对象合并混入
对象合并混入
在 MVVM 框架中有 mixin 混入功能,它的作用就是把 每个对象 功能的特性都抽出来整合成一个 或多个 源对象,再把这些源对象混入(合并)到需要这些共有功能的目标对象中,比如 VUE 的 mixin
ES6 新增了 Object.assign 功能来合并对象
个人觉得混入(合并)功能跟 继承的目的有点相同, 合并对象是一种**面向切面编程(AOP)的开发模式,而继承是面向对象(OOP)**的开发模式
const dogTarget = {
name: 'jack',
eat(){
console.log("干饭...");
}
}
const dogOrigin = {
color: 'whiteBlack',
slep(){
console.log("睡觉...");
}
}
const dog = Object.assign(dogTarget, dogOrigin);
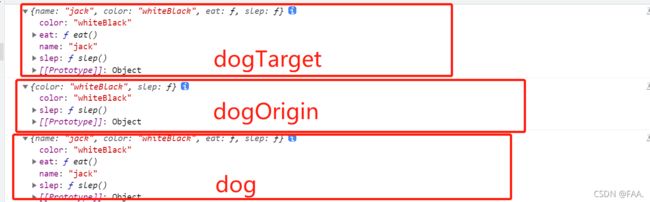
console.log(dogTarget);
console.log(dogOrigin);
console.log(dog);
可以发现 目标对象 dogTarget 和 结果对象 dog 内部结构一模一样,对的,其实他们就是同一个对象,即内存指向同一个地方
console.log(dogTarget === dog); // true
特性
-
复制过程:将源对象可枚举对象和自由属性复制到目标对象。以字符串和符号为键的属性会被复制。对每个符合条件的属性,会使用源对象的get取得属性的值,然后使用目标对象上的 set 设置属性的值
-
修改目标属对象性,合并对象也会跟着改变(因为目标对象和合并对象是同一个值),但是修改源对象属性,合并结果不会跟着改变,是浅拷贝
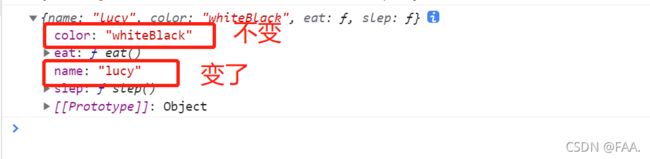
// 修改目标属对象性,合并结果也会跟着改变 dogTarget.name="lucy" // 但是修改源对象属性,合并结果不会跟着改变,是值的拷贝 dogOrigin.color = "blue" console.log(dog);执行结果: name 是 dogTagert的属性,和结果对象 dog 指向同一个地址,所以修改 dogTarget.name,dog会跟着改变,而 color的基本数据类型,在 dogOrigin 中,修改了不会改变,验证了浅拷贝
- Object.assign()实际上对每个源对象执行的是浅复制。如果多个源对象都有相同的属性,则使 用最后一个复制的值。此外,从源对象访问器属性取得的值,比如获取函数,会作为一个静态值赋给目 标对象。换句话说,不能在两个对象间转移获取函数和设置函数。
const dogTarget = {}
Object.defineProperties(dogTarget, {
name_: {
value: 'kiky',
writable:true
} ,
name: {
set(val){
console.log(val);
this.name_ = val;
},
get(){
return this.name_;
}
}
})
const dog = Object.assign(dogTarget, {name: 'lucy'}, {name: 'jack'})
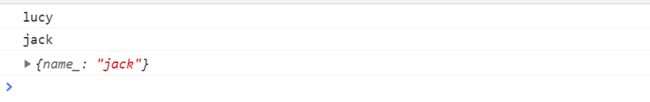
console.log(dog);
执行结果:lucy 先覆盖了 kiky, jack 又覆盖了lucy,最终的值变成了 jack