Bootstrap的下拉菜单组件相关知识
Bootstrap的下拉菜单组件依赖于第三方popper.js插件实现,popper.js插件提供了动态定位和浏览器窗口大小监测,所以在使用下拉菜单时确保引入了popper.js文件,并且要放在引用Bootstrap.js文件之前前。
目录
- 01-下拉菜单基本结构
- 02-分裂式下拉菜单
- 03-设置菜单展开方向
- 04-设置菜单的分割线
- 05-激活和禁用某个菜单项
- 06-设置菜单项的对齐方式
- 07-设置菜单的偏移效果
- 08-丰富菜单内容
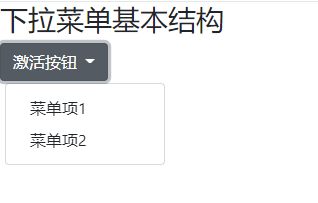
01-下拉菜单基本结构
下拉菜单基本结构如下:
<div class="dropdown">
<button class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" type="button">
激活按钮
button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">菜单项1a>
<button class="dropdown-item" type="button">菜单项2button>
div>
div>
说明:
①下拉菜单组件需要包含在dropdown类容器中。
②需要一个激活按钮,激活按钮需要设置属性data-toggle的值为dropdown,并且可添加添加dropdown-toggle类来设置一个小三角形。
③在Bootstrap 4中,可以使用a标签或button标签作为下拉菜单的菜单项,但是都需要添加类dropdown-item。
基本结构的完整示例代码如下:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>下拉菜单基本结构title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js">script>
<script src="popper.js">script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js">script>
head>
<h3>下拉菜单基本结构h3>
<div class="dropdown">
<button class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" type="button">
激活按钮
button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">菜单项1a>
<button class="dropdown-item" type="button">菜单项2button>
div>
div>
html>
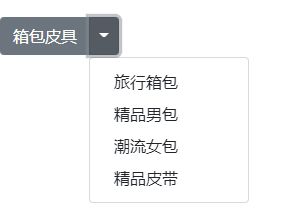
02-分裂式下拉菜单
示例代码如下:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>分裂式按钮下拉菜单title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js">script>
<script src="popper.js">script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js">script>
head>
<h3 align="center">分裂式按钮下拉菜单h3>
<div class="dropdown btn-group">
<button class="btn btn-secondary" type="button">箱包皮具button>
<button class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" type="button">
button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">旅行箱包a>
<button class="dropdown-item" type="button">精品男包button>
<a class="dropdown-item" href="#">潮流女包a>
<button class="dropdown-item" type="button">精品皮带button>
div>
div>
html>
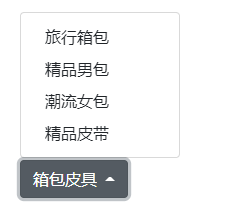
03-设置菜单展开方向
可通过类dropletf、dropright、dropup、dropdown分别设置向左、向右、向上、向下展开。
示例代码如下:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>向上展开菜单title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js">script>
<script src="popper.js">script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js">script>
head>
<body class="container">
<h3 align="center">向上展开菜单h3><br /><br /><br /><br /><br />
<div class="dropup">
<button class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" type="button">
箱包皮具
button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">旅行箱包a>
<button class="dropdown-item" type="button">精品男包button>
<a class="dropdown-item" href="#">潮流女包a>
<button class="dropdown-item" type="button">精品皮带button>
div>
div>
body>
html>
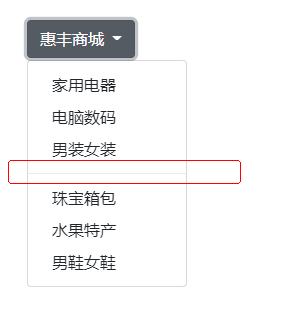
04-设置菜单的分割线
示例代码如下:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>菜单项添加分割线title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js">script>
<script src="popper.js">script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js">script>
head>
<body class="container">
<h3 align="center">菜单项添加分割线h3>
<div class="dropdown">
<button class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" type="button">
惠丰商城
button>
<div class="dropdown-menu">
<button class="dropdown-item" type="button">家用电器button>
<button class="dropdown-item" type="button">电脑数码button>
<button class="dropdown-item" type="button">男装女装button>
<div class="dropdown-divider">div>
<button class="dropdown-item" type="button">珠宝箱包button>
<button class="dropdown-item" type="button">水果特产button>
<button class="dropdown-item" type="button">男鞋女鞋button>
div>
div>
body>
html>
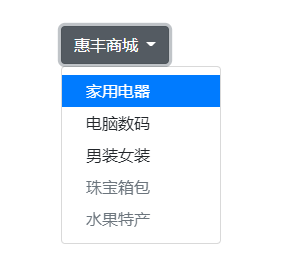
05-激活和禁用某个菜单项
示例代码如下:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>菜单项激活和禁用状态title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js">script>
<script src="popper.js">script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js">script>
head>
<body class="container">
<h3 align="center">菜单项激活和禁用状态h3>
<div class="dropdown">
<button class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" type="button">
惠丰商城
button>
<div class="dropdown-menu">
<button class="dropdown-item active" type="button">家用电器button>
<button class="dropdown-item" type="button">电脑数码button>
<button class="dropdown-item" type="button">男装女装button>
<button class="dropdown-item disabled " type="button">珠宝箱包button>
<button class="dropdown-item disabled " type="button">水果特产button>
div>
div>
body>
html>
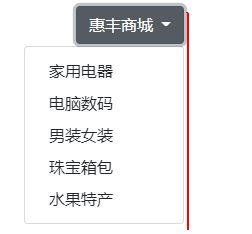
06-设置菜单项的对齐方式
默认情况下,下拉菜单自动从顶部和左侧进行定位,可以用类dropdown-menu-right实现右侧对齐。注意:菜单项需要依赖popper.js文件。
示例代码如下:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>菜单项对齐title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js">script>
<script src="popper.js">script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js">script>
head>
<body class="container text-center">
<h3 align="center">菜单项右对齐h3>
<div class="dropdown">
<button class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" type="button">
惠丰商城
button>
<div class="dropdown-menu dropdown-menu-right">
<button class="dropdown-item" type="button">家用电器button>
<button class="dropdown-item" type="button">电脑数码button>
<button class="dropdown-item" type="button">男装女装button>
<button class="dropdown-item " type="button">珠宝箱包button>
<button class="dropdown-item " type="button">水果特产button>
div>
div>
body>
html>
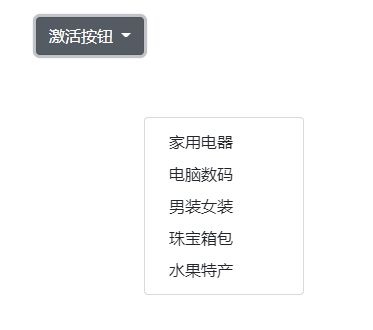
07-设置菜单的偏移效果
示例代码如下:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>设置菜单的偏移量title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js">script>
<script src="popper.js">script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js">script>
head>
<body class="container">
<h3 align="center">设置菜单的偏移量h3>
<div class="dropdown mr-1">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" data-offset="200,60">
激活按钮
button>
<div class="dropdown-menu dropdown-menu-right">
<button class="dropdown-item" type="button">家用电器button>
<button class="dropdown-item" type="button">电脑数码button>
<button class="dropdown-item" type="button">男装女装button>
<button class="dropdown-item " type="button">珠宝箱包button>
<button class="dropdown-item " type="button">水果特产button>
div>
div>
body>
html>
08-丰富菜单内容
示例代码如下:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>丰富的菜单内容title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js">script>
<script src="popper.js">script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js">script>
head>
<body class="container">
<h3 align="center">丰富的菜单内容h3>
<div class="dropdown">
<button type="button" class="btn btn-primary dropdown-toggle position-relative" data-toggle="dropdown">
码农课堂
button>
<div class="dropdown-menu" style="max-width: 300px;">
<h6 class="dropdown-header" type="button">经典课程h6>
<button class="dropdown-item" type="button">热门课程button>
<button class="dropdown-item" type="button">技术支持button>
<hr>
<p class="mx-3">码农课堂为读者提供核心技术的培训和指导。p>
<hr>
<form action="" class="mx-3">
<input type="text" placeholder="姓名"><br/>
<textarea type="textarea" cols="22" rows="4" placeholder="技术疑难问题">textarea>
form>
div>
div>
body>
html>