学习笔记10----学成在线案例
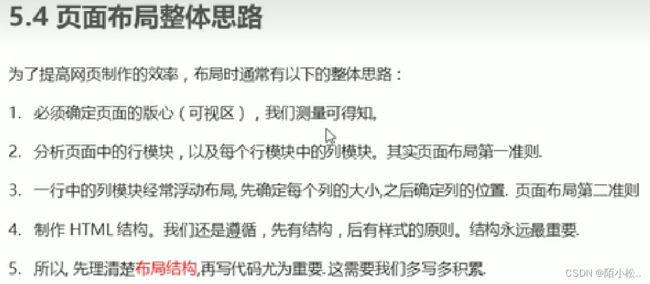
CSS 属性书写顺序(重点)
1. 布局定位属性:display / position / float /clear / visibility / overflow(建议 display 第一个写,毕竟关系到模式)
2. 自身属性:width / height / margin / padding/ border / background
3. 文本属性:color / font / text-decoration /text-align / vertical-align / white- space / break-word
4. 其他属性(CSS3):content / cursor /border-radius / box-shadow / text-shadow / background:linear-gradient …
header区域的制作
logo区域的制作
先写logo盒子的宽度然后再把图片放进盒子即可
.logo {
background-color: purple;
width: 198px;
height: 42px;
}

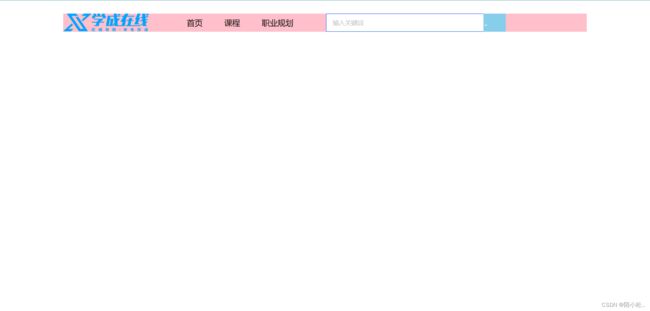
导航栏nav区域的制作
先把div.nav盒子做出来 然后把文字打上去 把边框浮动设置为向左,因此也要改变前面头部盒子的边框浮动改为向左 float: left; 然后调试文字属性 .nav ul li a { display: block; height: 42px; padding: 0 10px; line-height: 42px; font-size: 18px; color: #050505; } 调配好最后在做一个a:hover .nav ul li a:hover { border-bottom: 2px solid #004aff; color: #004aff; } 效果如下: 首先做一个search的盒子 在盒子里写入input并在value中写出“输入关键词” 再去测量search大盒子的属性并且写出浮动 .search { float: left; width: 412px; height: 42px; background-color: skyblue; margin-left: 50px; } 再去测量input盒子的属性得到 .search input { width: 345px; height: 40px; border: 1px solid #004aff; border-right: 0; color: #bfbfbf; font-size: 14px; padding-left: 15px; } 此步骤后如图所示: 首先量出button盒子大小属性,然后加上浮动(注意这里加浮动必须将button和input浮动都加上) .search button { float: left; width: 50px; height: 42px; border: 0; background: url(image/btn.png); } 因为如果不加入浮动的话就会导致button盒子在input盒子下方,因为他们都是行内块元素相互之间是有间隔的而加入了浮动的元素之间会紧密贴合在一起没有间隔 没加浮动: 浮动后: 此步骤做完如下图: 写一个div.user的盒子然后量出它的大小在其中插入user.jpg图片然后写上qq-pys qq-pys 写好后写盒子属性然后调一下浮动和右边距 .user { float: right; font-size: 14px; line-height: 42px; margin-right: 30px; color: #666; } 都干完了就改一下整体背景色写一个.body .body { background-color: #f4f6f3; } 做好效果如下: banner模块是一个大盒子区域包裹着一个小区域首先我们要先写一个div.banner的大盒子 然后再写一个div.w的小盒子 写好后给与大小盒子大小(准确的说只给高度)然后再css里将两个盒子并列起来插入背景图片banner.png即可 .banner { height: 421px; background-color: #1c036c; } .banner .w { height: 421px; background-color: pink; background: url(image/banner.png); 即可呈现下图效果: 此模块是导航栏模块,可以用ul来做。我们首先创建一个div.subnav的盒子然后写出放入所需的其他盒子并赋予内容 赋予内容后测量盒子的大小和侧边距以及盒内内容的属性 .subnav ul li { height: 45px; line-height: 45px; margin: 0 20px; } .subnav ul li a { font-size: 14px; color: #fff; } 做完后会发现内容有啦但是缺一个右箭头,此时就可以在a标签中继续写一个span标签,标签内容写“>”符号也可以写> 然后再给span标签加一个右浮动 .subnav ul li span { float: right; } 最后在做一个经过此标签会变色的a:hover{} .subnav ul li a:hover { color: #004aff; } 最终即可达到下图效果: 布局思路:先作出整体布局设计一个course大盒子然后在大盒子里放入一个h2标题和一个bd盒子,然后再bd盒子里存放ul li标签。 首先做好盒子后应该做以下步骤: 装填盒子的内容 将盒子属性写出来 根据网页做出布局的微调 .course { float: right; width: 230px; height: 300px; margin-top: 50px; background-color: #ffffff; } .course h2 { height: 48px; line-height: 48px; font-size: 18px; background-color: #9bceea; text-align: center; color: #fff; } .bd { padding: 0 20px; } .bd ul li { padding: 14px 0; border-bottom: 1px solid #ccc; } .bd ul li h4 { font-size: 16px; color: #4e4e4e; } .bd ul li p { font-size: 12px; color: #a5a5a5; } .bd .more { display: block; height: 38px; line-height: 38px; border: 1px solid #00a4ff; text-align: center; color: #00a4ff; font-size: 16px; font-weight: 700; margin-top: 5px; background-color: #ffffff; } 完成以上步骤后即可得到下图效果: 精品模块的制作布局是由一个长盒子goods 和三个小盒子组成的 body部分 .goods { margin-top: 10px; height: 60px; line-height: 60px; background-color: #ffffff; box-shadow: 0px 4px 3px 3px rgba(0, 0, 0, 0.3); } css部分: .goods h3 { float: left; width: 133px; height: 60px; } .goods h3 a { margin-left: 36px; text-align: center; font-size: 16px; color: #00a4ff; } .goods ul li { float: left; width: 140px; height: 60px; margin: 0 anto; } .goods ul li span { color: #bfbfbf; line-height: 60px; } .goods ul li a { color: #454545; font-size: 16px; padding: 0 30px; } .goods ul li a:hover { color: #42b2ff; } .goods h5 { float: right; font-size: 14px; margin-right: 10px; text-align: center; color: #42b2ff; } 首先建立一个上下布局分为box大盒子和它里面装的bd,hd两个小盒子 hd盒子要走做的就是把查看全部和精品推荐给放上去 我们可以直接把大盒子和之间的w盒子并列然后打到居中的目的
搜索search模块imput的制作
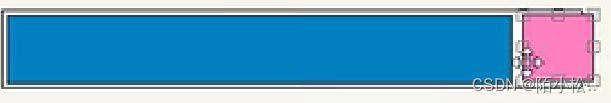
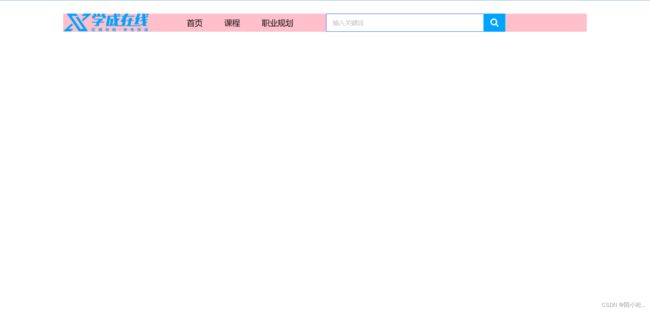
搜索search模块button的制作
解释一下为什么要在两处加上浮动?
用户user模块的制作

banner模块的制作
subnav模块的制作
course模块的制作
我的课程表
精品推荐模块的制作
box-hd模块的制作
你可能感兴趣的:(学习)
- MySQL与Python:连接与操作数据库的魔法之旅
墨瑾轩
一起学学数据库【一】数据库mysql
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣开篇:数据库世界的探险️嘿,亲爱的Python小巫师们!今天我们要一起踏上一段探险之旅——连接并操作MySQL数据库。在这个数据的海洋中,MySQL是我们的宝藏库,而Python则是我们的魔法棒。准备好你的魔法帽,我们即将开始这段连接与操作数据库的魔法之旅!M
- 【 书生·浦语大模型实战营】学习笔记(三):“茴香豆” 搭建你的RAG 智能助理
GoAI
自然语言处理NLP深入浅出AI深入浅出LLM深度学习LLM人工智能大模型
AI学习星球推荐:GoAI的学习社区知识星球是一个致力于提供《机器学习|深度学习|CV|NLP|大模型|多模态|AIGC》各个最新AI方向综述、论文等成体系的学习资料,配有全面而有深度的专栏内容,包括不限于前沿论文解读、资料共享、行业最新动态以、实践教程、求职相关(简历撰写技巧、面经资料与心得)多方面综合学习平台,强烈推荐AI小白及AI爱好者学习,性价比非常高!加入星球➡️点击链接【书生·
- 某验第四代滑块逆向快速破解
码王吴彦祖
JS逆向实战js逆向node.js加密
本期地址如下,使用base64解码获得网址aHR0cHM6Ly9ndDQuZ2VldGVzdC5jb20v前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站破解某验,某盾已经是司空见惯的事情了,网上也有很多资料查阅,但是大多数都是繁琐、冗长,本文以最直接快速理解的方法讲解,稍微认真一点看完文章,你至少能在半个小时内完成破解本文大致步骤如下:找到加密位置
- 『大模型笔记』视觉语言模型解释
AI大模型前沿研究
大模型笔记LLMVLM视觉语言模型语言模型大模型人工智能
视觉语言模型解释文章目录一.视觉语言模型解析1.什么是视觉语言模型?2.开源视觉语言模型概览3.如何找到合适的视觉语言模型MMMUMMBench4.技术细节5.使用变压器(transformers)运用视觉语言模型6.使用TRL微调视觉语言模型二.参考文章一.视觉语言模型解析视觉语言模型是一类能够同时从图像和文本中学习,以处理从视觉问题回答到图像描述等多种任务的模型。本文将深入探讨视觉语言模型的核
- ARM嵌入式学习--第十二天(WDOG,RTC)
戒燥.
学习armarm开发单片机
--WDOG-介绍WatchDog是为了能够防止程序跑飞而使用的一种硬件模块,如果你的程序没有跑飞,那么你的程序会定时的去喂看门狗;如果你的程序跑飞了,那么就不会再去喂狗了,如果超过了喂狗时间,那么狗就会自己生成一个信号来重新reset你的CPU让程序重新开始。这是一种在很重要的情况下防止系统跑飞的一种方式-编程思路1.设置复位信号产生后以冷启动方式复位2.关闭看门狗控制器3.设置看门狗定时器定时
- 动态调频调压小记
yuanbinquan
Linux系统linuxcpu调频调压
最近遇到一个发热严重问题,顺带学习了linux的动态调频调压。相关的具体技术我这里就不详细讲解了,顾名思义系统能够根据自身状态调整cpu工作电压和工作频率,从而达到降低功耗的目的。查看cpu工作频率:cat/sys/devices/system/cpu/cpu0/cpufreq/cpuinfo_cur_freq查看cpu工作电压:cat/sys/devices/system/voltage/cor
- 零基础学Python学习笔记
小陌白
机器学习python学习开发语言
Python学习笔记代码下载地址链接:https://pan.baidu.com/s/1yGnpfq4ZHeKpt4V0J_PTSg提取码:hmzs1.Python基础语法1.1基本数据类型整数(int):8浮点数(float):8.8字符串(str):“8”“Python”布尔值(bool):TrueFalseprint(type(int('8')))#将字符串8转化为整型print(type(
- 课程内容摘要生成:基于知识蒸馏与事实增强的深度学习模型实践
二进制独立开发
非纯粹GenAIGenAI与Python深度学习人工智能自然语言处理python语言模型神经网络生成对抗网络
文章目录引言一、核心技术:知识蒸馏与事实三元组融合二、模型架构设计与优化三、Python实现与关键代码解析四、业务价值与效果分析五、挑战与优化方向引言在教育内容数字化进程中,课程内容摘要生成技术能够从海量教学资源中提炼核心知识点,解决人工编写效率低、知识更新滞后的问题。当前主流方法依赖于深度学习模型,但存在事实性偏差、可解释性不足等缺陷。本文提出一种融合知识蒸馏与事实三元组增强的摘要生成框架,结合
- 详解大模型微调数据集构建方法(持续更新)
herosunly
大模型微调数据集构建方法
大家好,我是herosunly。985院校硕士毕业,现担任算法t研究员一职,热衷于机器学习算法研究与应用。曾获得阿里云天池比赛第一名,CCF比赛第二名,科大讯飞比赛第三名。拥有多项发明专利。对机器学习和深度学习拥有自己独到的见解。曾经辅导过若干个非计算机专业的学生进入到算法行业就业。希望和大家一起成长进步。 本文详细介绍了大模型微调数据集构建方法,希望能对学习大模型的同学们有所帮助。文章目录
- python学习笔记
YYYYYY02020
python学习笔记
1print不用添加";",但是加了也行print("666")print('666')print("6'6'6")print("6\"6\'6")print("""666666555""")print("张三"+"李四")2math#引入函数库importmatha=1b=2c=3#b**2就是b的平方x=(-b+(b**2-4*a*c)**(1/2))/2*ax=(-b+math.sqrt(b
- 读书笔记-《Redis设计与实现》(一)数据结构与对象(下)
萝卜青今天也要开心
redis数据结构学习java
各位朋友新年快乐~今天我们来继续学习Redis。01整数集合当集合仅包含整数值,并且元素数量不多时,Redis就会采用整数集合来作为集合键的底层实现。typedefstructintset{//编码方式uint32_tencoding;//元素数量uint32_tlength;//数组int8_tcontents[];}intset;可以看到,contents就是存储元素的地方,各个元素按从小到大
- 咱们一起学C++第四十篇:之C++递归与运算符基础
一杯年华@编程空间
咱们一起学习C++c++strutskafkaintellij-ideaspringcloudspringbootjava-ee
咱们一起学C++第四十篇:之C++递归与运算符基础在C++学习的征程中,我们共同努力,不断探索这门语言的深度与广度。此前,我们学习了switch语句和goto关键字,今天,我们将深入研究递归这一有趣且实用的编程技巧,以及C++运算符的基础知识,包括运算符的优先级和自增自减运算符。这些知识是构建复杂程序逻辑和高效代码的重要基石。一、递归:函数自身的奇妙调用(一)递归的概念与原理递归是一种编程技巧,允
- 基于深度学习的基于视觉的机器人导航
SEU-WYL
深度学习dnn深度学习机器人人工智能
基于深度学习的视觉机器人导航是一种通过深度学习算法结合视觉感知系统(如摄像头、LiDAR等)实现机器人在复杂环境中的自主导航的技术。这种方法使机器人能够像人类一样使用视觉信息感知环境、规划路径,并避开障碍物。与传统的导航方法相比,深度学习模型能够在动态环境中表现出更强的适应能力和鲁棒性。1.视觉导航的基本概念视觉导航是指通过处理机器人的摄像头等视觉传感器采集到的图像数据,构建环境模型,进而进行路径
- 设计模式的艺术-观察者模式
晚秋贰拾伍
设计模式的艺术设计模式观察者模式运维开发运维
行为型模式的名称、定义、学习难度和使用频率如下表所示:1.如何理解观察者模式一个对象的状态或行为的变化将导致其他对象的状态或行为也发生改变,它们之间将产生联动,正所谓“触一而牵百发”。为了更好地描述对象之间存在的这种一对多(包括一对一)的联动,观察者模式应运而生。观察者模式是使用频率最高的设计模式之一,用于建立对象与对象之间的依赖关系。一个对象发生改变时将自动通知其他对象,其他对象将相应做出反应。
- 苦逼测试第十七式:性能测试与瓶颈诊断——简单工具实现高效分析
Python测试之道
python测试提效python功能测试自动化
性能测试关乎系统的稳定性与用户体验,是测试工程师不可忽视的一环。然而,性能测试往往因工具复杂、配置繁琐、瓶颈难以定位而让测试工程师望而却步。特别是小型项目或初学者,面对JMeter、LoadRunner等工具的高学习曲线,常常无从下手。那么,有没有一种简单高效的方式,可以快速上手性能测试,并实现性能瓶颈诊断?答案是:有!本文将结合Python的轻量级工具(如Locust和k6),通过易于实现的解决
- 【深度学习】softmax回归的简洁实现
熙曦Sakura
深度学习深度学习回归人工智能
softmax回归的简洁实现我们发现(通过深度学习框架的高级API能够使实现)(softmax)线性(回归变得更加容易)。同样,通过深度学习框架的高级API也能更方便地实现softmax回归模型。本节继续使用Fashion-MNIST数据集,并保持批量大小为256。importtorchfromtorchimportnnfromd2limporttorchasd2l初始化模型参数[softmax回
- 第二篇:多模态技术突破——DeepSeek如何重构AI的感知与认知边界
python算法(魔法师版)
动态规划
——从跨模态对齐到因果推理的工程化实践在AI技术从单一模态向多模态跃迁的关键阶段,DeepSeek通过自研的多模态融合框架,在视觉-语言-语音的联合理解与生成领域实现系统性突破。本文将从技术实现层面,解构其跨模态表征学习、动态融合机制与因果推理能力的内在创新。1.跨模态对齐革命:时空一致性建模传统多模态模型常面临模态割裂问题,DeepSeek提出「时空同步对比学习」(ST-CL)框架:视觉-语言对
- 蓝桥杯备考:前缀和算法---模板题
无敌大饺子 1
蓝桥杯职场和发展
【模板】前缀和这道题,如果我们简单的用暴力解法,时间复杂度就是O(q*N)也就是10的十次方,这时候我们就会超时我们要学习一种前缀和的算法,它能帮助我们做一些预处理,用空间复杂度代替时间复杂度,比如说这道题,我们开辟一个数组,f[N],我们只需要一个公式f[i]=f[i-1]+a[i]就能完成我们的预处理,最后查询的时间复杂度就是O(1)了,比如我们要查询l到r的和,我们就让f[r]-f[l-1]
- mac 安装多个python版本
泡了个面
macospython开发语言
python相关学习资料:https://edu.51cto.com/video/1158.htmlhttps://edu.51cto.com/video/4102.htmlhttps://edu.51cto.com/video/3832.html安装多个Python版本在Mac上的指南作为一名经验丰富的开发者,我经常被问到如何在Mac上安装和管理多个Python版本。这篇文章将详细指导你如何实现
- 深度学习查漏补缺:1.梯度消失、梯度爆炸和残差块
nnerddboy
白话机器学习深度学习人工智能
一、梯度消失梯度消失的根本原因在于激活函数的性质和链式法则的计算:激活函数的导数很小:常见的激活函数(例如Sigmoid和Tanh)在输入较大或较小时,输出趋于饱和(Sigmoid的输出趋于0或1),其导数接近于0。在反向传播中,每一层的梯度都会乘以激活函数的导数。如果导数很小,乘积就会导致梯度逐渐变小。链式法则的多次相乘:假设网络有nn层,梯度从输出层传到第ii层时,会经历多次链式相乘:如果每一
- (尚硅谷 Java 学习 B 站大学版)Day 13 面向对象 方法
亢从文_Jackson
java学习开发语言
4-5类的成员之二:方法(Method)一、“万事万物皆对象”**:(理解)1、在Java语言范畴中,我们都将功能、结构等封装到类中,通过类的实例化,来调用具体的功能结构>Scanner,String等>文件:File>网络资源:URL2、涉及到java语言与前端html、后端数据库交互时,前后端的结构在Java层面交互时,都体现为类、对象二、内存解析说明1、引用类型的变量,只可能存储两类值:nu
- tensorflow编码错误:TypeError: unsupported operand type(s) for *: ‘float‘ and ‘NoneType‘
Ding_99
tensorflowpython
tensorflow编码出现错误:TypeError:unsupportedoperandtype(s)for*:‘float’and‘NoneType’原码如下:importtensorflowastfw=tf.Variable(tf.constant(5,dtype=float))#给w赋随机值,初始值为float5lr=0.2#学习率设为0.2epoch=20#设置循环迭代次数foriinr
- 从System Prompt来看Claude3、Kimi和ChatGLM4之间的差距
herosunly
大模型systempromptgpt4claudekimiChatGLM4
大家好,我是herosunly。985院校硕士毕业,现担任算法t研究员一职,热衷于机器学习算法研究与应用。曾获得阿里云天池比赛第一名,CCF比赛第二名,科大讯飞比赛第三名。拥有多项发明专利。对机器学习和深度学习拥有自己独到的见解。曾经辅导过若干个非计算机专业的学生进入到算法行业就业。希望和大家一起成长进步。 本文主要介绍了从SystemPrompt来看Claude3、Kimi和ChatGLM
- DeepSeek-R1,DeepSeek-V3,DeepSeek-VL,DeepSeek-V2,DeepSeek-R1-Zero各个模型区别
fpga和matlab
前言技术汇集#人工智能大模型DeepSeek
目录1.各个模型架构2.训练方式3.模型参数与规模4.应用场景5.性能表现6.发布时间7.价格1.各个模型架构DeepSeek-R1:未明确有特殊架构说明,但属于推理模型,可能在Transformer架构基础上针对推理做了优化,通过强化学习训练实现大量反思和验证。DeepSeek-V3:是混合专家(MoE)语言模型,采用Transformer架构。DeepSeek-VL:整体上是decoder-o
- Python能否实现股票的自动买卖?需要具备哪些技术和条件
股票程序化交易接口
量化交易股票API接口Python股票量化交易python股票自动买卖技术条件券商接口股票量化接口股票API接口
Python股票接口实现查询账户,提交订单,自动交易(1)Python股票程序交易接口查账,提交订单,自动交易(2)股票量化,Python炒股,CSDN交流社区>>>Python在股票交易中的基础Python是一种高级编程语言,在股票交易中有诸多优势。它具有简洁的语法,易于学习和编写代码。使用几行简单的Python代码就可以实现数据的读取和初步分析。其丰富的库,如pandas用于数据处理,nump
- 基于face_recognition的人脸识别
#北极星star
人脸识别人工智能opencv计算机视觉
目录一.简要介绍二.相关函数三.算法流程四.代码实现五.效果展示一.简要介绍face_recognition是一个基于Python的开源人脸识别库,它使用dlib库中的深度学习模型来实现人脸识别功能。这个库以其简洁的API和高效的性能而广受欢迎,成为许多开发者和研究者的首选工具。face_recognition库的主要功能包括:1.人脸检测:识别图像中所有的人脸并返回其位置信息。2.人脸编码:将检
- solr 的admin.html 详细使用讲解
qq_37300675
solr
爱雨轩真正的爱情,就像花朵,开放的地方越贫瘠,越是美丽动人!目录视图摘要视图订阅征文|从高考,到程序员深度学习与TensorFlow入门一课搞定!每周荐书|Web扫描、HTML5、Python(评论送书)solr管理界面详解标签:solrsolr管理界面solrqueryanalysis2016-08-0210:425117人阅读评论(0)收藏举报本文章已收录于:分类:Solr(8)作者同类文章X
- 【数据结构】顺序表的实现——动态分配
豌豆射手^
数据结构数据结构java开发语言
个人主页:豌豆射手^欢迎点赞✍评论⭐收藏收录专栏:数据结构希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共同学习、交流进步!【数据结构】顺序表的实现——动态分配引言一动态分配内存的概念1.1概念1.2类比二动态分配的步骤2.1工作步骤2.2类比三顺序表的动态分配概念3.1概念3.2类比四顺序表动态分配的具体步骤总结引言在数据结构的领域中,顺序表作为一种基础的线性数据结构,其实现方
- requests模块-timeout参数
李乾星
爬虫自学笔记开发语言python网络爬虫网络协议
超时参数timeout的重要性与使用方法在进行网上冲浪或爬虫项目开发时,我们常常会遇到网络波动和请求处理时间过长的情况。长时间等待一个请求可能仍然没有结果,导致整个项目效率低下。为了解决这个问题,我们可以使用超时参数timeout来强制要求请求在特定时间内返回结果,否则将抛出异常。使用超时参数timeout的方法在学习爬虫和request模块的过程中,我们会频繁使用requests.get(url
- 人工智能导论--第1章-知识点与学习笔记
想拿高薪的韭菜
人工智能学习笔记
请根据教材内容,完成进行下面的作业任务。必须包含有教材的具体内容,不能是生成式AI系统的生成内容。参考教材1.1节的内容介绍,谈谈你对“智能”的认识。思维能力是智能的重要特征之一,结合教材1.1.2节内容,从思维的定义、分类及其特点等角度,阐述思维的含义。参考教材1.1.3节的内容介绍,名词解析“人工智能”。参考教材1.2节的内容介绍,介绍人工智能的发展简史。参考教材1.3节的内容介绍,人工智能作
- 用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
- .9.png
Cb123456
android
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png 智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。 我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
- 算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率 效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。 以下是我的学习笔记: 1.求值与霍纳法则,即为秦九韶公式。 2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
- java数据结构
何必如此
java数据结构
Java 数据结构 Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类: 枚举(Enumeration) 位集合(BitSet) 向量(Vector) 栈(Stack) 字典(Dictionary) 哈希表(Hashtable) 属性(Properties) 以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
- MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis package com.base.helloworld.test; import java.io.IOException; import org.apache.ibatis.io.Resources; import org.apache.ibatis.session.SqlSession; import org.apache.ibat
- Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点 1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下: <?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE u
- 达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面 如果您需要数据库自增... 那么在插入的时候不需要指定自增列. 如果想自己指定ID列的值, 那么要设置 set identity_insert 数据库名.模式名.表名; ----然后插入数据; example: create table zhabei.test( id bigint identity(1,1) primary key, nam
- XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。 XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
- spring中配置文件占位符的使用
avords
1.类 <?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
- 前端工程化-公共模块的依赖和常用的工作流
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
- 上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应 正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。 Eno-Bea回答,注重感受,不一定是别人的 虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
- TortoiseSVN,过滤文件
征客丶
SVN
环境: TortoiseSVN 1.8 配置: 在文件夹空白处右键 选择 TortoiseSVN -> Settings 在 Global ignote pattern 中添加要过滤的文件: 多类型用英文空格分开 *name : 过滤所有名称为 name 的文件或文件夹 *.name : 过滤所有后缀为 name 的文件或文件夹 --------
- 【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置 a1.sources=r1 a1.channels=c1 a1.sinks=k1 ###Flume负责启动44444端口 a1.sources.r1.type=avro a1.sources.r1.bind=0.0.0.0 a1.sources.r1.port=44444 a1.sources.r1.chan
- The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide 里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html Myth: Funs are sl
- java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。 使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer. 客户端: 修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
- 读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/ import java.sql.Connection; import java.sql.DriverManager; import java.sql.PreparedStatement; import java.sql.ResultSet;
- 配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。 作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。 做了一年的配置管理给自总结下: 1.改变 从一个以前对配置毫无
- 对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
- Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址 http://pan.baidu.com/share/link?shareid=531580&uk=421021908 http://pan.baidu.com/share/link?shareid=137223&uk=321552738 http://pan.baidu.com/share/l
- 非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。 新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
- Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。 assets设置对应的方法位置 \framework\web\CAssetManager.php assets配置方法 在m
- mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。 我为什么要要iterm2 切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点: * 兼容性好,远程服务器 vi 什么的低版本能很好兼
- Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。 cache.xml <?xml version="1.0" encoding="UTF-8"?>
- Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list. For example,Given 1->2->3->3->4->4->5,
- Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入 Spring4新特性——核心容器的其他改进 Spring4新特性——Web开发的增强 Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC Spring4新特性——Groovy Bean定义DSL Spring4新特性——更好的Java泛型操作API Spring4新
- MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。 安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。 Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
- 使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码: http://download.java.net/openjdk/jdk7 http://download.java.net/openjdk/ 2. 环境配置 ▶
- Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析 由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下: 表test 数据如下: ID,SUBJECTCODE,DIMCODE,VALUE 1&nbs
- Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式: 第一种: <?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http
- 11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个: 1、学会使用11大Java开源中文分词器 2、对比分析11大Java开源中文分词器的分词效果 本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。 11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口: /** * 获取文本的所有分词结果, 对比