a淡入淡出安卓源码linux公社,实例20 窗体的淡入淡出效果
本实例实现一个窗体淡入淡出效果的例子,当窗体进行页面切换时,原页面的消失和新页面的显现并不是瞬间切换的,而是逐渐消隐和逐渐显现的过程。
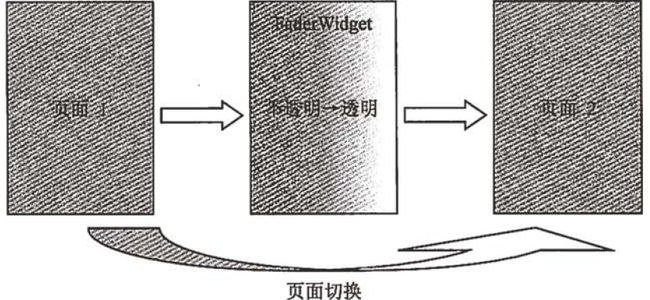
本实例实现淡入淡出效果的基本原理可由下图描述。
当对话框由页面1切换至页面2时,在响应页面切换命令的同时,新建一个FaderWidget窗体,此窗体是一个与对话框等尺寸的空白窗体,此窗体由不透明逐渐变为完全透明,即实现页面的淡入淡出效果。
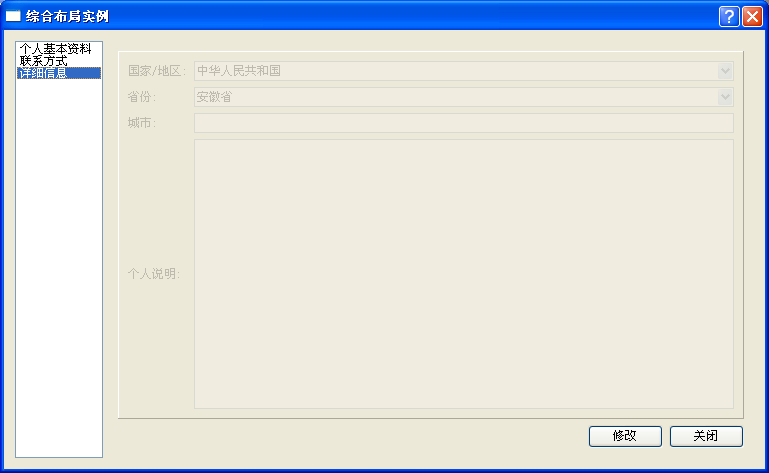
本实例将实例17的实现改造成淡入淡出效果,主对话框由一个列表框QListWidget和一个堆栈窗体QStackedWidget组成,列表框中列出了可显示的3个页面名称:“基本资料”,“联系方式”和“详细资料”,如下图所示。堆栈窗体中包含了对应的3个页面。
具体实现代码如下:
# -*- coding: utf-8 -*-
fromPyQt4.QtGuiimport*
fromPyQt4.QtCoreimport*
importsys
QTextCodec.setCodecForTr(QTextCodec.codecForName("utf8"))
classStockDialog(QDialog):
def__init__(self,parent=None):
super(StockDialog,self).__init__(parent)
self.setWindowTitle(self.tr("综合布局实例"))
mainSplitter=QSplitter(Qt.Horizontal)
mainSplitter.setOpaqueResize(True)
self.listWidget=QListWidget(mainSplitter)
self.listWidget.insertItem(0,self.tr("个人基本资料"))
self.listWidget.insertItem(1,self.tr("联系方式"))
self.listWidget.insertItem(2,self.tr("详细信息"))
frame=QFrame(mainSplitter)
self.stack=QStackedWidget()
self.stack.setFrameStyle(QFrame.Panel|QFrame.Raised)
baseInfo=BaseInfo()
contact=Contact()
detail=Detail()
self.stack.addWidget(baseInfo)
self.stack.addWidget(contact)
self.stack.addWidget(detail)
amendPushButton=QPushButton(self.tr("修改"))
closePushButton=QPushButton(self.tr("关闭"))
buttonLayout=QHBoxLayout()
buttonLayout.addStretch(1)
buttonLayout.addWidget(amendPushButton)
buttonLayout.addWidget(closePushButton)
mainLayout=QVBoxLayout(frame)
mainLayout.setMargin(10)
mainLayout.setSpacing(6)
mainLayout.addWidget(self.stack)
mainLayout.addLayout(buttonLayout)
self.connect(self.listWidget,SIGNAL("currentRowChanged(int)"),self.stack,SLOT("setCurrentIndex(int)"))
self.connect(closePushButton,SIGNAL("clicked()"),self,SLOT("close()"))
layout=QHBoxLayout(self)
layout.addWidget(mainSplitter)
self.setLayout(layout)
#例20代码开始-----------------------
self.faderWidget=None
self.connect(self.listWidget,SIGNAL("currentItemChanged(QListWidgetItem,QListWidgetItem"),
self.changePage)
self.connect(self.stack,SIGNAL("currentChanged(int)"),self.fadeInWidget)
defchangePage(self,current,previous):
ifnotcurrent:
current=previous
self.stack.setCurrentWidget(current)
deffadeInWidget(self,index):
self.faderWidget=FaderWidget(self.stack.widget(index))
self.faderWidget.start()
classFaderWidget(QWidget):
def__init__(self,parent=None):
super(FaderWidget,self).__init__(parent)
ifparent:
self.startColor=parent.palette().window().color()
else:
self.startColor=Qt.White
self.currentAlpha=0
self.duration=1000
self.timer=QTimer(self)
self.connect(self.timer,SIGNAL("timeout()"),self.update)
self.setAttribute(Qt.WA_DeleteOnClose)
self.resize(parent.size())
defstart(self):
self.currentAlpha=255
self.timer.start(100)
self.show()
defpaintEvent(self,event):
semiTransparentColor=self.startColor
semiTransparentColor.setAlpha(self.currentAlpha)
painter=QPainter(self)
painter.fillRect(self.rect(),semiTransparentColor)
self.currentAlpha-=(255*self.timer.interval()/self.duration)
ifself.currentAlpha<=0:
self.timer.stop()
self.close()
#例20代码结束-----------------------
classBaseInfo(QWidget):
def__init__(self,parent=None):
super(BaseInfo,self).__init__(parent)
label1=QLabel(self.tr("用户名:"))
label2=QLabel(self.tr("姓名:"))
label3=QLabel(self.tr("性别:"))
label4=QLabel(self.tr("部门:"))
label5=QLabel(self.tr("年龄:"))
otherLabel=QLabel(self.tr("备注:"))
otherLabel.setFrameStyle(QFrame.Panel|QFrame.Sunken)
userLineEdit=QLineEdit()
nameLineEdit=QLineEdit()
sexComboBox=QComboBox()
sexComboBox.insertItem(0,self.tr("男"))
sexComboBox.insertItem(1,self.tr("女"))
departmentTextEdit=QTextEdit()
ageLineEdit=QLineEdit()
labelCol=0
contentCol=1
leftLayout=QGridLayout()
leftLayout.addWidget(label1,0,labelCol)
leftLayout.addWidget(userLineEdit,0,contentCol)
leftLayout.addWidget(label2,1,labelCol)
leftLayout.addWidget(nameLineEdit,1,contentCol)
leftLayout.addWidget(label3,2,labelCol)
leftLayout.addWidget(sexComboBox,2,contentCol)
leftLayout.addWidget(label4,3,labelCol)
leftLayout.addWidget(departmentTextEdit,3,contentCol)
leftLayout.addWidget(label5,4,labelCol)
leftLayout.addWidget(ageLineEdit,4,contentCol)
leftLayout.addWidget(otherLabel,5,labelCol,1,2)
leftLayout.setColumnStretch(0,1)
leftLayout.setColumnStretch(1,3)
label6=QLabel(self.tr("头像:"))
iconLabel=QLabel()
icon=QPixmap("image/2.jpg")
iconLabel.setPixmap(icon)
iconLabel.resize(icon.width(),icon.height())
iconPushButton=QPushButton(self.tr("改变"))
hLayout=QHBoxLayout()
hLayout.setSpacing(20)
hLayout.addWidget(label6)
hLayout.addWidget(iconLabel)
hLayout.addWidget(iconPushButton)
label7=QLabel(self.tr("个人说明:"))
descTextEdit=QTextEdit()
rightLayout=QVBoxLayout()
rightLayout.setMargin(10)
rightLayout.addLayout(hLayout)
rightLayout.addWidget(label7)
rightLayout.addWidget(descTextEdit)
mainLayout=QGridLayout(self)
mainLayout.setMargin(15)
mainLayout.setSpacing(10)
mainLayout.addLayout(leftLayout,0,0)
mainLayout.addLayout(rightLayout,0,1)
mainLayout.setSizeConstraint(QLayout.SetFixedSize)
classContact(QWidget):
def__init__(self,parent=None):
super(Contact,self).__init__(parent)
label1=QLabel(self.tr("电子邮件:"))
label2=QLabel(self.tr("联系地址:"))
label3=QLabel(self.tr("邮政编码:"))
label4=QLabel(self.tr("移动电话:"))
label5=QLabel(self.tr("办公电话:"))
mailLineEdit=QLineEdit()
addressLineEdit=QLineEdit()
codeLineEdit=QLineEdit()
mpLineEdit=QLineEdit()
phoneLineEdit=QLineEdit()
receiveCheckBox=QCheckBox(self.tr("接收留言"))
layout=QGridLayout(self)
layout.addWidget(label1,0,0)
layout.addWidget(mailLineEdit,0,1)
layout.addWidget(label2,1,0)
layout.addWidget(addressLineEdit,1,1)
layout.addWidget(label3,2,0)
layout.addWidget(codeLineEdit,2,1)
layout.addWidget(label4,3,0)
layout.addWidget(mpLineEdit,3,1)
layout.addWidget(receiveCheckBox,3,2)
layout.addWidget(label5,4,0)
layout.addWidget(phoneLineEdit,4,1)
classDetail(QWidget):
def__init__(self,parent=None):
super(Detail,self).__init__(parent)
label1=QLabel(self.tr("国家/地区:"))
label2=QLabel(self.tr("省份:"))
label3=QLabel(self.tr("城市:"))
label4=QLabel(self.tr("个人说明:"))
countryComboBox=QComboBox()
countryComboBox.addItem(self.tr("中华人民共和国"))
countryComboBox.addItem(self.tr("香港"))
countryComboBox.addItem(self.tr("台北"))
countryComboBox.addItem(self.tr("澳门"))
provinceComboBox=QComboBox()
provinceComboBox.addItem(self.tr("安徽省"))
provinceComboBox.addItem(self.tr("北京市"))
provinceComboBox.addItem(self.tr("江苏省"))
cityLineEdit=QLineEdit()
remarkTextEdit=QTextEdit()
layout=QGridLayout(self)
layout.addWidget(label1,0,0)
layout.addWidget(countryComboBox,0,1)
layout.addWidget(label2,1,0)
layout.addWidget(provinceComboBox,1,1)
layout.addWidget(label3,2,0)
layout.addWidget(cityLineEdit,2,1)
layout.addWidget(label4,3,0)
layout.addWidget(remarkTextEdit,3,1)
app=QApplication(sys.argv)
main=StockDialog()
main.show()
app.exec_()
FaderWidget继承自QWidget,包含一个start()函数,调用start()函数即开始FaderWidget窗体的渐变过程,重新实现了paintEvent()函数,并声明了一个定时器变量定时调用paintEvent()函数。
第71-74行首先判断是否有父窗体存在,若有父窗体,则设置起始窗体颜色为父窗体的背景色,若没有父窗体,则设置起始窗体颜色为白色。
第76行设置透明度的初始值。
第77行设置渐变时长为1000毫秒。
第79行创建一个定时对象。
第80行连接定时器响应timeout()信号,每一间隔时间结束后调用一次update()函数重画窗体。
第81行设置FaderWidget的窗体属性为Qt.WA_DeleteOnClose,当整个对话框关闭时,此渐变窗体也同时关闭。
第82行设置FaderWidget窗体的的尺寸为父窗体的大小。
FaderWidget的start()函数显示此窗体并开始渐变。首先设置窗体显示的最初透明度为255,即不透明,启动定时器,以100毫秒为周期进行重画,最后调用show()函数显示此窗体。
第90行用一个QColor对象保存重绘窗体的颜色,设置为startColor,即父窗体的颜色或白色。
第91行设置此颜色的透明度。
第92行以FaderWidget窗体创建一个QPainter对象。
第93行利用此颜色填充整个窗体。
第94行修改currentAlpha值,第重绘一次透明度降低一定的值,直到透明度为0,即完全透明。
第96-98行对透明度的值进行判断,若透明度已小于或等于零,则停止定时器,也即不再调用重画命令,并关闭此FaderWidget窗体。
完成FaderWidget渐变窗体后,需在主对话框实现的合适位置和时机调用此渐变窗体以实现淡入淡出效果。
在StackDialog类中声明了两个槽函数,一个changePage()完成页面切换的工作,一个fadeInWidget()完成页面切换时的淡入淡出效果。
第54行的connect函数,为列表框currentItemChanged()信号连接响应槽函数changePage(),即当用户选择下拉列表框中的条目时,调用changePage()更改右侧堆栈窗中的显示页面。
第56行的connect函数,为堆栈窗的currentChanged()信号连接响应槽函数fadeInWidget(),即当堆栈窗的页面发生改变时调用fadeInWidget()来实现页面的淡入淡出效果。
changePage()槽函数主要完成页面的切换工作。
fadeInWidget()槽函数在堆栈窗的页面发生变化时被调用,是实现页淡入淡出的关键函数,函数首先判断是否已有渐变窗体对象存在,若已有则关闭已存在的渐变窗体,再以堆栈窗的当前窗体为父窗口创建渐变窗体对象,并调用start()函数开始窗体渐变,实现淡入淡出效果。![]()