就会事半功倍。高考数学试题难度相对稳定,考查形式的变化却是异彩纷呈,而变化中又有着一定的规律:全国试题与各省市试题的考试要求基本一致;题型除上海和江苏外,全国和其他各省
- @RequestParam、@RequestBody、@PathVariable
YUELEI118
Javaspringboot
1.@RequestParam@RequestParam:get请求时如果用不到它的3个属性,可以省略;其他请求如果是通过param传送数据,必须使用该注释要点:可用于任何类型的请求(get请求数据在请求行中,post请求数据在请求体中)无论时在请求行还是请求体,格式都是:
[email protected]属性v
- 参加AIGC四级考试的,建议先看下我的备考经验
Tester_孙大壮
AI培训师AIGC
写在前面这是我2024年末看到AI快速发展,自己也想入局AI而准备的一个考试,但是真正考试下来发现这个考试真的特别简单,除了政府补贴,其他可能对自己没有任何的用处,我觉得这个在面试的时候也很难成为一个加分项,但是备考过程中可能会对一些AI的知识有框架式的了解,以下是我的备考经验,希望对你有帮助。我参加的是广州本地宝推荐的人社部AIGC考试。整体而言,考试难度不算特别大。以我的工作年限,符合报考四级
- 使用Tiktoken进行文本分割:优化大语言模型的输入
bhawfgrcbtwny
语言模型python人工智能
引言在处理大语言模型时,因其对输入的token数量有限制,文本分割成为一个至关重要的任务。为了确保生成的文本块不会超过模型的token限制,我们需要使用与模型相同的tokenizer来计数和分割文本。在本文中,我们将探讨如何使用Tiktoken和其他工具来实现有效的文本分割。主要内容1.Tiktoken介绍Tiktoken是由OpenAI创建的一个快速BPE(BytePairEncoding)to
- 2025实战指南:基于VMware 17与Linux的Dify私有化部署——从零构建企业级AI开发平台
Tec_Bit
人工智能centoslinux人工智能chatgpt
一、环境准备与系统配置1.1VMware17虚拟机创建新建虚拟机:选择“典型”安装模式,指定CentOS7镜像文件(建议使用阿里云镜像源获取最新稳定版)1硬件资源配置:内存:≥4GB(推荐8GB)处理器:2核以上磁盘空间:≥40GB(选择“将虚拟磁盘存储为单个文件”)安装完系统使用远程工具连接centos,我这里使用的是华为的远程工具codearts,纯属个人习惯!!!其他工具也可以使用
- go面向对象编程三大特性,封装、继承和多态
平谷一勺
Golang基础篇golang开发语言后端go封装继承多态封装多态继承
1.简介go具有面向对象编程的封装、继承和多态的特性,只是实现的方式和其它OOP语言不一样,下面看下go的三大特性是如何实现的。2.封装2.1基本介绍封装就是把抽象出的字段和对字段的操作封装在一起,数据被保护在内部,程序的其它包只能通过被授权的操作(方法),才能对字段进行操作。优点:隐藏细节。可以对数据进行验证,保证安全合理。2.2封装的实现步骤将结构体、字段(属性)的首字母小写(不能导出了,其他
- Ada语言的数据结构与算法
尤宸翎
包罗万象golang开发语言后端
Ada语言的数据结构与算法引言在计算机科学的领域里,数据结构与算法是核心的组成部分,围绕着如何高效地存储和处理数据。这些概念不仅是程序设计的重要基础,也是提高程序性能的关键。Ada是一种强类型、结构化的编程语言,早在20世纪80年代就被设计用于军用和实时系统。由于其高可靠性和可维护性,Ada逐渐在航空航天、军事和其他需要高安全性的领域获得了广泛应用。本文将探讨Ada语言中的数据结构和算法,包括常见
- /etc/sysconfig/jenkins 没有这个文件
计算机辅助工程
centosjenkins
在CentOS或其他基于RedHat的Linux系统中,/etc/sysconfig/jenkins文件通常用来存储Jenkins的配置参数,例如JENKINS_HOME的路径。但是,如果你发现没有这个文件,你可以通过以下几种方式来解决或确认:检查Jenkins是否安装首先,确认Jenkins是否已经正确安装在你的系统上。你可以使用以下命令来检查Jenkins的安装状态:rpm-qa|grepje
- 深入了解 Ubuntu 中的 build-essential:开发者的必备工具
scoone
Linuxubuntulinux运维
摘要:本文将介绍Ubuntu系统中的build-essential包,包括其作用、包含的工具和库,以及如何在Ubuntu上安装和使用build-essential。正文:一、什么是build-essential?build-essential是Ubuntu和其他基于Debian的Linux发行版中的一个元包,它包含了编译软件所必需的工具和库。这个包主要面向开发人员,尤其是那些需要从源代码编译软件的
- Git 修改分支名
scoone
Gitgit学习
在Git中修改分支名称,可以使用以下步骤:切换到要重命名分支之外的其他分支:gitcheckout重命名本地分支:gitbranch-m如果需要删除远程的旧分支并创建新分支:首先,删除远程旧分支:gitpushorigin--delete然后,推送新命名的本地分支到远程仓库:gitpushorigin如果其他人也在使用这个分支,需要通知他们更新本地分支:其他协作者需要执行以下命令来更新他们的本地分
- vscode通过remote-ssh连接远程开发机
Cachel wood
软件安装教程计算机基础vscodesshide前端前端框架运维编辑器
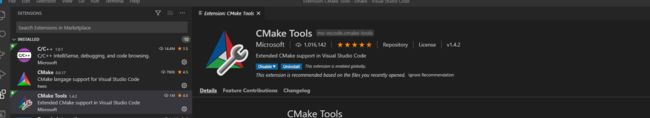
文章目录安装扩展注意事项:tips其他参数安装扩展安装VSCode和SSH-Remote扩展:首先,需要确保你已经在本地计算机上安装了VSCode,并且在扩展市场中搜索并安装了"Remote-SSH"扩展。配置SSH:在本地计算机上,打开VSCode的命令面板(使用快捷键"Ctrl+Shift+P"或"Cmd+Shift+P")并输入"Remote-SSH:OpenConfigurationFil
- 【算法学习之路】12.DFS
零零时
算法学习之路深度优先算法学习c++开发语言数据结构全排列
DFS前言一.DFS简介二.思路三.缺点四.三种类型五.题目1.2前言我会将一些常用的算法以及对应的题单给写完,形成一套完整的算法体系,以及大量的各个难度的题目,目前算法也写了几篇,题单正在更新,其他的也会陆陆续续的更新,希望大家点赞收藏我会尽快更新的!!!一.DFS简介1.深度优先搜索,是一种用于遍历或搜索树或图的算法。所谓深度优先,就是说每次搜尝试向更深的节点走。2.在搜索算法中,该DFS常常
- 【数据库】MySQL事务详解
此木|西贝
数据库数据库mysql
事务的隔离级别读未提交(read-uncommitted):最低级的隔离级别,允许其他事务读到未提交的值;读已提交(read-committed):事务只能读取到其他事务提交的数据;可重复读(repeatable-read):对同一条数据多次读取结果都是一样(mysql默认隔离级别);串行化(serializable):最高的隔离级别,所有事务穿行执行,事务间不会产生干扰隔离级别存在的问题读未提交
- centos 如何将 nginx reload权限给其他用户
计算机辅助工程
centosnginxlinux
在CentOS上,如果你想将Nginx的reload权限赋予其他用户,通常的做法是通过修改Nginx的配置文件来实现。Nginx并没有内置的方式来直接通过命令行重新加载配置(如通过nginx-sreload),但你可以通过编写一个脚本或者利用现有的系统服务管理工具(如systemd)来实现这一需求。方法一:使用systemctl如果你的系统使用systemd来管理Nginx服务,你可以创建一个自定
- Java集合之HashSet集合
小白的编程日记
javajava
文章目录前言一、HashSet集合特点二、HashSet集合的初始化三、HashSet集合中的成员方法1.添加集合元素2.删除集合元素3.查询集合元素4.修改集合元素5、其他成员方法四、集合的遍历总结前言HashSet集合继承了AbstractSet类,实现了Set接口。其框架图如下:一、HashSet集合特点存放单列元素,无序而且不重复。线程不安全,效率高。集合元素可以为null。没有下标,不可
- 仓颉:关于封装,继承,多态
繁星幽蓝悼梦影
仓颉华为harmonyos
在对于仓颉有了初步了解之后,我们自然会想在我们之前所学习,编写的简单代码上添加一些其他的功能,今天我们就来讲几个重要的小功能封装为了提高数据访问的安全性,我们可以使用访问修饰符private。那么我们应该通过什么方法提高呢,我们有两种方法:1.通过方法2.通过属性设计器。参考如下代码packagecjchapter4.chapter1publicclassUser{privatevara1:Int
- MMScan数据集:首个最大的多模态3D场景数据集,包含层次化的语言标注
数据集
2024-10-24,由上海人工智能实验室联合多所高校创建了MMScan,这是迄今为止最大的多模态3D场景数据集,包含了层次化的语言标注。数据集的建立,不仅推动了3D场景理解的研究进展,还为训练和评估多模态3D感知模型提供了宝贵的资源。一、研究背景:随着大型语言模型(LLMs)的兴起和与其他数据模态的融合,多模态3D感知因其与物理世界的连接而受到越来越多的关注,并取得了快速进展。然而,现有的数据集
- Qt多媒体模块QMediaPlayer
qq_19605587
qt开发语言
Qt项目中.pro文件,.h文件和.cpp文件各自的作用:.pro文件:这是Qt项目文件,它包含了项目需要的所有信息,例如项目中包含哪些源文件、需要哪些库以及项目的其他配置信息等。可以把它理解为项目的配置和说明文件。.h文件:这是头文件,也叫做头文件。它们包含了类的声明和一些你希望在多个源文件中共享的函数、变量的声明。在这些头文件中,常常包括一些#define指令(用于定义常量)和其他类型的配置信
- 华为OD E卷 #30 围棋的气
时光回响
华为OD机试E卷华为od链表算法
题目题目描述围棋棋盘由纵横各19条线垂直相交组成,棋盘上一共19x19=361个交点,对弈双方一方执白棋,一方执黑棋,落子时只能将棋子置于交点上。“气”是围棋中很重要的一个概念,某个棋子有几口气,是指其上下左右方向四个相邻的交叉点中,有几个交叉点没有棋子,由此可知:1、在棋盘的边缘上的棋子最多有3口气(黑1),在棋盘角点的棋子最多有2口气(黑2),其他情况最多有4口气(白1)2、所有同色棋子的气之
- 【H2O2 | 软件开发】前端深拷贝的实现
过期的H2O2
【H2O2】全栈面试题javascript开发语言ecmascript前端
目录前言开篇语准备工作正文概述JSON方法递归其他结束语前言开篇语本系列为短篇,每次讲述少量知识点,无需一次性灌输太多的新知识点。该主题文章主要是围绕前端、全栈开发相关面试常见问题撰写的,希望对诸位有所帮助。如果您需要为面试八股文做准备,笔者建议重点关注加粗强调部分,它们是概念中的关键词。准备工作软件:【参考版本】VisualStudioCode系统版本:Win10/11正文概述概括地来说,前端实
- DeepSeek 助力 Vue3 开发:打造丝滑的表格(Table)之添加导出数据功能示例3,TableView15_03导出全部数据示例
宝码香车
#DeepSeekjavascript前端开发语言vue.jsDeepSeekecmascript
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue3开发:打造丝滑的表格(Table)之添加导出数据功能示例3,TableView15_03导出全部数据示例前言页面效果组件代码代码测试测试代码正常跑通,附其他基本代码编写路由src\router\index.js编写
- 计算机毕业设计PHP保利和院物业服务管理系统小程序(源码+程序+uni+lw+部署)
计算机专业毕设程序
课程设计php小程序
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流项目运行环境配置:phpStudy+Vscode+Mysql5.7+HBuilderX+Navicat11+Vue+Express。项目技术:原生PHP++Vue等等组成,B/S模式+Vscode管理+前后端分离等等。环境需要1.运行环境:最好是小皮phpstudy最新版,我们在这个版本上开发的。其他版本理论上也可以。2.开发
- Netty基础—Netty实现私有协议栈
工业甲酰苯胺
netty
1.私有协议介绍(1)什么是私有协议跨节点的远程服务调用(跨节点通信),除了链路层的物理连接外,还需要对请求和响应消息进行编解码。在请求和应答消息本身以外,也需要携带一些其他控制和管理类指令。例如链路建立的握手请求和响应消息、链路检测的心跳消息等。当这些功能组合到一起后就会形成私有协议。私有协议并没有标准的定义,只要是能够用于跨进程、跨主机数据交换的非标准协议,都可以称为私有协议。(2)公有协议与
- 知识蒸馏:从软标签压缩到推理能力迁移的工程实践(基于教师-学生模型的高效压缩技术与DeepSeek合成数据创新)
AI仙人掌
人工智能AI人工智能深度学习语言模型机器学习
知识蒸馏通过迁移教师模型(复杂)的知识到学生模型(轻量),实现模型压缩与性能平衡。核心在于利用教师模型的软标签(概率分布)替代独热编码标签,学生模型不仅学习到教师模型输出数据的类别信息,还能够捕捉到类别之间的相似性和关系,从而提升其泛化能力核心概念知识蒸馏的核心目标是实现从教师模型到学生模型的知识迁移。在实际应用中,无论是大规模语言模型(LLMs)还是其他类型的神经网络模型,都会通过softmax
- Enum用法
不懂事的小屁孩
enum
以前的时候知道enum,但是真心不怎么用,在实际开发中,经常会用到以下代码:
protected final static String XJ = "XJ";
protected final static String YHK = "YHK";
protected final static String PQ = "PQ";
- 【Spark九十七】RDD API之aggregateByKey
bit1129
spark
1. aggregateByKey的运行机制
/**
* Aggregate the values of each key, using given combine functions and a neutral "zero value".
* This function can return a different result type
- hive创建表是报错: Specified key was too long; max key length is 767 bytes
daizj
hive
今天在hive客户端创建表时报错,具体操作如下
hive> create table test2(id string);
FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.DDLTask. MetaException(message:javax.jdo.JDODataSto
- Map 与 JavaBean之间的转换
周凡杨
java自省转换反射
最近项目里需要一个工具类,它的功能是传入一个Map后可以返回一个JavaBean对象。很喜欢写这样的Java服务,首先我想到的是要通过Java 的反射去实现匿名类的方法调用,这样才可以把Map里的值set 到JavaBean里。其实这里用Java的自省会更方便,下面两个方法就是一个通过反射,一个通过自省来实现本功能。
1:JavaBean类
1 &nb
- java连接ftp下载
g21121
java
有的时候需要用到java连接ftp服务器下载,上传一些操作,下面写了一个小例子。
/** ftp服务器地址 */
private String ftpHost;
/** ftp服务器用户名 */
private String ftpName;
/** ftp服务器密码 */
private String ftpPass;
/** ftp根目录 */
private String f
- web报表工具FineReport使用中遇到的常见报错及解决办法(二)
老A不折腾
finereportweb报表java报表总结
抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、没有返回数据集:
在存储过程中的操作语句之前加上set nocount on 或者在数据集exec调用存储过程的前面加上这句。当S
- linux 系统cpu 内存等信息查看
墙头上一根草
cpu内存liunx
1 查看CPU
1.1 查看CPU个数
# cat /proc/cpuinfo | grep "physical id" | uniq | wc -l
2
**uniq命令:删除重复行;wc –l命令:统计行数**
1.2 查看CPU核数
# cat /proc/cpuinfo | grep "cpu cores" | u
- Spring中的AOP
aijuans
springAOP
Spring中的AOP
Written by Tony Jiang @ 2012-1-18 (转)何为AOP
AOP,面向切面编程。
在不改动代码的前提下,灵活的在现有代码的执行顺序前后,添加进新规机能。
来一个简单的Sample:
目标类:
[java]
view plain
copy
print
?
package&nb
- placeholder(HTML 5) IE 兼容插件
alxw4616
JavaScriptjquery jQuery插件
placeholder 这个属性被越来越频繁的使用.
但为做HTML 5 特性IE没能实现这东西.
以下的jQuery插件就是用来在IE上实现该属性的.
/**
* [placeholder(HTML 5) IE 实现.IE9以下通过测试.]
* v 1.0 by oTwo 2014年7月31日 11:45:29
*/
$.fn.placeholder = function
- Object类,值域,泛型等总结(适合有基础的人看)
百合不是茶
泛型的继承和通配符变量的值域Object类转换
java的作用域在编程的时候经常会遇到,而我经常会搞不清楚这个
问题,所以在家的这几天回忆一下过去不知道的每个小知识点
变量的值域;
package 基础;
/**
* 作用域的范围
*
* @author Administrator
*
*/
public class zuoyongyu {
public static vo
- JDK1.5 Condition接口
bijian1013
javathreadConditionjava多线程
Condition 将 Object 监视器方法(wait、notify和 notifyAll)分解成截然不同的对象,以便通过将这些对象与任意 Lock 实现组合使用,为每个对象提供多个等待 set (wait-set)。其中,Lock 替代了 synchronized 方法和语句的使用,Condition 替代了 Object 监视器方法的使用。
条件(也称为条件队列或条件变量)为线程提供了一
- 开源中国OSC源创会记录
bijian1013
hadoopsparkMemSQL
一.Strata+Hadoop World(SHW)大会
是全世界最大的大数据大会之一。SHW大会为各种技术提供了深度交流的机会,还会看到最领先的大数据技术、最广泛的应用场景、最有趣的用例教学以及最全面的大数据行业和趋势探讨。
二.Hadoop
&nbs
- 【Java范型七】范型消除
bit1129
java
范型是Java1.5引入的语言特性,它是编译时的一个语法现象,也就是说,对于一个类,不管是范型类还是非范型类,编译得到的字节码是一样的,差别仅在于通过范型这种语法来进行编译时的类型检查,在运行时是没有范型或者类型参数这个说法的。
范型跟反射刚好相反,反射是一种运行时行为,所以编译时不能访问的变量或者方法(比如private),在运行时通过反射是可以访问的,也就是说,可见性也是一种编译时的行为,在
- 【Spark九十四】spark-sql工具的使用
bit1129
spark
spark-sql是Spark bin目录下的一个可执行脚本,它的目的是通过这个脚本执行Hive的命令,即原来通过
hive>输入的指令可以通过spark-sql>输入的指令来完成。
spark-sql可以使用内置的Hive metadata-store,也可以使用已经独立安装的Hive的metadata store
关于Hive build into Spark
- js做的各种倒计时
ronin47
js 倒计时
第一种:精确到秒的javascript倒计时代码
HTML代码:
<form name="form1">
<div align="center" align="middle"
- java-37.有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接
bylijinnan
java
public class MaxCatenate {
/*
* Q.37 有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接,
* 问这n 个字符串最多可以连成一个多长的字符串,如果出现循环,则返回错误。
*/
public static void main(String[] args){
- mongoDB安装
开窍的石头
mongodb安装 基本操作
mongoDB的安装
1:mongoDB下载 https://www.mongodb.org/downloads
2:下载mongoDB下载后解压
- [开源项目]引擎的关键意义
comsci
开源项目
一个系统,最核心的东西就是引擎。。。。。
而要设计和制造出引擎,最关键的是要坚持。。。。。。
现在最先进的引擎技术,也是从莱特兄弟那里出现的,但是中间一直没有断过研发的
- 软件度量的一些方法
cuiyadll
方法
软件度量的一些方法http://cuiyingfeng.blog.51cto.com/43841/6775/在前面我们已介绍了组成软件度量的几个方面。在这里我们将先给出关于这几个方面的一个纲要介绍。在后面我们还会作进一步具体的阐述。当我们不从高层次的概念级来看软件度量及其目标的时候,我们很容易把这些活动看成是不同而且毫不相干的。我们现在希望表明他们是怎样恰如其分地嵌入我们的框架的。也就是我们度量的
- XSD中的targetNameSpace解释
darrenzhu
xmlnamespacexsdtargetnamespace
参考链接:
http://blog.csdn.net/colin1014/article/details/357694
xsd文件中定义了一个targetNameSpace后,其内部定义的元素,属性,类型等都属于该targetNameSpace,其自身或外部xsd文件使用这些元素,属性等都必须从定义的targetNameSpace中找:
例如:以下xsd文件,就出现了该错误,即便是在一
- 什么是RAID0、RAID1、RAID0+1、RAID5,等磁盘阵列模式?
dcj3sjt126com
raid
RAID 1又称为Mirror或Mirroring,它的宗旨是最大限度的保证用户数据的可用性和可修复性。 RAID 1的操作方式是把用户写入硬盘的数据百分之百地自动复制到另外一个硬盘上。由于对存储的数据进行百分之百的备份,在所有RAID级别中,RAID 1提供最高的数据安全保障。同样,由于数据的百分之百备份,备份数据占了总存储空间的一半,因而,Mirror的磁盘空间利用率低,存储成本高。
Mir
- yii2 restful web服务快速入门
dcj3sjt126com
PHPyii2
快速入门
Yii 提供了一整套用来简化实现 RESTful 风格的 Web Service 服务的 API。 特别是,Yii 支持以下关于 RESTful 风格的 API:
支持 Active Record 类的通用API的快速原型
涉及的响应格式(在默认情况下支持 JSON 和 XML)
支持可选输出字段的定制对象序列化
适当的格式的数据采集和验证错误
- MongoDB查询(3)——内嵌文档查询(七)
eksliang
MongoDB查询内嵌文档MongoDB查询内嵌数组
MongoDB查询内嵌文档
转载请出自出处:http://eksliang.iteye.com/blog/2177301 一、概述
有两种方法可以查询内嵌文档:查询整个文档;针对键值对进行查询。这两种方式是不同的,下面我通过例子进行分别说明。
二、查询整个文档
例如:有如下文档
db.emp.insert({
&qu
- android4.4从系统图库无法加载图片的问题
gundumw100
android
典型的使用场景就是要设置一个头像,头像需要从系统图库或者拍照获得,在android4.4之前,我用的代码没问题,但是今天使用android4.4的时候突然发现不灵了。baidu了一圈,终于解决了。
下面是解决方案:
private String[] items = new String[] { "图库","拍照" };
/* 头像名称 */
- 网页特效大全 jQuery等
ini
JavaScriptjquerycsshtml5ini
HTML5和CSS3知识和特效
asp.net ajax jquery实例
分享一个下雪的特效
jQuery倾斜的动画导航菜单
选美大赛示例 你会选谁
jQuery实现HTML5时钟
功能强大的滚动播放插件JQ-Slide
万圣节快乐!!!
向上弹出菜单jQuery插件
htm5视差动画
jquery将列表倒转顺序
推荐一个jQuery分页插件
jquery animate
- swift objc_setAssociatedObject block(version1.2 xcode6.4)
啸笑天
version
import UIKit
class LSObjectWrapper: NSObject {
let value: ((barButton: UIButton?) -> Void)?
init(value: (barButton: UIButton?) -> Void) {
self.value = value
- Aegis 默认的 Xfire 绑定方式,将 XML 映射为 POJO
MagicMa_007
javaPOJOxmlAegisxfire
Aegis 是一个默认的 Xfire 绑定方式,它将 XML 映射为 POJO, 支持代码先行的开发.你开发服 务类与 POJO,它为你生成 XML schema/wsdl
XML 和 注解映射概览
默认情况下,你的 POJO 类被是基于他们的名字与命名空间被序列化。如果
- js get max value in (json) Array
qiaolevip
每天进步一点点学习永无止境max纵观千象
// Max value in Array
var arr = [1,2,3,5,3,2];Math.max.apply(null, arr); // 5
// Max value in Jaon Array
var arr = [{"x":"8/11/2009","y":0.026572007},{"x"
- XMLhttpRequest 请求 XML,JSON ,POJO 数据
Luob.
POJOjsonAjaxxmlXMLhttpREquest
在使用XMlhttpRequest对象发送请求和响应之前,必须首先使用javaScript对象创建一个XMLHttpRquest对象。
var xmlhttp;
function getXMLHttpRequest(){
if(window.ActiveXObject){
xmlhttp:new ActiveXObject("Microsoft.XMLHTTP
- jquery
wuai
jquery
以下防止文档在完全加载之前运行Jquery代码,否则会出现试图隐藏一个不存在的元素、获得未完全加载的图像的大小 等等
$(document).ready(function(){
jquery代码;
});
<script type="text/javascript" src="c:/scripts/jquery-1.4.2.min.js&quo