微信小程序入门->小程序简介,小程序商城项目案例,小程序入门案例及目录结构
1.小程序简介
什么是小程序?
1. 2017年度百度百科十大热词之一
2. 微信小程序(wei xin xiao cheng xu),简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用( 张小龙对其的定义是无需安装,用完即走,实际上是需要安装的,只不过小程序的体积特别小, 下载速度很快,用户感觉不到下载的过程 )
3. 限制:同一个分包中的页面享有共同的预下载大小限额 2M,限额会在工具中打包时校验。
4. 2017年1月9日0点,万众瞩目的微信第一批小程序正式低调上线。
小程序可以干什么?
1. 同App进行互补,提供同app类似的功能,比app操作更加简洁的轻应用
2. 通过扫一扫或者在微信搜索即可下载
3. 用户使用频率不高,但又不得不用的功能软件,目前看来小程序是首选
4. 连接线上线下
5. 开发门槛低, 成本低
相关资料
1) 官网:https://mp.weixin.qq.com/
# 开始
开发小程序的第一步,你需要拥有一个小程序帐号,通过这个帐号你就可以管理你的小程序。
跟随这个教程,开始你的小程序之旅吧!
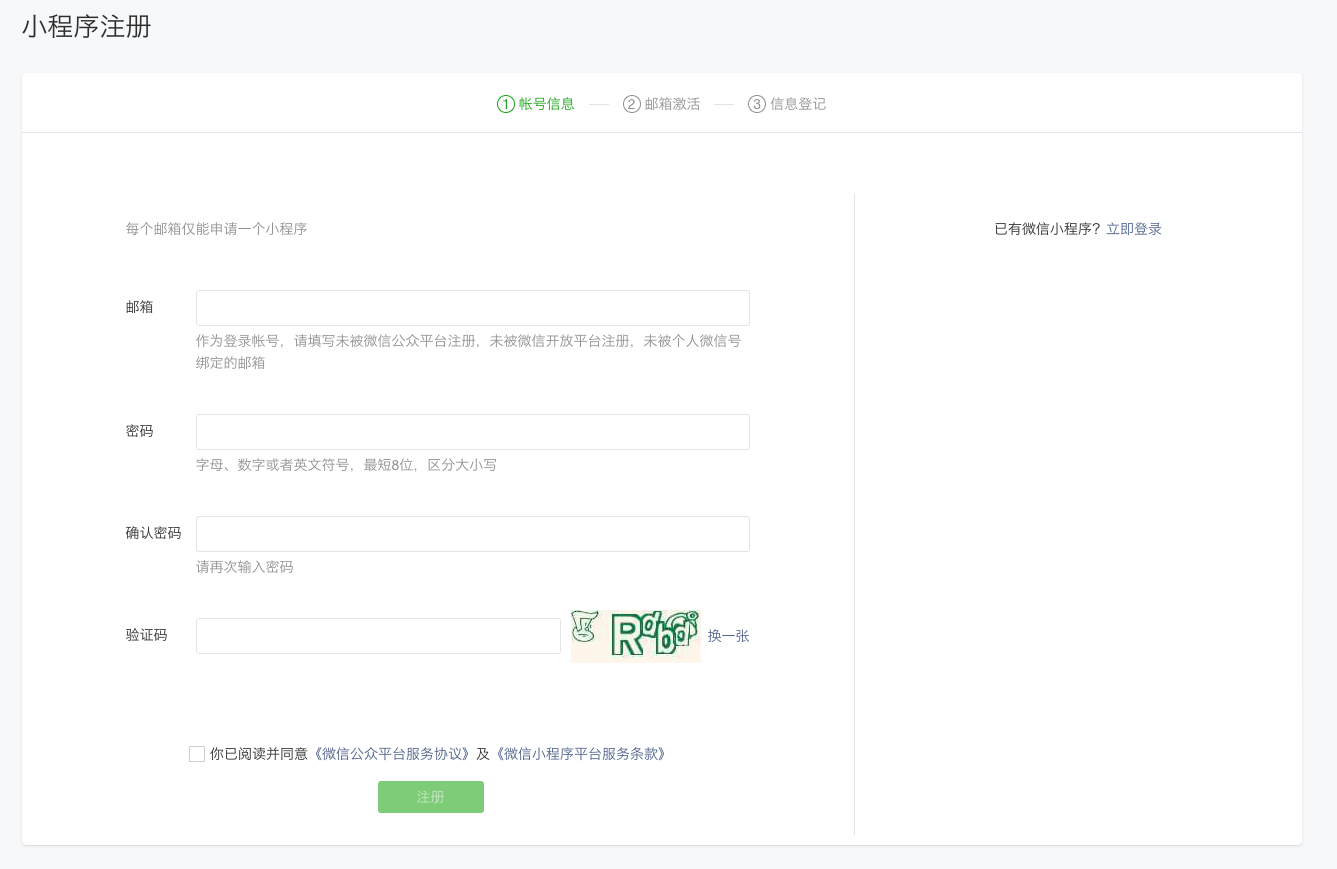
## 申请帐号
进入[小程序注册页](https://mp.weixin.qq.com/wxopen/waregister?action=step1) 根据指引填写信息和提交相应的资料,就可以拥有自己的小程序帐号。

在这个小程序管理平台,你可以管理你的小程序的权限,查看数据报表,发布小程序等操作。
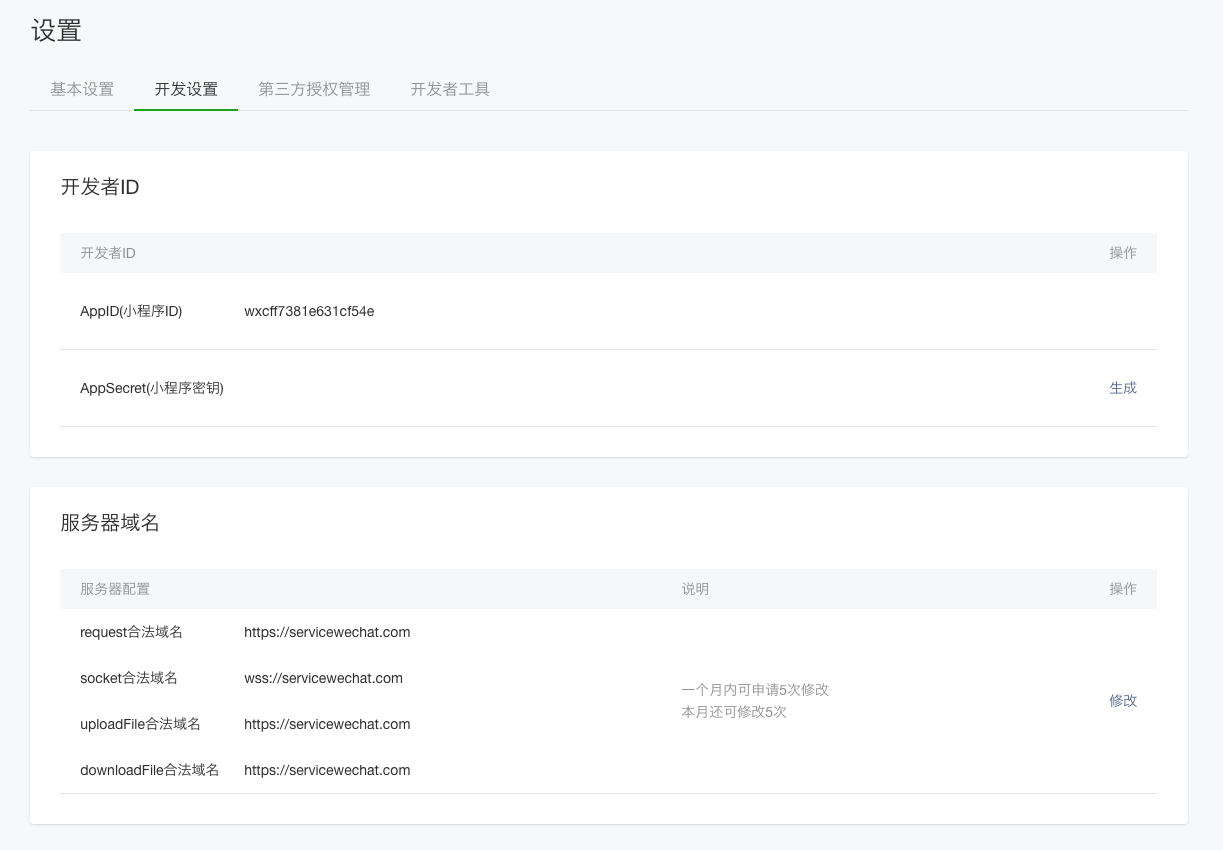
登录 [小程序后台](https://mp.weixin.qq.com/) ,我们可以在菜单 “开发”-“开发设置” 看到小程序的 **AppID** 了 。

小程序的 AppID 相当于小程序平台的一个身份证,后续你会在很多地方要用到 AppID (注意这里要区别于服务号或订阅号的 AppID)。
有了小程序帐号之后,我们需要一个工具来开发小程序。
## 安装开发工具
前往 [开发者工具下载页面](https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html) ,根据自己的操作系统下载对应的安装包进行安装,有关开发者工具更详细的介绍可以查看 [《开发者工具介绍》](https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.html) 。
打开小程序开发者工具,用微信扫码登录开发者工具,准备开发你的第一个小程序吧!
## 你的第一个小程序
新建项目选择小程序项目,选择代码存放的硬盘路径,填入刚刚申请到的小程序的 AppID,给你的项目起一个好听的名字,勾选 "不使用云服务" (注意: 你要选择一个空的目录才可以创建项目),点击新建,你就得到了你的第一个小程序了,点击顶部菜单编译就可以在微信开发者工具中预览你的第一个小程序。

接下来我们来预览一下这个小程序的效果。
2.小程序商城项目案例
## 编译预览
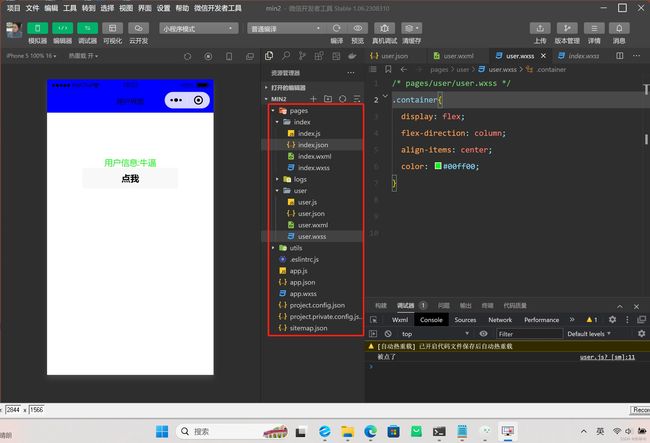
点击工具上的编译按钮,可以在工具的左侧模拟器界面看到这个小程序的表现,也可以点击预览按钮,通过微信的扫一扫在手机上体验你的第一个小程序。
3.小程序入门案例及目录结构
//min2\app.json
{
"pages":[
"pages/user/user",
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#00f",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
// pages/user/user.js
Page({
/**
* 页面的初始数据
*/
data: {
userName:'牛逼'
},
xxx(){
console.log('被点了');
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})//min2\pages\user\user.json
{
"usingComponents": {},
"navigationBarTitleText":"用户界面"
}//min2\pages\user\user.wxml
用户信息:{{userName}}
//min2\pages\user\user.wxss
/* pages/user/user.wxss */
.container{
display: flex;
flex-direction: column;
align-items: center;
color: #00ff00;
}