What are the differences between Webpack and JShaman?
What are the differences between Webpack and JShaman?
Webpack's function is to bundle multiple JS files into one JS file.
JShaman is specifically designed for obfuscating and encrypting JS code, with the goal of making JavaScript code unreadable, obfuscating functional logic, and encrypting hidden data or characters in the code for code protection.
The two are completely different. However, because the JS file generated by Webpack bundling may also have some obfuscation features, it is often mistakenly regarded by some people as an obfuscation tool. In fact, it is not.
Here is an example to demonstrate the difference between the two: In this example, we use two files, example.js and mod.js.
Example.js file code
var mod = require("./mod.js");
mod.fun();
console.log("done.");Mod.js file code
exports.fun = function (){
var name = "Tom"
var age = 100;
console.log(name + " is " + age + " years old.");
}The code logic is very simple. example.js calls the function in mod.js, and when run, it outputs two lines of information, as shown in the figure below.
Next, let's demonstrate the effect of Webpack bundling and the obfuscation effect of JShaman.
Webpack bundling
The configuration file for webpack bundling is called webpack.config.js, and its contents are as follows:
const path = require('path');
module.exports = {
entry: './example.js',
output: {
path: path.resolve(__dirname, ''),
filename: 'bundle.js',
},
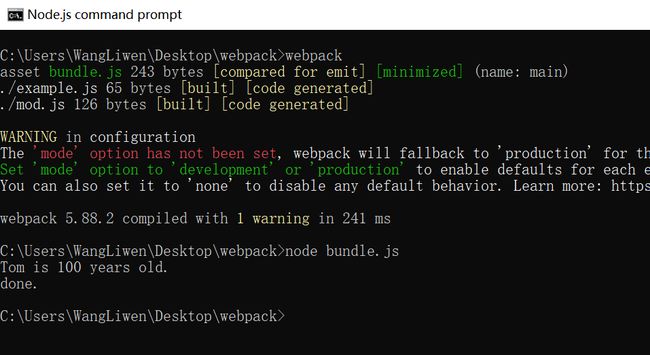
};The entry file is example.js, and the bundled target file is bundle.js. Complete the packaging operation in the command line, as shown in the following figure.
At this point, the bundle.js file is generated, and executing it with node produces the same output as before. The contents of the bundle.js file are shown below.
It can be seen that bundle.js includes the code from both example.js and mod.js, and webpack has merged these two files into one bundle.js file.
The console.log("Tom is 100 years old.") and console.log("done.") statements are clearly visible in the code of the bundle.js file, indicating a clear functional logic.
JShaman obfuscating
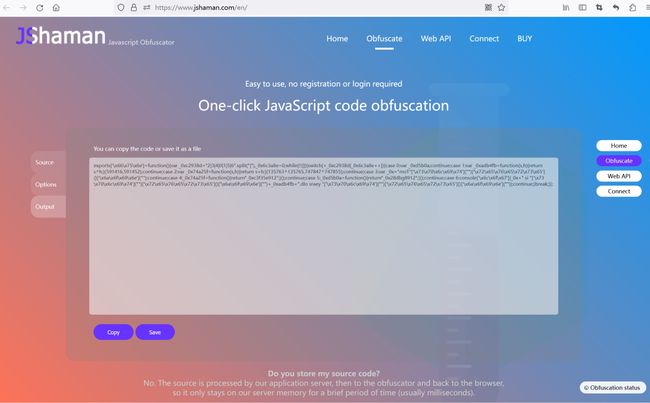
If you use JShaman to obfuscate JavaScript code for example.js and mod.js files.
The Mod.js file code will become the following form.
exports['\x66\x75\x6e']=function(){var _0xc2938d="2|3|4|0|1|5|6".split("|"),_0x6c3a8e=0;while(!![]){switch(+_0xc2938d[_0x6c3a8e++]){case 0:var _0xd5b0a;continue;case 1:var _0xadb4fb=function(s,h){return s^h;}(591416,591452);continue;case 2:var _0x74a25f=function(s,h){return s+h;}(135763^135765,747847^747855);continue;case 3:var _0x="moT"['\x73\x70\x6c\x69\x74']("")['\x72\x65\x76\x65\x72\x73\x65']()['\x6a\x6f\x69\x6e']("");continue;case 4:_0x74a25f=function(){return"_0xc3f35e912";}();continue;case 5:_0xd5b0a=function(){return"_0x28dbg8912";}();continue;case 6:console['\x6c\x6f\x67'](_0x+" si "['\x73\x70\x6c\x69\x74']("")['\x72\x65\x76\x65\x72\x73\x65']()['\x6a\x6f\x69\x6e']("")+_0xadb4fb+".dlo sraey "['\x73\x70\x6c\x69\x74']("")['\x72\x65\x76\x65\x72\x73\x65']()['\x6a\x6f\x69\x6e'](""));continue;}break;}};
Example.js code will become the following form.
var _0xeb79bb;var mod=require("sj.dom/."['\x73\x70\x6c\x69\x74']("")['\x72\x65\x76\x65\x72\x73\x65']()['\x6a\x6f\x69\x6e'](""));_0xeb79bb=function(){return"_0x4f92c9912";}();mod['\x66\x75\x6e']();console['\x6c\x6f\x67'](".enod"['\x73\x70\x6c\x69\x74']("")['\x72\x65\x76\x65\x72\x73\x65']()['\x6a\x6f\x69\x6e'](""));
The console.log("Tom is 100 years old.") and console.log("done.") statements that can be seen after webpack packaging will not appear after JShaman obfuscation.
Summary
Webpack is used to bundle files and turn multiple JS files into one, while JShaman is used to obfuscate JavaScript code and make it unreadable.