ESP32系列之LVGL(三):Gui-Guider的使用
系列文章目录
ESP32系列之LVGL(一):ESP32S3+ST7789点屏
ESP32系列之LVGL(二):ESP32S3移植LVGL(v8.3)
目录
系列文章目录
前言
一、Gui-Guider
二、下载Gui-Guider
三、新建工程
1.新建工程
2.创建按钮工程
2.2多页面及事件设置
2.3 启动模拟器
2.4 模拟器效果
四、工程移植
1.文件导入
2.文件移植
总结
前言
对于初次接触LVGL的开发者来说,一款好的GUI设计工具或许能帮助开发者更好的入门。因为这样可以节省不少api的熟悉时间,我们完全可以先通过GUI设计工具先行实现我们想要的动画效果,再通过设计工具生成的源码来更好的理解lvgl一些基础api的使用方式,这种由结果来反推过程的方式对于无人指导只能自学的开发者来说是个不错的学习助力。
当然,它的缺陷也是显而易见的,那就是对于一些复杂的设计比较乏力,还是需要开发者自行学习。
一、Gui-Guider
lvgl 常用的两个gui设计工具分别是由lvgl官方推出的SquareLine Studio 和恩智浦的Gui-Guider。这里主要介绍一下Gui-Guider。(SquareLine Studio 尝试过安装但是打不开,所以只能用Gui-Guider了)
Gui-Guider是由恩智浦推出的一款GUI设计器,目前笔者也是刚刚接触使用,所以这里只讲一些基础的东西。目前来看,Gui-Guider的好处是支持中文,安装、启动过程没啥幺蛾子;坏处是只支持两个lvgl版本,即使是小版本不一致,代码使用过程中也可能需要做一些修改。
二、下载Gui-Guider
恩智浦官网:Gui-Guider下载
在恩智浦官网找到适合自己电脑系统的安装包下载下来,然后按照指引一路安装下去就完事了,这里不再赘述(主要是已经安装完,截不了图了)。这里笔者使用的是1.6.0版本的Windows安装包。
三、新建工程
1.新建工程
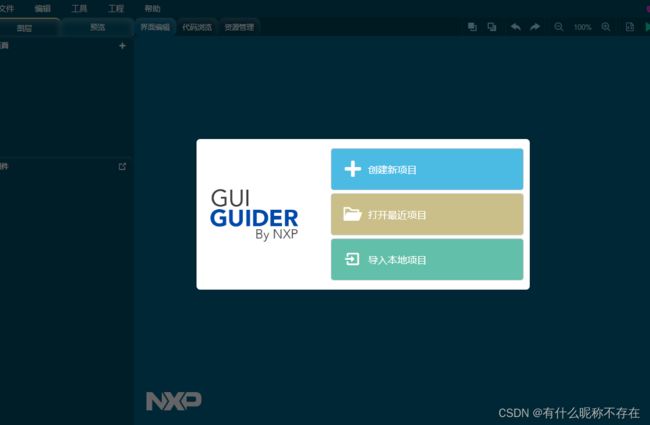
双击打开Gui-Guider可看到如下界面(初次打开可能是英文版),选择创建新项目
选择设备模板,选择下一步
选择应用模板,可以选择自带的应用模板,也可以选择空模板,这里选择空模板。
配置项目信息:
1)设置工程名称:必须以字母开头,且只能包含字母、数字和下划线,长度在3到36个字母之间。
2)设置工程保存的目录,生成的代码将保存在该目录下。
3)设置屏幕色彩深度,这里笔者的屏幕色深为16bit。
4)设置面板大小,选择320*240
5)设置缩放类型
点击创建开始创建新工程。
新工程创建好之后就是如下界面:
1)工具栏,一些工程设置通过工具栏在此设置。
2)页面设置,点击右上角的加号可以增加新页面。
3)组件显示,当前页面运用的组件及组件层级可以在这里看到。
4)控件设置,可通过点击或拖动的形式将一些控件显示到面板上,如按钮、图片等。
5)属性设置,可以在这里设置控件的具体属性,比如名字、样式、背景等。
6)编辑设置,点击绿色三角形可以选择C或者python对工程进行编译并进入模拟器进行模拟。
2.创建按钮工程
接下来我们创建一个简单的按钮工程
2.1 创建button控件
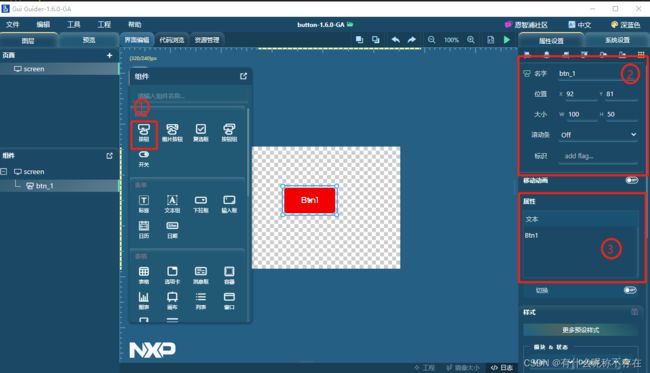
1)点击按钮控件,拖动调整位置。
2)设置控件名字、大小。
3)编辑控件里的文本。
4)设置控件样式,设置背景为红色。
5)查看当前页面组件层级关系。
2.2多页面及事件设置
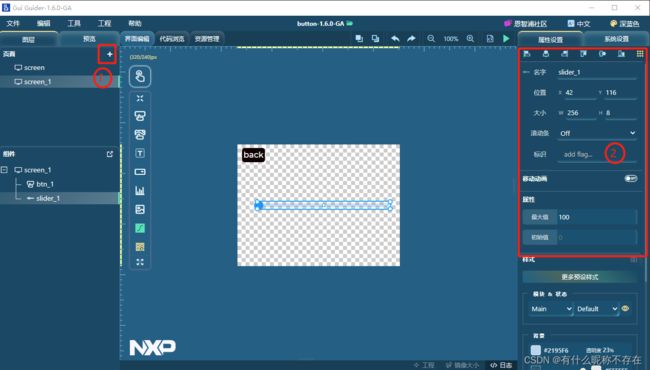
1)点击+创建一个新页面screen_1。
2)在screen_1页面创建一个按钮back和一个滑动条,并设置滑动条初始值与最大值。
3)选中back并单击事件添加按钮(或鼠标右键选择Add Event)可以看到一些常用事件,如单击、短按、长按等。
4)选择添加点击(clicked)事件。
5)选择加载页面事件。
6)选择要加载的页面为screen,可设置延时时间及是否删除当前页面、是否释放内存等。
7)事件设置完成后点击右上角退出即可,重新进入可看到相应事件设置。
8)将screen页面的button设置同样的事件。
2.3 启动模拟器
点击绿色三角形,选择C语言启动模拟器。
(启动模拟器之前最好将页面返回screen,因为模拟器是以当前选择页面作为启动页面)
2.4 模拟器效果
1
四、工程移植
1.文件导入
在我们的Gui-Guider工程路径下找到生成的工程文件,如下
这里移植需要用到的文件夹只有custom和generated两个。其中custom是用来存放gui工程中我们自定义的一些代码,实际上如果没有自定义代码的话也可以不用,generated则是Gui-Guider工程生成的C代码,我们主要将这部分导入到我们的esp32s3工程中。
2.文件移植
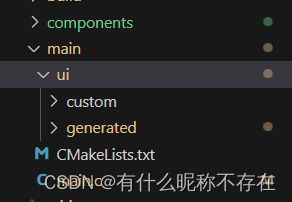
在esp32s3的工程里创建一个ui文件夹,将custom和generated放入此文件夹内。ui文件夹可以选择放到工程里的components文件夹内成为一个组件,也可以直接放到main文件夹下。这里选择直接放到main文件夹下,工程结构如下:
修改main文件夹下的CMakeLists.txt:
file(GLOB_RECURSE srcs *.c
ui/custom/*.c
ui/generated/*.c
ui/generated/guider_customer_fonts/*.c
ui/generated/guider_fonts/*.c
ui/generated/images/*.c
)
set(include_dirs
.
ui/custom
ui/generated
ui/generated/guider_customer_fonts
ui/generated/guider_fonts
ui/generated/images
)
idf_component_register(
SRCS ${srcs}
INCLUDE_DIRS ${include_dirs}
)
修改main.c:
主要修改对文件的引用,定义lv_ui guider_ui变量,调用ui入口setup_ui()即可。
#include
#include "esp_log.h"
#include "nvs_flash.h"
#include "esp_system.h"
#include "freertos/FreeRTOS.h"
#include "freertos/task.h"
#include "freertos/event_groups.h"
#include "lvgl.h"
#include "lvgl_helpers.h"
#include "gui_guider.h"
#include "custom.h"
lv_ui guider_ui;
#include "demos/lv_demos.h"
#define LVGL_TICK_MS 1
#define TAG "main"
void lv_tick_task(void *arg)
{
lv_tick_inc(LVGL_TICK_MS);
}
void app_main(void)
{
esp_err_t ret = nvs_flash_init();
if (ret == ESP_ERR_NVS_NO_FREE_PAGES || ret == ESP_ERR_NVS_NEW_VERSION_FOUND)
{
ESP_ERROR_CHECK(nvs_flash_erase());
ret = nvs_flash_init();
}
/* Initialize SPI or I2C bus used by the drivers */
lvgl_driver_init();
lv_init();
lv_color_t *buf1 = heap_caps_malloc(DISP_BUF_SIZE * sizeof(lv_color_t), MALLOC_CAP_DMA);
assert(buf1 != NULL);
static lv_color_t *buf2 = NULL;
static lv_disp_draw_buf_t disp_buf;
uint32_t size_in_px = DISP_BUF_SIZE;
lv_disp_draw_buf_init(&disp_buf, buf1, buf2, size_in_px);
lv_disp_drv_t disp_drv;
lv_disp_drv_init(&disp_drv);
disp_drv.hor_res = LV_HOR_RES_MAX;
disp_drv.ver_res = LV_VER_RES_MAX;
disp_drv.flush_cb = disp_driver_flush;
disp_drv.draw_buf = &disp_buf;
lv_disp_drv_register(&disp_drv);
const esp_timer_create_args_t periodic_timer_args = {
.callback = &lv_tick_task,
.name = "periodic_gui"};
esp_timer_handle_t periodic_timer;
ESP_ERROR_CHECK(esp_timer_create(&periodic_timer_args, &periodic_timer));
ESP_ERROR_CHECK(esp_timer_start_periodic(periodic_timer, 1 * 1000));
// lvgl demo演示
// lv_demo_music();
// lv_demo_stress();
setup_ui(&guider_ui);
while (1)
{
/* Delay 1 tick (assumes FreeRTOS tick is 10ms */
vTaskDelay(pdMS_TO_TICKS(10));
lv_task_handler();
}
}
编译工程并查看效果:
总结
本次文章主要介绍了Gui-Guider的简单运用已及如何将其ui工程移植到esp32工程中。另外,由于屏幕没有触摸屏,所以实际显示效果没办法完全展示出来,下一篇将尝试使用外部按键来替代触摸屏进行输入操作,完成ui显示。