html 纵向导航,18种html导航垂直分页动画特效
【温馨提示】源码包解压密码:www.youhutong.com
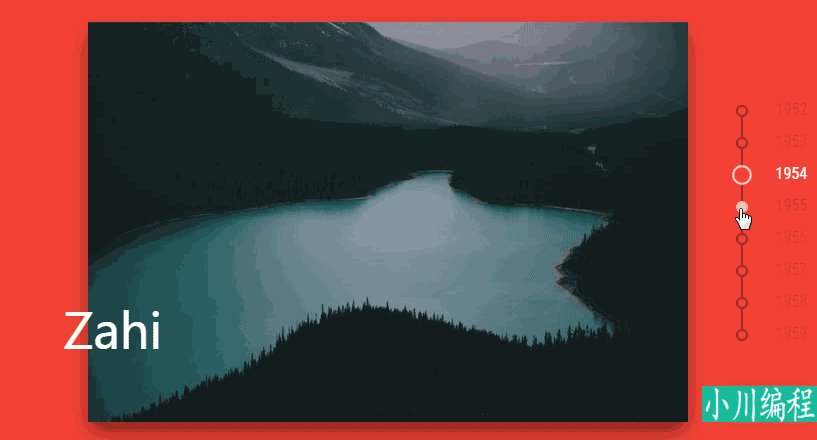
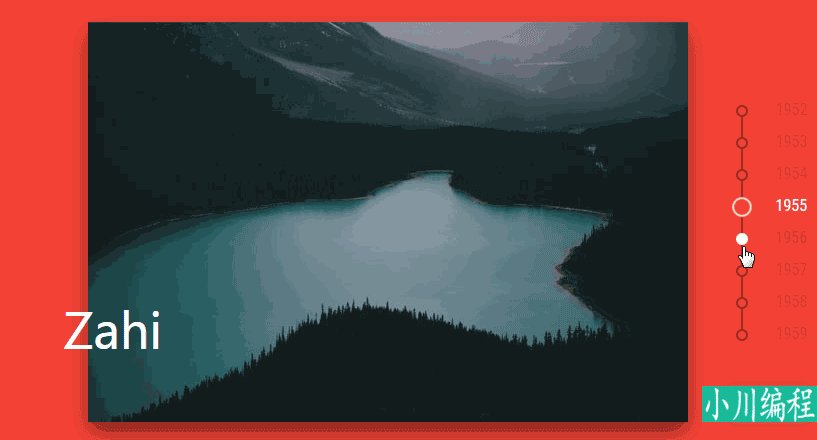
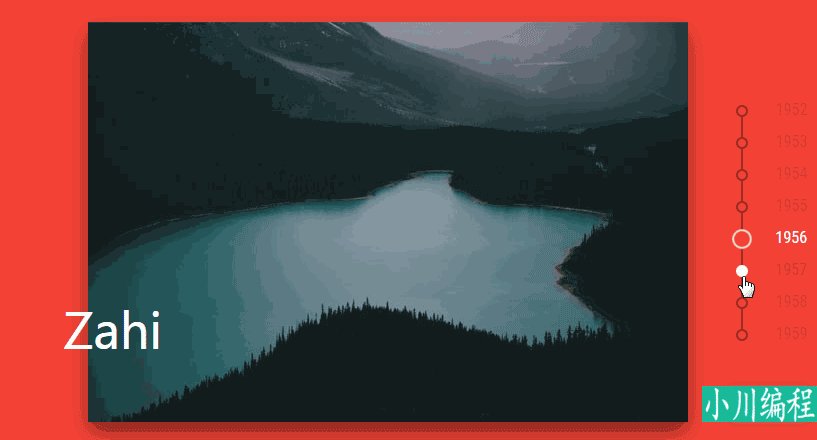
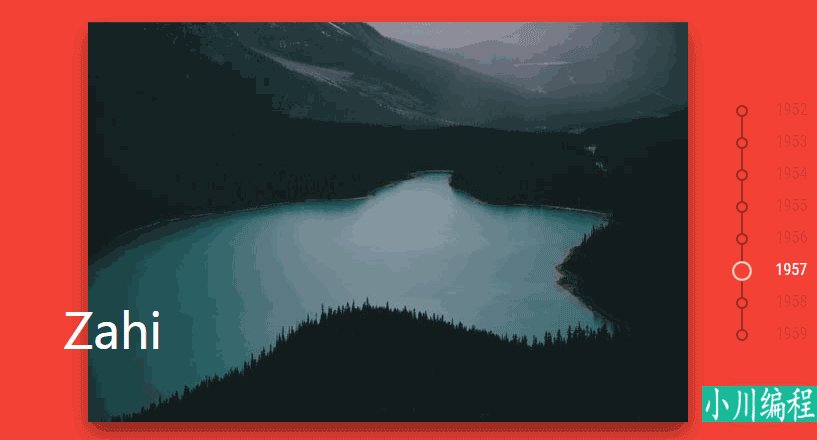
效果图:
描述说明:
使用方法
HTML结构
垂直分页导航按钮动画特效
生成上面的垂直分页导航效果的HTML结构如下:
CSS样式.nav {
position: relative;
width: 8em;
margin: 0 0 0 3em;
}
.nav__item {
line-height: 1;
position: relative;
display: block;
margin: 0;
padding: 0;
letter-spacing: 0;
color: currentColor;
border: 0;
background: none;
}
.nav__item:focus {
outline: none;
}
然后万维zahi效果设置特有的CSS样式:/*** Zahi ***/
.nav--zahi .nav__item {
width: 2em;
height: 2em;
}
.nav--zahi .nav__item::before,
.nav--zahi .nav__item::after {
content: '';
position: absolute;
}
.nav--zahi .nav__item:not(:last-child)::before {
top: calc(2em - 9px);
left: 5px;
width: 2px;
height: calc(2em - 12px);
background: #98322a;
}
.nav--zahi .nav__item::after {
top: 50%;
left: 0;
width: 12px;
height: 12px;
margin: -5px 0 0 0;
border: 2px solid #98322a;
border-radius: 50%;
background: #f44336;
-webkit-transition: -webkit-transform 0.3s, border-color 0.3s, border-width 0.3s, background 0.3s;
transition: transform 0.3s, border-color 0.3s, border-width 0.3s, background 0.3s;
}
.nav--zahi .nav__item--current::after {
border-width: 1px;
border-color: #fff;
-webkit-transform: scale3d(1.6,1.6,1);
transform: scale3d(1.6,1.6,1);
}
.nav--zahi .nav__item:not(.nav__item--current):focus::after,
.nav--zahi .nav__item:not(.nav__item--current):hover::after {
border-color: #fff;
background: #fff;
}
.nav--zahi .nav__item-title {
font-family: 'Roboto Condensed', sans-serif;
line-height: 1.5;
display: block;
position: relative;
padding: 0 0 0 2.5em;
white-space: nowrap;
opacity: 0.3;
color: #98322a;
-webkit-transition: opacity 0.3s, color 0.3s;
transition: opacity 0.3s, color 0.3s;
}
.nav--zahi .nav__item:not(.nav__item--current):focus .nav__item-title,
.nav--zahi .nav__item:not(.nav__item--current):hover .nav__item-title {
opacity: 0.5;
}
.nav--zahi .nav__item--current .nav__item-title {
opacity: 1;
color: #fff;
}
浏览器启用弹出窗口过滤功能,将无法跳转到下载页。在浏览器地址栏右边符号提示处点击允许就可以了!
【温馨提示】源码包解压密码:www.youhutong.com
郑重声明:
1、本站源码仅供个人学习研究和交流使用,请于下载后二十四小时内删除
2、本站大多资源来源于互联网、用户分享,仅供学习交流使用,本站不提供任何技术支持
3、本站联系方式Email:[email protected] ,收到邮件会第一时间处理。
4、如侵犯到任何版权问题,请立即告知本站(立即在线告知),本站将及时删除并致以最深的歉意