ubuntu系统下配置vscode编译cmake
文章目录
- 一、配置vs code运行c++代码
-
- 三个关键文件介绍
- 1. tasks.json(run helloworld.cpp)
-
- 1.1 打开cpp文件,使其成为活动文件。
- 1.2 按编辑器右上角的播放按钮。
- 1.3生成task文件
- 1.4 此时在.vscode文件夹下面,会产生类似于下面的 JSON:`tasks.json`
- 2. launch.json(Debug helloworld.cpp)
-
- 2.1 默认调试
- 2.2 配置launch自定义调试!很重要!
- 3.C/C++ 配置
- 二、配置VS code运行cmake文件
-
- 1.建立CmakeLists.txt和cpp文件
- 2. 选择 kit
- 3.选择variant(我觉得是选择调试方式)
- 4. 生成build文件,CMake: Configure
- 5.Build cpp代码
- 6.调试
-
- 6.1 对json文件进行配置
- 6.2 调试
- 三、VScode运行和调试ros程序
-
- 方式一:vscode直接运行ros节点
- 方式二、调试ros节点debug
- 方式三、调试 用launch启动节点
- 四、配置VS code编译运行多个执行文件
- 参考教程:
-
- VS code官网:
- 博客
一、配置vs code运行c++代码
通过使用 GCC C++ 编译器 (g++) 和 GDB 调试器,在 VS Code 中编译和调试一个简单的C++程序。
其中,GCC 代表 GNU 编译器集合;GDB 是 GNU 调试器。
三个关键文件介绍
tasks.json:compiler build settingslaunch.json:debugger settingsc_cpp_properties.json:compiler path and IntelliSense settings
1. tasks.json(run helloworld.cpp)
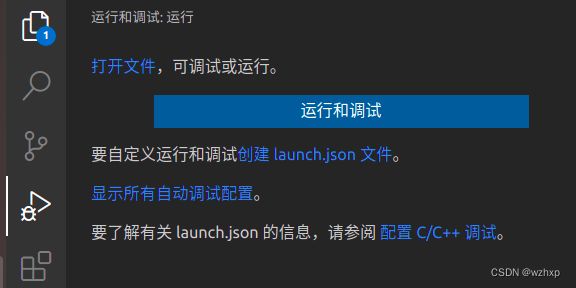
1.1 打开cpp文件,使其成为活动文件。
1.2 按编辑器右上角的播放按钮。
1.3生成task文件
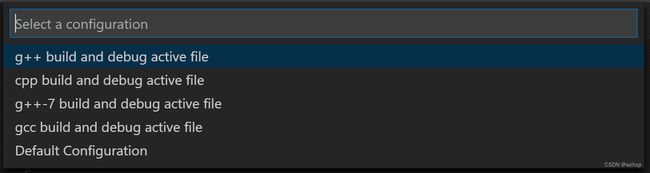
从系统上检测到的编译器列表中选择 g++ 生成和调试活动文件(g++ build and debug active file)。

1.4 此时在.vscode文件夹下面,会产生类似于下面的 JSON:tasks.json
```c
{
"tasks": [
{
"type": "cppbuild",
"label": "C/C++: g++ 生成活动文件", // 在任务列表中看到的内容,可以任意命名
"command": "/usr/bin/g++", // 指定要运行的程序(命令),即 g++
// 此任务告诉 g++ 获取活动文件
// 对其进行编译,然后在当前目录中创建一个与活动文件同名
// 但没有扩展名的可执行文件
// 其实该部分参数就是g++编译器对应的参数设置
"args": // g++ helloworld.cpp -o helloworld
[
"-fdiagnostics-color=always",
"-g",
"${file}", // 要编译的cpp文件,可改为"${workspaceFolder}/*.cpp",则编译所有cpp文件
"-o",
"${fileDirname}/${fileBasenameNoExtension}" // 输出名字
],
"options": {
"cwd": "${fileDirname}"
},
"problemMatcher": [
"$gcc"
],
"group": "build",
"detail": "调试器生成的任务。" // 在任务列表中对任务进行描述,建议重命名此值,以将其与类似任务区分开来。
}
],
"version": "2.0.0"
}
```
2. launch.json(Debug helloworld.cpp)
该部分主要有两个:默认调试和自定义调试
2.1 默认调试
- 返回到helloworld.cpp程序中,以便它是活动文件。
- 通过单击编辑器边距或在当前行上使用 F9 来设置断点。
- 从播放按钮旁边的下拉列表中,选择“调试 C/C++文件”。播放按钮有两种模式:
- 运行 C/C++ 文件:从开头运行到结尾
- 调试 C/C++ 文件,可以一步一步调试
- 从系统上检测到的编译器列表中选择 C/C++:g++ 生成和调试活动文件(只有在首次运行/调试时,系统才会要求您选择编译器,和1.3步骤一样)。
- 调试的时候,可以在左侧变量窗口查看变量,也可以在watch窗口添加变量,观察某个变量。
2.2 配置launch自定义调试!很重要!
-
生成launch文件方法:点击设置,再次选择 g++ 生成和调试活动文件即可产生该文件,或者按下图创建launch文件,然后点右下角添加配置,选第一个C/C++:(gdb)启动

-
然后会创建一个文件,如下所示:launch.json
-
一般需要配置:program、args和cwd
-
常见变量:
- ${workspaceFolder} :表示当前workspace文件夹路径,也即/home/Coding/Test
{ "version": "0.2.0", "configurations": [ { "name": "(gdb) 启动", "type": "cppdbg", "request": "launch", "program": "输入程序名称,例如 ${workspaceFolder}/a.out", // 指定要调试的程序,很关键! "args": [], // 程序运行时,传递给程序的参数!比如:["./ubuntu.png"] "stopAtEntry": false, // 目标开头处是否停止,一般false "cwd": "${fileDirname}", // 目标的工作目录,相当于在终端里哪个路径位置,运行的程序 "environment": [], "externalConsole": false, // 是否在外部终端显示输出 "MIMode": "gdb", "setupCommands": [ { "description": "为 gdb 启用整齐打印", "text": "-enable-pretty-printing", "ignoreFailures": true }, { "description": "将反汇编风格设置为 Intel", "text": "-gdb-set disassembly-flavor intel", "ignoreFailures": true } ], "preLaunchTask": "C/C++: g++ build active file" } ] }
3.C/C++ 配置
如果想要更好控制 C/C++ extension,可以创建c_cpp_properties.json文件,去更改编译路径、头文件路径、C++标准等设置。
打开方式:
按Ctrl+Shift+P,输入 C/C++: Edit Configurations,可以在json文件修改,也可使用ui界面编辑
{
"configurations": [
{
"name": "Linux",
"includePath": ["${workspaceFolder}/**"], // 头文件路径
"defines": [],
"compilerPath": "/usr/bin/gcc", // 编译器路径
"cStandard": "c11", // c 标准
"cppStandard": "c++17", // c++ 标准
"intelliSenseMode": "clang-x64"
}
],
"version": 4
}
二、配置VS code运行cmake文件
1.建立CmakeLists.txt和cpp文件
2. 选择 kit
在使用CMake Tools 扩展插件之前,先通过对其进行配置,使其了解电脑上的编译器。首先需要查找kits,kit用于生成项目的编译器、链接器和其他工具。步骤:
- 打开命令面板 (Ctrl+Shift+P) 并运行 CMake: Select a Kit。该扩展将自动扫描计算机上的工具包,并创建在系统上找到的编译器列表。
- 选择要使用的编译器。例如,根据安装的编译器,可能会看到如下内容:

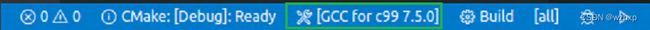
完成之后底部会显示:

如果要更改设置,可以点击绿框或者按照刚才的步骤重新设置一遍
3.选择variant(我觉得是选择调试方式)
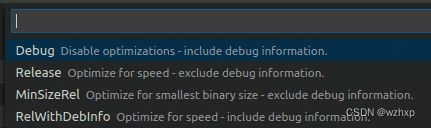
共有四种方式:Debug, Release, MinRelSize, and RelWithDebInfo,一般常用前两个。
- Debug: disables optimizations and includes debug info.
- Release : Includes optimizations but no debug info.
要选择variant,打开命令面板 (Ctrl+Shift+P) 运行 CMake:Select Variant 命令。

然后

4. 生成build文件,CMake: Configure
打开(Ctrl+Shift+P)命令行,运行CMake: Configure,配置整个project,生成build文件。
5.Build cpp代码
打开(Ctrl+Shift+P) 命令行,运行CMake: Build command, 或者选择底部的Build按钮,快捷键(Ctrl+Shift+B)

可以选择编译所有cpp文件,也可以编译单个文件(选择需要生成可执行文件的cpp文件)。
6.调试
6.1 对json文件进行配置
- 关键需要的配置的文件就是launch,只需要在第一部分的配置中,把需要调试的文件和可执行文件需要输入的参数(
imageBasics ubuntu.png,imageBasics是可执行文件、ubuntu.png为输入参数)进行修改即可。一般为:"program": "${workspaceFolder}/build/helloworld", // 指定要调试的程序,很关键! "args": [], // 程序运行时,传递给程序的参数!比如:["./ubuntu.png"] "cwd": "${workspaceFolder}", // 目标的工作目录 // 删除 "preLaunchTask": "C/C++: g++ build active file" - 删除task文件,这里关键部分是对g++ 编译参数确定(args[]),但该部分也可以通过cmake进行设置,因此也不需要了,删除之前,记得把launch文件里
preLaunchTask删除。 - c_cpp_properties文件,一般也可以删除,这里关键是添加头文件的路径,该路径也可以通过cmake进行添加,c++标准也可通过cmake设置,因此也就不需要了。
6.2 调试
调试方式可以直接按F5或者点运行-启动调试,或者打开命令面板 (Ctrl+Shift+P) 并运行 CMake:Debug
**注意:**不要直接点底部的蜘蛛和播放按钮进行调试和运行,从那里好像与launch文件就无关了。
三、VScode运行和调试ros程序
方式一:vscode直接运行ros节点
启动roscore:通过按Ctrl + Shift + P,输入ros:start core启动roscore。
快捷键 ctrl + shift + B 调用编译,选择:catkin_make:build,生成编译文件并编译所有代码
运行节点:通过按Ctrl + Shift + P,输入ros:run a rose executable,依次输入对应的package及节点、参数。或者直接在终端rosrun … …
方式二、调试ros节点debug
- 快捷键 ctrl + shift + B 调用编译,选择:catkin_make:build,生成编译文件并编译所有代码
- 在未配置过调试前,没有launch.json文件。
通过Ctrl + Shift + D,下拉添加配置,自动生成该文件。
断点调试有如下几种方式,主要采用c/c++ gdb启动,使用调试方法,不需要先运行节点。该方式会生成launch.json: - 需要修改其中program为需要调试的可执行程序。更改为编译后的可执行文件的路径下的文件(需要二进制文件),对应ROS通过catkin_make生产可执行文件的路径通常在 /devel/lib/ 下,后面跟上你设置好的package名和可执行文件名
- 然后正式调试:
- 启动roscore:通过按Ctrl + Shift + P,输入ros:start core启动roscore。
- 设置断点,运行调试(F5)
- 如果系统像没有断点一样运行,需要配置一下。在CMakeLists.txt中,project后添加参数SET(CMAKE_BUILD_TYPE Debug)
- 然后重新catkin_make:
方式三、调试 用launch启动节点
在launch.json文件中,在右下角选择添加配置,然后选择ROS:Launch
然后在target中,输入要运行的launch节点。
按F5进入调试
注意需要在cmakelist中设置为debug模式,不然代码进行了不同等级的优化后,不利于观察每一步的输出。set(CMAKE_BUILD_TYPE "Debug")

{
"configurations": [
{
"name": "ROS: Launch",
"type": "ros",
"request": "launch",
"target": "/home/th/ws/src/fusion/launch/fusion.launch"
}
]
}
参考博客
四、配置VS code编译运行多个执行文件
该部分的步骤和单个文件一样(kit-variant-Configure-build-F5调试),最后调试的时候,需要在launch文件选择好需要执行的文件。
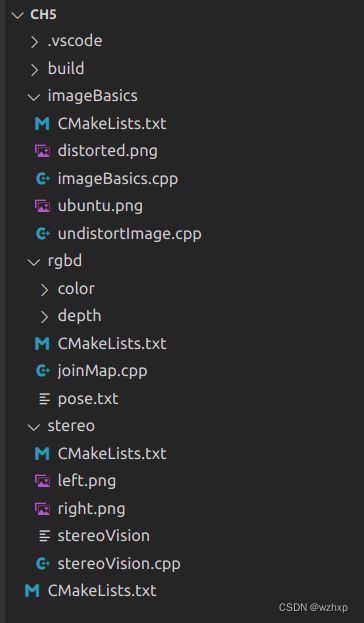
《slam14讲》ch5中,有三个子cmake工程,一个主工程,

对其进行编译之后,会在build文件夹下,每个不同分类文件夹下生成可执行文件。

当我们需要对其中某个进行调试的时候,只需要修改launch文件中以下项目即可:
- 以
imageBasics文件夹下undistortImage可执行文件为例:// ${workspaceFolder} --- the path of the folder opened in VS Code "program": "${workspaceFolder}/build/imageBasics/undistortImage", // 可执行文件位置以及名字 "args": [], // 传入参数 "cwd": "${workspaceFolder}/imageBasics", // 目标的工作目录 - 以
imageBasics文件夹下imageBasics可执行文件为例:"program": "${workspaceFolder}/build/imageBasics/imageBasics", // 可执行文件位置以及名字 "args":["${workspaceFolder}/imageBasics/ubuntu.png"], // 传入参数 "cwd": "${workspaceFolder}/imageBasics", // 目标的工作目录
参考教程:
最好的教程还是在官网,上述仅是我个人了理解。
VS code官网:
- https://code.visualstudio.com/docs/cpp/config-linux
- https://code.visualstudio.com/docs/cpp/cmake-linux
- https://github.com/microsoft/vscode-cmake-tools/blob/main/docs/README.md(我觉得这个也有用,但目前没看)
- https://code.visualstudio.com/docs/editor/variables-reference(json文件配置,所有路径介绍)

博客
- https://blog.csdn.net/weixin_41877339/article/details/115006881
- https://blog.csdn.net/qq_37264323/article/details/109898929
- https://blog.csdn.net/qq_28598203/article/details/52911007