Python-动态HTML处理(AJAX)
一、爬虫与反爬虫
引用小故事来给大家介绍一下背景吧
爬虫(spider),反爬虫(Anti-spider),反反爬虫(Anti-Anti-spider)之间恢宏壮阔的斗争…
Day 1
小莫想要某站上所有的电影,写了标准的爬虫(基于 httpClient 库),不断地遍历某站的
电影列表页面,根据 Html 分析电影名字存进自己的数据库。
这 个 站 点 的 运 维 小 黎 发 现 某 个 时 间 段 请 求 量 陡 增 , 分 析 日 志 发 现 都 是
IP(xxx.xxx.xxx.xxx)这个用户,并且 user-agent 还是 Python-urllib/2.7,基于这两点判断非人类后直接在服务器上封杀。
Day 2
小莫电影只爬了一半,于是也针对性的变换了下策略:1. user-agent 模仿百度,2. IP 每爬半个小时就换一个 IP 代理。
小黎也发现了对应的变化,于是在服务器上设置了一个频率限制,每分钟超过 120 次请求的再屏蔽IP。同时考虑到百度家的爬虫有可能会被误伤,想想市场部门每月几十万的投放,于是写了个脚本,通过 hostname 检查下这个 ip 是不是真的百度家的,对这些 ip 设置一个白名单。
Day 3
小莫发现了新的限制后,想着我也不急着要这些数据,留给服务器慢慢爬吧,于是修改了代码,随机 1-3 秒爬一次,爬 10 次休息 10 秒,每天只在 8-12,18-20 点爬,隔几天还休息一下。
小黎看着新的日志头都大了,再设定规则不小心会误伤真实用户,于是准备换了一个思路,当 3 个小时的总请求超过 50 次的时候弹出一个验证码弹框,没有准确正确输入的话就把 IP 记录进黑名单。
Day 4
小莫看到验证码有些傻脸了,不过也不是没有办法,先去学习了图像识别(关键词 PIL,tesseract),再对验证码进行了二值化,分词,模式训练之后,总之最后识别了小黎的验证码(关于验证码,验证码的识别,验证码的反识别也是一个恢弘壮丽的斗争史…),之后爬虫又跑了起来。
小黎是个不折不挠的好同学,看到验证码被攻破后,和开发同学商量了变化下开发模式,数据并不再直接渲染,而是由前端同学(js)异步获取,并且通过 JavaScript 的加密库生成动态的 token,同时加密库再进行混淆(比较重要的步骤的确有网站这样做,参见淘宝和微博的登陆流程)。
Day 5
混淆过的加密库就没有办法了么?当然不是,可以慢慢调试,找到加密原理,不过小莫不准备用这么耗时耗力的方法,他放弃了基于 httpClient 的爬虫,选择了内置浏览器引擎的爬虫(关键词:PhantomJS,Selenium),在浏览器引擎运行页面,直接获取了正确的结果,又一次拿到了对方的数据。
小黎:…
爬虫与反爬虫的斗争还在继续…
通常情况下,在爬虫与反爬虫的对弈中,爬虫胜利面会很大。
换言之,只要人类能够正常访问的网页,爬虫在具备同等资源的情况下就一定可以抓取到。
关于爬虫部分一些建议:
尽量减少请求次数,能抓列表页就不抓详情页,减轻服务器压力,程序员都是混口饭吃不容易。
不要只看 Web 网站,还有手机 App 和 H5,这样的反爬虫措施一般比较少。
实际应用时候,一般防守方做到根据 IP 限制频次就结束了,除非很核心的数据,不会再进行更多的验证,毕竟成本的问题会考虑到。如果真的对性能要求很高,可以考虑多线程(一些成熟的框架如 Scrapy 都已支持),甚至分布式…
二、Ajax 数据获取
(一)什么是 Ajax
我们与网站服务器通信的唯一方式,就是发出 http 请求获取新页面。如果提交表单之后,或从服务器获取信息之后,网站的页面不需要重新刷新,那么你访问的网站就在用 Ajax技术。
Ajax 其实并不是一门语言,而是用来完成网络任务(可以认为它与网络数据采集差不多)的一系列技术。Ajax 全称是 Asynchronous JavaScript and XML(异步 JavaScript 和 XML),网站不需要使用单独的页面请求就可以和网络服务器进行交互(收发信息)。
Ajax 工作原理如图所示,Ajax 是一种客户端技术,当浏览器通过一些 javascript 动作(滑动页面、点击一个按钮等等),此时 Ajax 引擎就会发送 HTTP 请求,服务器返回数据会交给Ajax 引擎,最后 Ajax 引擎会将服务器返回的数据渲染到浏览器当前的页面中,这样我们不需要整个页面进行刷新就能加载我们想要的内容。所以有时候,当我们需要爬取页面数据时,如果能够找到 Ajax 引擎所发送的 HTTP 请求,我们就能直接通过发送这个请求从而获取数据,这样可以大大提高我们爬取数据的效率。
(二)Ajax 请求分析方法
浏览器的开发者模式是有过滤 Ajax 请求功能的。Ajax 过滤界面如图所示,图中的XHR 就是 XmlHttpRequest 的缩写,这个对象就是 Ajax 技术的核心对象,Ajax 的功能都是由它来实现的。
1、分析请求
分析请求的目的是先找到这个页面中哪些请求是 Ajax 请求。当我们打开开发者工具,选择 XHR 时,在该界面中出现的请求就是 Ajax 请求。比如百度翻译实时获取输入框内的内容截图如图所示。
2、分析响应
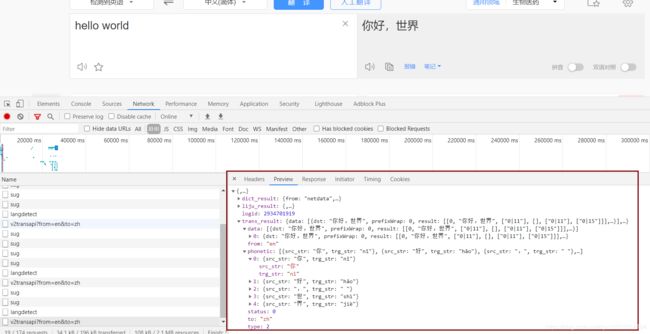
分析响应的目的是从找到的 Ajax 请求中确定哪一条请求是获取页面数据的 Ajax 请求。分析方法也很简单,当我们点击一个请求后,如图所示,会在右边出现该请求的详细信息。其中 response 和 preview 都可以看到该请求响应的内容,如果响应内容中包含页面数据,那么该请求就是我们想要获取的请求。百度翻译页面的 Ajax 请求响应如图所示。
3、解析响应内容
一般Ajax请求返回的响应内容都是json数据,所以我们可以结合json数据解析方法来将我们想要的内容从 json 数据中提取出来。